VS Codeの拡張機能"Cloud Code"を使って、Node.jsのアプリケーションをCloud Runへデプロイする
Cloud CodeはCloud RunやKubernetesアプリケーションを開発する際に便利なツールでVS CodeとIntelliJ、Cloud Shell Editorに対応しています。
今回はCloud Code for VS CodeのCloud Run部分の雰囲気を知るために、Node.jsのサンプルアプリケーションのデプロイとデプロイしたサービスのログの確認を試してみます。
試してみる
Cloud Codeをインストールする
まずはじめに、VS Codeの拡張機能ビューで"Cloud Code"で検索し、Cloud Codeをインストールします。

インストールが完了すると、サイドバーに4つのアイコンが追加されます。上からKubernetes、Cloud Run、Cloud APIs、Secret Managerに関する機能です。

Google Cloud SDKにログインする
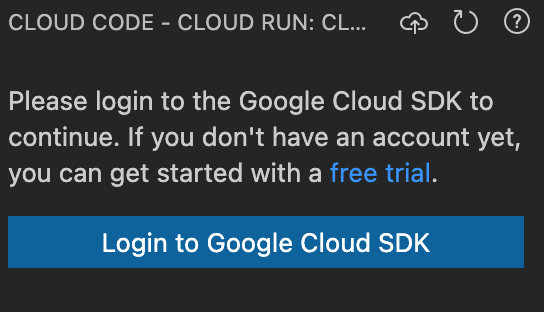
サイドバーからCloud Runのアイコンをクリックすると、次のような画面が開きます。

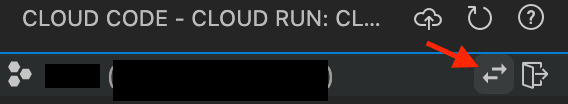
Login to Google Cloud SDK をクリックすると、ブラウザでGoogleのアカウント選択画面が表示されるので、利用するGoogle アカウントを選択します。その後Cloud SDKに権限を許可するかどうかの画面が表示されるので、内容を確認して許可すると、ログインが完了します。VS Codeに戻ると、次のようにプロジェクト名(アカウント名)が画面に表示されます。利用するプロジェクトが表示されているものと異なる場合は矢印のところをクリックして、プロジェクトを変更する必要があります。

Node.jsのサンプルアプリを開く
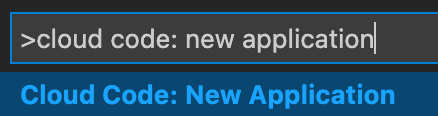
コマンドパレットでCloud Code: New Applicationを検索&選択します。

