DDDのアーキテクチャを含むTechTrainバックエンド開発環境などを紹介していく!
はじめに
TechTrainでエンジニアをしているスーです。
Twitterはこちらで、DMなど気軽にしてもらって大丈夫です!
今回はTechTrainバックエンドの開発環境を紹介します。
開発全体について気になるのであれば、TechTrain技術スタック紹介と作り手としての市場に思うことを見ていただけますと嬉しいです!
バックエンドの開発環境前提
以前紹介した際からバージョンをしっかり上げました。
現在は、Laravel:9.x (PHP:8.1.x)を利用しています。
現状はDocker, Docker Compose, ECSを利用しています。
環境構築
Makefileを使いながら、M1 MacもIntelMacもコマンド一発で環境構築が終わるようにしています。


ここが結構メンテナンスが難しいところではありますが、常に更新を行なっています。
一発で立ち上がるところはこだわりの一つです。
開発の補助で利用しているパッケージ
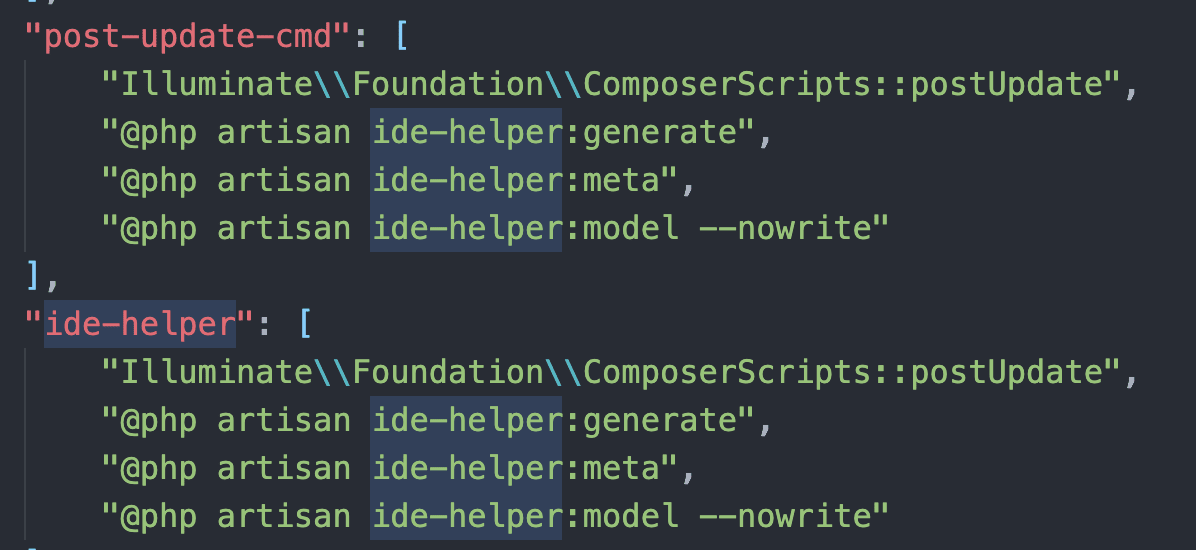
1. barryvdh/laravel-ide-helper
補完を充実させるために利用しています。
composer.json に対して次のようなコマンドのフックを用いて、更新が自動となるようにしています。

2. nunomaduro/phpinsights
phpinsightsはPHPプロジェクトのコード品質を分析するためのツールです。
ここの数値をもとに微妙な箇所があれば、改善していき、週1のバックエンド全体の勉強会で気をつけるべきポイントなどをメンバーに伝えています。
現状は必要最低限の設定をやりながら徐々に制限を追加していっています。

