Flutter Firebase 2023/02更新
◎初めに
アップデートによりflutterとFirebaseの接続がかなり楽になったらしいのですが、初心者の僕はかなり苦戦しました。笑
まず基本的な流れを記述し、エラーが出た際に試した事を複数記述していきます。
[公式リファレンス]
前提
・flutterの環境構築は済んでいる。
・Firebaseの登録とログインも済んでいる。
・VScodeを利用しますが、AndroidStudio等の場合も基本的な部分は参考になるかと思います。
・Flutterバージョン:3.0.2
◎Flutter Firebase 接続 設定
事前に、エラーの原因の切り分けをしやすいように、flutterの環境自体に問題がないかを確認しておきましょう。
ターミナルで、下記を実行。
flutter doctor
• No issues found!と表示されれば問題なし!
問題がでた場合は、そちら解決してからがおすすめです。
⚪︎Firebaseでプロジェクトを作成
公式リファレンスを読むと、flutter側のコマンドからプロジェクトの作成までできると書いてありますが、
下記2点の理由から、プロジェクトの作成は「Firebaseのブラウザ上」から行います。
・プロジェクトIDをユニークなIDにしないといけない
・プロジェクトIDの入力時に、入力できない不具合が出た
Firebaseのブラウザ上から、作成すればプロジェクトIDは自動で決めてくれます。
1:Firebaseのブラウザ上でプロジェクトを追加
「プロジェクトを追加」をクリック

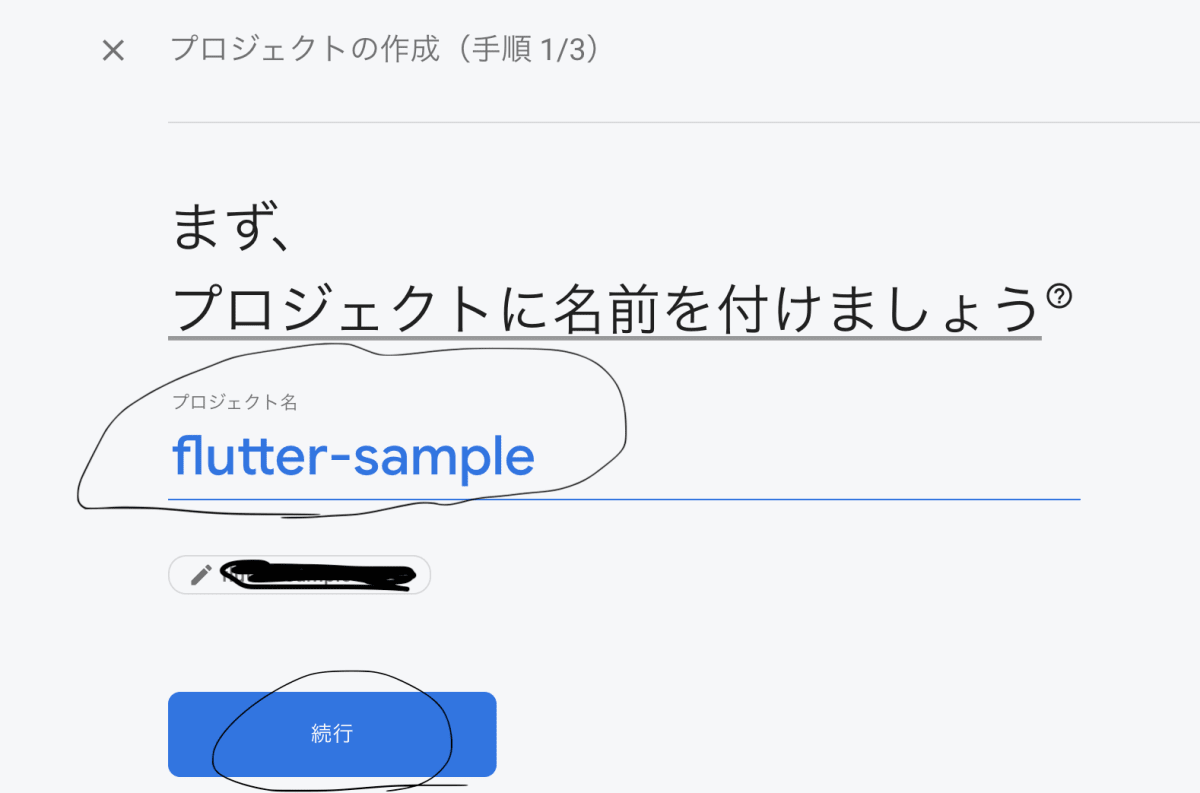
2:プロジェクト名を決める
なんでもOKです!

