✌️
複数のM5CameraでWigglegramカメラを作ってみた part1
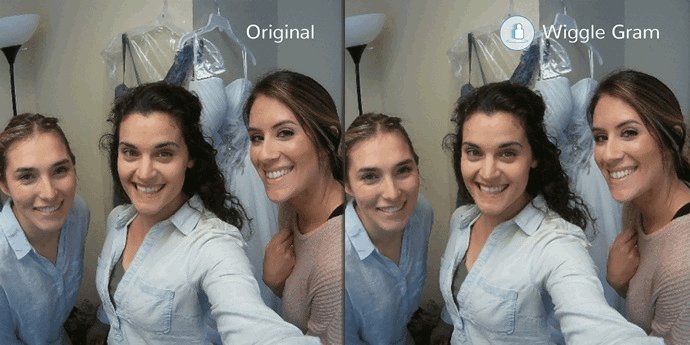
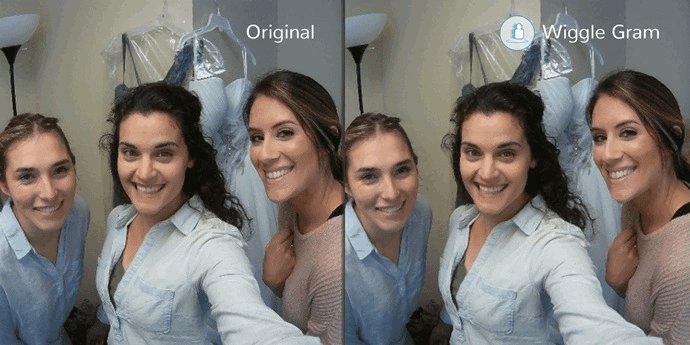
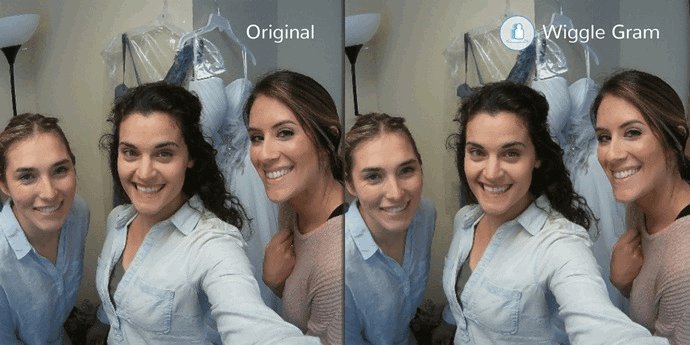
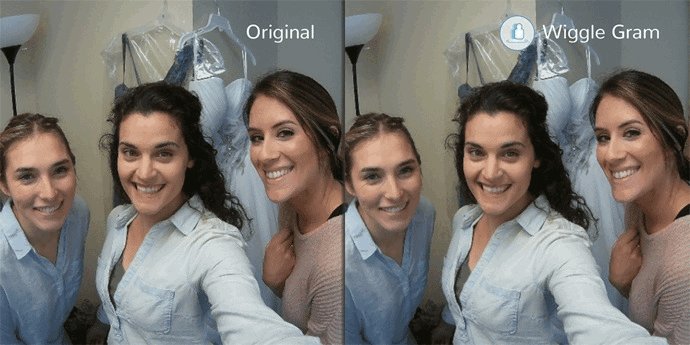
こちらの記事を見て自分も作ってみたいと思いました!
