📌
GoogleAppsScriptを使って無料でベーシック認証サイトを作る
概要
GAS(GoogleAppsScript)で公開できるページはiFrameになっていて、JavaScriptからページURLを取得できなかった
そのため、デプロイを2回行うことで、1回目のデプロイ先のURLへ飛ばし、ベーシック認証を実現してみた
- デプロイ1回目:ベーシック認証をかけたいコンテンツ内容
- デプロイ2回目:1回目のデプロイへ飛ばすFormタグを含む認証ページ
コード
【追記】GitHubリポジトリも用意しました
GASのコード(サーバーに当たる部分)
コメントの通り、1回目のデプロイと2回目のデプロイで doGet() の関数のコメントを切り替えます
もちろん id pass の部分も書き換えます
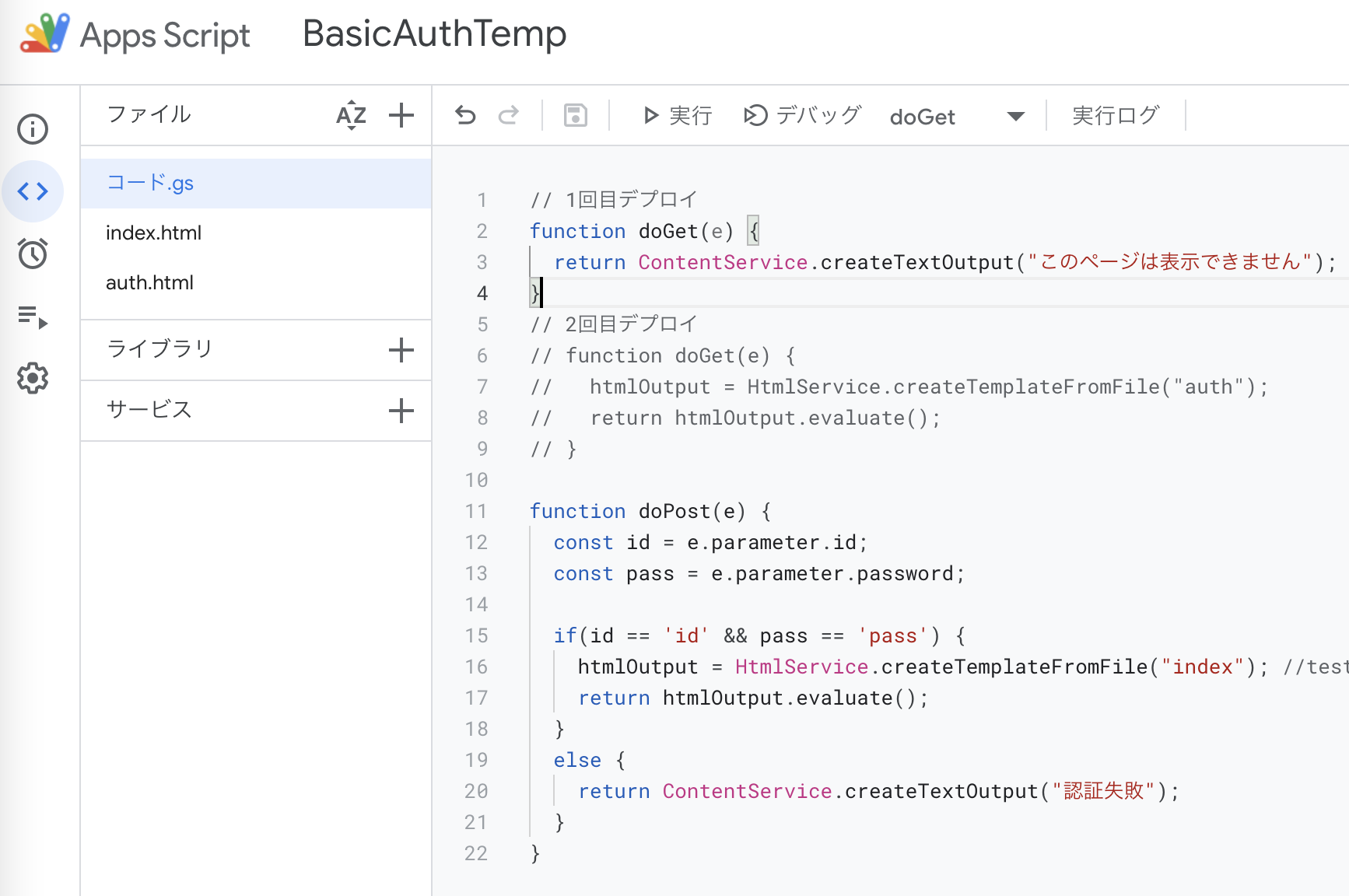
コード.gs
// 1回目デプロイ
function doGet(e) {
return ContentService.createTextOutput("このページは表示できません");