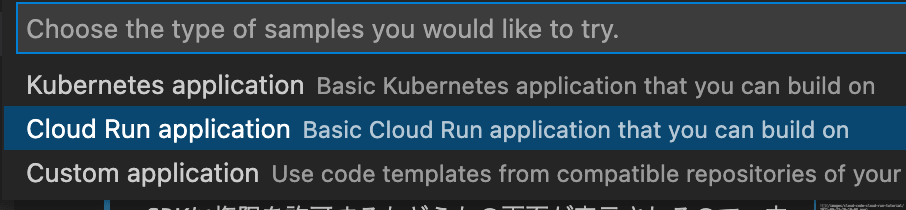
Cloud Run applicationを選択します。

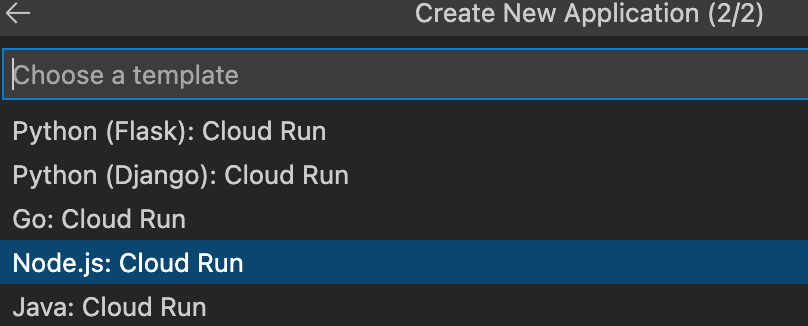
Node.js: Cloud Runを選択します。

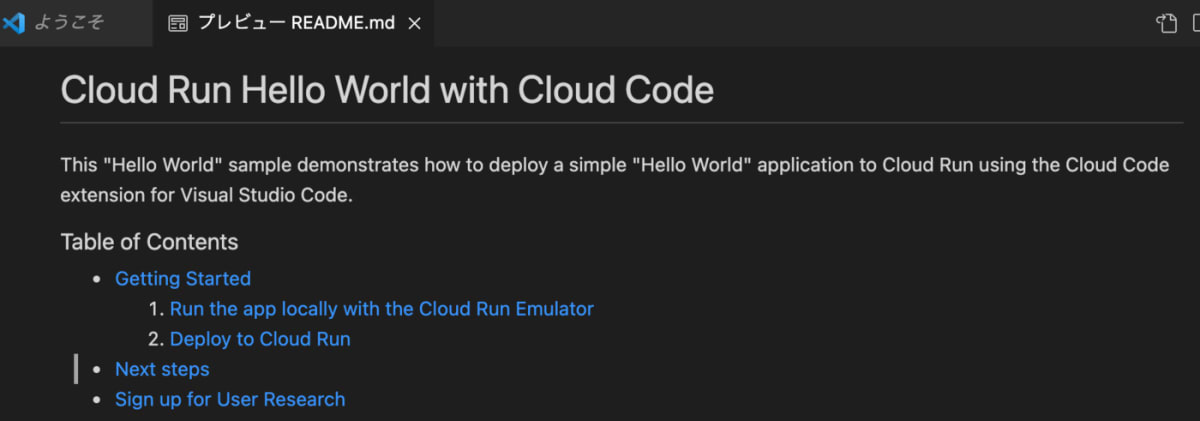
サンプルアプリケーションのリポジトリの保存場所を聞かれるので答えます。その後、リポジトリのダウンロードが始まり、サンプルアプリケーションのリポジトリがVS Codeで開きます。

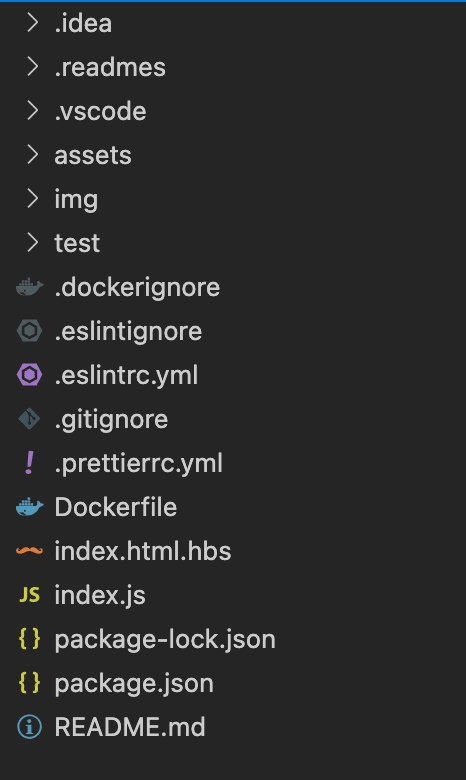
サンプルアプリケーションはExpress.jsを使ってシンプルなウェブページを表示するというものです。リポジトリは次のような構成です。