Wigglegramカメラという用語が初耳で面白そう
調査
-
http://www.jtt.ne.jp/products/original/3dcamera/
- 以前自分が作ったVRカメラと呼称したカメラと同じようなことしている
- 2枚の画像だがその差分がすごくスムーズ
-
https://akiba-pc.watch.impress.co.jp/docs/news/news/1094171.html
- 3万くらいしてる
- M5Camera二個だと4000円しないくらいですが…
要件、目標
- いったん同時っぽくなくていいのでサンプルコードの「CameraWebServer」のcaptureの機能でやってみる
- GIF作ってみる
- なれてるNode.jsでやる
- 2枚の画像差分を埋めてくれるようななにかも調べてやってみたい
- おまけで動画挑戦
環境、使ったもの
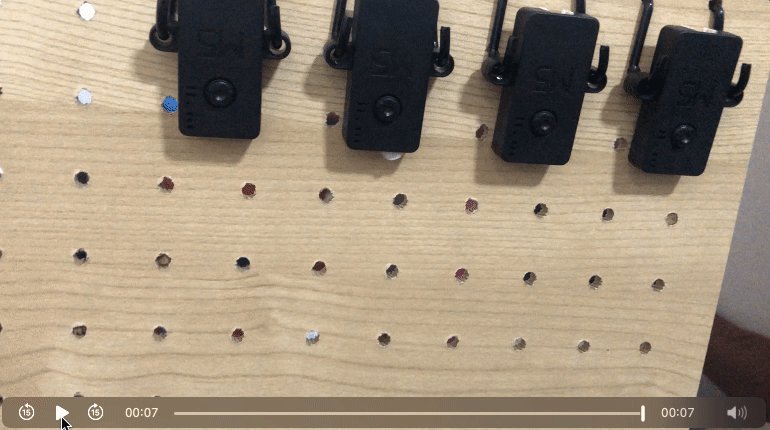
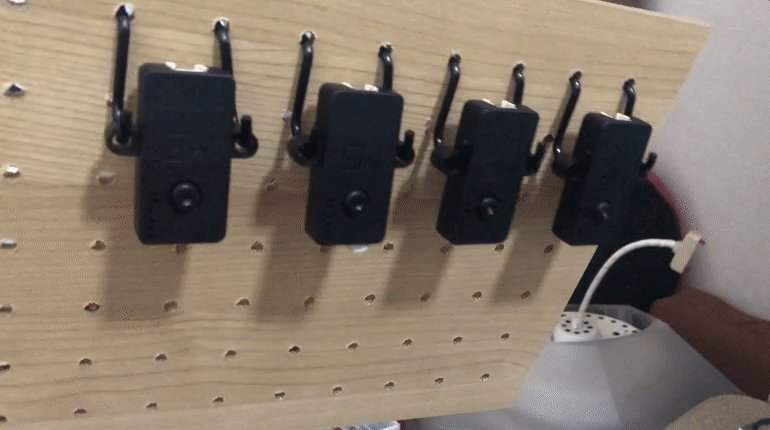
- M5Camera 4台(持っている分だけやる)
- 固定台
- 100均 有孔ボード
- 100均 有孔ボードにぶら下げるS字フック
- Node.js v14.15.0
- Mac OS 11.4
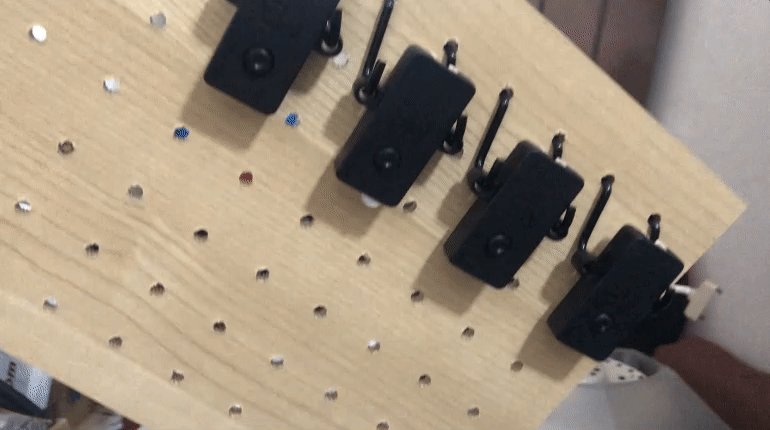
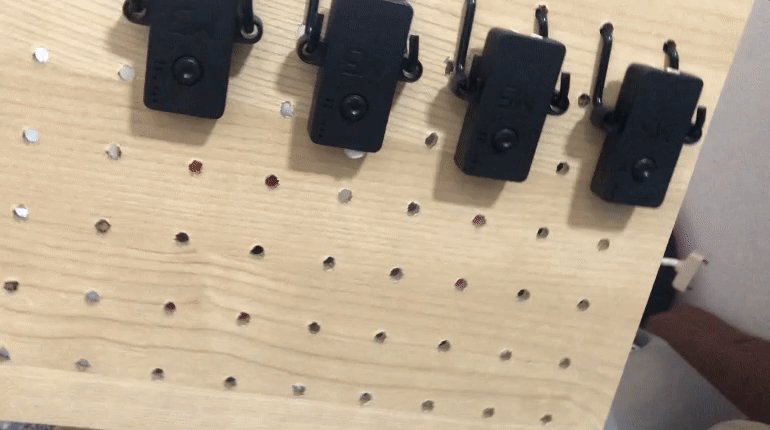
完全に固定しないS字フックを使うことで自然のスタビライザー
のちにケーブルをつけたら張力でバラバラになったので、結局テープで固定…
これも有孔ボードの有孔部分を有効的に使っていきたい
参考記事のように3Dプリンタできたらいいなぁ
レゴでもいいのか…探すか
作ってみる
M5Camera側
自分が作ったMDNSに対応させたM5Camera用のプラグラムです
M5Cameraと同じLAN内であれば、「m5camera_1.local」、「m5camera_2.local」などでアクセスできるようにしていきます
最初にあったコードに追記する形なのでできることは変わりません
Node.js側
まず2枚撮影して画像保存
const axios = require('axios');
const fs = require('fs');