}
// 2回目デプロイ
// function doGet(e) {
// htmlOutput = HtmlService.createTemplateFromFile("auth");
// return htmlOutput.evaluate();
// }
function doPost(e) {
const id = e.parameter.id;
const pass = e.parameter.password;
if(id == 'id' && pass == 'pass') {
htmlOutput = HtmlService.createTemplateFromFile("index"); //index.htmlを返す
return htmlOutput.evaluate();
}
else {
return ContentService.createTextOutput("認証失敗");
}
}
2回目のデプロイのみ利用するけど、1回目のデプロイ時に作ってても別に問題ない
[1回目のデプロイURL] の部分は書き換え
auth.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form id="form" method="POST" action="[1回目のデプロイURL]">
<p>id:<input type="text" name="id"></p>
<p>パスワード:<input type="password" name="password"></p>
<p><input type="submit" value="送信する"></p>
</form>
</body>
</html>
実際に表示するコンテンツはここに
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ベーシック認証後のページ</title>
</head>
<body>
認証突破!
</body>
</html>
プロジェクトのファイル構成など
デプロイ
1回目
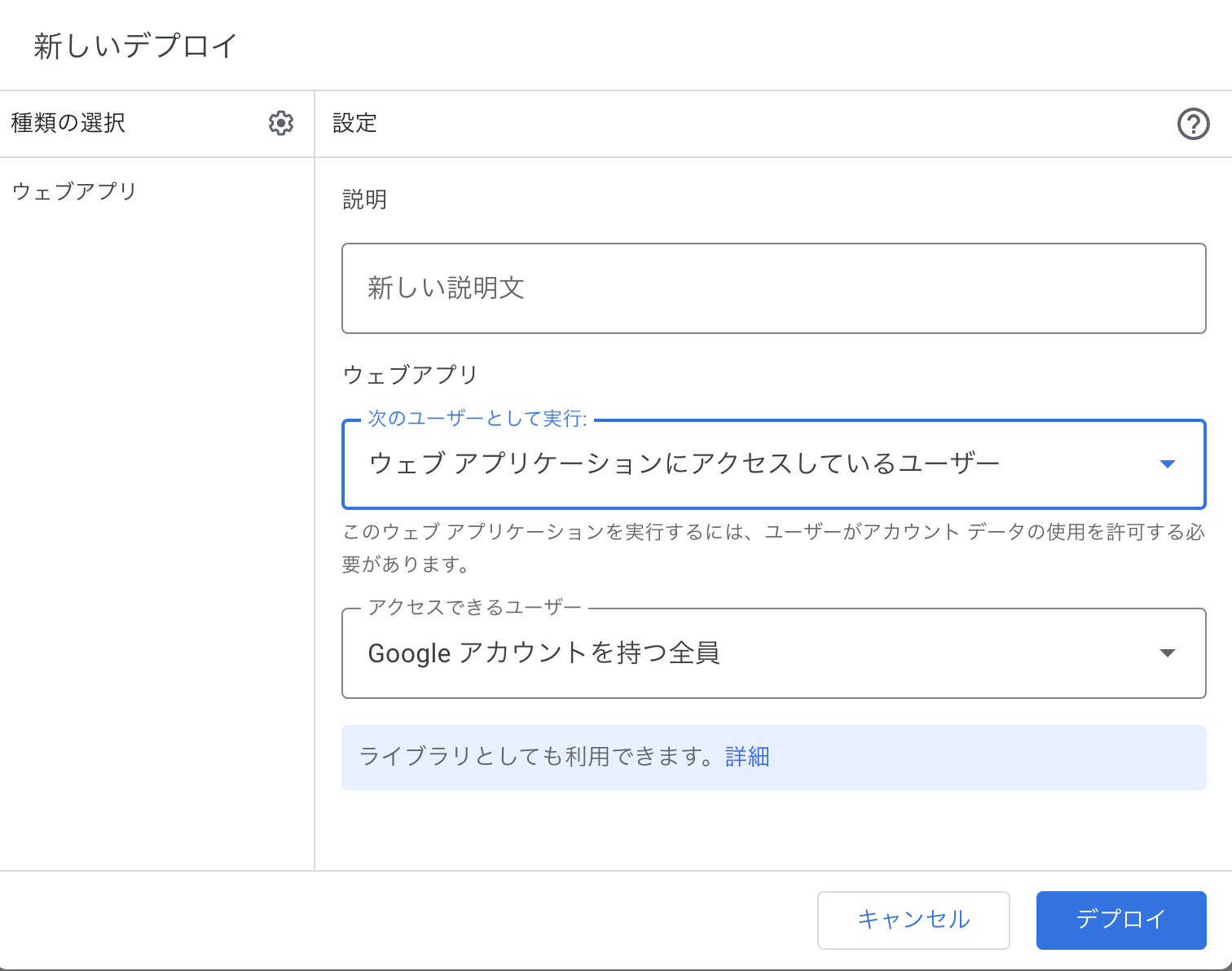
デプロイ設定はこんな感じ
