Composerパッケージを作ろう その② - Laravelパッケージ編
はじめに
今回はLaravelのComposr自作パッケージの公開手順を書いていきます。
基本的な手順は前回の記事と同様なので、まだご覧になっていない人はこちらの記事から先に読むことをお勧めします。
下準備
ディレクトリやファイルの構成や準備などは前回の記事を参考にしてください。
Laravelでパッケージを自作する際はLaravelというFWのコアとなるサービスプロバイダをパッケージ側にも実装します。
Laravel5.5以降からはPackage Auto Discoveryという仕組みが導入されており、作成するパッケージのcomposer.jsonに以下の様に追記しておくことでサービスプロバイダを自動的に読み込んでくれます。
"extra": {
"laravel": {
"providers": [
"Vendor\\PackageName\\PackageServiceProvider"
]
}
}
サービスプロバイダ内でルートを生成したり、作成したルートにミドルウェアを挟んだりすれば、デバッグツールの様なものを作成することも可能です。
ちなみに自分は以下の様なパッケージを公開しています。
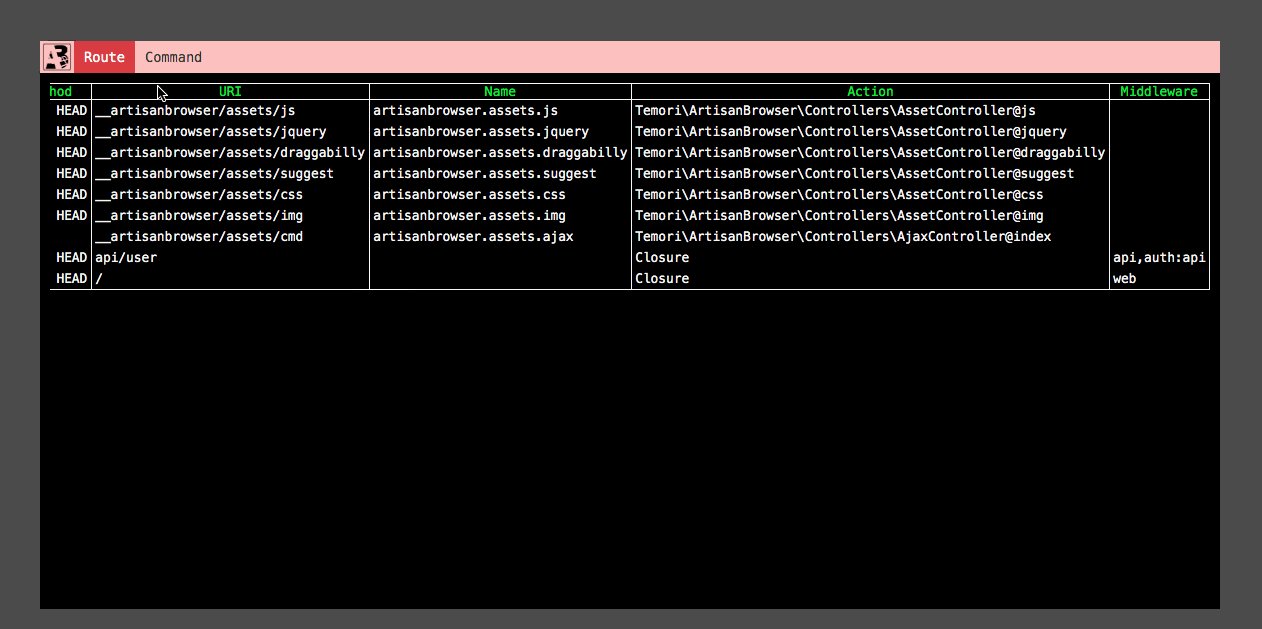
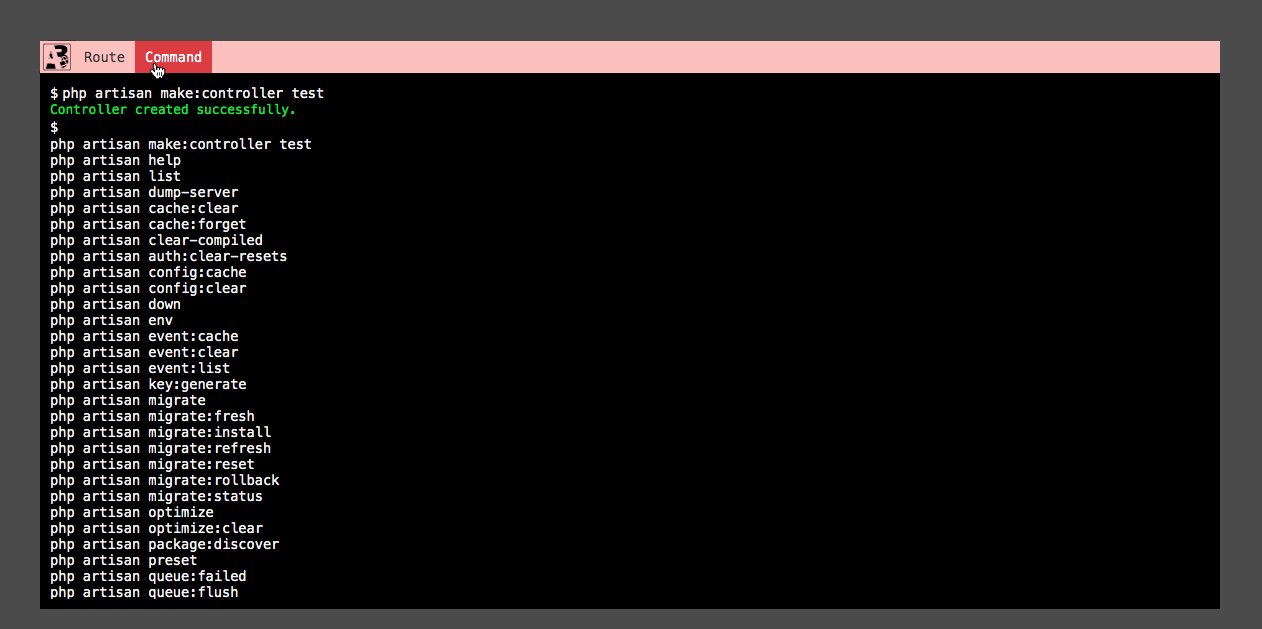
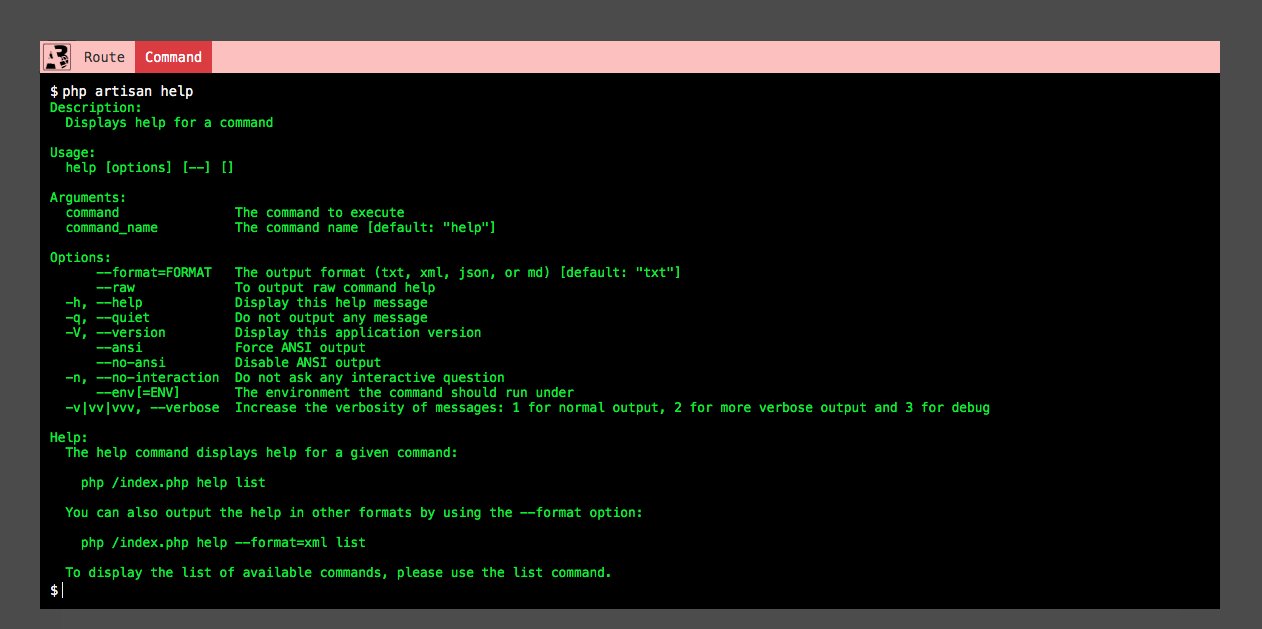
temori/artisan-browser
ブラウザ上でターミナル風の画面を表示してルートの確認やartisanコマンドを実行するための開発ツールになります。

このパッケージでもサービスプロバイダでルートを生やして、ミドルウェア内でhtmlの要素やjs,cssを表示しているviewに追加する形でツールの画面を表示させています。
基本的な構成は前回の記事と同様ですが、Laravel用にディレクトリを若干追加しています。