サンプルアプリケーションは以下で公開されています。アプリケーションの詳細についてはこちらをご確認ください。
Cloud Runへデプロイする
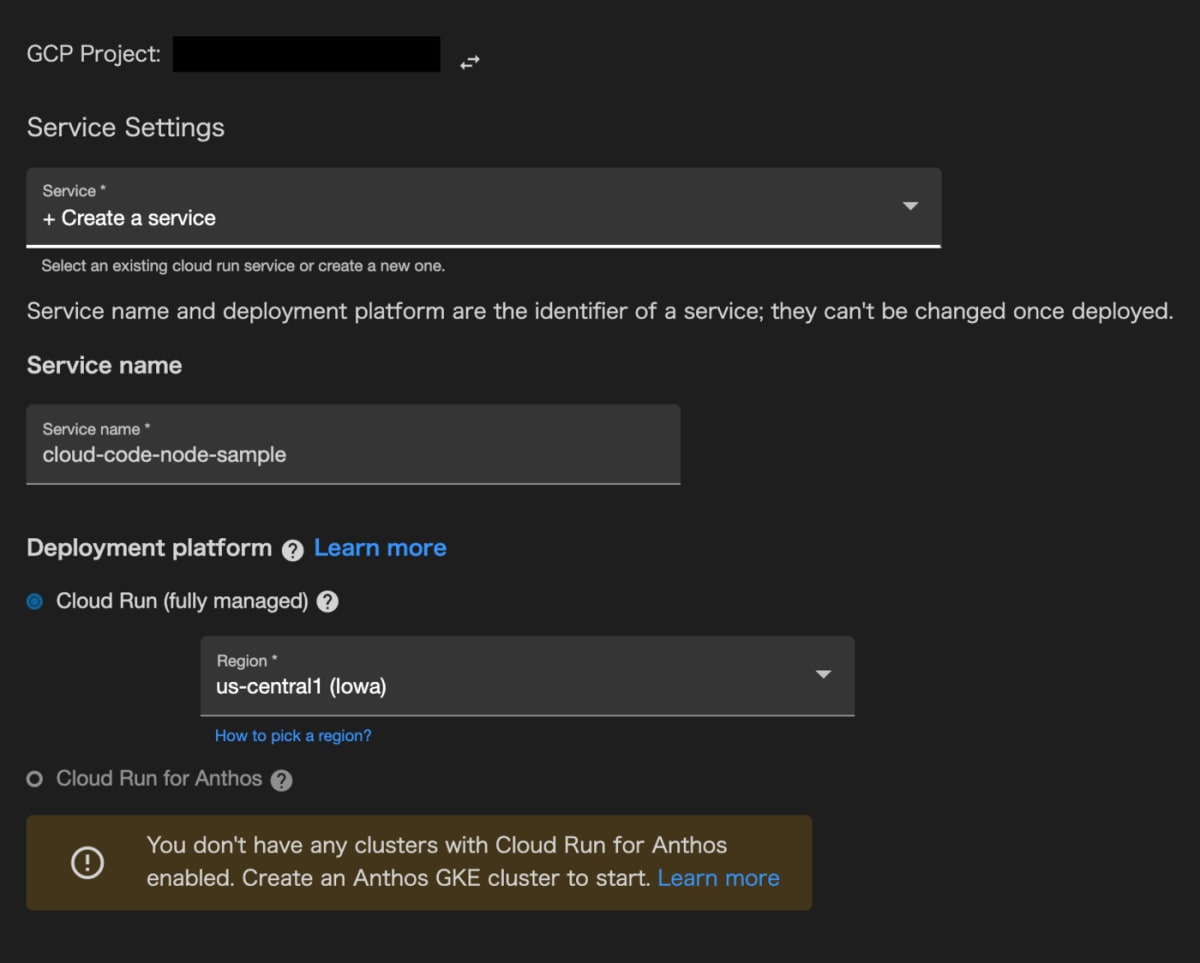
コマンドパレットからCloud Code: Deploy to Cloud Runを検索&選択すると、サービスの設定画面が開きます。プロジェクト名を確認し、サービス名やリージョンは必要に応じて変更します。

認証不要で確認できるように、AuthenticationはAllow unauthenticated invocationsを選択します。Container image URLは必要に応じて変更します。