3. qossmic/deptrac-shim
deptracは、依存関係を解析し、想定のアーキテクチャと異なるところがあれば、それを検知してくれます。
比較的新しめのライブラリではありますが、最近あやふやだったアーキテクチャをDDDへとリアークテクトするために仕組みが必要だと考え、導入しています。
4. php-cs-fixer
皆様ご存知の定番ツールです。現状はローカルのpre-commitフックなどでは利用しておらず、GitHubActionsで修正箇所を上書きしてしまうという運用を取ってます。
↓はGitHubActionsの記述です。
name: php-cs-fixer
on:
pull_request:
branches:
- "*"
- "feature/*"
paths:
- '**.php'
- '!_ide_helper.php'
- '!.php-cs-fixer.php'
- '!.phpstorm.meta.php'
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Installing PHP
uses: shivammathur/setup-php@master
with:
php-version: 8.1
extension-csv: mbstring, xdebug
- name: Add Plugin
run: sudo apt install -y php8.1-xml
- name: check php
run: php -v
- name: composer install
run: |
composer install
- name: dry-run php-cs-fixer
run: |
# 修正対象のファイルがある場合は、exit code:8となるため、最後に、|| trueとすることで、exit codeを0にする
# ※github actionsでは、デフォルトではexit code:0以外を検出すると実行がストップする
./vendor/bin/php-cs-fixer fix --dry-run --diff --diff-format=udiff --using-cache=no . || true
- name: run cs-fixer
run: |
vendor/bin/php-cs-fixer fix --config=.php-cs-fixer.php --using-cache=no
# 最後に結果をGITHUB_ENVを通して、次のstepに引き継ぎ
git status | grep modified || echo "GIT_STATUS_RESULT=$(echo $?)" >> $GITHUB_ENV
- name: Commit and push
uses: stefanzweifel/git-auto-commit-action@v4
if: ${{ env.GIT_STATUS_RESULT == 0 }}
with:
commit_message: php-cs-fixer by GitHub Actions
repository: .
- name: "Run if changes have been detected"
if: steps.auto-commit-action.outputs.changes_detected == 'true'
run: echo "Changes!"
- name: "Run if no changes have been detected"
if: steps.auto-commit-action.outputs.changes_detected == 'false'
run: echo "No Changes!"
ドキュメント
- 図でまとめた方が良いもの
- 現在の方針や設計
1. 図でまとめた方が良いもの
そもそもバックエンドの実装にあたってビジネスのフローやロジックを把握することは不可避だとおもっています。
それにあたり、TechTrainでは必要なビジネスのフローを開発側の資料としてまとめています。
ここのフローが甘いと、そもそも入ってきた人が何をしたら良いのかわからない。
用語が何かわからないといったことが発生し、パフォーマンスが発揮できないといったことが発生します。
基本的にはGoogleSlidesに全てまとめていて、READMEにリンクを用意しています。
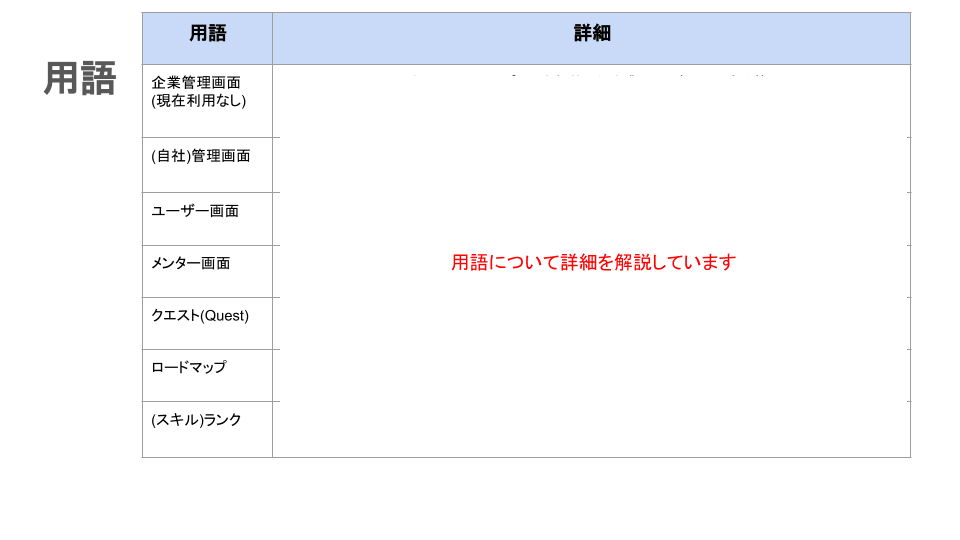
開発が最低限知っておくべき業界用語,社内用語一覧

