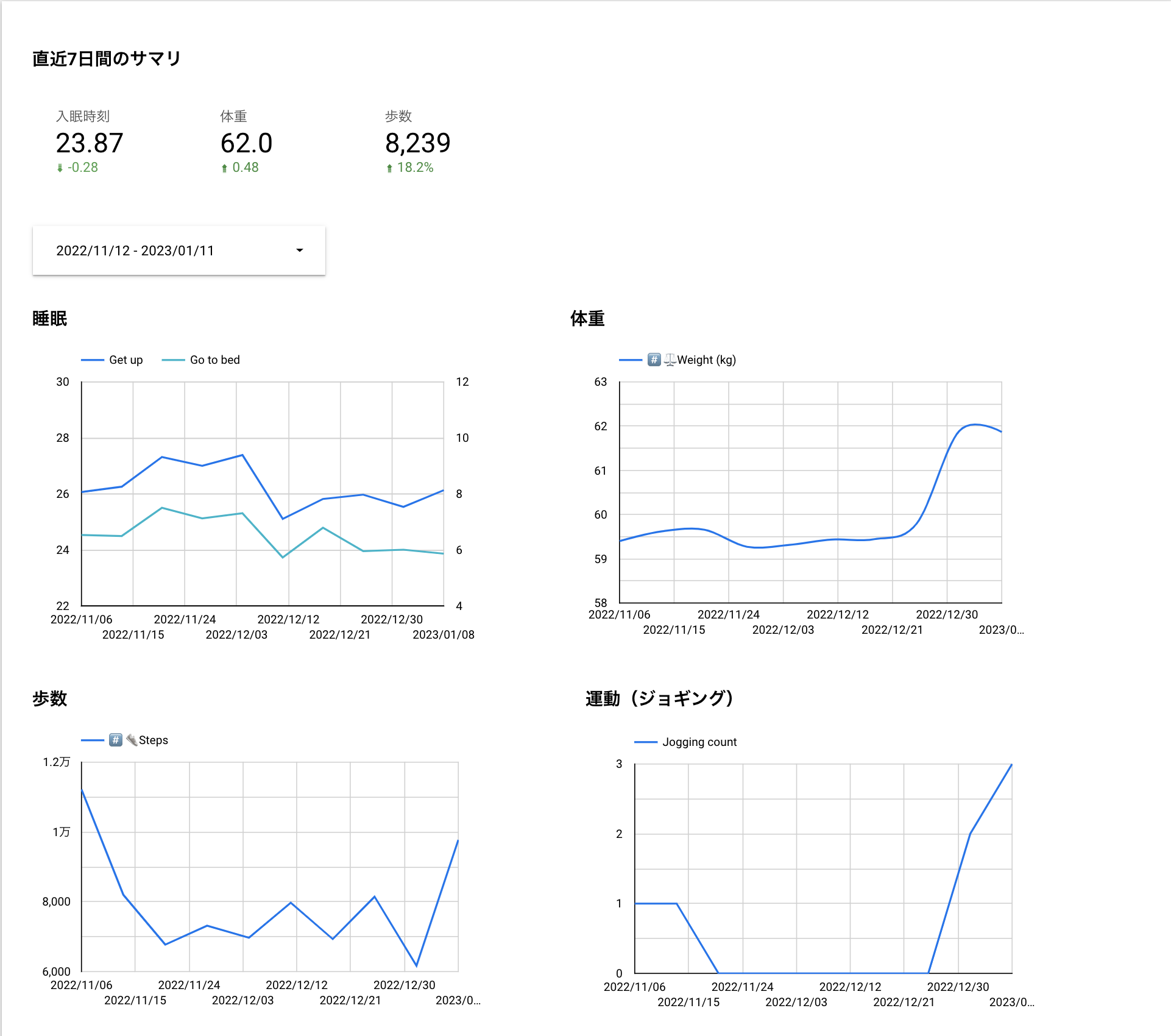
生活習慣をLooker Studioで可視化する
Looker Studioを使って、生活習慣を可視化するダッシュボードを作成しました。データの記録の方法・使用したツール・作成手順などについて書いてみようと思います。

リンク: ダッシュボード
デイリーノートをNotionで作る
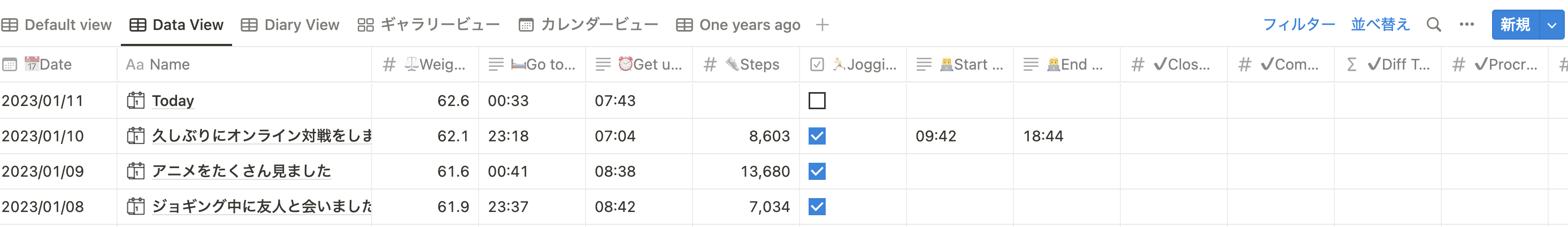
私はデイリーノート(日報のようなもの)を、Notionのデータベースで作っています。Notionのデイリーノートは約10ヶ月運用しています。

Notionでデイリーノートを作る一つのメリットは、文章などの非定量的なデータと、定量的なデータを同時に記録できることです。現在記録している定量データには、入眠時間・起床時間・歩数・体重などがあります。睡眠と歩数はスマートウォッチ(Mi Band 6を使っています)で計測しています。
今回は、このデータをスプレッドシートに転送し、Looker Studioで可視化してみました。
なぜLooker Studioとスプレッドシートなのか
自分でメンテナンスする部分を少なくすることを重視して選択しました。
Looker Studio(旧Google Data Studio)は、クラウド型のデータ可視化サービスです。BigQuery、Google Analytics、スプレッドシート、MySQLなど、様々なデータソースに対応しています。最近使ってみたところ、ブラウザからの操作で簡単に公開可能なダッシュボードが作れて便利だったので、採用しました。
