ERC-20トークンを発行する方法
この記事について
この記事ではHardhatを使ってEthereumのテストネットであるGoerli上でERC-20トークンを発行する方法について紹介します。内容についてはAlchemy DocumentationのHow to Create an ERC-20 Tokenチュートリアルをベースにしています。この記事の関連リソースを下記に示します。
秘密鍵の作成
Mumbaiにスマートコントラクトをデプロイする方法の記事の秘密鍵の作成セクションを参考にして秘密鍵を作成します。
GoerliETHの入手
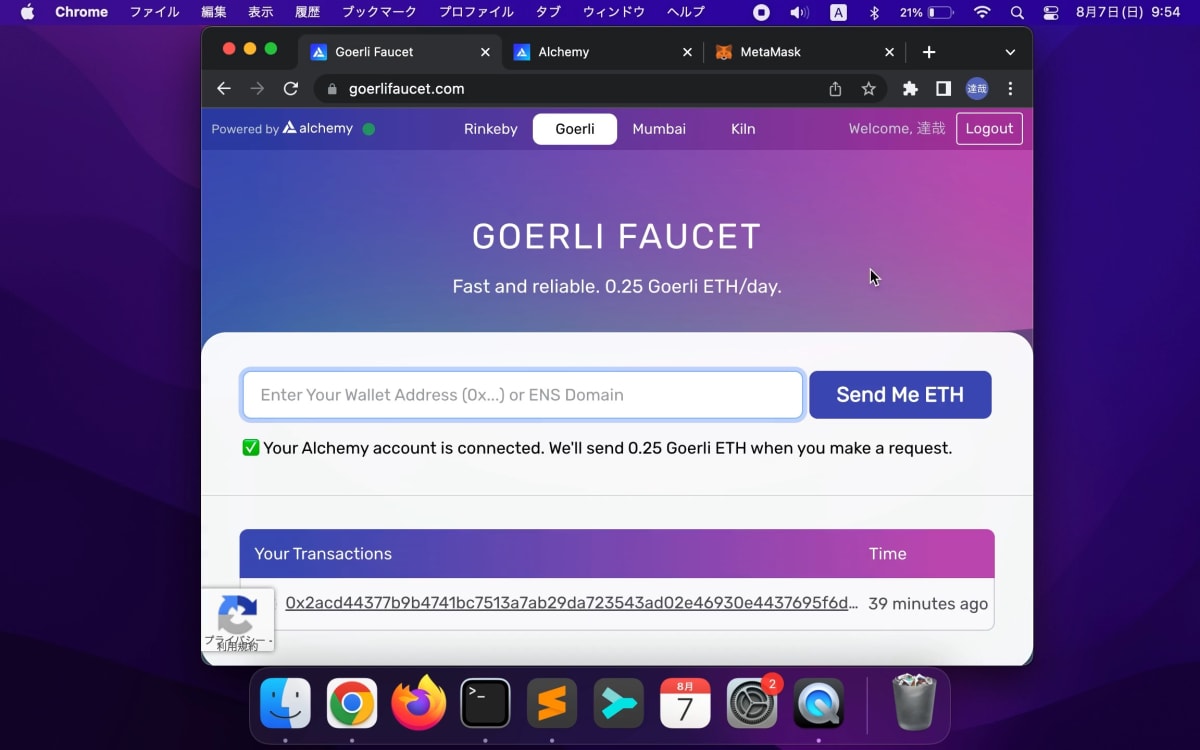