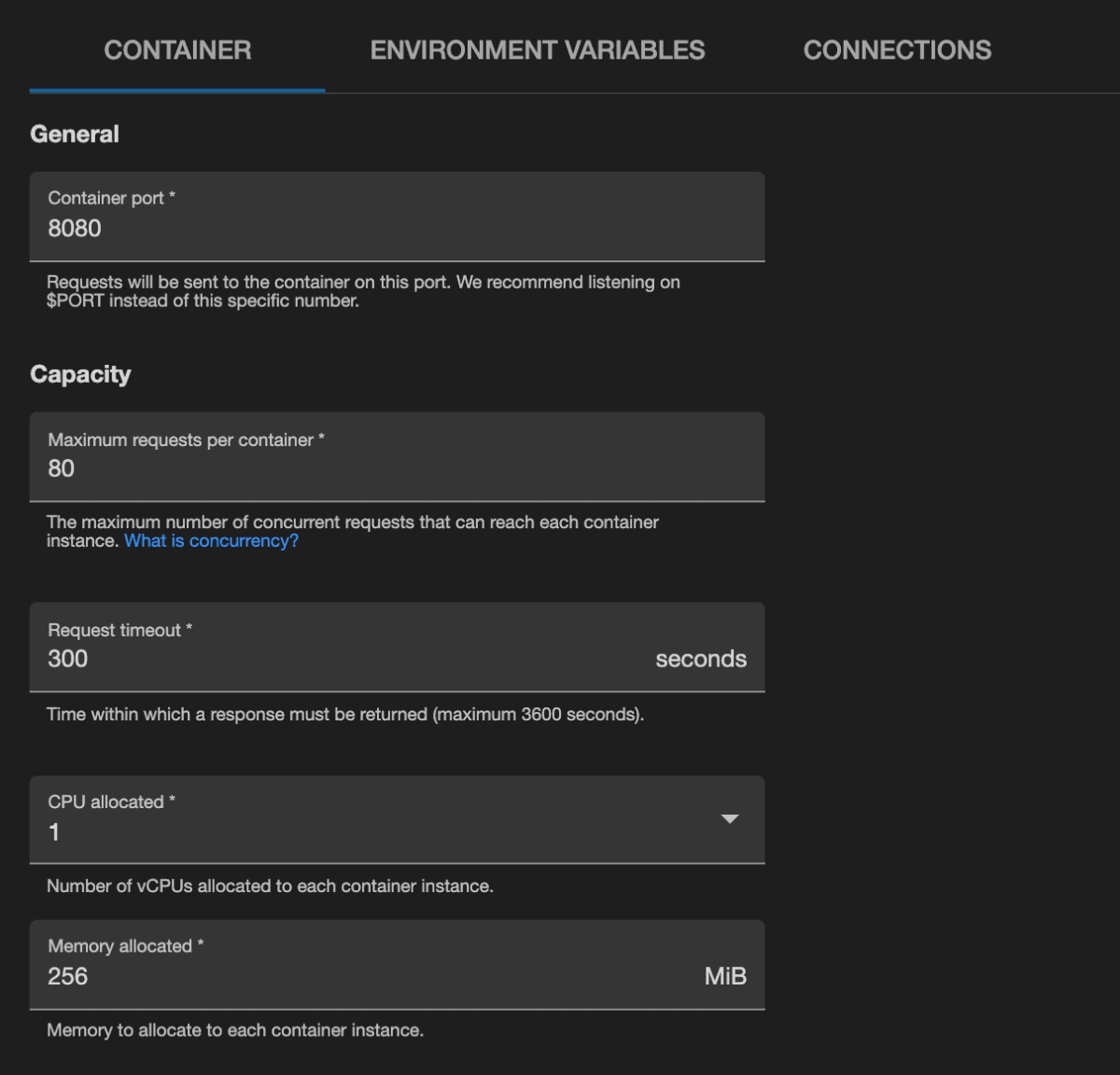
Advanced Settingsでは次のような設定項目があります。↓の画像はコンテナの設定項目ですが、タブにある通り、環境変数とCloud SQLへの接続設定も可能です。

