Microsoft Developer Dayに参加して(@かごんま.NET 2022.02)
元記事(最新はこちらを参照):
概要
- 2022年2月3日の午後に開催された「Microsoft Developer Day」に参加しましたので、受講した内容を中心に共有します。
- 2022年2月26日のかごんま.NET 2022.02 Microsoft Developer Day 振り返りで共有したため、そこで聞いた内容も一部含みます
関連リンク
- 全体スケジュール
- スライドのリンク
- 動画アーカイブ
次を受講しました。
- 毎年訪れる.NET のメジャーバージョンアップに備えるために取り組めること
- GitHubをフル活用した開発
- Visual Studio 2022と .NET 6 でのWindowsアプリ開発技術の紹介
- 時は来たれり。今こそ.NET 6 へ移行する時。
- .NETアップグレード アシスタントで簡単にできます!.NET Frameworkアプリの .NET 6 へのマイグレーション
(1) Windowsアプリ開発技術の紹介
(1-1) デスクトップのWindowsアプリ開発技術には何があるか
Windows アプリの開発技術には何があるか
- .NET 6に含まれている
- WinForms
- WPF
- MAUI
- .NET 6に含まれていない
- Win App SDK
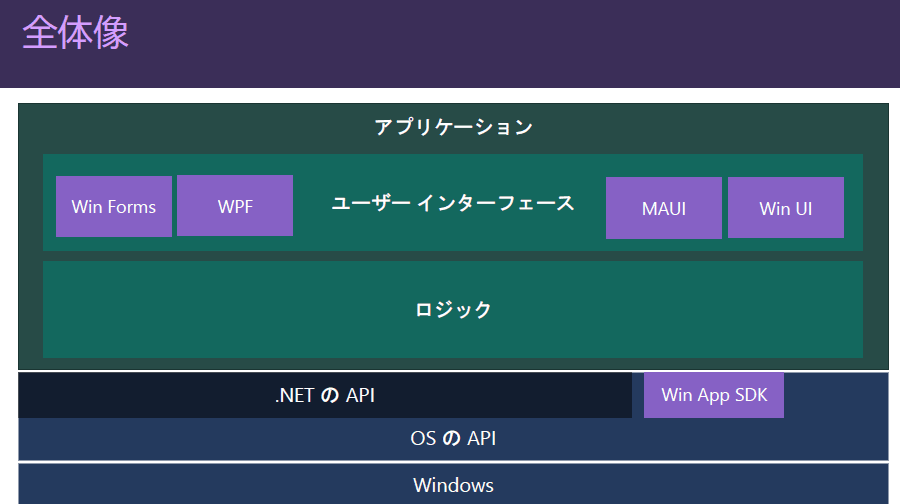
(1-1-1) 全体像

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
(1-1-2) WinForms
- .NETFx 1.0 から存在している
- 画面の作成は直感的
- .NET 6のデザイナーはまだプレビュー段階
- 高解像度対応に難あり(対応はしている)
- デモでは、次の例が示されました
- 複数画面で拡大率が異なる場合の動作が不正となる
- TreeView コントロールに画像を表示された場合に、正しく拡大されない
- DataGridViewの列の高さ、列の幅が正しくレイアウトされないことがある(自前で調整する必要がある)
- デモでは、次の例が示されました
- 今風の複雑なレイアウトを作成するのが難しい

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
(1-1-3) WPF
- XAMLで記述
- MVVM(Model-View-ViewModel)での開発がやりやすい
- Visual StudioにViewModel生成機能が追加(Visual Studio 2022で追加) 📺 14:10
- MVVMをサポートするツールキット(
Microsoft.Toolkit.Mvvm)を追加する
- MVVMをサポートするツールキット(
- Visual StudioにViewModel生成機能が追加(Visual Studio 2022で追加) 📺 14:10
- 今風の複雑なレイアウトを作成するのが楽
- デモでは高解像対応がスムーズに行えていることが示されました
- 複数画面で拡大率が異なる場合の動作
- TreeView、DataGridViewが正しく動作する
(1-1-4) MAUI
- クロスプラットフォーム開発をするならこれ
- Windows アプリを作りたいのであれば選ぶ理由はあまりない
- 開発時はBlazorWebViewを利用する
- 正式提供は2022年春
(1-1-4-1) BlazorWebView