認証かけてるのに、制限かけては意味ないので、Googleアカウント持っている人全員の設定をしてます
ちなみにコンテンツの中身を見てほしい人のGoogleアカウントを聞けるならここの設定だけでいい
- 「種類の選択」から「ウェブアプリ」
- 「次のユーザーとして実行」を「ウェブアプリケーションにアクセスしているユーザー」
- 「アクセスしているユーザー」を「Googleアカウントを持つ全員」
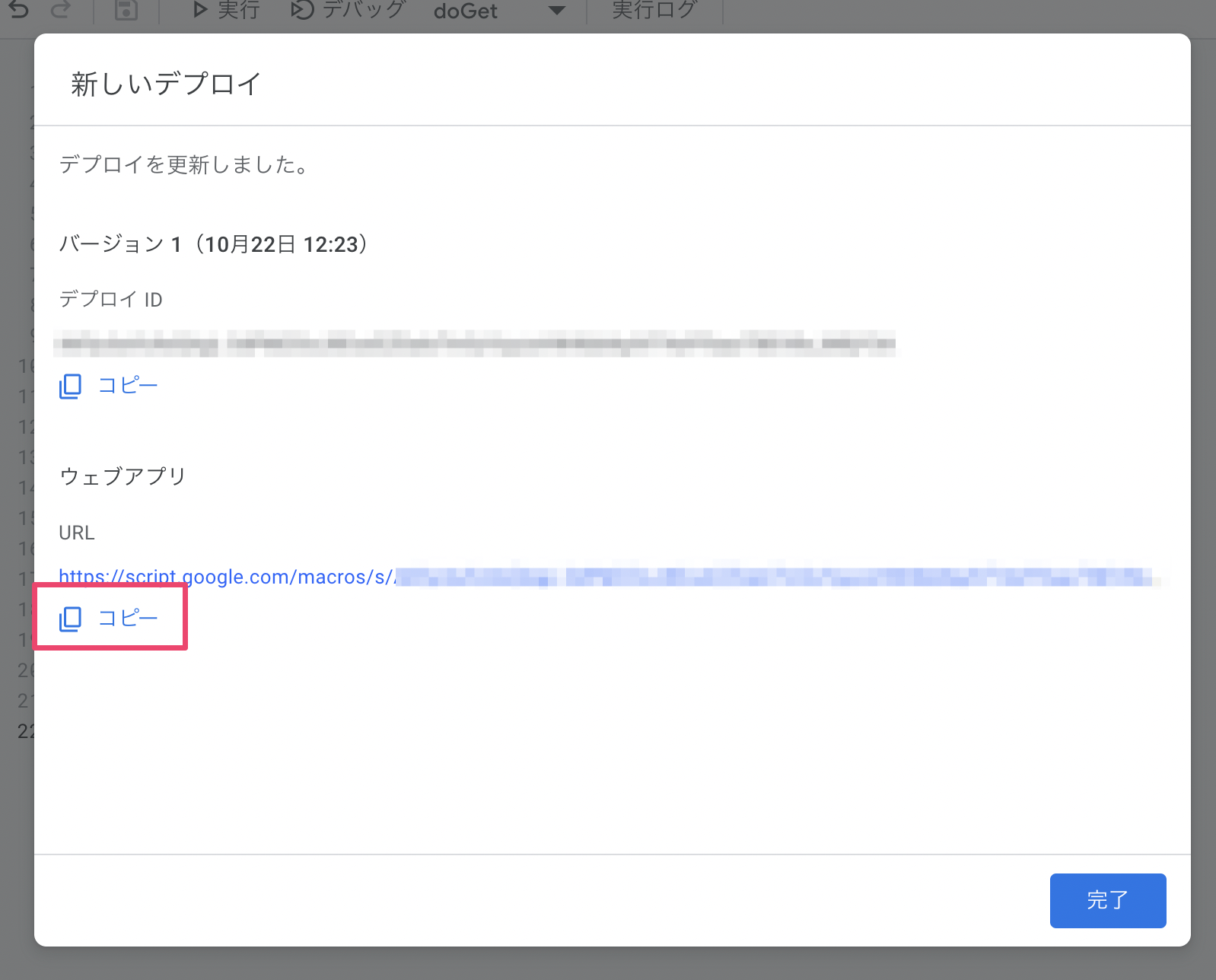
デプロイ後
ここにURLがでるので、コピーする
2回目
- 先程コピーした1回目のデプロイしたURLを「Auth.html」へペーストする
- 「コード.gs」内のコメントアウトを切り替える
- 1回目と同じ設定でデプロイ
- 2回目のデプロイのURLを共有する
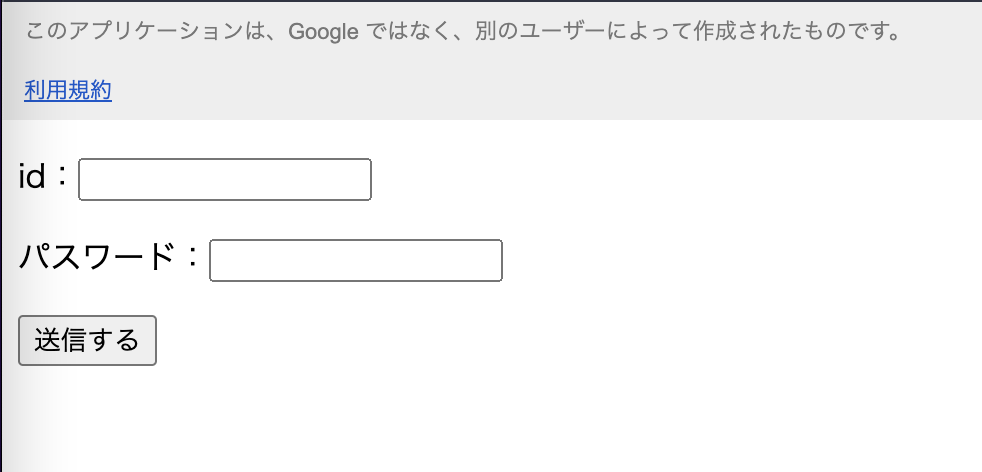
結果
こんな感じ
ちなみに注意点として、認証後のページのURLを共有しちゃうと見れなくなっちゃいます




Discussion