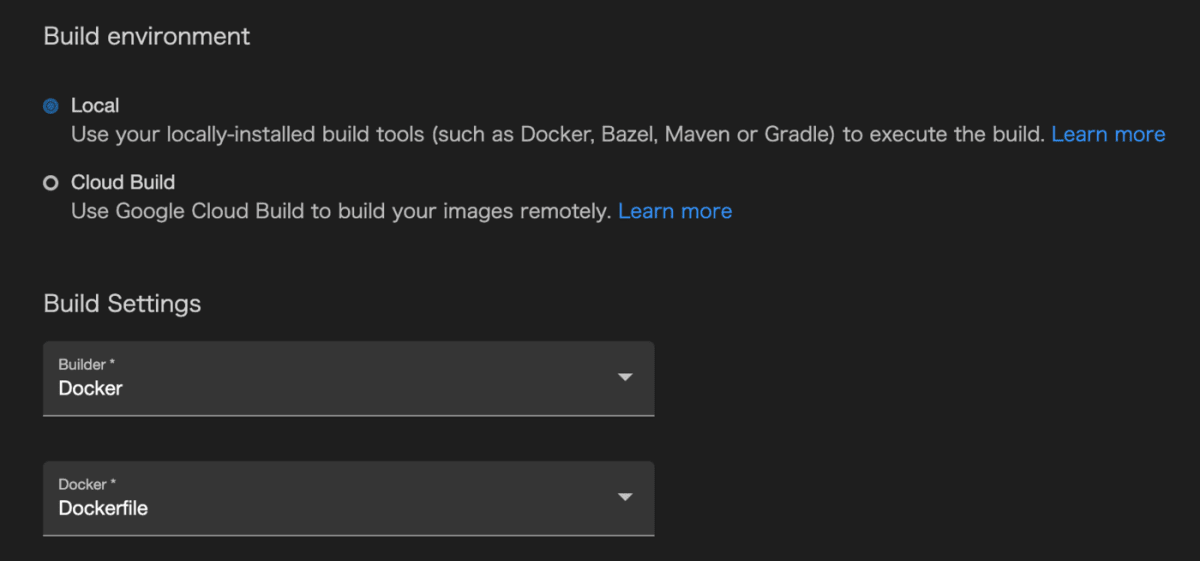
ビルドはLocalか、Cloud Buildを選ぶことができます。今回はLocalを選びます。BuilderとしてはDockerかBuildpacksを選べます。今回はDockerを選びます。

BuilderがDockerの場合のAdvanced Settingsは次のような項目があります。今回は何も設定しません。

設定が完了したら下にあるDeployボタンを押して、デプロイを開始します。

デプロイを開始すると、次のようにステータスが表示されます。Show Detailed Logsからログを確認することもできます。

デプロイは数分で完了し、完了するとサービスのURLが表示されます。

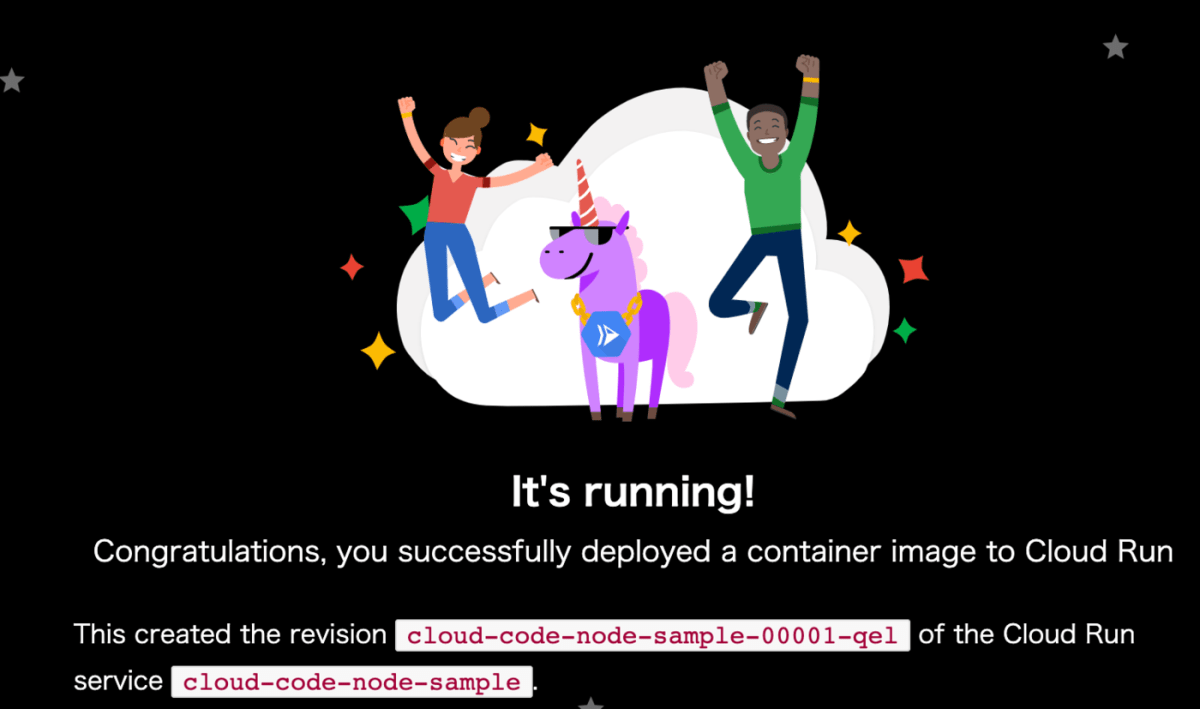
URLにアクセスすると、次のような画面が表示され、無事サンプルアプリケーションがデプロイされている事がわかります。