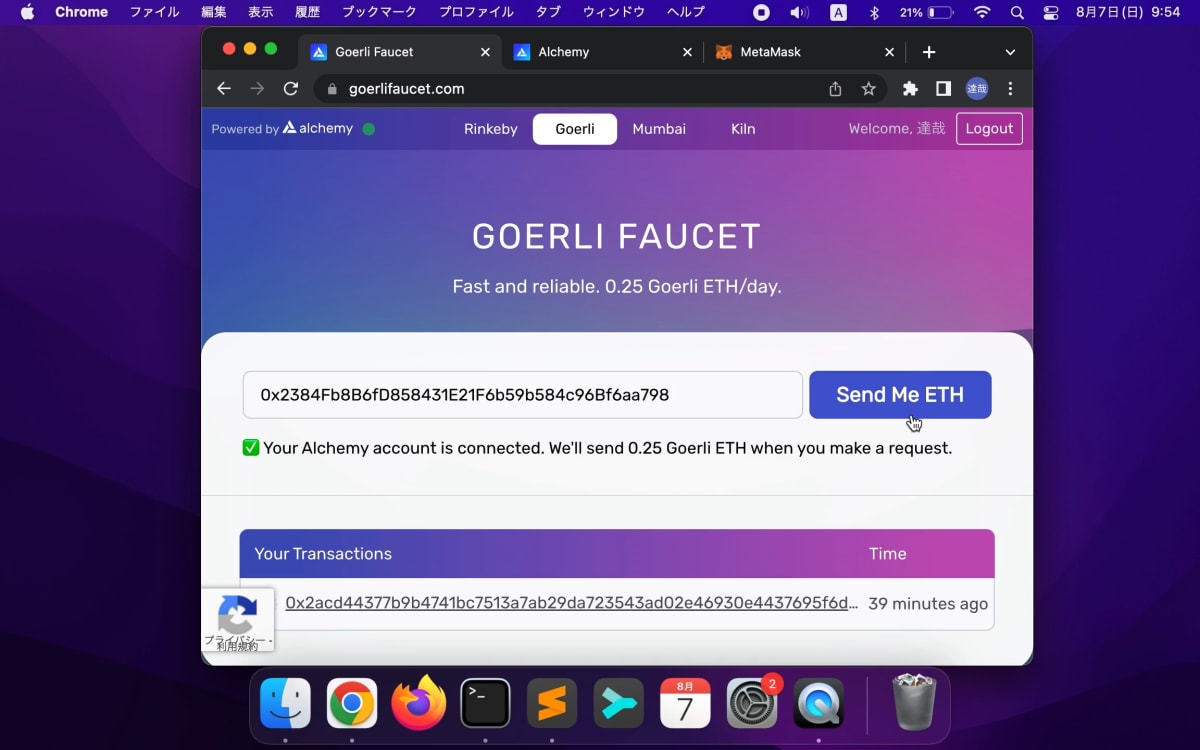
Goerli FaucetのページにアクセスしてウォレットのアドレスをクリックしてからSend Me ETHボタンをクリックします。
1〜2分後にMetaMaskで残高が増えていることを確認できます。なお、2022年8月7日の時点では0.25 GoerliETHをもらえました。
参考画像


Appの作成
Alchemyのアカウントをお持ちでない場合はSignupページからユーザー登録を行います。
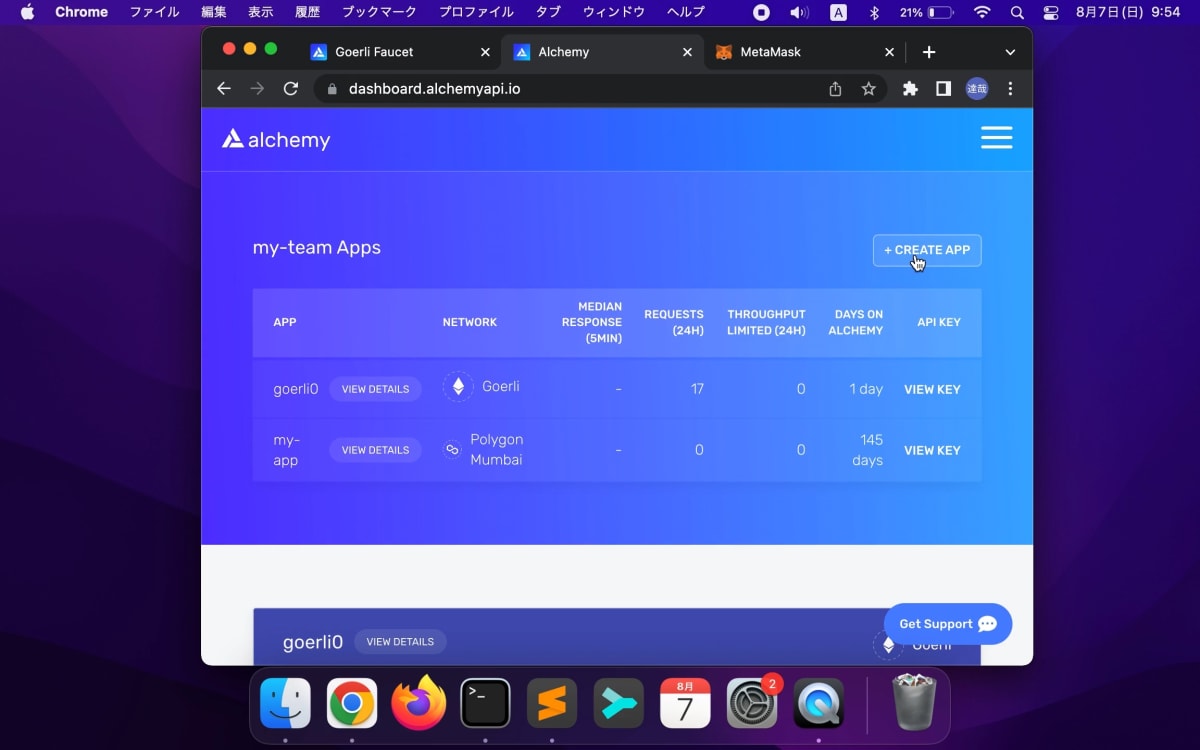
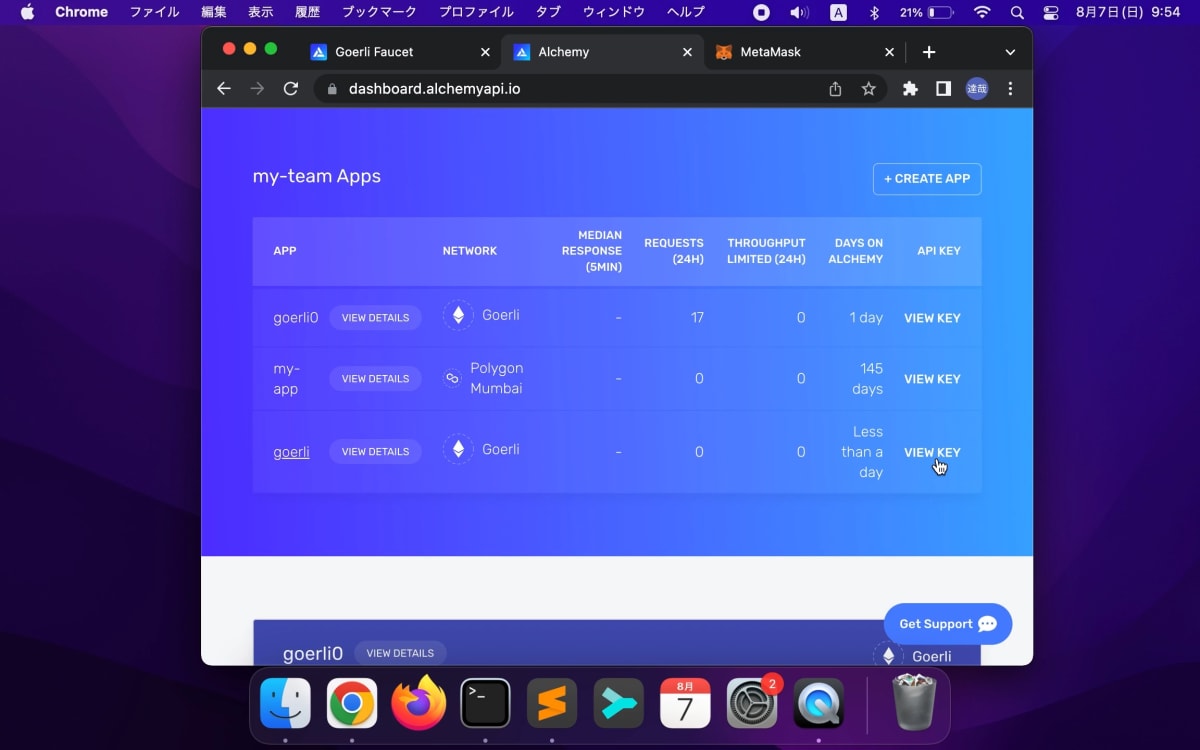