Looker StudioからNotionのデータを直接使えなさそうだったため、スプレッドシートにデータを転送することにしました。スプレッドシートを選んだ理由は、サーバーを管理しなくてよくてお手軽なことと、Notion2Sheetsを使えばデータの転送を自作しなくて良かったからです。
作成手順
Notionからスプレッドシートにデータを移す
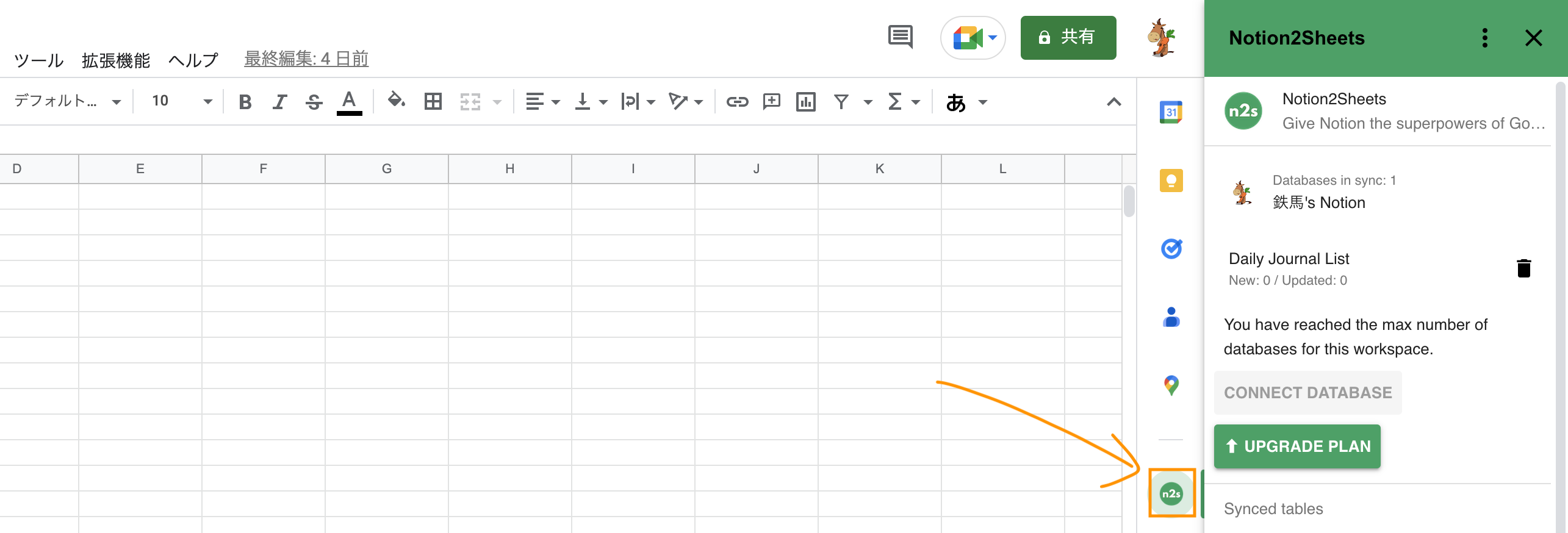
Notionからスプレッドシートへのデータの転送は、Notion2sheetsを使いました。Notion2SheetsはGoogleワークスペースのアドオンです。アドオンをインストールすると、スプレッドシートの右サイドバーから使えるようになります。

Notion2SheetsとNotionを連携したあと、登録したいページとデータベースを選択すると、スプレッドシートにインポートできました。
体重を可視化する
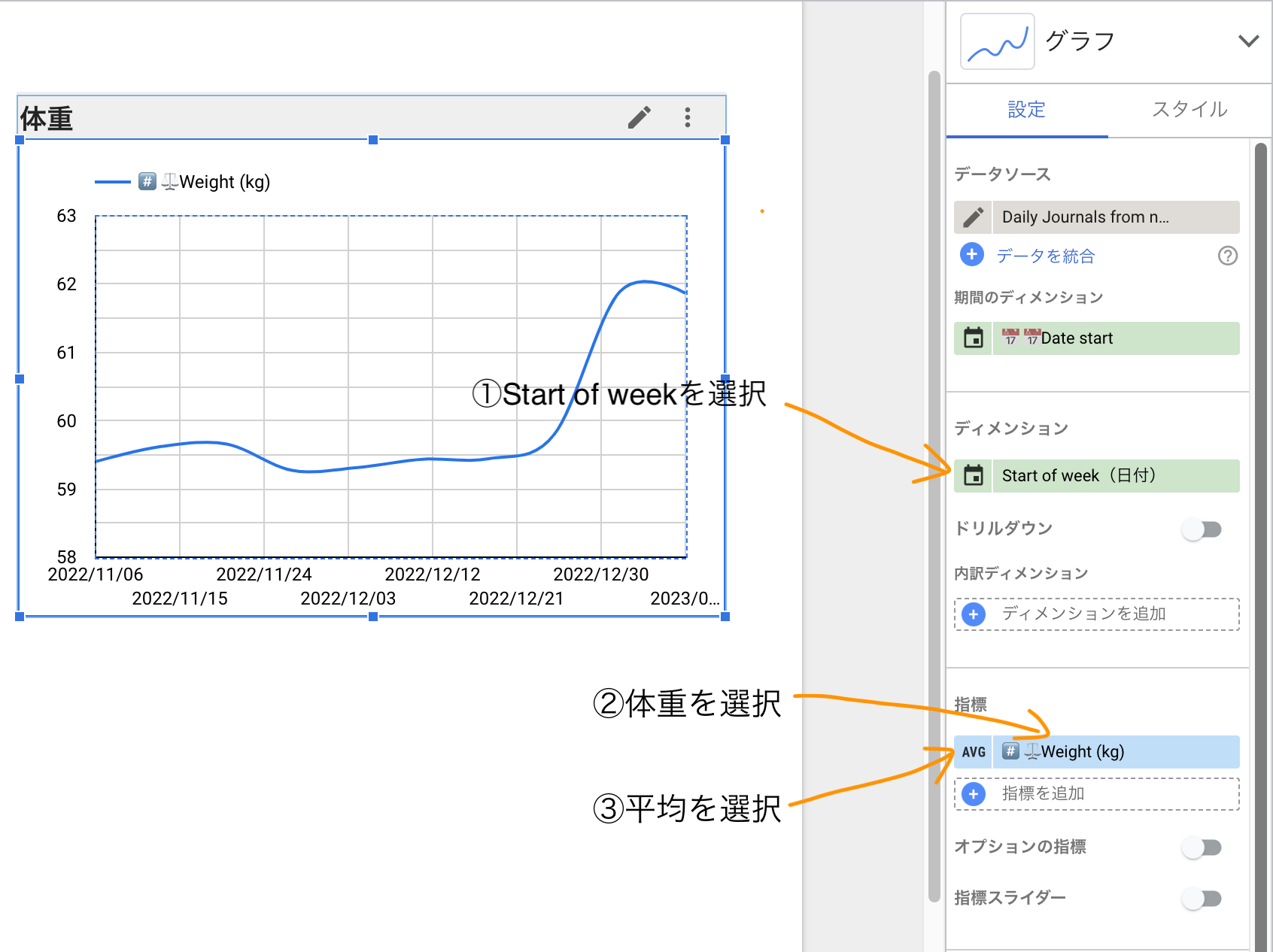
まずは体重を可視化してみました。日ごとに記録するとグラフがガタガタになるため、週ごとに集計することにしました。
まず、スプレッドシートのデータをインポートします。それから、データソースに週の開始日を計算フィールドとして追加しました。計算フィールドは、数式で定義できるカラムのようなものです。Start of weekという名前で、以下の数式を登録しました。Date startはデイリーノートの作成日です。
