DevContainer上で動かしたVueの開発サーバーにアクセスできない
久しぶりにVue.jsを使ったWeb作成のためにDevContainerの環境を作り始めました。
しかし、npm run dev で開発サーバーを起動したのに、Webページを確認できないという事案に遭遇したので、この記事を作成しています。
前提条件/環境情報
- Vue.js 3.4.29
- Windows
- VS Code (1.90.2)
- Remote Development インストール済み
- Vue - Official (volar含む)
- 開発コンテナ側にインストール
- Docker Desktopがインストール済み
- Raspberry Pi 4
- VS Code
- Docker-CEをインストール済み
開発コンテナはWindowsとRaspberry Pi 4のどちらでも試してみました。
基本となる Vue.js のプロジェクトの作成
Node.js+JavaScriptの開発コンテナを用意して、以下のコマンドでプロジェクトを作成しました。
npm create vue@latest
create-vue@3.10.4
√ Project name: ... vue-project
√ Add TypeScript? ... No
√ Add JSX Support? ... No
√ Add Vue Router for Single Page Application development? ... No
√ Add Pinia for state management? ... No
√ Add Vitest for Unit Testing? ... No
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No
√ Add Vue DevTools 7 extension for debugging? (experimental) ... No
症状
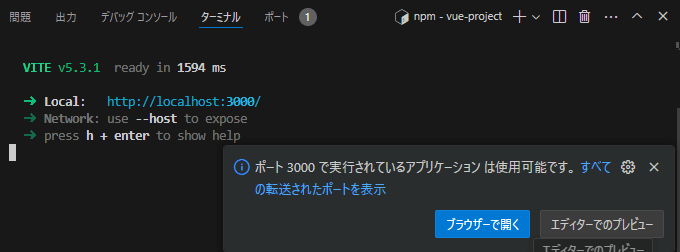
npm run dev を実行して開発サーバーが動き出し、以下のように表示されます。

開発サーバーが起動し、VS Codeもそれを認識して、ブラウザで開くか?と聞いてきています。
Windows + Docker Desktop
ブラウザでページにアクセスが可能
Raspberry Pi上
ブラウザで表示することができず、アクセス不能でした。
Remote-SSH併用Raspberry Pi上
WindowsからRemote-SSH経由で、Raspberry Piに繋いで DevContainerの機能を使って、開発コンテナに入りました。
そこで開発サーバーを起動しても、標準同様に動作せずという結果でした。
このとき、コンテナ内からcurlコマンドを実行すると、反応があるのです...
アクセス不能な場合への対策
今回以下の手順を適用して、問題を解決としました。
ひとまずこれでRaspberry Pi上でのVS CodeでVue.jsの最初の画面を見ることができました。
dev コマンドの修正
packages.json の dev コマンドについて、--host を追加しました
"scripts": {
"dev": "vite --host"
}
ポートの固定
vite.config.js ファイルについて追記を行い、ポートの固定を行いました。
export default defineConfig({
plugins: [
vue(),
],
server: {
host: true,
port: 3000,
strictPort: true
},
ポートをアクセス可能に
効果があるか若干悩ましいところですが、devcontainer.json のforwardPorts に上記のポート番号を追加としました。
余談ですが、試行錯誤中は appPort も追加したりもしましたが、こちらはなくても現在動作しています。
まとめ
これらの手順でRemote-SSH経由Raspbery Pi4上でのコンテナというパターンにおいても、開発サーバーにアクセスできるようになりました。面白いことに、Windows側のChromeブラウザで、Raspberry Pi 上の開発サーバーにスムーズに繋がります。
このときにブラウザのアドレス表示には localhost:3000 の文字列となっていました。
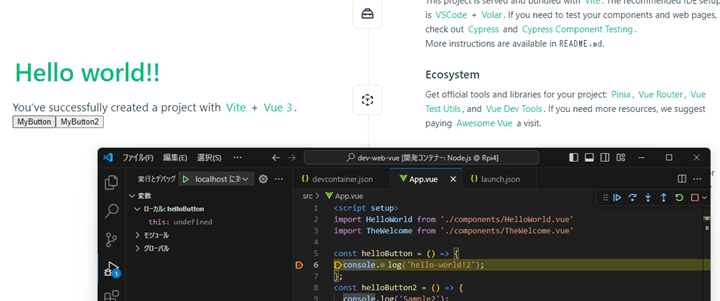
いつものようにlaunch.jsonを作成すると、Windows側VS Codeでブレークポイントの設置やデバッギングが可能となりました。

おまけ
Raspberry Pi 上では Chrome はありません。そこで、以下のような launch.json にすると、Raspberry Pi 上のVS CodeからでもVue.jsを使ったアプリをデバッギングできるようになります。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost に対して Chrome を起動する",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"runtimeExecutable": "/usr/bin/chromium-browser",
}
]
}
自分の手元では若干ブラウザのウィンドウ枠がおかしい状況になるようでしたが、場合によってはこれで十分作業できるのではと思いました。
追記
同じような話題を記載している人もいました。
もしかすると非Windowsの環境だと遭遇する話なのかもしれません。
Discussion