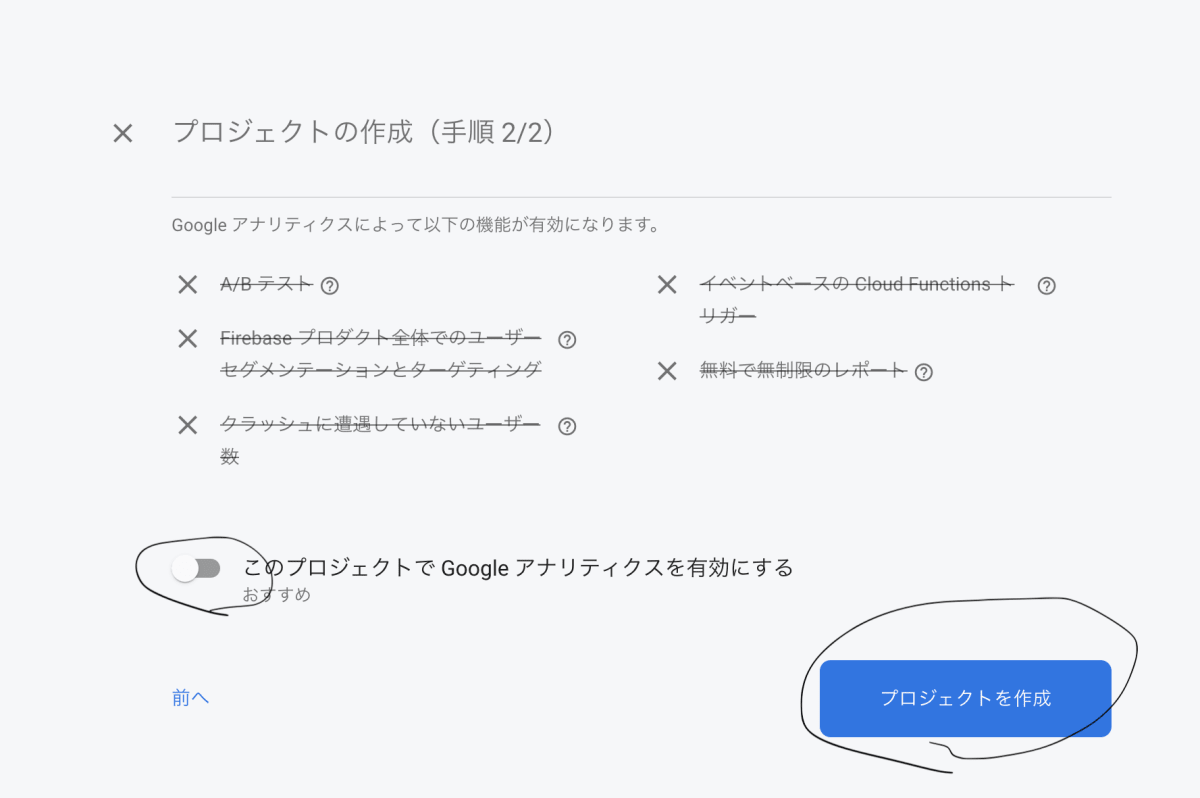
アナリティクスの利用有無選択
これもどちらでもOK

これで最初のプロジェクト作成は終了です。
⚪︎FirebaseCLIのインストールのダウンロード
FirebaseCLIはターミナルから、Firebaseを操作する為に必要なもの。
CLI = コマンドラインインターフェース
1:pathを通す
Finderから非表示ファイルを表示させて、「.zshrc」ファイルに、
export PATH=”$PATH”:”$HOME/.pub-cache/binを追記する
VScodeを再起動。
2:CLIダウンロード
下記のコマンドで、ダウンロード
curl -sL https://firebase.tools | bash
3:認証とテストを行う
コマンドからfirebaseにログイン
firebase login
下記コマンドで、firebaseで作成したプロジェクトの一覧が表示されればOK!
firebase projects:list
[公式ドキュメント]
⚪︎「Firebaseプロジェクト」と「flutterアプリ」を接続
ここからはVScode上での操作になります。
1:VScode上でコマンドの起動
Firebaseと接続したいファイルをVScodeで開く。
コマンド + shift + Pを押すと、画面上部に入力欄が出てくるので、
Create New Terminalを選択し、ターミナルを起動。
2:FlutterFire CLI をダウンロード
ディレクトリは自動でカレントになっているので、起動したら
下記のコマンドを実行
dart pub global activate flutterfire_cli
3:コマンドでfirebaseと接続
下記コマンドを実行
flutterfire configure
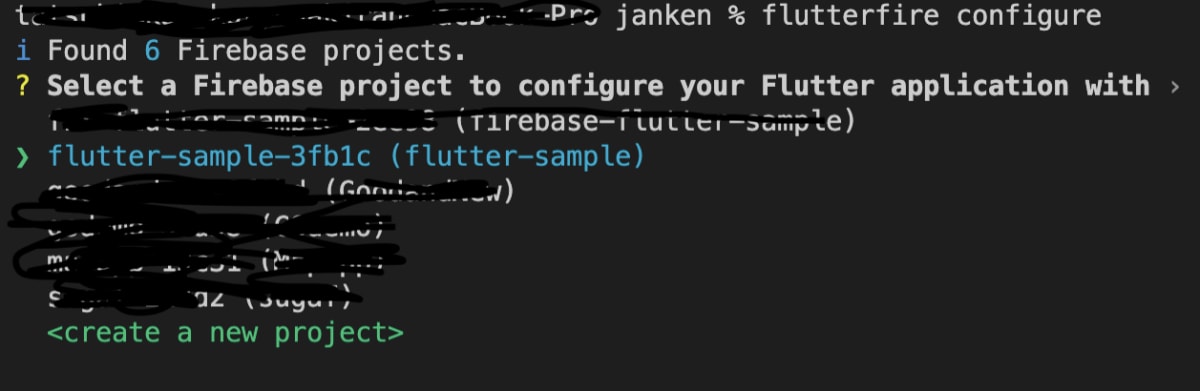
「既存のfirebase上のプロジェクト一覧」と、「新規作成の項目」が表示される。
firebase上で事前に作成したプロジェクトを選択しEnter