Alchemyのダッシュボードにアクセスしてページ右上のCREATE APPボタンをクリックします。
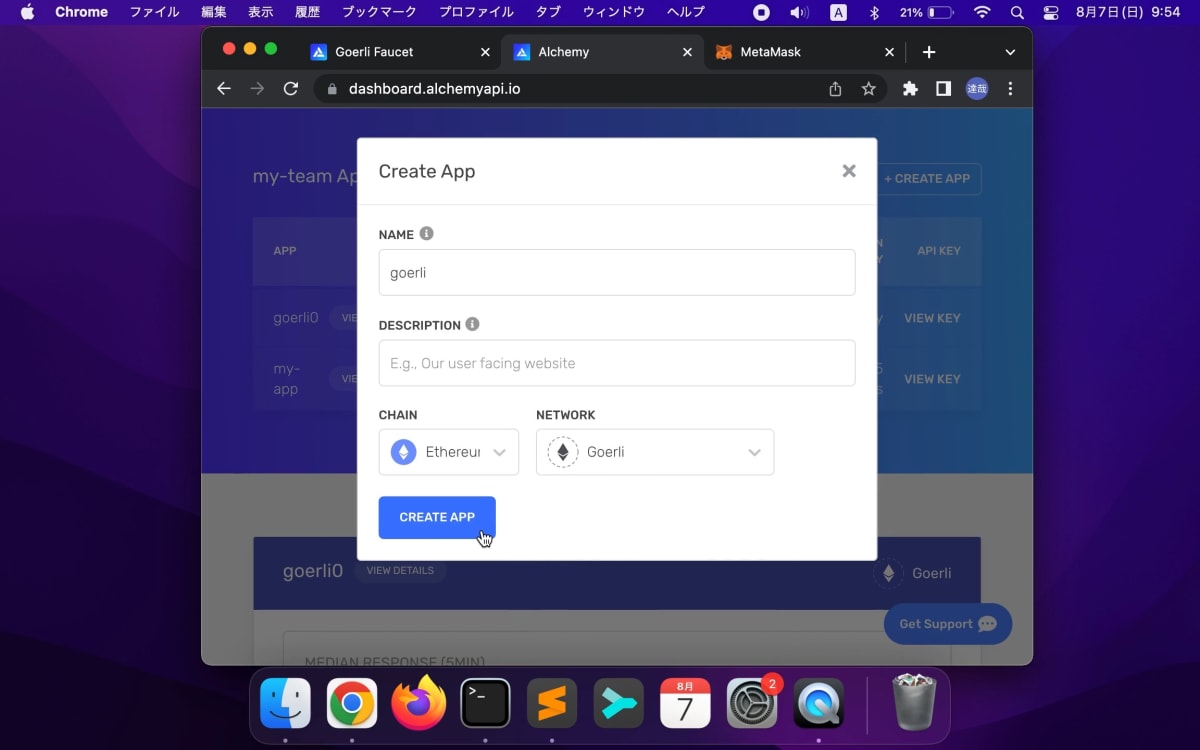
Create Appモーダルが表示されたら、下記の内容を入力してからCREATE APPボタンをクリックします。
- NAME (例: goerli)
- DESCRIPTION (空欄)
- CHAIN: Ethereum
- NETWORK: Goerli
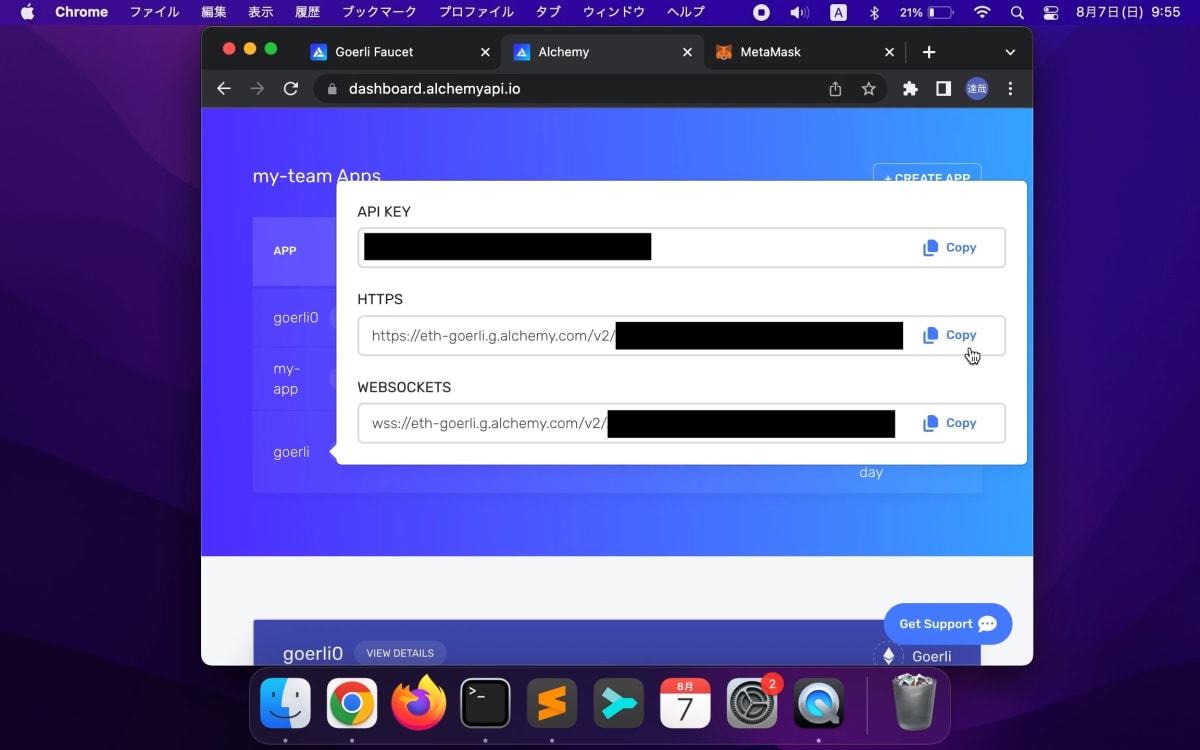
Appが作成されたらVIEW KEYボタンをクリックします。
HTTPSエンドポイントのURLを後の手順のために控えます。この際、Copyボタンを使うと便利です。