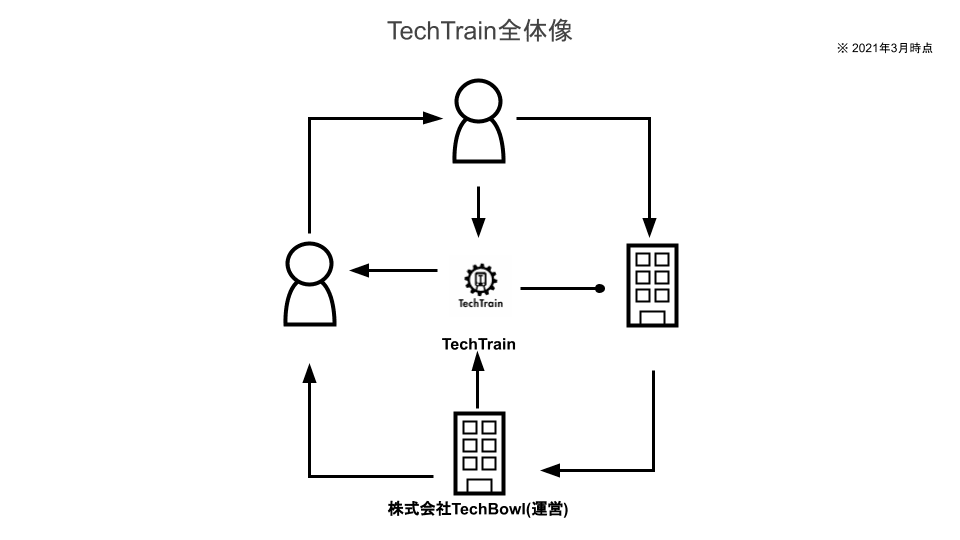
ビジネスモデルの説明の図

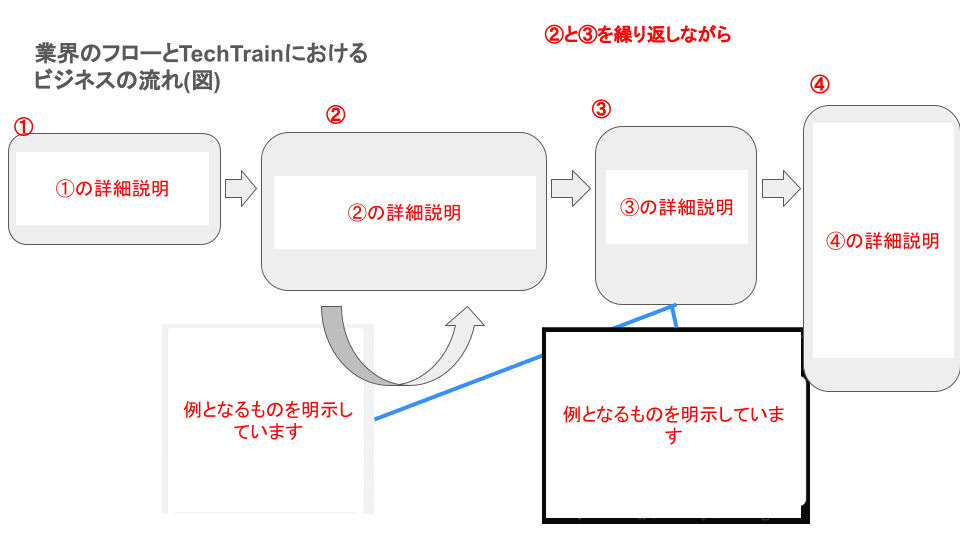
ビジネスにおけるフローの説明図

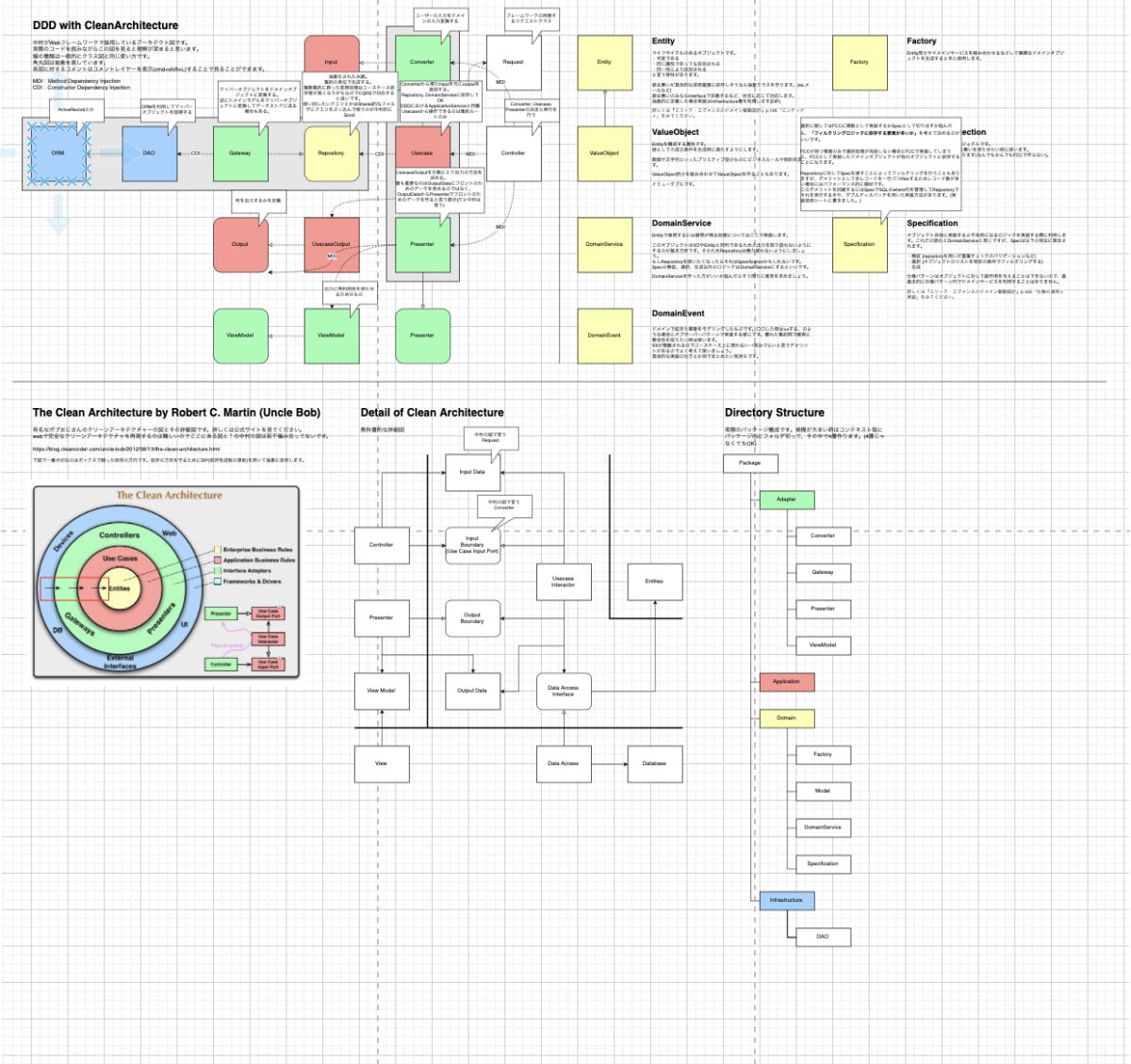