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- MAUIの画面上にWebView(Webブラウザ)を置いて、Blazorで画面を開発
- Blazorは、C#でSAP(Single Page Application)を作成するためのフレームワーク
- ネイティブアプリ内のWebViewでBlazorの画面をレンダリング(HTML & CSS)
- ロジックは.NETのランタイム上で動く
(1-1-5) Windows App SDK
次世代のWindows アプリ開発プラットフォーム
- Win32 API や Windows Runtime API の代替ではなく新しい API セットを提供
- 現状 Win32 アプリのみサポート
- MSIX でパッケージングしたものとパッケージングしていないものに対応
- 現状 Win32 アプリのみサポート
- Windows 10 1809 以降のすべての Windows 10 と Windows 11 に対応
- C++/.NET 対応
- OS の更新とは切り離されて NuGet パッケージとしてリリース
- UWP は現在プレビュー。対応時期未定
- まだ機能が足りない
- 複数ウインドウ未対応など
- デザイナー未実装
(1-2) 見た目とロジックの分離
- 見た目とロジックを分離しておけば、UIフレームワークの変更に比較的移行しやすい
- MVVM パターンで作られた WPF アプリを Windows App SDK へ移行した例
(1-3) まとめ
-
Windows向けのアプリは
- 新規で作るならとりあえずいまは WPFがよい
- WinFormsはまだベータ版……
- 今後注力されるのは、WinUI
- 新規で作るならとりあえずいまは WPFがよい
-
クロスプラットフォームなら
- MAUI
-
見た目とロジックを分離して変更についていけるように!

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
(2) .NET 6 移行に関する手順
- 【BS11】毎年訪れる .NET のメジャーバージョンアップに備えるために取り組めること 📺
- 【BS4】時は来たれり。今こそ .NET 6 へ移行する時。 📺
- 【BS15】.NET アップグレード アシスタントで簡単にできます! .NET Framework アプリの .NET 6 へのマイグレーション 📺
(2-1) 基本的な手順

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- 準備と調査
- テスト移行
- 移行計画作成
- 計画に基づく移行
- テスト
(2-2) 移行時の緩和策

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- WCFを利用している場合、サーバー側は.NETFxのままで、クライアントのみ.NET6とする方法もある
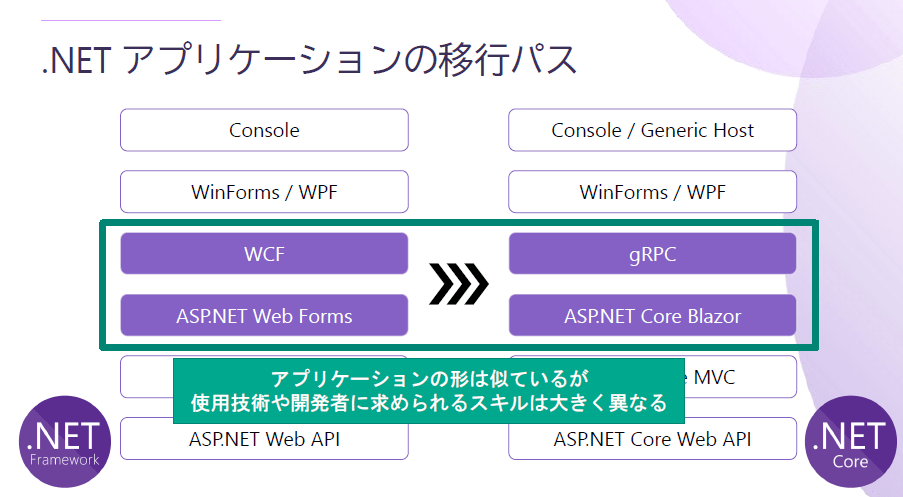
(2-3) 移行パスがない、または大変なもの