参考画像




コーディングの準備
ターミナルで下記のコマンドを実行してコーディングの準備をします。
mkdir how-to-create-your-own-erc20-token
cd how-to-create-your-own-erc20-token
mkdir contracts scripts
touch contracts/SusukidaCoin.sol scripts/deploy.js .env hardhat.config.js
npm init -y
npm install --save @openzeppelin/contracts
npm install --save-dev @nomiclabs/hardhat-ethers dotenv ethers hardhat
コーディング
エディタで下記のファイルを開いて内容を入力します。
contracts/SusukidaCoin.sol
hardhat.config.js
scripts/deploy.js
.env
下記2点を入力します。
- API_URL: 先の手順で控えたAlchemyのHTTPSエンドポイントのURL
- PRIVATE_KEY: 先の手順で作成した秘密鍵
例を下記に示します。
なお、上記の例ではCONTRACT_ADDRESSとETHERSCAN_API_KEYが含まれていますがこの記事の作業手順では不要です。
コントラクトのコンパイル
下記のコマンドを実行してスマートコントラクトをコンパイルします。
npx hardhat compile
実行結果を下記に示します。
Compiled 1 Solidity file successfully
コントラクトのデプロイ
下記のコマンドを実行してスマートコントラクトをデプロイします。
npx hardhat run scripts/deploy.js
実行結果の例を下記に示します。
Contract deployed to address: 0x662d97b8648a7BAD2923fd14c55C26Adc7418743
動作確認
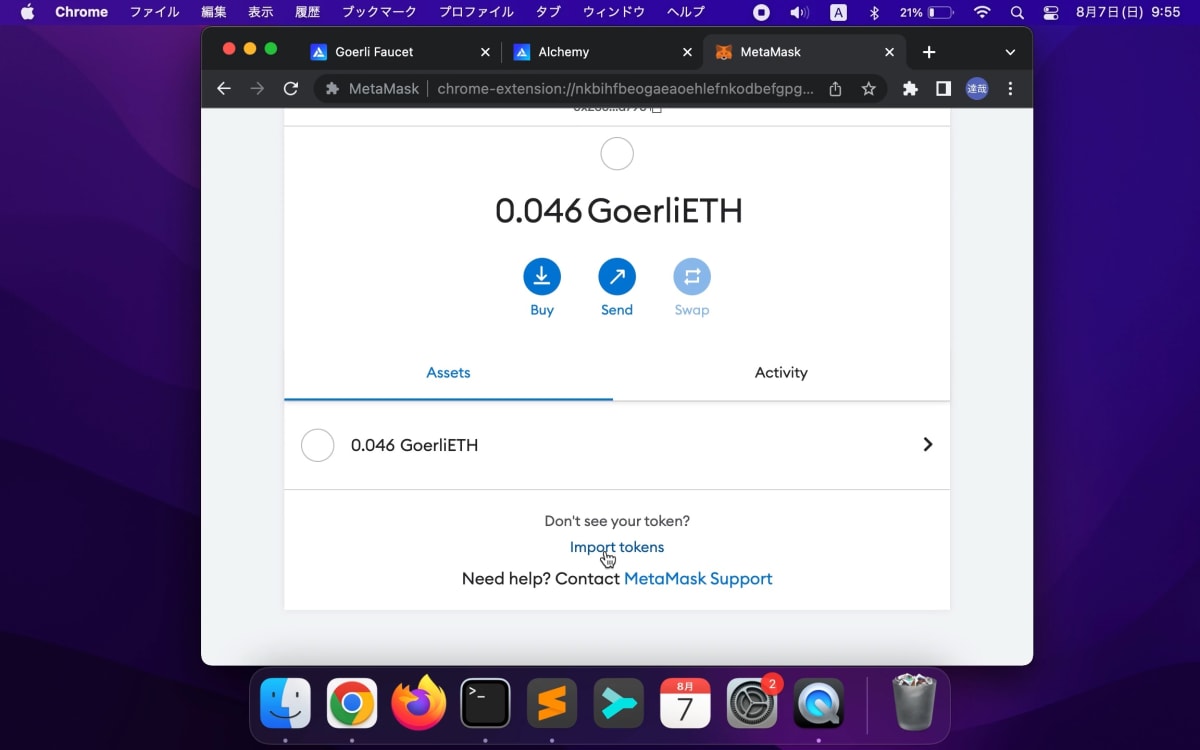
