Google Tag ManagerとGA4でボタンのクリック数を見える化する
この記事の3行まとめ
- 運営しているサービスなどで「このボタン/機能ってどれぐらい利用されているんだろう?」といった疑問を解決するための実装です。
- GA4を利用している人に向けての手順書です(UAは対象外)。
- GA4とGTMの環境構築が既に完了している方が対象です。
想定読者
- 運営しているサイトやサービスのUXを向上させたい人
- 運営しているサービスの機能の利用状況について可視化したい人
利用するツール
- Google Analytics 4
- Google Tag Manager
前提
GA4とGTMの導入は既に完了していることを前提とします。
もし、導入がまだ完了していない場合はググったら数多く記事があるため、ご確認いただければと思います。
実施の手順全体像
ざっくりとした実施の手順は以下の通りです。
- GA4とGTMの紐づけ
- GTMでトリガーの設定
- GTMでタグの設定
GA4とGTMの紐づけ
GTMでタグとトリガーを設定し、特定のアクション情報をGA4で確認するためにはGA4との紐づけをGTM上で行う必要があります。
まずは、GTM上で新規タグを作成します。
参考画面

タグの名前
- 任意の名前を設定
タグの設定
- Google アナリティクス:GA4 設定
測定ID
- GA4のIDを設定
GA4のIDは、G-からはじまるIDです。UAからはじまるIDは、ユニバーサルアナリティクスなので今回は対象外です。
トリガー
- All Pages
👆の設定で保存を行います。
これで、新たにイベントを作成する際に利用するGA4とGTMの紐づけは完了です。
測定したいイベントのトリガーを設定
この手順では、イベントが発火してGA4に連携される際のトリガーを設定していきます。
今回は特定のボタンがクリックされた時に、GA4に任意のイベント名で連携されるように設定します。
今回は要素のIDが hoge である要素がクリックされた際に、発火するイベントを前提に作成します。
参考画面

トリガーの名前
- 任意の名前を設定(黄枠内 今回は サンプルトリガー)
トリガーのタイプ
- クリック - 全ての要素
トリガーの発生場所
- 一部のクリック
イベントの条件
| イベント | 条件 | 要素 |
|---|---|---|
| Click Element | 含む | # hoge * |
上記のように設定を行い、保存します。
※イベントの選択肢に、「Click ID」もありますが、私の環境では発火しなかったため上記のように Click Element を用いた設定を行いました。
なぜかは不明。。。
測定したいボタンのタグを設定
続いて、タグの設定を行います。
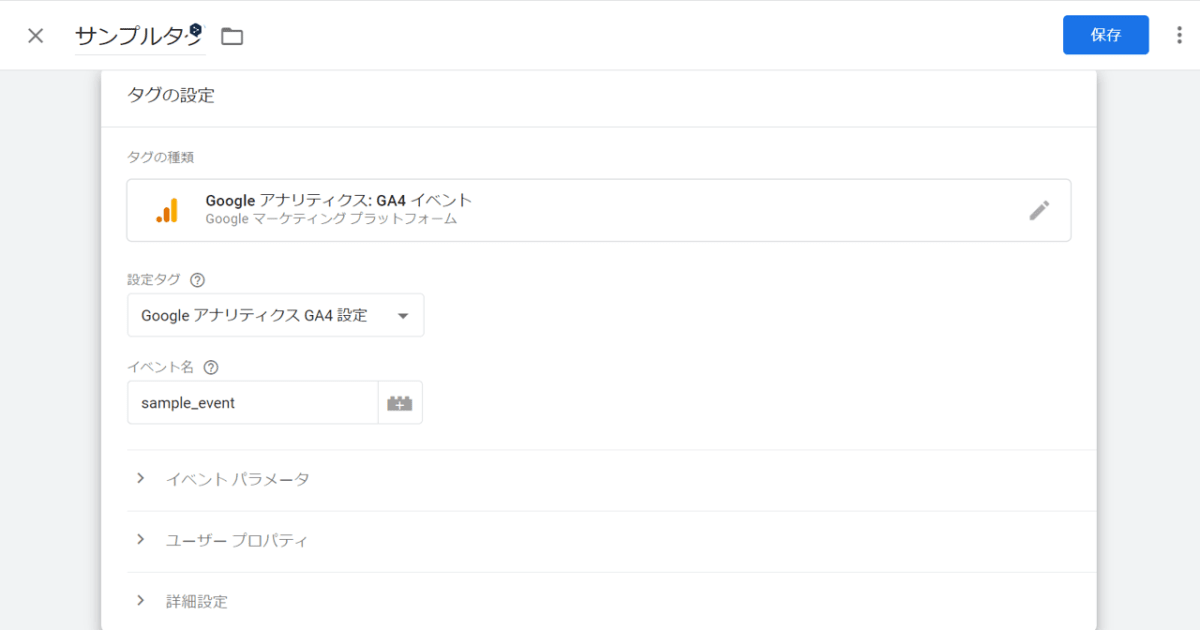
参考画面

-
タグの種類
- Google アナリティクス:GA4イベント
-
設定タグ
- 「GA4とGTMの紐づけ」 手順で設定したタグを選択します。
-
イベント名
- GA4上で表示されるイベント名を任意で設定します。
この名前がGA4のイベントとして、表示されます。(例:sample_event)
- GA4上で表示されるイベント名を任意で設定します。
-
トリガー
- 先ほど設定したトリガーを選択します。
以上で設定が完了です。この設定を行うと、 これで、#hoge の要素をクリックした際に、GA4にsample_eventという名前のイベントがGA4に連携されます。
イベントが正しくGAに連携されているかの確認
イベントが正しくGAに連携されているかの確認方法としては、プレビュー機能が便利です。
ちょうどいいデモ環境がなかったため、詳細な説明はこちらの記事が参考になると思います。
もし、知りたい方がいれば加筆するので、コメントなどいただけると幸いです!
おわりに
運営しているサービスの各機能がどれだけ使われているかを知るためには、GTMとGA4の連携は非常に便利な機能です。
UXの改善には役立つ指標であるため、是非試してみてください~
Discussion