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- WCF
- ASP.NET Web Forms
(2-4) アプリケーションの改善

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- 自動ユニットテストを少しずつでも進めていくことが大事
- 見た目とロジックを分離しアーキテクチャーを最新化したい
- アプリケーションの移行をスムースに 行うには移行前のコードの状態が重要である。
- 画面フォーム ) にビジネスロジックが多く実装されていると、 Web アプリ移行の作業量が多くなることが予想される。
- 既存アプリケーションにおいても、N 層アーキテクチャー、クリーンアーキテクチャーにリファクタリングを行うことで、再利用できるコードを明確にすることができる。
(2-5) ポイント
- 調査では
- 机上の調査も大事だが、まずはツールを利用したテスト移行を実施してみる
- .NETFxと異なり、.NET は、LTS でも3年のサポートとなる
- .NET Framework 4.8 か .NET 6 にするか、移行コストを踏まえて見極める
(2-6) ツールなどのリンク
- .NET Portability Analyzer
- .NET アップグレードアシスタント(コマンド実行でインストール)
dotnet tool install -g upgrade-assistant
- デモのリソース一式
(2-7) 個人的に感じたこと
-
.NET Framework 4.8 か .NET 6 にするか、移行コストを踏まえて見極めるかは、システムの性格(SOR型システム(基幹系) or SOE(公開系))の考慮も大事と感じた
-
.NET 6はLTSだがサポート期間は3年
- 調べた限りでは、PHP、node.jsも同様
- RedHutは.NET、PHPの長期サポートを出している
- フロントエンド系フレームワークは更に短い傾向があるが、バックエンド系ではないので、影響は少ない
- 調べた限りでは、PHP、node.jsも同様
-
.NET 6への移行も踏まえた上で次の点が大事と感じた
- UI(View)とビジネスロジックを分離
- ビジネスロジックを分離することで、ユニットテスト(単体テスト)が実施可能となり、バージョン移行時の対応コストを下げることができる
- システム開発見積では、定期的なバージョンアップ対応コストも含めて、保守など含め見積へどう反映させるか……
-
サポートについて(あくまで参考意見として…)
- WAFはリスクを下げるものではある。しかし……
- WAFがあれば問題ない、というものではなく保険のようなもの
- 脆弱性1つ1つにたいしてルールを記載する。ルールの継続的な更新が必要
- 新規の脆弱性に対する保険にはなるが、異なるパターンの攻撃があれば回避される
- サポートが切れたライブラリに対する完全な問題解決策ではない
- ただし、WAFなしでサービスを提供する、ということも現在では逆にありえない
- サポートがあっても……
- サポートは最新版についてのみ行われることが多い
- バージョンを上げられないならばサポートを継続する意味について考える必要がある
- どちらにしろ製品・サービスを提供するならば、提供できるセキュリティレベル(セキュリティの状態)を顧客に説明し納得してもらったうえで使ってもらう必要があるのでは
- WAFはリスクを下げるものではある。しかし……
(3) GitHubをフル活用した開発
(3-1) Issue/Projectsによるプロジェクト管理
(3-1-1) 親子関係のIssue
- Issueに親子関係をつけられるようになった
- Issueの内容が複雑で切り出したくなった時に、チェックリストを切り出して、親子関係のIssueを作成することができる
- 子のIssueを完了すると親のリストが自動的にチェック状態となる
- Issueの内容が複雑で切り出したくなった時に、チェックリストを切り出して、親子関係のIssueを作成することができる
(3-1-2) テーブルビュー