axios.get('http://m5camera_1.local/capture', {
'responseType': 'arraybuffer',
'headers': {
'Content-Type': 'image/png'
}
}).then(function (res) {
fs.writeFile('cam1.png', res.data, (err) => {
if (err) console.log(err);
});
});
axios.get('http://m5camera_2.local/capture', {
'responseType': 'arraybuffer',
'headers': {
'Content-Type': 'image/png'
}
}).then(function (res) {
fs.writeFile('cam2.png', res.data, (err) => {
if (err) console.log(err);
});
});


動的じゃなくてもいったんこの2枚をGIFにする
こちらのサービスを利用する
4枚でやってみた
横に移動した感はんぱねぇー
設置するカメラをすこし内側にするとよいのかなぁ
でも撮影するものの距離によって角度違うよなぁ
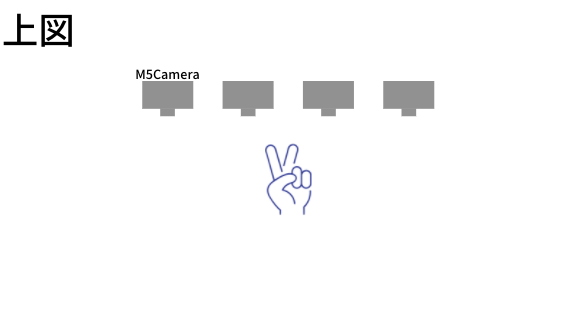
↑現状
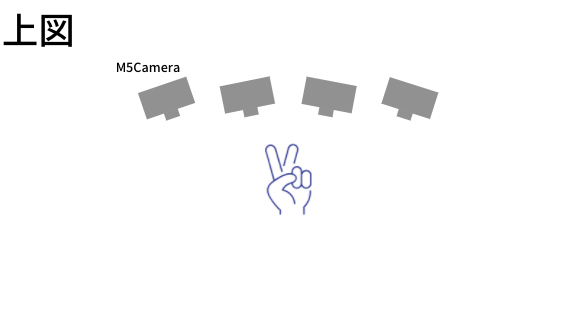
↑被写体が近い場合、被写体に向けたいので外側のカメラの角度が大きくなる
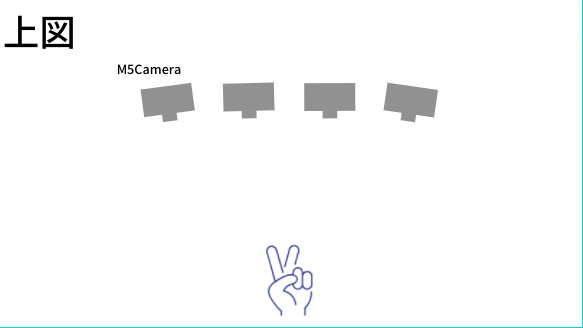
↑被写体が遠い場合は逆
記事一番上の参考サイトでは並行に並べているが、遠い被写体を撮っているためいいっぽい
けど、複数枚写真から被写体を中心としたトリミングをすることで、撮影後に調整できるのではないか
また、距離も後から決められそう!よさそう!
であれば、広角の魚眼レンズバージョンがよかったか
いったん結果
遠いものを撮影する用にするか、被写体までの距離を決めカメラの角度をつけるか、トリミングなど撮影後に処理をすることで色々な距離に対応するか…
一番簡単な被写体までの距離を決めカメラの角度をつける これで次回試してみようと思います









Discussion