今回ビルド方法にLocal、ビルダーにDockerを選択したため、ローカル環境でコンテナイメージがDockerを使ってビルドされます。作成されたコンテナイメージはContainer Registryにプッシュされます。イメージリポジトリはサービス名と同名のものがあればそれが利用され、無ければ自動で作成されます。

ログを確認する
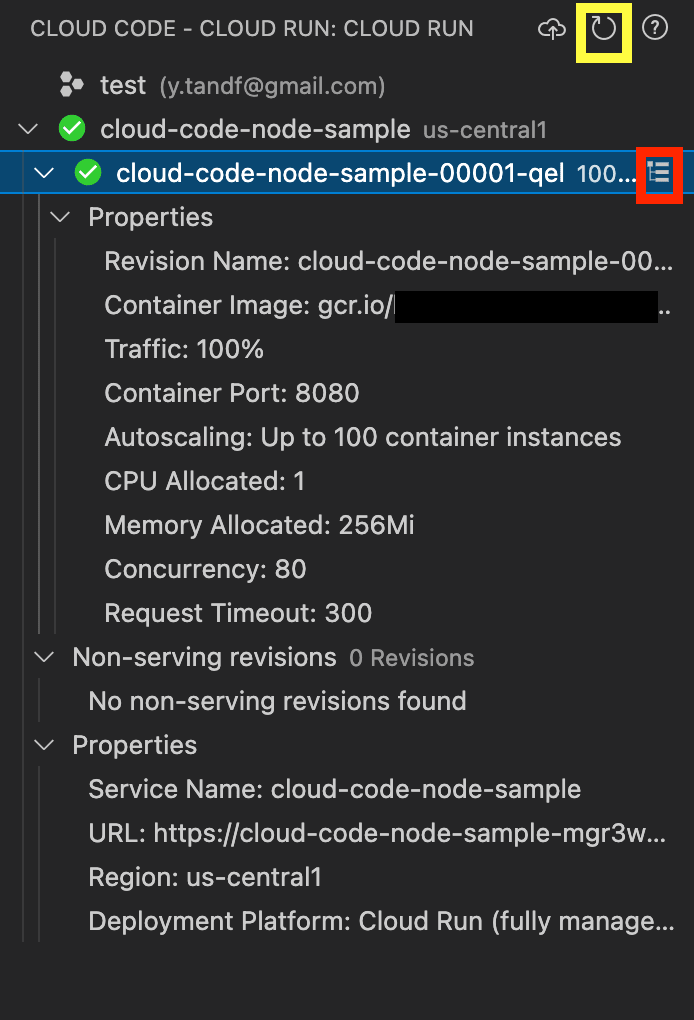
サイドバーからCloud Run用の画面を開きます。デプロイしたサービスが表示されています。表示されていない場合は、上の更新アイコン(黄枠部分)をクリックして更新すると表示されるはずです。サービスやリビジョンのPropertiesを開くと、それぞれの情報が確認できます。リビジョンごとのトラフィックの割合やスペック情報などがさっと確認できるのは便利ですね。サービス名をクリックするもしくは、サービスの中のリビジョンをクリックすると表示されるログのアイコン(赤枠部分)をクリックするとログビューアーが表示されます。

