😀
Webブラウザでシリアル通信を行う(ブラウザ非依存)
他の投稿はこちら
- Webアプリの限界を超える方法
- Webアプリの限界を超える方法(セキュリティ編)
- ブラウザで(WebUSBもActiveXも使わずに)FeliCaリーダーを読み込む
- ブラウザでブラウザを操作してスクレイピングを行う
シリアル通信を行うアプリを開発する場合、通常はネイティブアプリを選択すると思います。
今回は、Webブラウザでシリアル通信を行い、LEDを点灯させてみたいと思います。
(いわゆるLチカです)
概要
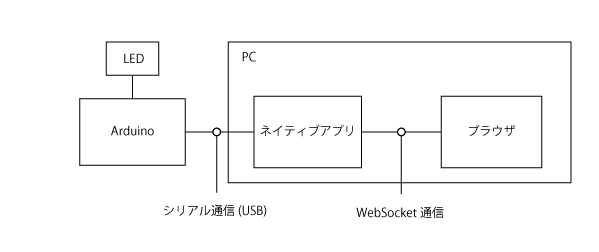
構成は以下の通りです。

- シリアル通信を行うネイティブアプリを作成する
- LEDとプログラムを組み込んだArduinoを用意する
- ネイティブアプリ上でWebSocketサーバーを立ち上げる
- ブラウザからネイティブアプリのWebSocketサーバーにローカルホスト接続する
- ネイティブアプリからArduinoにシリアル通信接続する
- ArduinoからLEDを点灯させる
デモ

上記デモはFirefoxで動作しています。
通常、Webブラウザでシリアル通信というと、NodeJSや、ActiveXを使用する事が多いと思います。
また、Chromeではシリアル通信APIが実装されているようです。
今回ご紹介した実装方法なら、特定のブラウザに依存せず、シリアル通信を実装できます。
まとめ
さて、今回はブラウザでLチカを行いました。
WebアプリでLチカが出来るという事は、Webアプリで機械制御が可能という事です。
機械制御を伴うアプリは、機械への命令の送信といった、低レイヤーのアクセスを必要とするため、通常はネイティブアプリとして実装します。
しかし、今回ご紹介した実装方法なら、低レイヤー層をネイティブアプリで実装し
データ分析やフロー制御など高レイヤー層をWebアプリに切り出すことが可能です。
このように、開発保守の比重をWebアプリに寄せることが出来るので、メンテナンスコストの低減が期待できます。
Discussion