画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- カンバンビューに加えて、テーブルビューが追加された
- 1行1行がIssueやPRにあたる
- 項目をカスタマイズして、見積もりや、リリース予定日を追加することができる
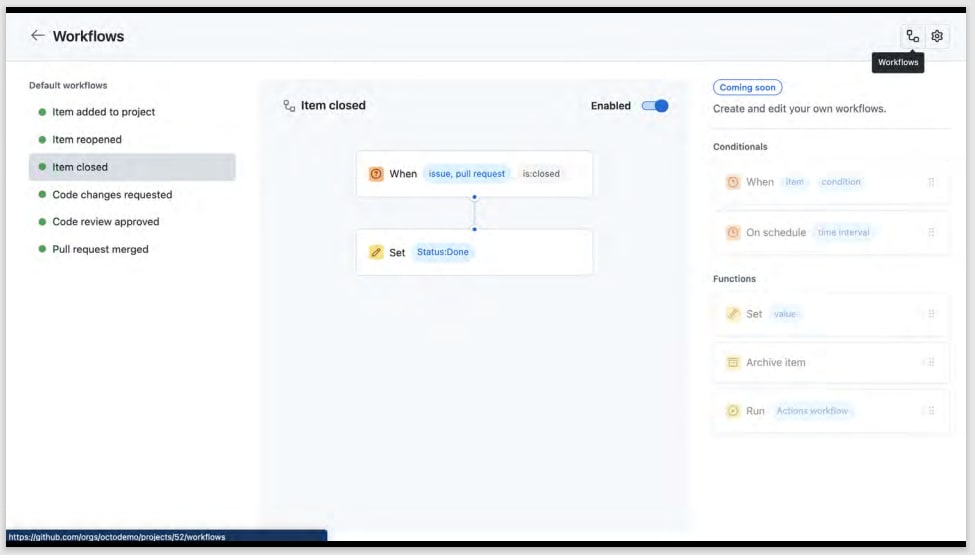
(3-1-3) Workflows

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- 自動化処理(Issueが完了したら、PRがクローズする)をGUIベースで作成することができる
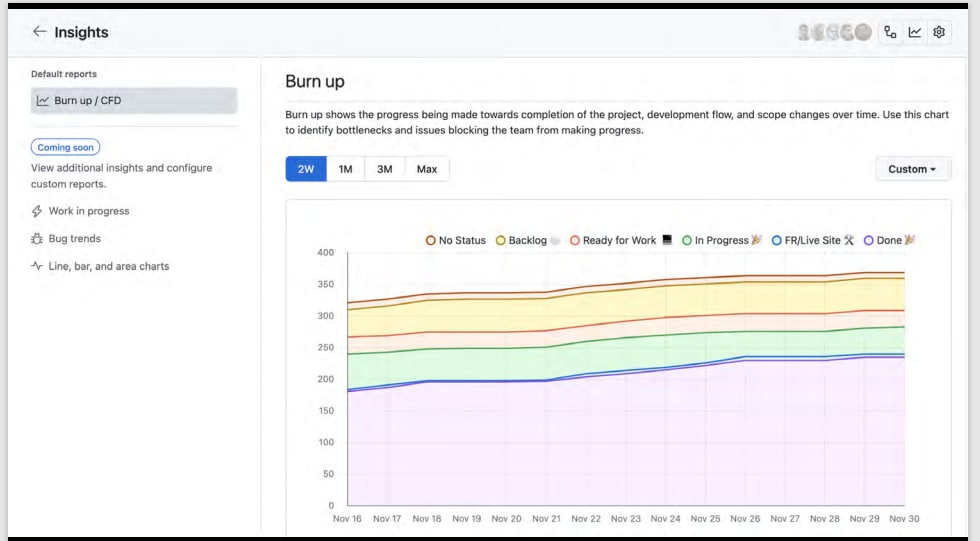
(3-1-4) チャート

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- Issueの数がどういう変遷をたどってきているのか、などを時系列で確認することができる
- テーブルビューは最新の状態しか確認することができない
(3-2) CodeSpacesでのコーディング
(3-2-1) 環境作成

