🎃
NextAuth.js Gmailでの認証を実装してみた
背景
今回はそのNext.jsに、ユーザー認証を行うライブラリーNextAuth.jsを組み合わせてGmailを使用した認証を実装してみました。
事前準備
NextAuth.jsをemailでの認証を行うには事前にいくつかの準備が必要になります。
文章が長くなるため、NextAuth自体のセットアップ手順は割愛します。
必要に応じて公式ドキュメントを参考にしてください。
1.Googleアプリパスワードの発行
NextAuth.jsを使用してGmailを使用した認証を行うには、Googleアプリパスワードが必要になります。
Googleアカウントのセキュリティ設定にて、アプリパスワードを発行できます。
生成されたパスワードは、環境変数の設定時使用するので、メモしておきましょう。

2.環境変数の設定
.envファイルにて、以下の環境変数を設定します。
# .env
# Googleユーザー名は、Gmailのアドレスを指定します。例:smtp://hoge@gmail.com:password@smtp.gmail.com:587
EMAIL_SERVER=smtp://<Googleユーザー名>:<Googleアプリパスワード>@smtp.gmail.com:587
EMAIL_FROM=noreply@gmail.com
3.プロバイダーの追加
pages/api/auth/[...nextauth].tsにて、EmailProviderを追加します。
// pages/api/auth/[...nextauth].ts
import NextAuth, { type NextAuthOptions } from 'next-auth'
import EmailProvider from 'next-auth/providers/email'
import { PrismaAdapter } from '@next-auth/prisma-adapter'
import { prisma } from '@/src/server/db'
export const authOptions: NextAuthOptions = {
callbacks: {
session({ session, user }) {
if (session.user) {
session.user.name = user.name
}
return session
},
},
adapter: PrismaAdapter(prisma),
providers: [
+ EmailProvider({
+ server: process.env.EMAIL_SERVER,
+ from: process.env.EMAIL_FROM,
+ }),
],
}
export default NextAuth(authOptions)
実装
シンプルなcomponentを作成して、認証を実装します。
import Page from '@/src/components/page'
import Section from '@/src/components/section'
+ import { useSession, signIn, signOut } from 'next-auth/react'
+ const Component = () => {
+ const { data: session } = useSession()
+ if (session) {
+ return (
+ <>
+ Signed in as {session.user?.name} <br />
+ <button onClick={() => signOut()}>Sign out</button>
+ </>
+ )
+ }
+ return (
+ <>
+ Not signed in <br />
+ <button onClick={() => signIn()}>Sign in</button>
+ </>
+ )
+}
const Index = () => (
<Page>
<Section>
+ <Component />
</Section>
</Page>
)
export default Index
検証
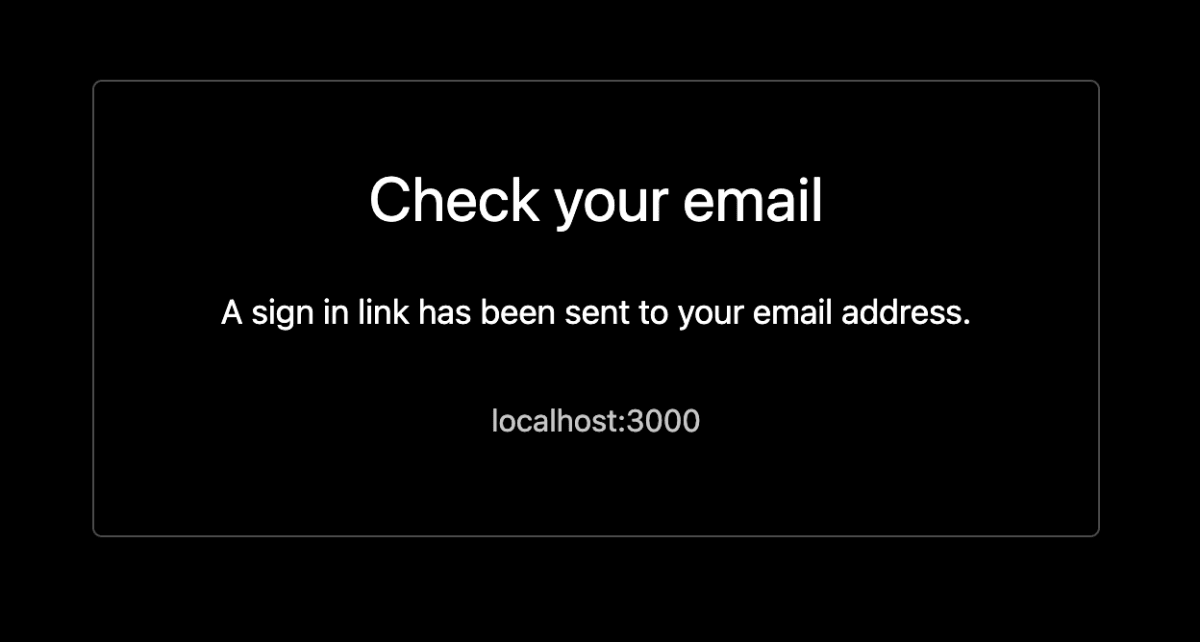
Sign inボタンを押下すると、Gmailの認証画面が表示されます。

メールアドレスを入力すると、認証メールが届きます。

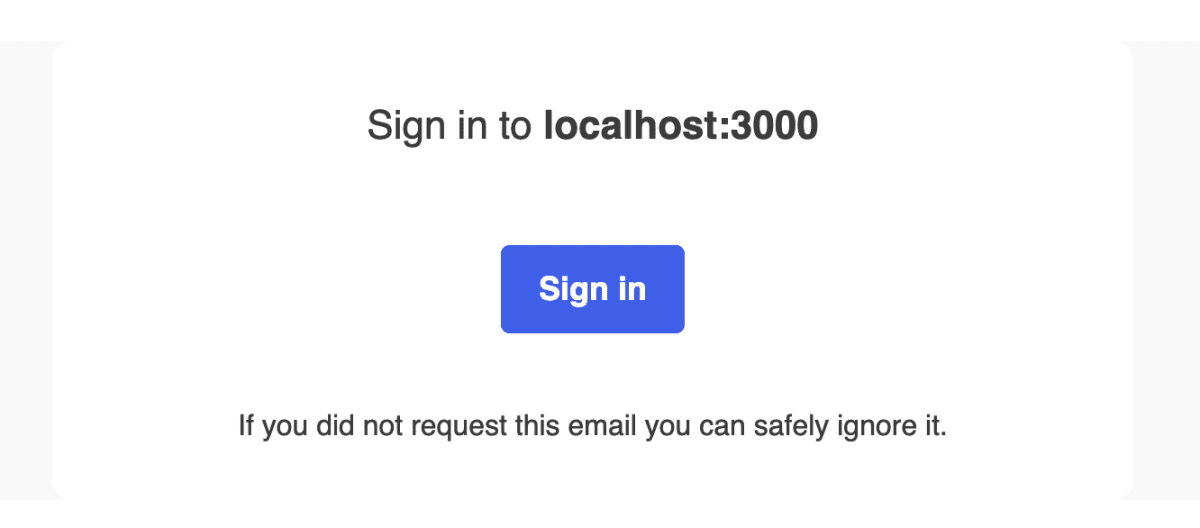
届いたメール

Sign inボタンを押下すると、認証が完了してホーム画面に遷移されます。

以上で検証は完了です。
まとめ
今回は、Next.jsとNextAuth.jsを使用してGmailを使用した認証を実装してみました。
そのほかに様々なプロバイダーを使用することで、複数の認証方法を組み合わせることもできてとても便利ですね。
Discussion