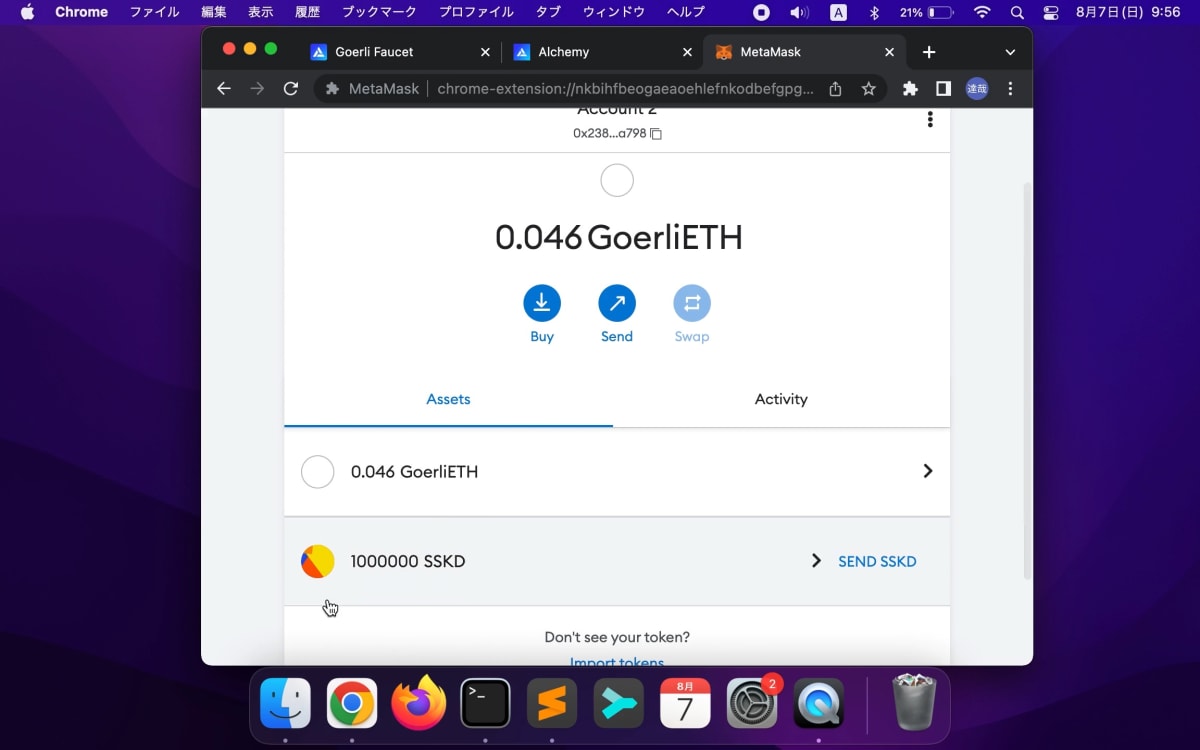
MetaMaskを起動して画面の末尾付近にあるImport tokensをクリックします。
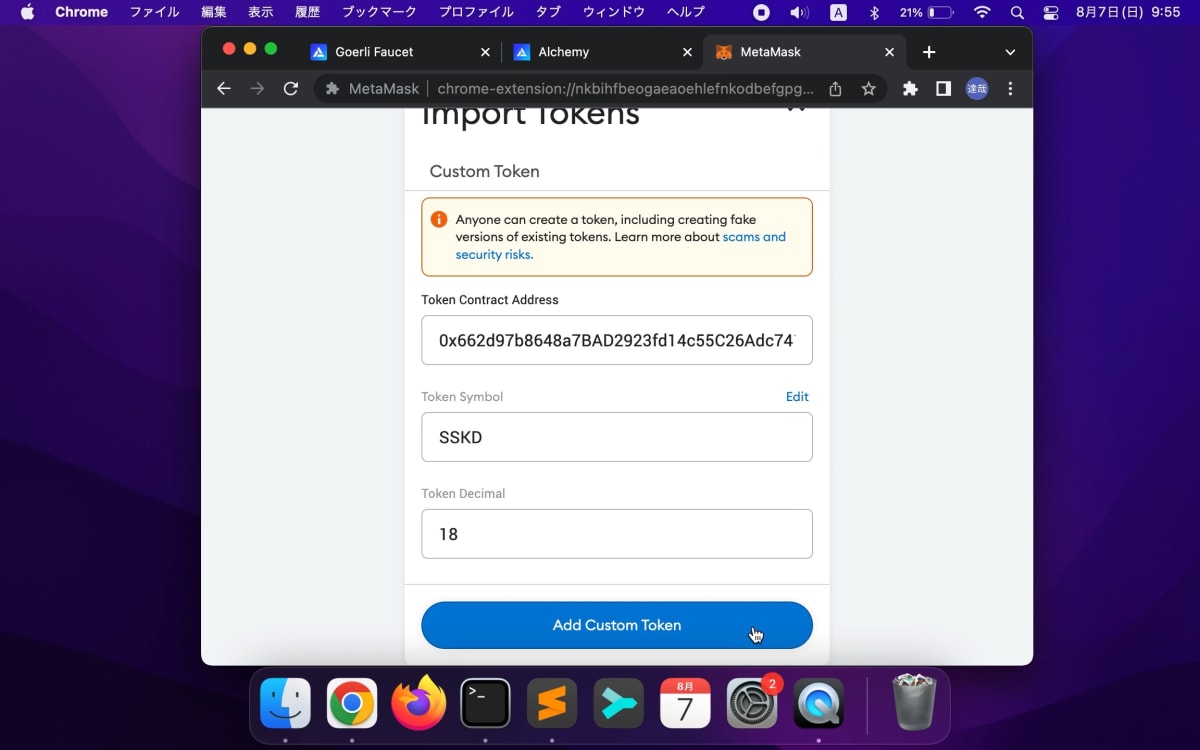
Token Contract Addressにコントラクトのアドレスを入力します。
しばらくするとToken SymbolとToken Decimalが自動入力されるのでAdd Custom Tokenボタンをクリックします。
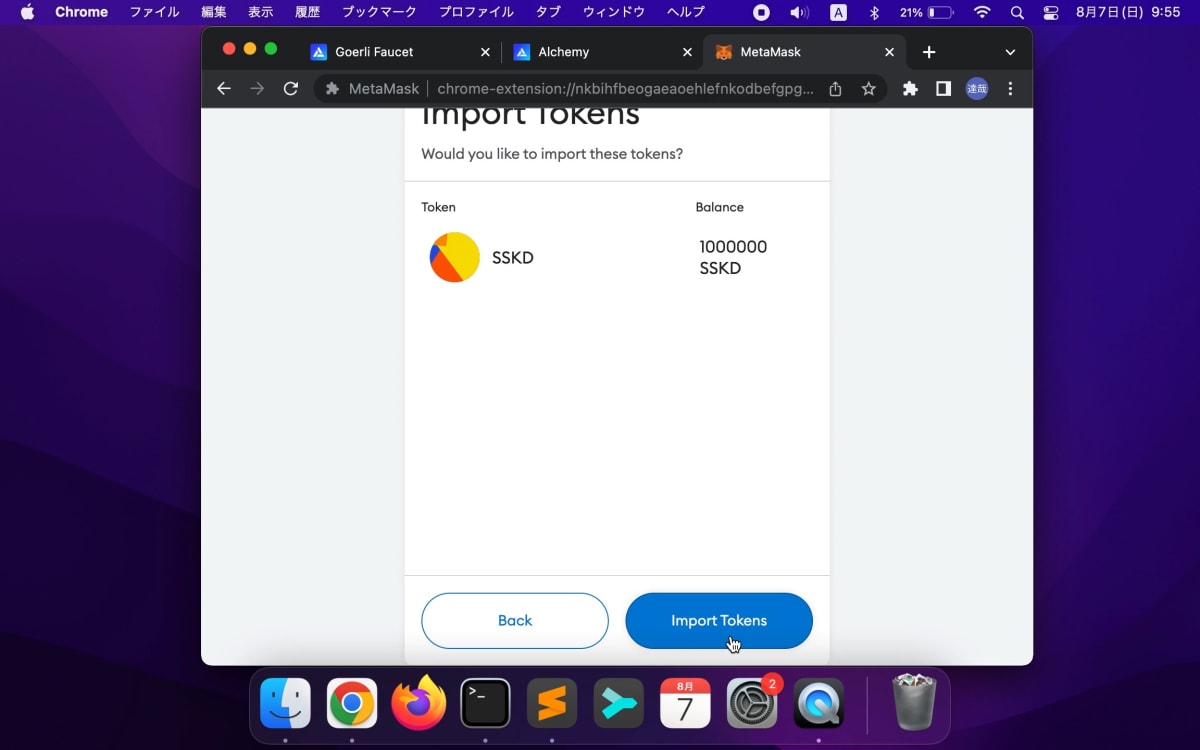
Import Tokensのページが表示されたらImport Tokensボタンをクリックします。