DATETIME_SUB(Date start, INTERVAL WEEKDAY(Date start) DAY)
データソースへの計算フィールドの追加は、リソース > 追加済みのデータソースの管理からできます。
次に、グラフを追加 > 平滑時系列グラフを選択します。グラフの種類は途中から変更することはできないようなので、注意が必要です。
グラフの設定のうち、ディメンションが集計の軸(GROUP BY句に指定するカラム)で、指標が集計結果です。それぞれ、Start of weekと、Weightの平均を選択します。指標の集計方法は、合計・平均・件数などから選択できます。

睡眠時間を可視化する
Notionには”23:30”のような文字列で保存しています。最初はこれをDateTime型にして可視化しようと思いましたが、Looker StudioではDateTime型を折れ線グラフの縦軸にすることはできませんでした。そのため、23:30→23.5のように数値に変換して使うことにしました。
まずは起床時間です。ディメンションは体重と同様にStart of weekを使います。グラフにGet upという指標を以下の数式で追加し、平均で集計します。
DATETIME_DIFF(
PARSE_DATETIME("%H:%M", 📄 ⏰Get up (hh:mm)), DATETIME "1970-01-01 00:00:00", MINUTE
) / 60
次に就寝時間です。就寝時間は24時を超えた場合は00:45のように記録しているため、24時間足して計算しました。
数式が複雑になるため、まずはデータソースに以下の計算フィールド(Go to bed(calculated field))を追加しました。
DATETIME_DIFF(
PARSE_DATETIME("%H:%M", 📄 🛏Go to bed (hh:mm)), DATETIME "1970-01-01 00:00:00", MINUTE
) / 60
それから、Go to bedという指標を以下の式でグラフに追加します。00:00~11:59は深夜と判定し、24時間足しています。
IF(Go to bed(calculated field) < 12, Go to bed(calculated field) + 24, Go to bed(calculated field))
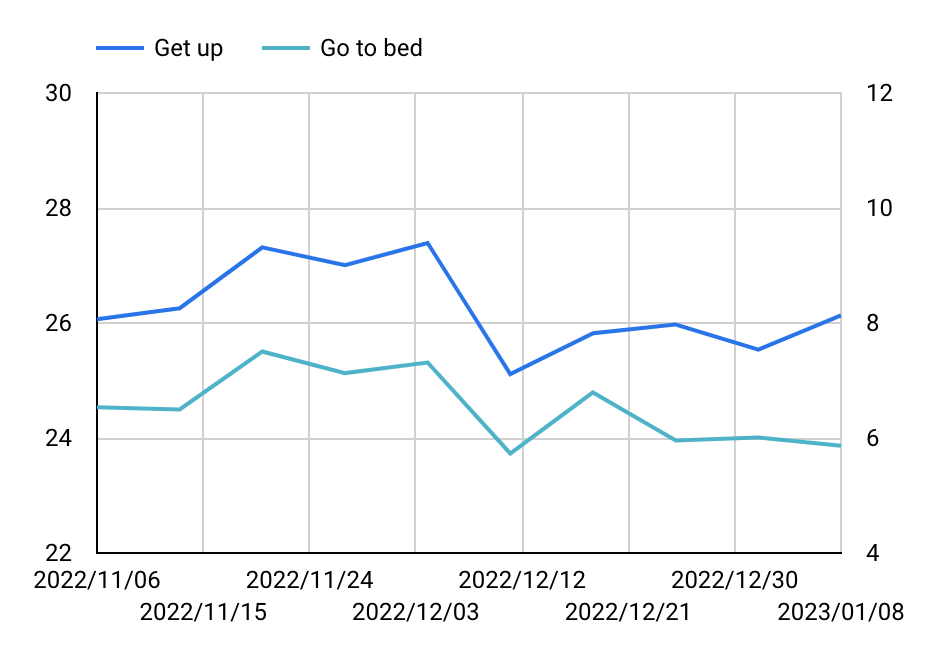
y軸の範囲を調整して、以下のグラフが完成しました。

歩数とジョギング回数のグラフも、同様に作成しました。
検索のコントロールとスコアカードを追加する
最後に、グラフの期間を指定するコントロールと、直近7日の平均を表示するスコアカードを作成しました。スコアカードを追加すると見た目がいい感じになりました。

