💧
Next.jsでBootstrapのドロップダウンを使う方法
この記事について
この記事ではNext.jsでBootstrap 5のドロップダウンの表示と非表示を切り替える方法について紹介します。関連リソースを下記に示します。
おおまかな流れ
おおまかな流れを下記に示します。
- コーディングの準備
- コーディング
- 動作確認
コーディングの準備
ターミナルで下記のコマンドを実行してコーディングの準備をします。
npx create-next-app nextjs-bootstrap-dropdown --typescript
cd nextjs-bootstrap-dropdown
npm install --save bootstrap
npm run dev
コーディング
pages/_app.tsx
エディタでpages/_app.tsxを開いて下記の内容を入力します。
pages/index.tsx
エディタでpages/index.tsxを開いて下記の内容を入力します。
ポイントを下記に示します。
- ドロップダウンの表示/非表示を表すstateを作成します。
- ドロップダウンのトグラーがクリックされた時に表示と非表示を切り替えます。
- ドロップダウンのメニューがクリックされた時にドロップダウンを非表示に示します。
- ドロップダウンのメニューが表示されている状態でメニュー以外のエリアをクリックされた時にドロップダウンを非表示にします。
動作確認
ブラウザで http://localhost:3000/ にアクセスします。
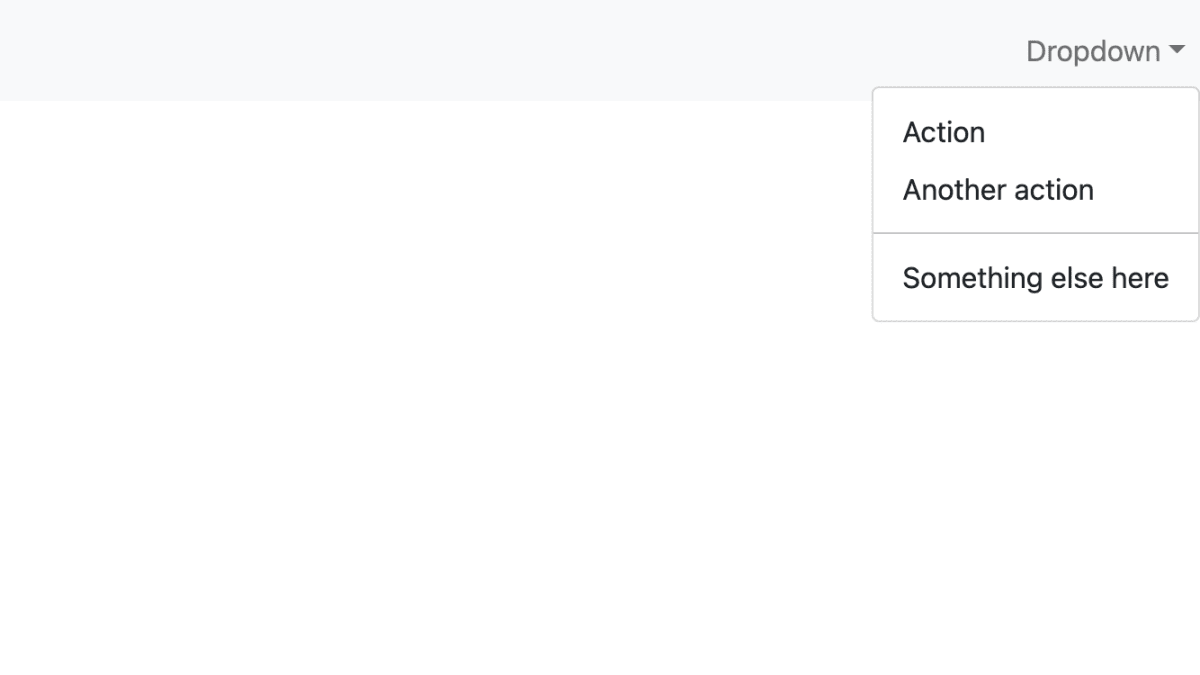
画面右上のDropdownをクリックするとメニューが表示されることを確認します。
ドロップダウンのメニューまたはメニュー以外のエリアをクリックするとメニューが非表示になることを確認します。
参考画像


おわりに
Next.js(React)を利用するのであればChakui UIやTailwind UIを利用した方が相性が良さそうなので、しっかり勉強して早めに移行できるように頑張りたいと思います。おすすめのUIライブラリがありましたらご指導のコメントをいただければ幸いです。最後までお読みいただきありがとうございました!
Discussion