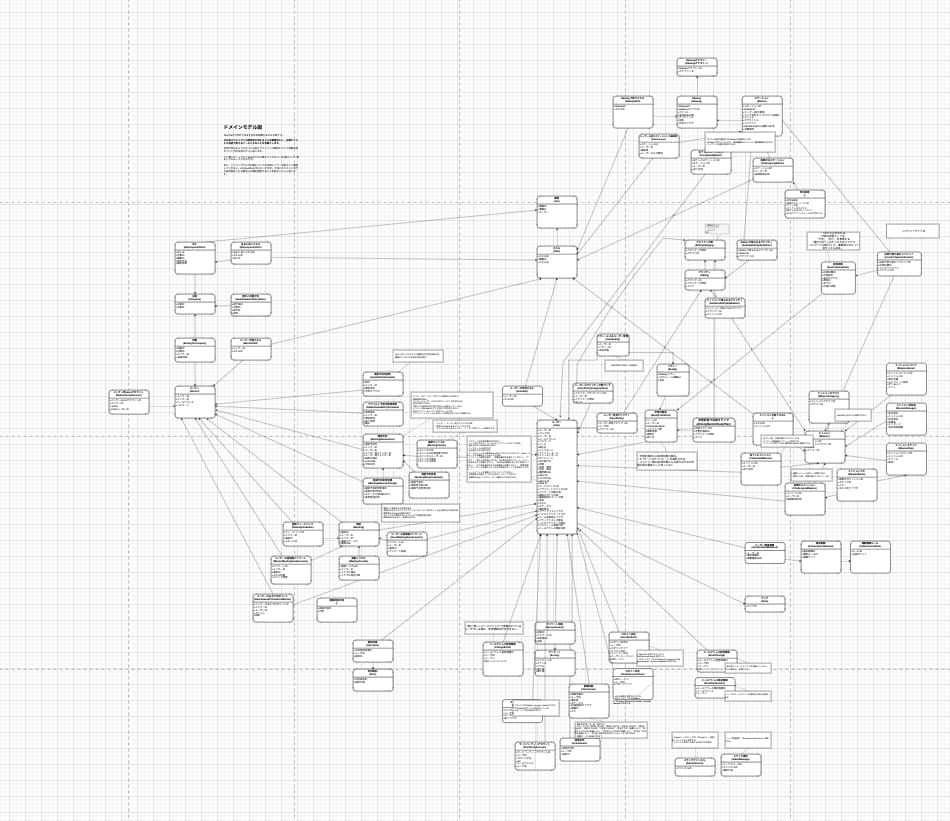
DDDにおける管理について
アーキテクト図、モデリング図をどちらも用意しています。
またDDDのアーキテクトが得意なメンバーが一人おり、そのメンバーと話しながら設計について決めて必ず図に反映しながら進める運用としています。