次の画面では、アプリケーションの種類を選択する。
そのままの状態でEnterでOK

接続が開始されるので、コマンドが止まったら、完了!!
⚪︎アプリで Firebase を初期化
こちらもVScode上での操作です。
1:コアプラグインのダウンロード
flutter pub add firebase_core
2:Flutter アプリの Firebase 構成を更新
下記コマンドを実行すると、
「3:コマンドでfirebaseと接続」 の時と全く同じ画面が出るので同じ操作を行う。
flutterfire configure
3:main.dartで読み込みを行う
main.dartへ下記2行を追記
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';

void main()内に、下記を記述
//追記するコード
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
main()の後ろにasyncを忘れずに。
//追記後のコード
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(
const MyApp(),
);
}
シュミレーターを起動後、下記のコードで問題なくアプリをビルドできればOK!
flutter run
4:Firestoreのプラグインを追加
1,プラグインの追加
flutter pub add cloud_firestore
2,更新
flutterfire configure
3,アプリの再ビルド
flutter run
これで一連の流れは完了です!!
補足: iosやmacosでのビルド時間短縮方法
iOSファイル内のPodfileのtarget 'Runner' doの下に下記を追加
pod 'FirebaseFirestore', :git => 'https://github.com/invertase/firestore-ios-sdk-frameworks.git', :tag => '10.3.0'
[参考]
◎エラー時に試した事
諸々試した事を箇条書きしていきますので、合いそうなものを試してみてください。
⚪︎flutter doctorでのエラー
「エラー」
[!] Android toolchain - develop for Android devices
「解決方法」
AndroidStudioを開く。→SDKManagerを開く→SDKToolsを開く→
AndroidSDK Command-line Tools(latest)にチェックを入れてOKを押す。
firebase_coreのバージョンが古い
「エラー」
"firebase_core" is already in "dependencies". Use "pub upgrade firebase_core" to upgrade to a later version!
pub finished with exit code 65
firebase_flutter_test % pub upgrade firebase_core
「解決方法」
flutter pub upgrade firebase_core
⚪︎firebase cliのバージョンが古い
「firebase cli 更新」
curl -sL https://firebase.tools | upgrade=true bash
⚪︎podfileエラー
「エラー」
Error output from CocoaPods:
「解決方法」
Podfile内を編集
# platform :ios, '9.0'
を下記に変更
platform :ios, '10'
⚪︎androidのみ起動しない
「エラー」
Flutter multidex handling is disabled. If you wish to let the tool configure multidex,
「解決」
androidファイル内の、appの中のbuild.gradleの中を編集
defaultConfigの中のminSdkVersionを21以上に書き換える
defaultConfig {
minSdkVersion 21
}
⚪︎pod installがうまくいかない
「エラー」
No `Podfile' found in the project directory.
「解決」
cd iosでiosディレクトリに移動してから再度pod install実行。
「エラー」
database is locked Possibly there are two concurrent builds running in the same filesystem location
「解決方法」
・Podfile.lock ファイルを削除
下記コードを1行づつコマンドで実行
sudo arch -x86_64 gem install ffi
cd ios
arch -x86_64 pod install
⚪︎都度試したこと
・flutter clean
「ビルド時に生成されるファイル群のクリーン (削除) 」
flutter clean
・Firebaseプロジェクトとflutterファイルを作り直す
・Podfile編集後は更新をする
iOSファイルで
pod install
メインファイルで、
flutterfire configure
終わりに
Twitterでも情報発信しておりますので、ぜひフォローお願い致します!



Discussion