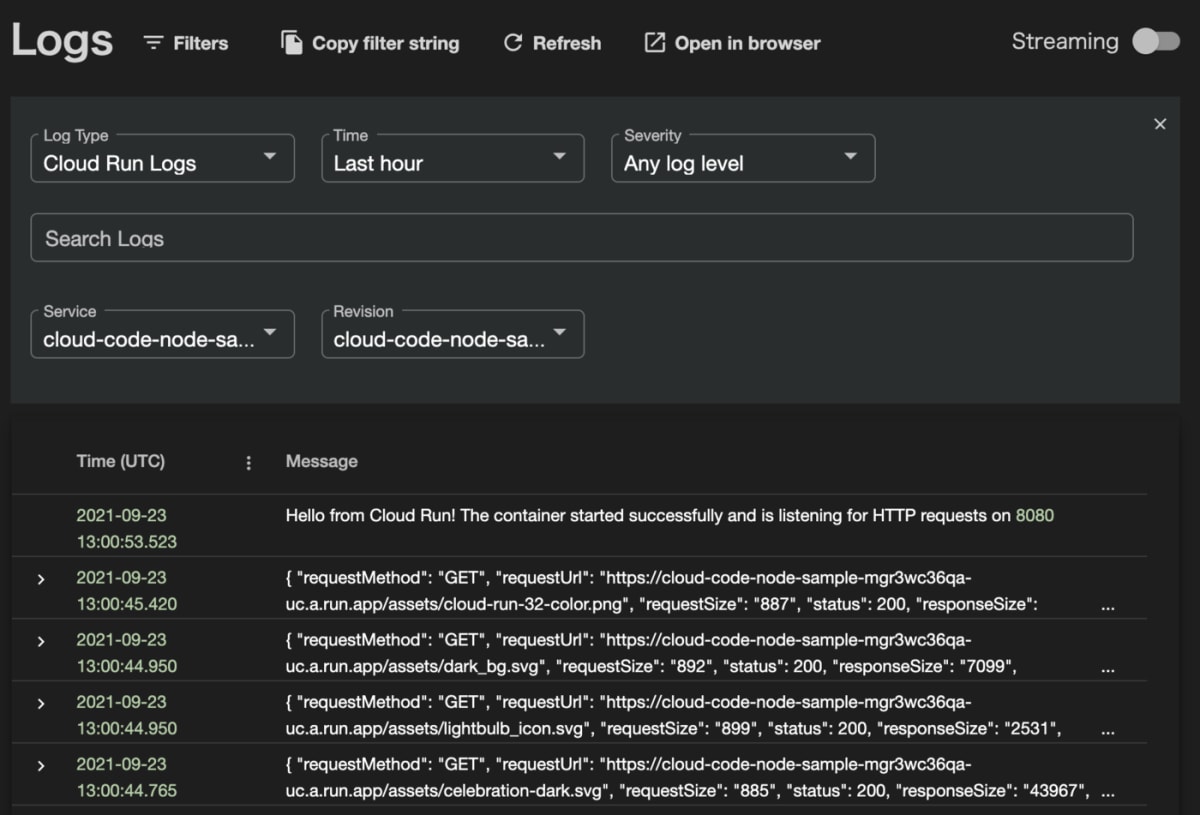
ログビューアーでは期間などのフィルタリング条件が設定できます。表示時のリクエストログが表示されているのが確認できました。

さいごに
Cloud Codeを使ったCloud Runへのサービスのデプロイを試し、デプロイからログの確認までVS Codeで完結してできました。ただ単にデプロイするだけであれば、ソースコードからのデプロイを利用して、gcloud run deployを叩く方が楽そうではありますが、Cloud Codeの場合、GUIでぽちぽちしてできるので、開発環境等で試しながらデプロイして動作確認する際には便利そうです。Cloud Codeでは他にCloud Runに関する機能として、ローカルでのエミュレーションやサービスのデバッグといったこともできるようなので、開発時にフォーカスする場合はそれらの機能の方がより有用かもしれません。また、試してみたいと思います。
Discussion