期間のコントロールを変更すると、期間を明示的に指定していないグラフの集計期間が変更されます。このダッシュボードでは、スコアカードの期間は明示的に指定しているので、折れ線グラフのみが変化します。
今後の課題
ジョギング回数は、指標として改善の余地がありそうです。具体的には、それ以外の運動をした場合にどうするかという問題があります。心拍数を上げる運動をするのが良いと聞いたことがあり、それに関してスマートウォッチが計測している指標にはPAIがあります。PAIが信頼できる指標であれば、使ってみようと思います。
Notion2Sheetsの無料プランは、データベースの数が1つまでかつ、更新頻度が6hごとという制限があります。makeというサービスを使うとこの問題は解決できそうでした。今のところは大きな問題になっていないので、データベースを追加する機会があれば使ってみようと思います。
NotionのデータをGoogleデータポータルで可視化しよう - 中編 - Notionがあなたのチームを強くする(16) | TECH+(テックプラス)
まとめ
Notionに記録しているデータをスプレッドシートに転送し、Looker Studioで可視化しました。Notionのデータベースでデイリーノートを作るメリットの1つは、文章と定量データを同時に記録できることです。可視化とデータソースにそれぞれLooker Studioとスプレッドシートを使うことで、自分でメンテナンスする部分を少なくできました。


Discussion