CI
PRレビューの前に・・・
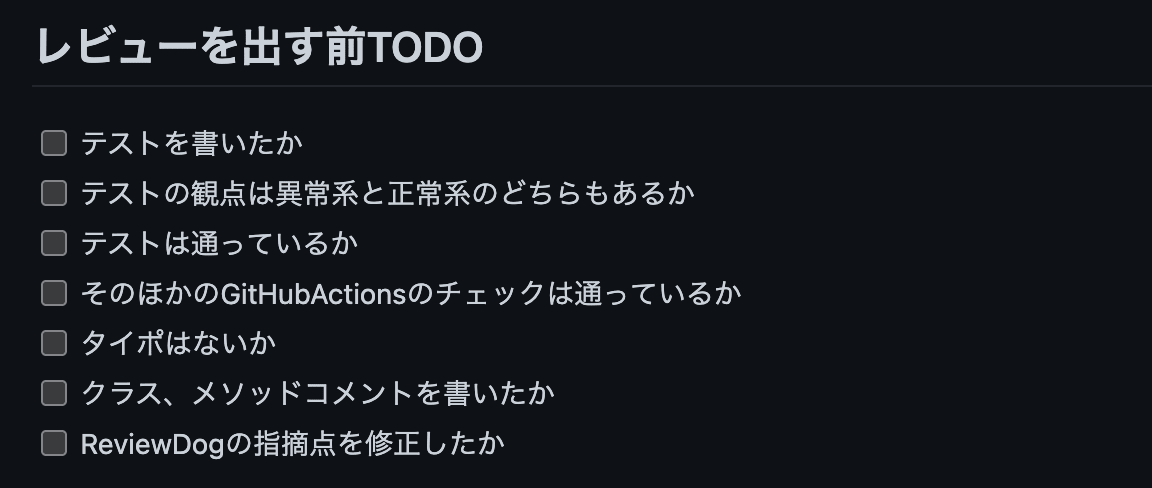
レビューを必須としているTechTrainのバックエンドチームですが、レビュー依頼前にチェックして欲しいことは自動作成されるPRの概要に次のTODOリストを用意しています。

