🚀
Chrome内蔵LLM Gemini Nanoを使ってみた
はじめに
Chrome 126からローカルで使えるLLM Gemini Nanoが使えるようになりました。
本記事では実際に使ってみようと思います。
前準備
まずはChrome Release ChannelsにてDev channelのChromeをインストールします。
インストールできたら下記機能を有効にします。
- Enables optimization guide on device:
Enabled BypassPerfRequirement - Prompt API for Gemini Nano:
Enabled

次に、LLMのダウンロードが必要のため、
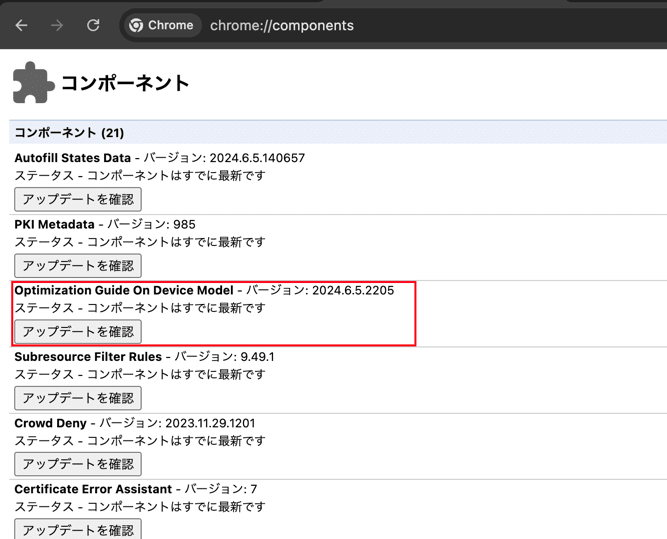
chrome://components/にアクセスし、Optimization Guide On Device Modelのアップデート状況を確認します。
まだダウンロードされていない場合は、アップデートを確認ボタンでダウンロードします。

使ってみる
端末情報:
- OS: macOS
- CPU: Apple M3 Max
- Memory: 128GB
- Chrome: 127.0.6523.4
早速Chromeを再起動し、Chromeデベロッパーツールを開いて使ってみます。
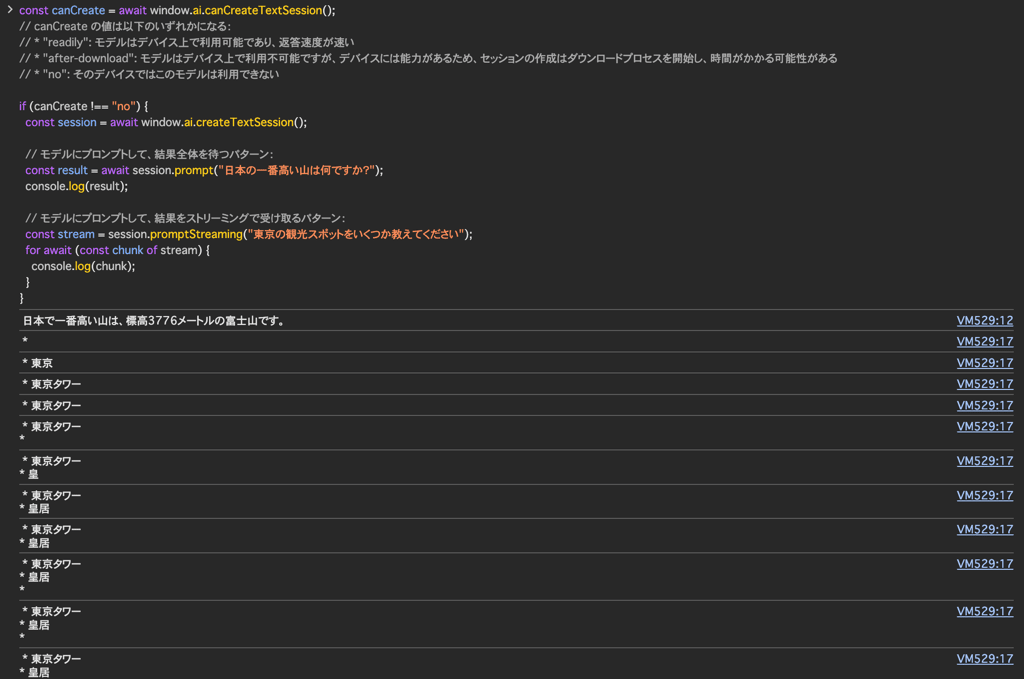
const canCreate = await window.ai.canCreateTextSession();
// canCreate の値は以下のいずれかになる:
// * "readily": モデルはデバイス上で利用可能であり、返答速度が速い
// * "after-download": モデルはデバイス上で利用不可能ですが、デバイスには能力があるため、セッションの作成はダウンロードプロセスを開始し、時間がかかる可能性がある
// * "no": そのデバイスではこのモデルは利用できない
if (canCreate !== "no") {
const session = await window.ai.createTextSession();
// モデルにプロンプトして、結果全体を待つパターン:
const result = await session.prompt("日本の一番高い山は何ですか?");
console.log(result);
// モデルにプロンプトして、結果をストリーミングで受け取るパターン:
const stream = session.promptStreaming("東京の観光スポットをいくつか教えてください");
for await (const chunk of stream) {
console.log(chunk);
}
}

実際のスピード感はとても速いですね!

まとめ
本記事ではChromeからローカルのLLM Gemini Nanoを使ってみました。
GAまではまだ時間がかかりそうですが、今後ローカルLLM使用のChrome拡張機能が増えていくのではないかと思います。
Discussion
イントラネット上でも、chrome経由でローカルllmが使うこともできそうですね!アプリ開発で出来ることがまた増えそうですね!