以下が作成したパッケージのディレクトリになります。
├── artisan-browser
│ ├── LICENSE
│ ├── README.md
│ ├── composer.json
│ ├── config
│ │ └── artisanbrowser.php
│ └── src
│ ├── ArtisanBrowser.php #このパッケージの基幹クラス
│ ├── ArtisanBrowserServiceProvider.php #サービスプロバイダー
│ ├── Controllers #ルートを生成したので、そこで呼び出すコントローラー
│ │ ├── AjaxController.php
│ │ └── AssetController.php
│ ├── Facades
│ │ └── ArtisanBrowser.php
│ ├── Logs
│ │ └── HistoryLogger.php
│ ├── Middleware #パッケージのhtml要素を全ページにレンダリングするためのミドルウェア
│ │ └── Inject.php
│ ├── Renderer
│ │ ├── AssetRenderer.php
│ │ └── HtmlRenderer.php
│ ├── Resources
│ │ ├── artisanBrowser.css
│ │ ├── artisanBrowser.js
│ │ ├── image
│ │ │ └── logo.png
│ │ ├── vendor
│ │ │ ├── draggabilly.pkgd.min.js
│ │ │ ├── jquery-1.12.4.min.js
│ │ │ └── suggest.js
│ │ └── views
│ │ └── index.blade.php
│ └── helpers.php
作成するパッケージによってディレクトリを適宜作成してください。
パッケージの処理を実装する