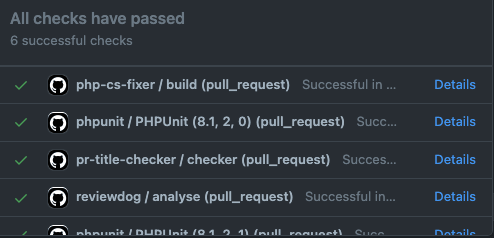
GitHub Actionsを使用しています。
テストカバーが甘いところも多々あるため、徐々にテストを埋めていっています。

- テストが落ちた場合には警告
- バージョンを平行でテストできる
- レビュー必須、テストが通らない時、マージブロック
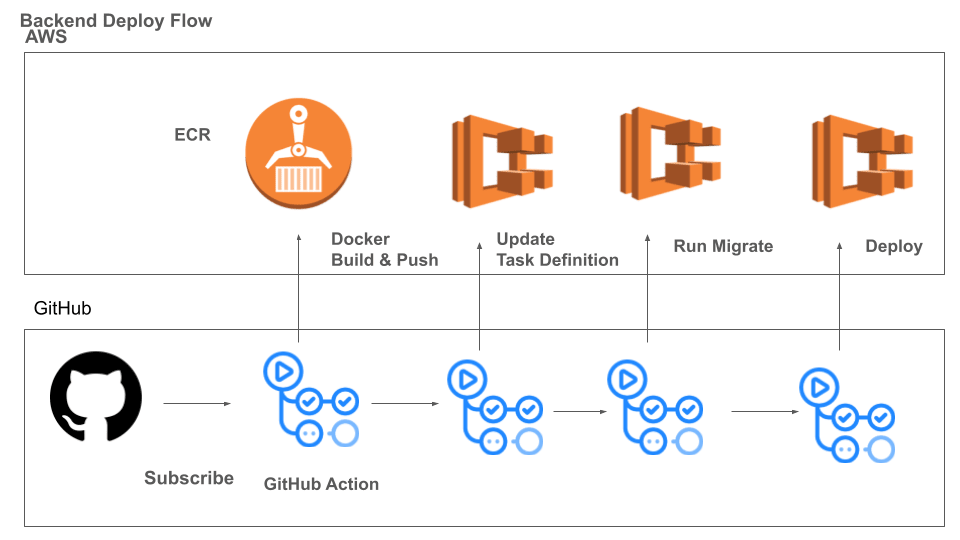
CD
こちらもGitHub Actionsを利用しています。
変更内容などもわかりやすく一覧となるようになっています。
イメージとしては次のような感じです!
全体のフロー
バックエンド

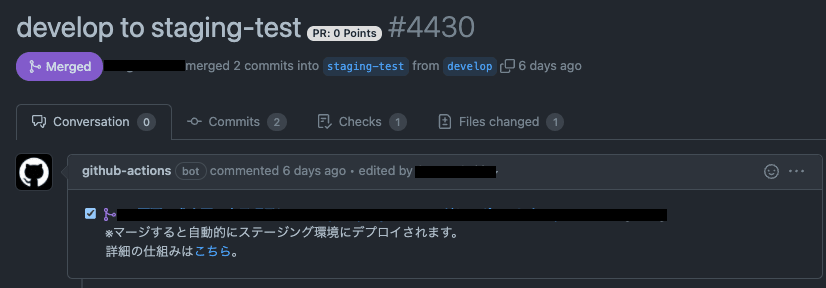
ステージング
developにマージされると自動的に次のようなStagingにデプロイするためのブランチにPRが作成されます。