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- Githubのブラウザ上で環境作成を3クリック程度で実施できる
- 環境(コア数)などを指定
- コンテナーで環境作成
- ブラウザ上のVSCodeが開く
(3-2-2) 開発
- 必要な環境(ユニットテスト)なども設定されているので、すぐにユニットテストを始めることができる
- テストは今まで同じイメージでテストできる
- ポートフォワードすることで、ローカルのブラウザからCodeSpaces上で動ているサーバーにアクセスする
- sshしてVimで開発することも可能(Github CLI
gh)
(3-2-3) 設定
- 設定は、JSONファイルで指定できる
- コンテナの指定
- ポート
- インストールしたい機能拡張
- 環境設定
- 環境作成後スクリプト
- 1人で複数作成できるので、開発用の環境とレビュー用の環境を分けるのも楽
- テンプレートも用意されている
(3-2-4) Github社内でも使用している

(3-3) AIペアプログラミング
Copilot

(3-4) マージキューによる迅速なマージ

画像引用元: https://www.slideshare.net/microsoftjp/bs7github
- featureブランチをmainにマージするには、先にmainに加えられた変更をfeatureブランチにマージすることを強制する機能がある
- 目的:featureブランチで作業中にmainブランチに加えられた変更により、CIが失敗する、不具合が発生することを防ぐ
- 問題:大きなプロジェクトでブランチが多数ある場合にmainブランチから変更を取り込む回数が増えて開発が進まない……
- マージキューを使うと
- 仮にmainブランチにマージした場合に成功するか用の一時的なブランチ(マージキューブランチ)が作成される
- 失敗したらマージキューブランチは自動的に取り除かれ、なかったことになる。
- 成功したらfast fowardされmainブランチに適用される
- PRが終わったらマージキューに登録して次の作業に取り掛かれる
- mainブランチの取り込みを何度も行う必要はない
- 仮にmainブランチにマージした場合に成功するか用の一時的なブランチ(マージキューブランチ)が作成される
(3-5) ActionによるCI/CD
- 使用者が多いのでたくさんのモジュールがある
- モジュールを組み合わせるだけでワークフローがやりやすくなっている
Microsoft Developer Day 関連メディア記事
- Microsoft Developer Dayで見えたVisual Studio、.NET、GitHubのある開発風景
- Microsoft MVPたちが率直に語るマイクロソフトへの期待、強み、提言とは?
(4) かごんま.NET 2022.02
(4-1) NuGetに関して
- NuGetに追加する際は、公開するパッケージ(Published Packages)と検索されないパッケージ(Unlisted Packages)がある。
- テスト的に使用するならば、非公開パッケージとすることでNugetを汚さない。
- Idは世界で1つであり、古いバージョンを削除することは(基本的には)できないとMicrosoftが言っている。
- これはGitHubでも一緒だが、使い続けるようなパッケージとして公開するならば、組織(Organization)を作成してその中でパッケージを公開した方が良い。個人のパッケージだとその人がいなくなった後に継続していくのが難しい。
(4-2) GitLabとNuGetの連携
- GitLabと連携すれば、Tag設定をトリガーとしてCIし、NuGetへの公開まで行うことができる。
- またNukeを利用してビルドすれば、Tagをバージョンとして実際のアセンブリのバージョンを動的に指定することができる。
- Nukeを利用すれば、C#でビルドスクリプトを作成できる。
_buildとして完全なC#のプロジェクトが作成されるので、IDE のコード補完などの支援が効く。
- Nukeを利用すれば、C#でビルドスクリプトを作成できる。
(4-3) GitLabのFeature Flags
-
Feature Flagsを利用すれば環境(publish, stage, develop)や、人による機能の切り替えなどを行うことができる(機能の公開や、A/Bテスト)
-
状態はGitLabからオンラインで取得する
- 指定はUnleashというライブラリを利用してコード上で書いておく
- 取得は30秒ごとのキャッシュなので、GitLabとの通信量はそれほどは考慮する必要はなく、GitLabが止まったとしても影響は受けにくい
Discussion