😎
VSCodeの定型文(スニペット)を自作して、p5jsやVueをすぐに書き始められるようにするメモ
目標はこんな感じ
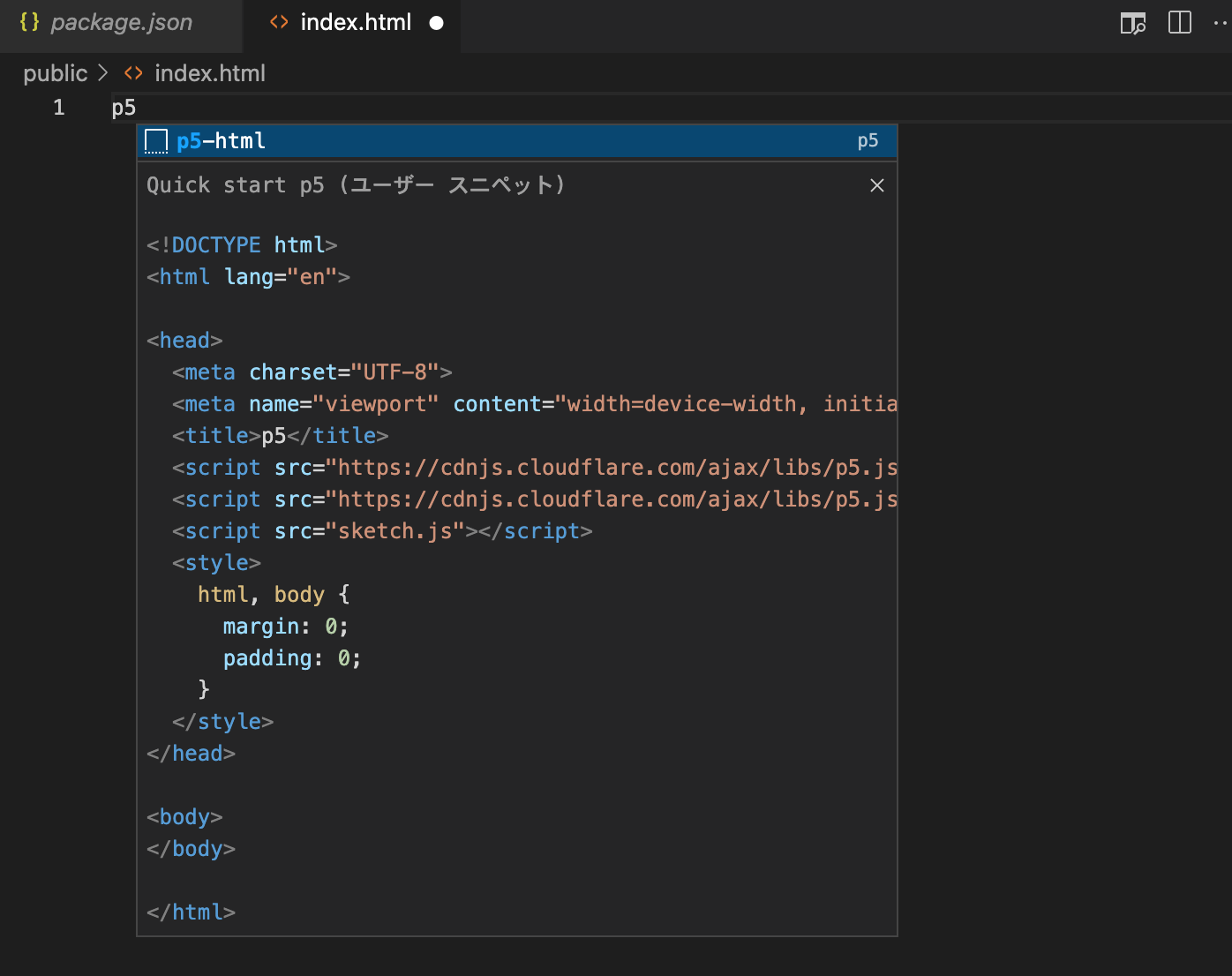
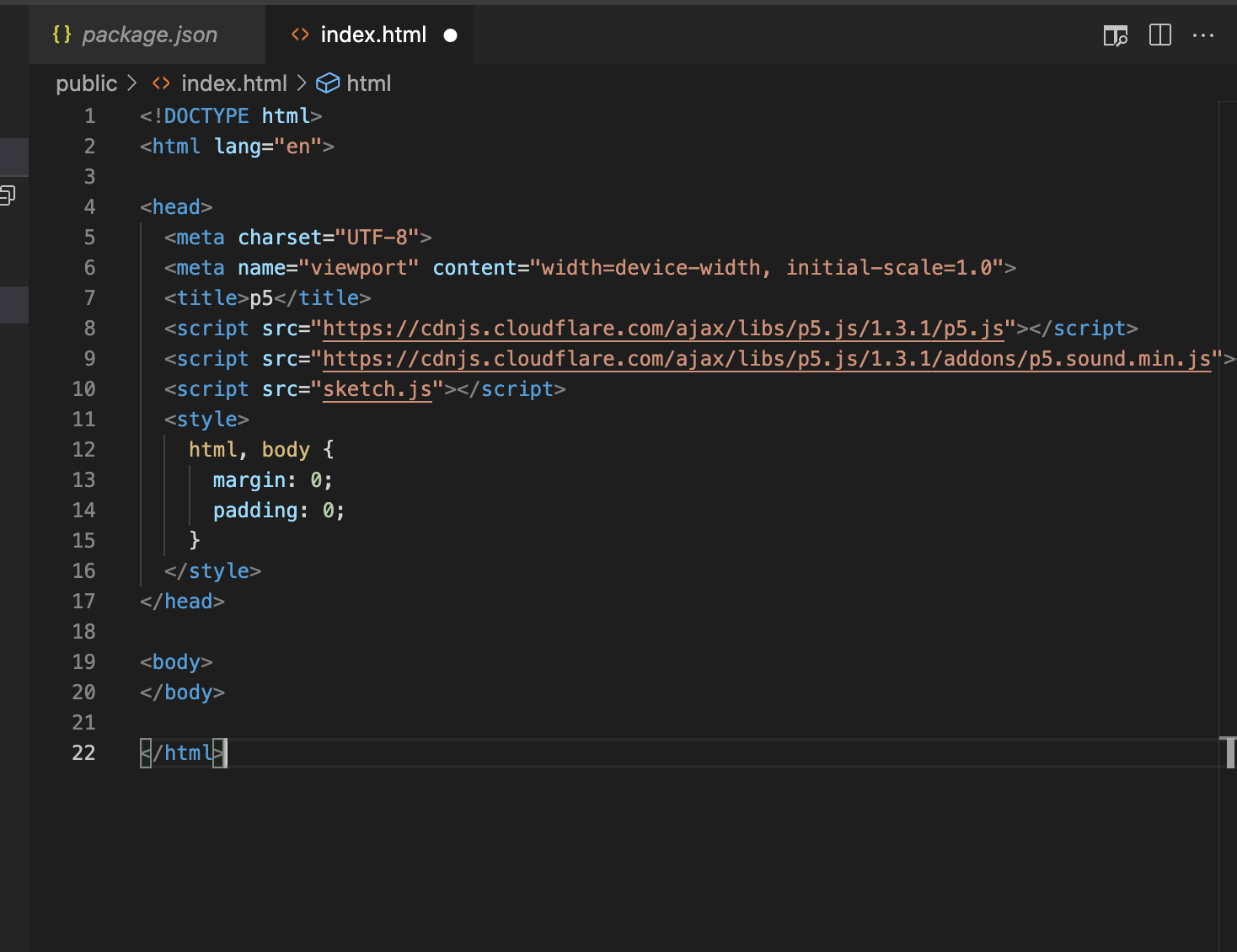
index.htmlを新規作成後、p5 と入力したら候補が出てきて、それを選択すると
いつも書く内容が一発ででてくるようにしたいです
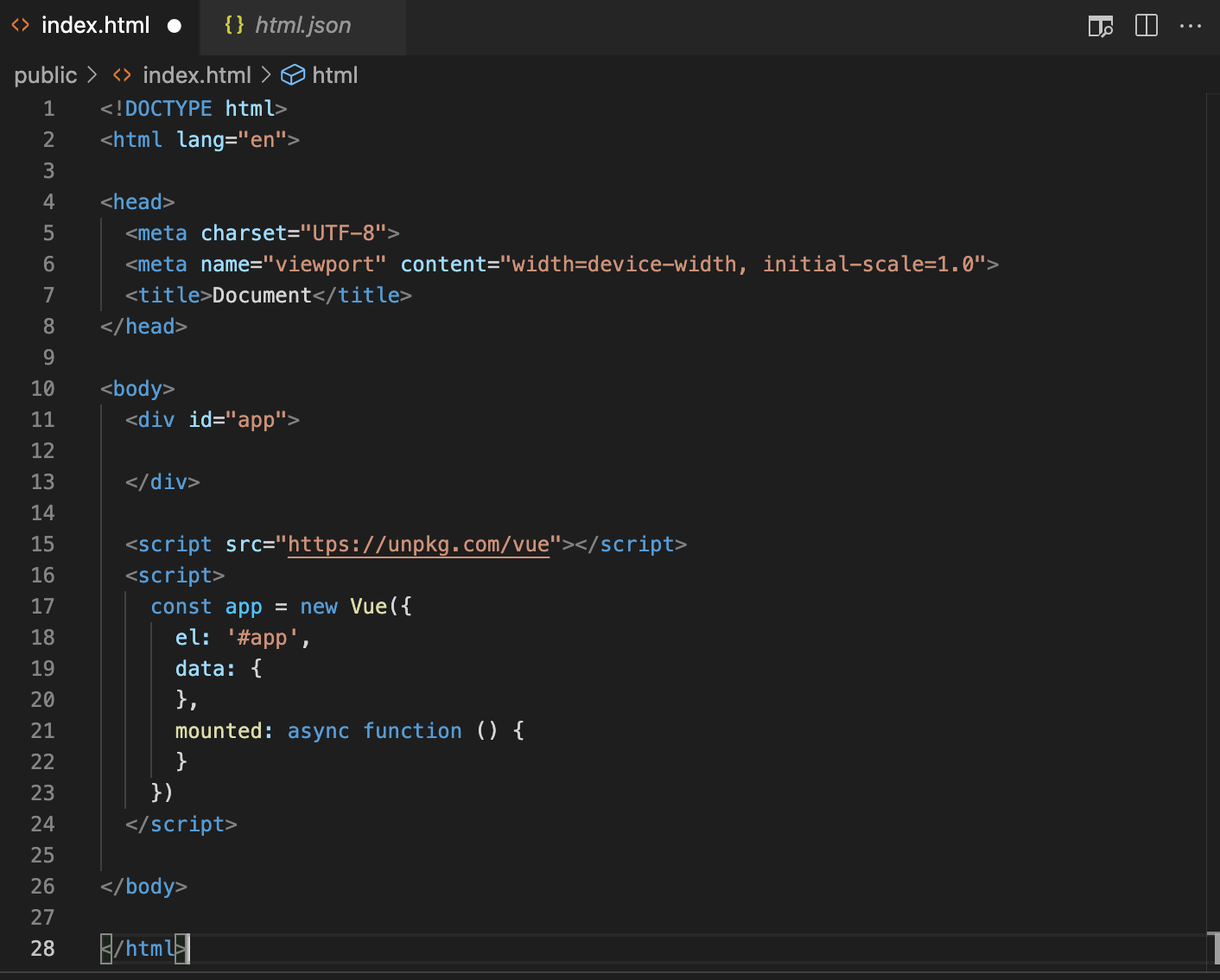
vueはこんな感じにしてます
設定方法
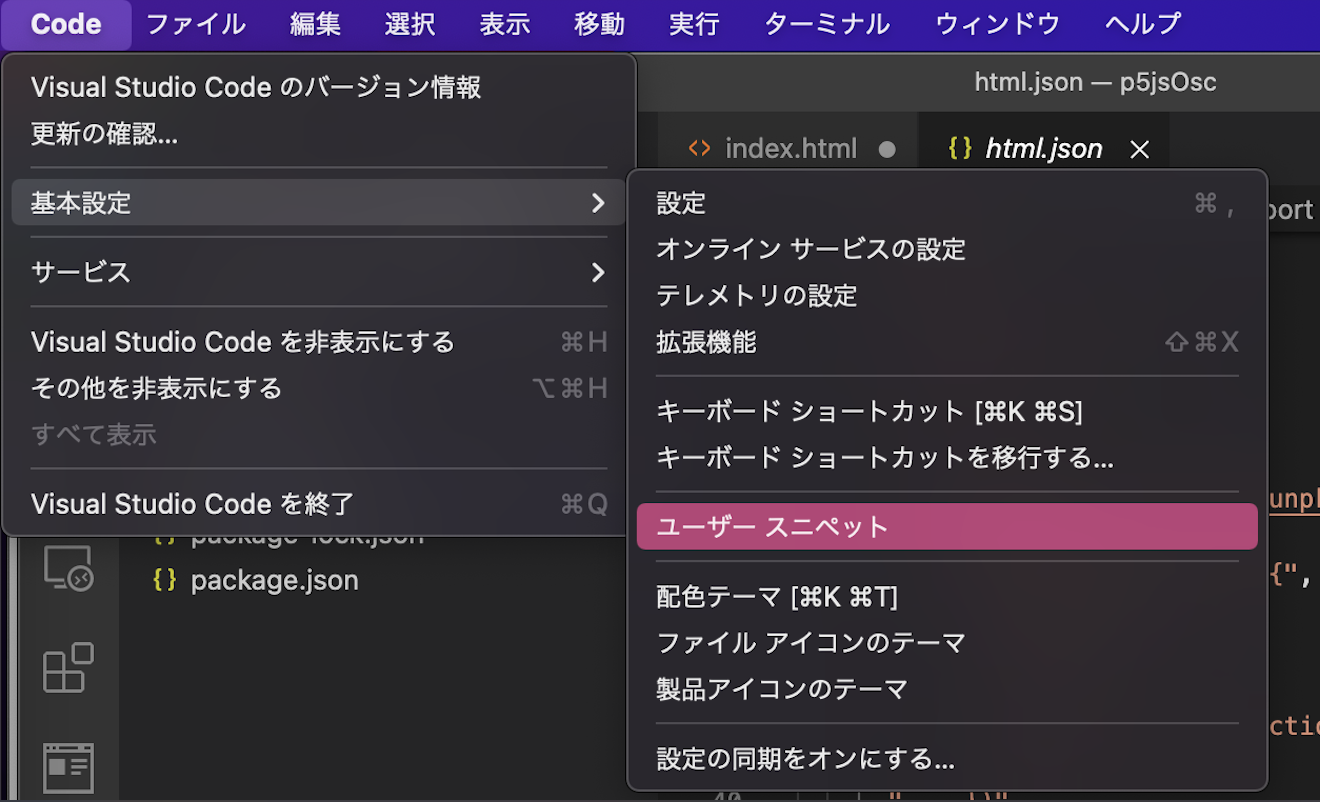