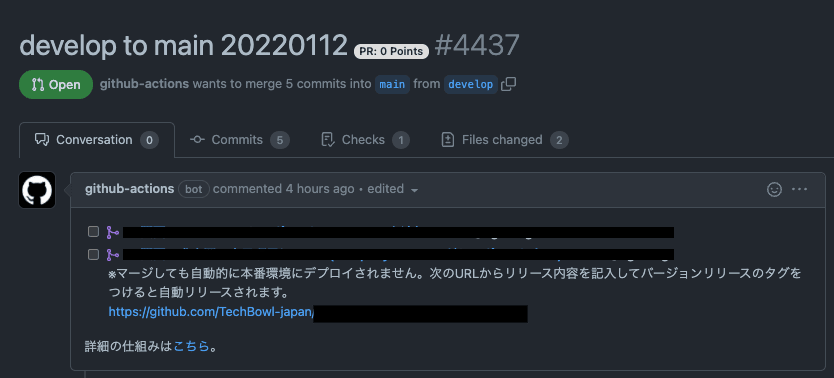
プロダクション
プロダクションリリース時には、次のようなPRが毎朝自動作成され、マージ後にバージョンTagをつけることで、自動でリリースが実行されるようになっています。
手動でもリリースできるようにGitHubActionsにはwork_dispatchのフックの設定も用意しています。

監視
バックエンド
Laravelのパッケージを利用して、直接Slackに通知を送っています。
ただこれだと不安なので、ユーザーが増えてきたら監視システムを何かしら導入しようと考えています。
ソースコード管理
GitHubを使用しています。
単純に利用ユーザーが多いこともあるのと、自分が書いた業務用のコードでも草を生やせるほうが所属している人のモチベーションにもなりやすいです。

また、所属しているだけでなく、エンジニアは全体として転職も利用してキャリアを形成していきます。
その際に業務でどれくらいコードを書いていたかといったことは見えていたほうが所属してくれた方のメリットになるなと考えています。
まとめ
TechTrainは2019年に創業し、2022年1月現在、フルタイム5名(うちエンジニア1名, デザイナー1名)、現在非エンジニア、エンジニアメンター含めると100名以上の方々に支えられていただいて運営しているスタートアップ企業です。
そのため Next.js with TypeScript, Laravelを採用し、スピードを重視しつつ、DDDやクリーンアーキテクチャの思想を取り入れることにより、スケールアップに耐えられる設計を心がけ開発を続けています。
また、正社員、インターン生関係なく、入社後、キャッチアップ期間を設けたり、TechTrainのメンターに協力していただき、エンジニアの成長のバックアップや他職種とのオンライン飲み会やユーザーとのイベントなど他にもモチベーションアップやより良い組織になるための様々な施策を行なっています。
おわりに
2019年4月にリリースされたTechTrainは4,000名以上の方々にご利用いただいており、確実に成長を続けています。
本当にありがとうございます。
そう思うとともにユーザーさんに加え、メンターをやっていただいている方々にもしっかりと価値提供をできるようになっていけるようにやっていきます。
上記にあたり、TechTrainでは開発メンバーを募集しています
TechTrain(運営会社: 株式会社TechBowl)では一人一人の良いものつくりたいという気持ちを大切にし、専門的なスキルを持つ人材の教育で実力を一段上にあげるためのサービスを作っていきます。
是非より楽しくスピーディにモノづくりをできるエンジニアが増えるようなサービスを一緒に開発しませんか?
- バックエンドテックリード
- フロントエンドテックリード
募集中です!
Discussion