😸
発した言葉の中にGとWがあれば祝福してくれるブラウザアプリをブラウザのみで作ってみた
作ったもの
環境
開発をブラウザのみで行いました
なので、Chromeのみです!
ライブラリは
- p5js 1.4.0
- p5.speech.js 0.0.3
- axios 0.27.2 (最新)
ブラウザのみで開発
エディターはこちらから
p5のエディターなので、そのままフレームワークとしてp5jsを使います。
まずは文字起こし
jsのコードは載せていますが、htmlも変更しています
完成形のコードは一番下にあるので、そちらのほうからhtmlの参考をお願いします
もちろんライブラリ内のドキュメントを参考にしてもらっても
const myRec = new p5.SpeechRec();
function setup() {
// graphics stuff:
createCanvas(windowWidth, windowHeight);
background(255, 255, 255);
fill(0, 0, 0, 255);
// instructions:
textSize(32);
textAlign(CENTER);
text("say something", width/2, height/2);
myRec.onResult = showResult;
myRec.continuous = true;
myRec.interimResults = true;
myRec.start();
}
function draw() {
}
function showResult() {
if(myRec.resultValue==true) {
background(192, 255, 192);
text(myRec.resultString, width/2, height/2);
console.log(myRec.resultString);
}
}
ほぼ、ライブラリのサンプルのままです
英訳するぞ
英訳は以前やったので、ここらへんを参考に
といってもAPIKeyの取得方法を忘れたので、以下のサイトも参考にしました
// https://console.cloud.google.com/apis/credentials/key/
const TRANSLATE_API_KEY = "api key";
const myRec = new p5.SpeechRec();
let traCount = -1; //frame
function setup() {
// graphics stuff:
createCanvas(windowWidth, windowHeight);
background(255, 255, 255);
fill(0, 0, 0, 255);
// instructions:
textSize(32);
textAlign(CENTER);
text("say something", width/2, height/2);
myRec.onResult = showResult;
myRec.continuous = true;
myRec.interimResults = true;
myRec.start();
}
async function draw() {
traCount--;
if(traCount == 0) {
if(myRec.resultString != "") {
// console.log(myRec.resultString);
let enString = await getEnglish(myRec.resultString);
// console.log(enString);
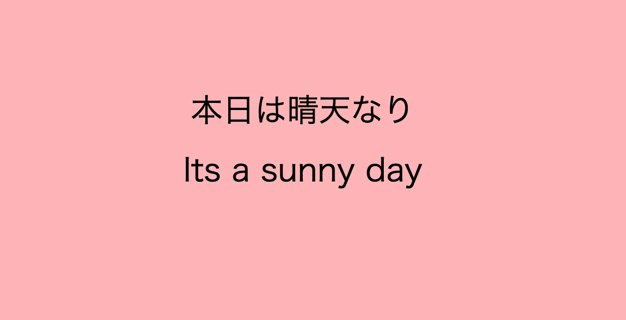
background(255, 192, 192);
text(myRec.resultString, width/2, height/2-30);
text(enString, width/2, height/2+30);
}
}
}
function showResult() {
if(myRec.resultValue==true) {
background(192, 255, 192);
text(myRec.resultString, width/2, height/2);
// console.log(myRec.resultString);
traCount = 60;
}
}
async function getEnglish(word) {
const traBaseURL = "https://translation.googleapis.com/language/translate/v2";
const res = await axios.get(traBaseURL, {
method: "post",
params: {
q: word,
target: "en",
key: TRANSLATE_API_KEY
}
});
return res.data.data.translations[0].translatedText;
}
文字起こしは頻繁に取得できるのですが、その後そのまま英訳を実行しちゃうとたくさん通信しちゃうし、ずっと無料でもないので…
1秒くらい文字起こしの状態に変化がなかったら英訳の通信を開始するようにしてます(背景が赤っぽくなりますね)
祝福エフェクト
ここらへんも自分でつくったものですが、これを参考に画面にテキストを降らせるようにする
完成形
p5のエディターはそのまま公開もできます
今回は公開したくないAPI Keyもあったので、そこらへんは修正して保存してます
ここらへんはセーブと同時に公開されるクラウドのエディタはちょっと怖いですね
そういうのがない場合はかんたんに触ってもらえるし、ちょっとした変更やフォークするなどもできるのでいいですね!
まとめ
この記事はこちらのアドベントカレンダーの5/3分の記事です(5/4投稿)
他のも面白そうなのがたくさんあるのでぜひどうぞ!

Discussion