ここも前回の記事と一緒ですが、もし設定ファイル等で挙動を制御する様な場合、
パッケージ使用者に設定ファイルを編集してもらいたい場面が出てくるかと思います。
その様な場合はLaravelにはアプリケーション側にassetを配置する仕組みが存在しているので、それを活用しましょう。
サービスプロバイダのbootメソッド内に
$this->publishes([
__DIR__ . '/../config/artisanbrowser.php' => config_path('artisanbrowser.php', 'config'),
]);
の様な記述をしておくと
# forceオプションはすでにファイルが存在していても上書きでファイルを配置する
php artisan vendor:publish --tag=config [--force]
で設定ファイルがアプリケーション側へ配置されます。
もしくはアプリケーション側とvendor下のパッケージの設定ファイルをマージすることもできます。
registerメソッド内に以下の様に定義すればパッケージ側の設定をデフォルトとして使用することができ、ユーザーは変更したい値のみオーバーライドすればパッケージ側とアプリケーション側の設定値をマージしてくれます。
$this->mergeConfigFrom(
__DIR__ . '/../config/artisanbrowser.php', 'artisanbrowser'
);
詳細は公式のパッケージ開発に詳しく書かれています。
パッケージの実装が完了したらその後の手順は前回の記事と同様です。
最後に
2回に分けてComposer自作パッケージの流れを書いていきましたがいかがでしたでしょうか?
ざっくりとしか流れしか書いていませんが、そこまでハードルの高いものではないと少しでも感じてもらえたら嬉しいです:grinning:
手始めに自分が使う用にパッケージを作ってみるのもありかも知れません。
Discussion