Closed12
Netlify CLIの使い方メモ
ドキュメント
まずはインストール
npm install netlify-cli -g
続いてログイン
netlify login
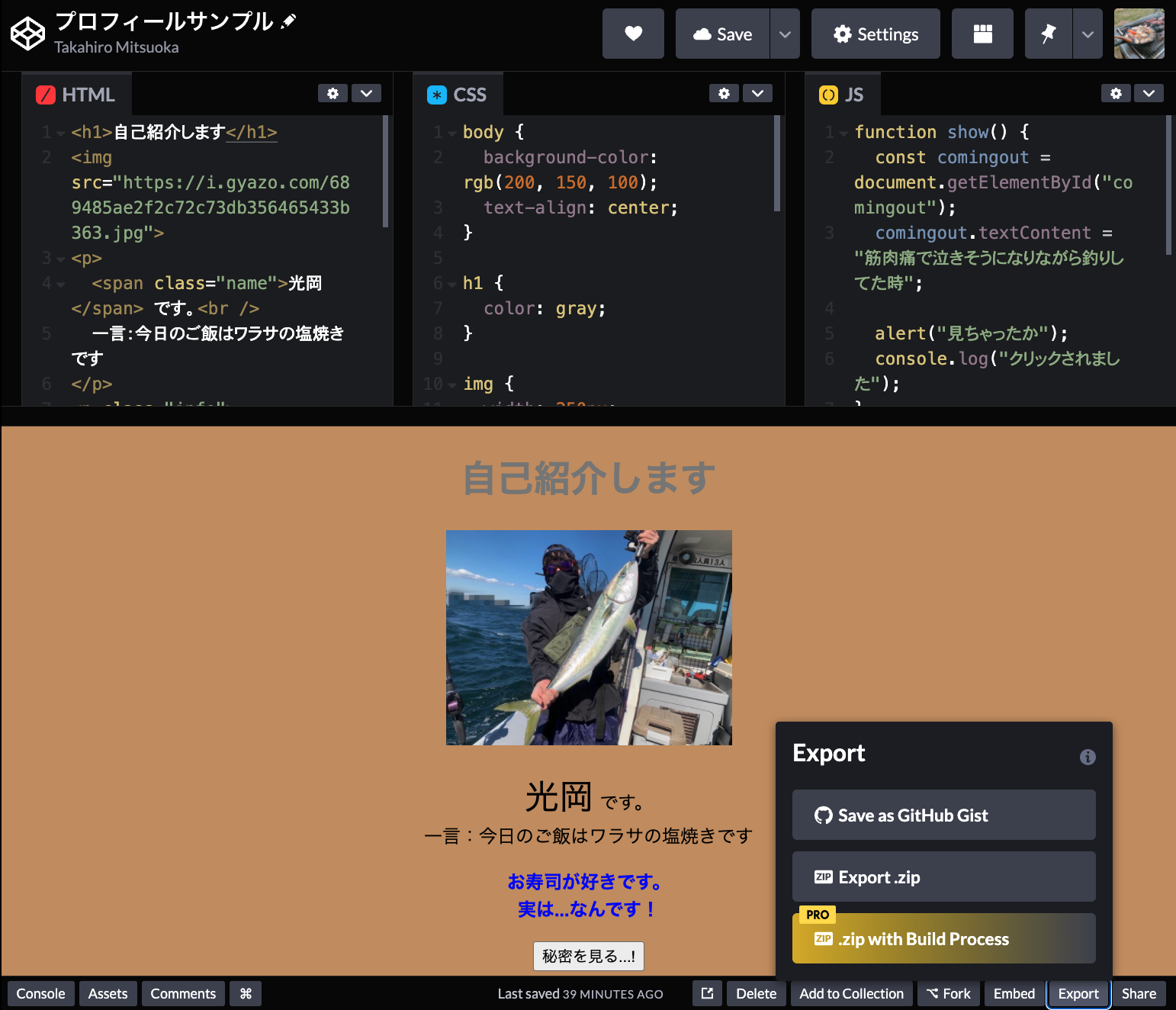
VSCodeのターミナルを開く
distフォルダに移動
cd dist
Netlifyにデプロイする準備
netlify init
いろいろ聞かれるので答える
基本何も入力せずエンターでOK
Site name (optional):はサイト名になるので、好きなサイト名を入力する
No git remote was found, would you like to set one up?
It is recommended that you initialize a site that has a remote repository in GitHub.
This will allow for Netlify Continuous deployment to build branch & PR previews.
For more details on Netlify CI checkout the docs: http://bit.ly/2N0Jhy5
? Do you want to create a Netlify site without a git repository? Yes, c
reate and deploy site manually
? Team: Takahiro Mitsuoka's team
Choose a unique site name (e.g. netlify-thinks-tmitsuoka0423-is-great.netlify.app) or leave it blank for a random name. You can update the site name later.
? Site name (optional): mitsu-profile
Site Created
Admin URL: https://app.netlify.com/sites/mitsu-profile
URL: https://mitsu-profile.netlify.app
Site ID: c96a163c-f900-4739-8c41-2cead01c2101
"mitsu-profile" site was created
To deploy to this site. Run your site build and then netlify deploy
デプロイする
netlify deploy
どのフォルダをデプロイするか聞かれるが、そのままエンターでOK
Please provide a publish directory (e.g. "public" or "dist" or "."):
/Users/mitsu/Downloads/CodePen_Export_wvqqxRa/dist
? Publish directory /Users/mitsu/Downloads/CodePen_Export_wvqqxRa/dist
Deploy path: /Users/mitsu/Downloads/CodePen_Export_wvqqxRa/dist
Deploying to draft URL...
✔ Finished hashing 3 files
✔ CDN requesting 3 files
✔ Finished uploading 3 assets
✔ Deploy is live!
Logs: https://app.netlify.com/sites/mitsu-profile/deploys/617c815297042dacdfc0b3ae
Website Draft URL: https://617c815297042dacdfc0b3ae--mitsu-profile.netlify.app
If everything looks good on your draft URL, deploy it to your main site URL with the --prod flag.
netlify deploy --prod
デプロイされた!
このスクラップは2022/02/24にクローズされました