Macであれば、Code > 基本設定 > ユーザースニペット
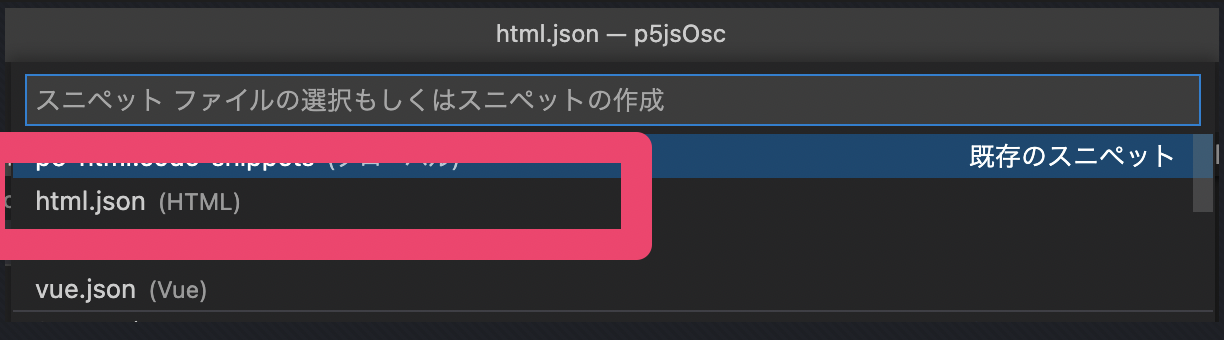
すでに自分はいろいろ作っちゃってますが…html.jsonを選んで
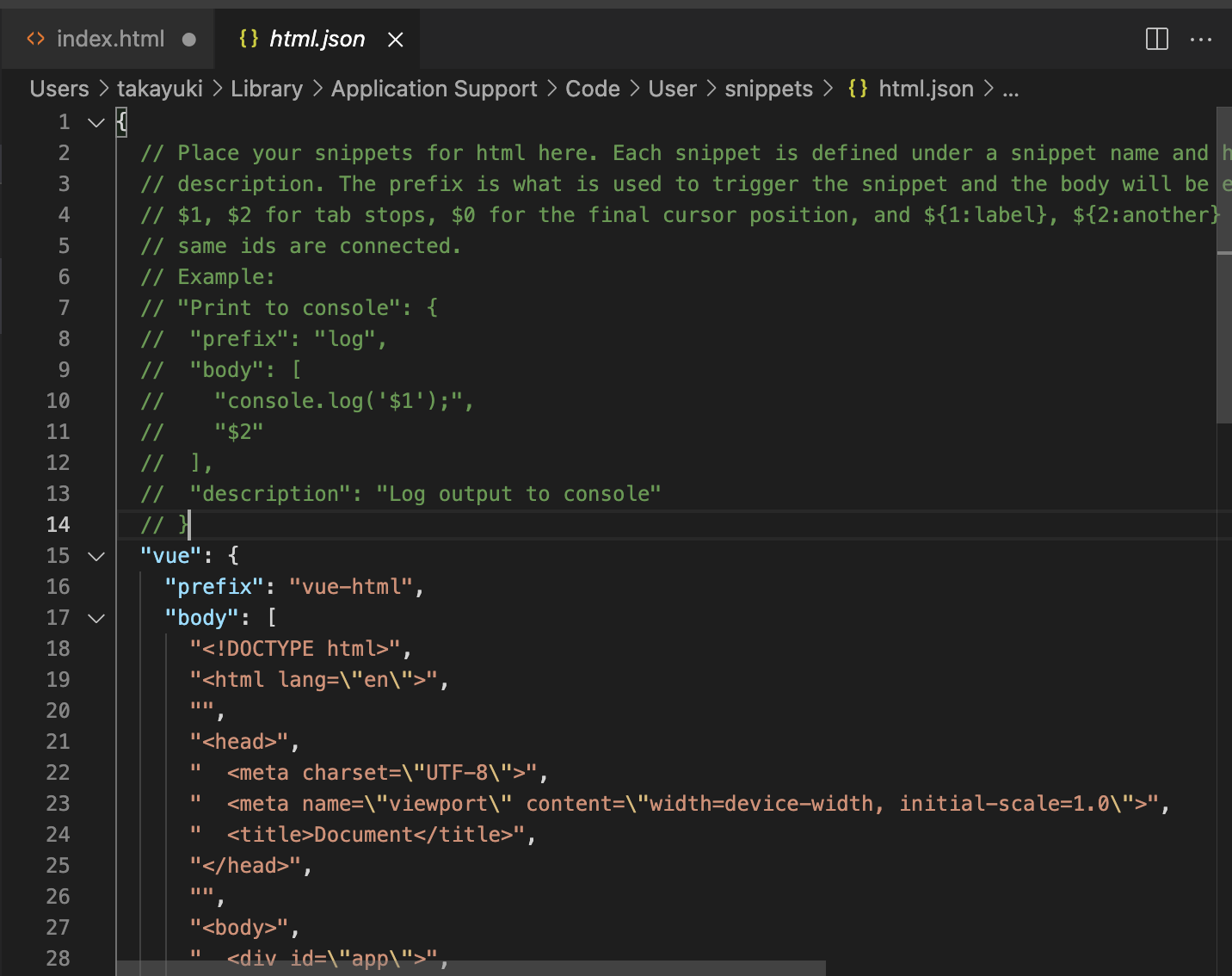
exampleがあるので、それに則ってvueやp5jsで最初必ず書くテンプレートを書いていきます
(ダブルクォートやらが面倒ですね、もっといいやり方あったら知りたいですが、一回っきりなので…)
自分の記述内容はこちら
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"vue": {
"prefix": "vue-html",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
"",
" <script src=\"https://unpkg.com/vue\"></script>",
" <script>",
" const app = new Vue({",
" el: '#app',",
" data: {",
" },",
" mounted: async function () {",
" }",
" })",
" </script>",
"",
"</body>",
"",
"</html>"
],
"description": "Quick start vue"
},
"p5": {
"prefix": "p5-html",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>p5</title>",
" <script src=\"https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.3.1/p5.js\"></script>",
" <script src=\"https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.3.1/addons/p5.sound.min.js\"></script>",
" <script src=\"sketch.js\"></script>",
" <style>",
" html, body {",
" margin: 0;",
" padding: 0;",
" }",
" </style>",
"</head>",
"",
"<body>",
"</body>",
"",
"</html>"
],
"description": "Quick start p5"
}
}
p5jsもヴァージョン変わったら更新しなきゃなやつですね









Discussion