✨
お昼のランチをランダムで決めてくれるサービスを作るぞ【1日目:要件定義】
よくありそうなありきたりなサービスだけど、思いついたので自分で作るぞ
とりあえずサービスをこちらに公開(予定)
超最小の機能を考えてみた
ぐるなびかなんかのWebAPI使って、ブラウザの位置情報取得して、GoogleMapにマッピングしたりなんかして
自分の技術力(モチベーション維持力)だと1ヵ月以上かかりそう…いやもっとかも、てか忘れられていきそう
ってことで超最小の機能は
- 静的ページを公開する場所の用意
- テキスト入力欄
- 入力したテキスト保存
- 今回はCookieでいい
- もしくは入力したテキストを圧縮してURLにくっつけちゃってもいい
- テキストのリスト
- ×ボタンで消せる機能は欲しいかも
- ランダムボタン
- 結果表示エリア
- ポップアップでいいな
今回使うライブラリ、サービス
- GitHub Pages
- Vue3
これだけで!
手順
予定として
- GitHubリポジトリの作成
- GitHub Pagesの設定
- まっさらなページを公開
- コンテンツ作り
こんな感じでできるだろう!
1. GitHubリポジトリの作成
できた
名前決めるのが一番時間かかる
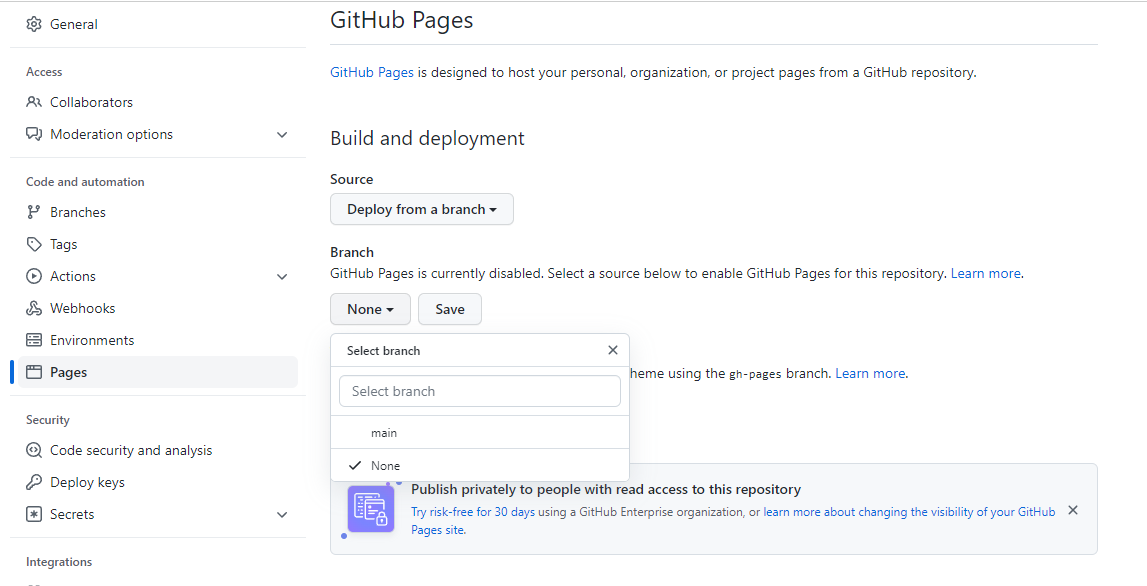
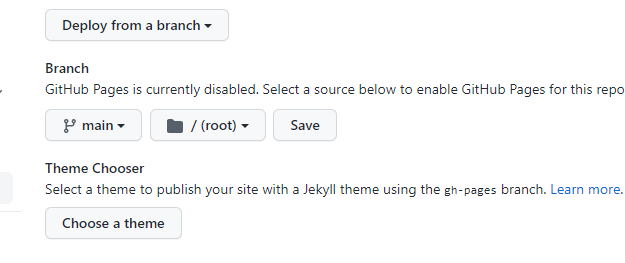
2. GitHub Pagesの設定
設定ページわかりやすくなってる気がする
3. まっさらなページを公開
リポジトリからcloneして
index.html を新規作成して
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RandomLunce</title>
</head>
<body>
Hello!!
</body>
</html>
んで、push
ちなみにVSCodeで書いてます
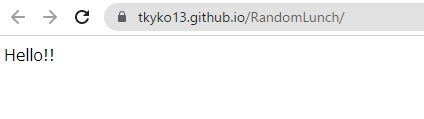
ここを開くと
まずはこんな感じ
ここまで1時間かかってない
むしろここまでの手順はよくやるやつなので、切り分けられていい感じだったかも
スタートダッシュはいい感じ!来週は手順4から






Discussion
自分で作る(料理する)っていう候補も入れられるのがよいっすねこれ
自演ですが