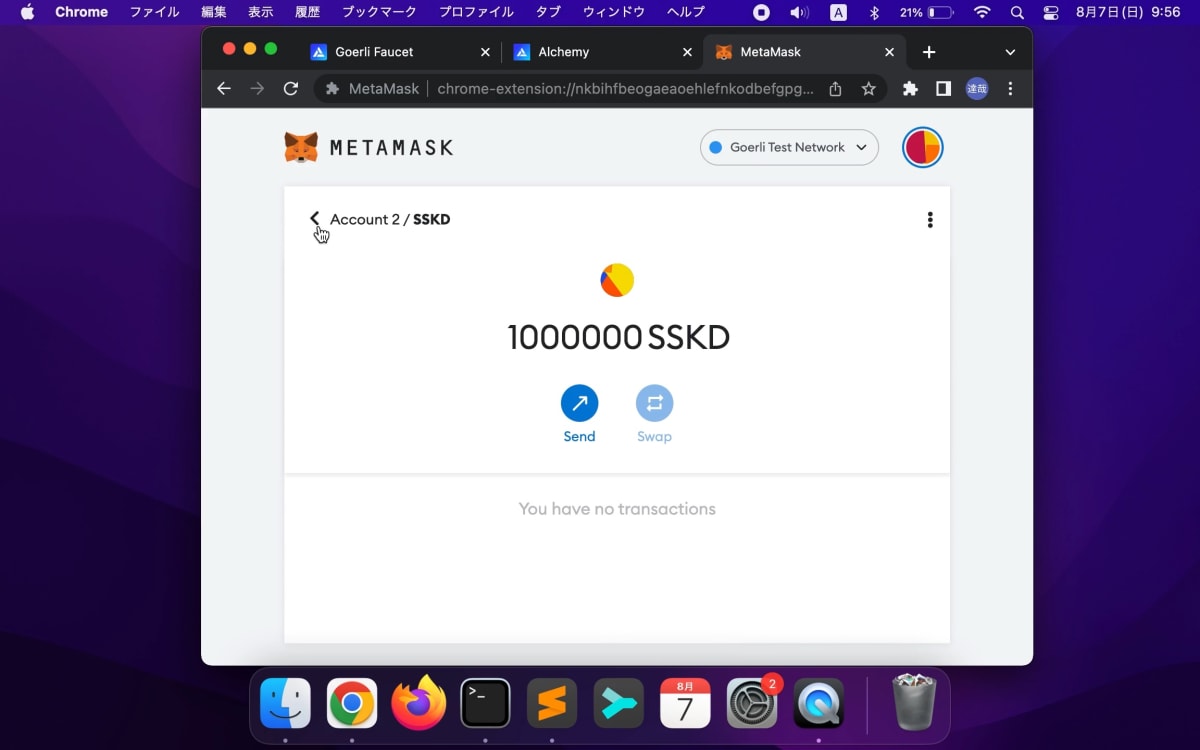
発行したコインの残高が表示されることを確認します。この例では1000000 SSKDが表示されています。
参考画像





おわりに
この記事を書くためにベースとしたAlchemy DocumentationのHow to Create an ERC-20 Tokenチュートリアルがnpmパッケージのインストールやhardhat.config.jsの作成などの手順を端折っていたので、適宜Hello World Smart Contractチュートリアルを参考にしながらコーディングを行いました。手順は端折られていましたが説明は丁寧だったので勉強になりました。
Discussion