Google Driveにライブラリなしでファイルをアップロードする方法【動画あり】
この記事について
この記事ではWebアプリからJavaScriptを使ってGoogle Driveにライブラリなしでファイルをアップロードする方法について紹介します。関連リソースを下記に示します。
おおまかな流れ
おおまかな流れを下記に示します。
- Google Drive APIの有効化
- OAuth同意画面の作成
- 認証情報の作成
- コーディングの準備
- コーディング
- 動作確認
Google Cloud Platformのアカウントが必要ですので、お持ちでない場合は事前にユーザー登録を行います。
Google Drive APIの有効化
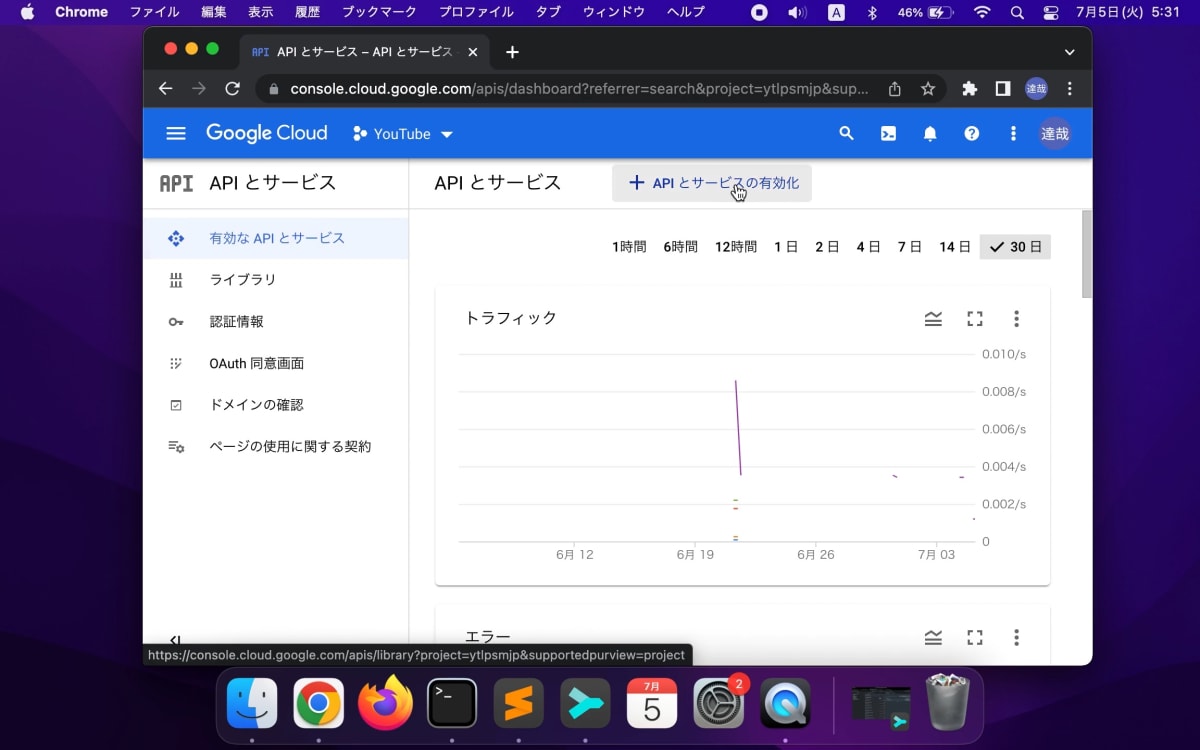
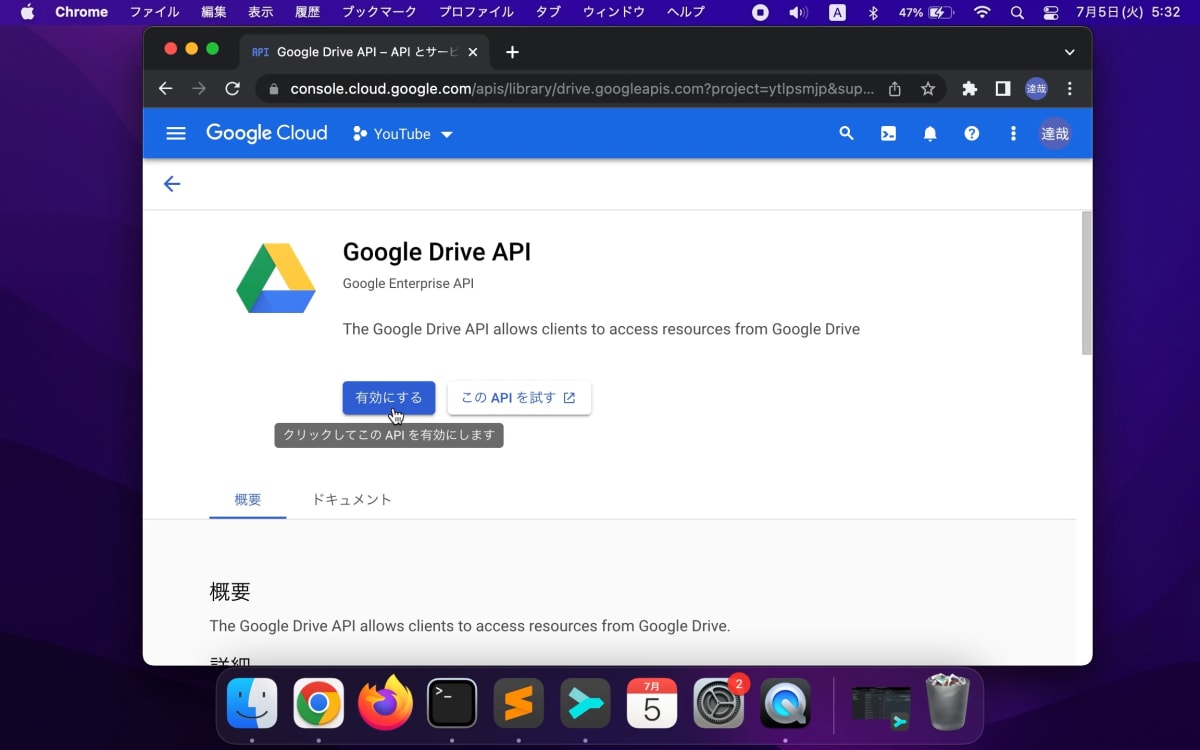
APIとサービスのGoogle Drive APIのページにアクセスしてからAPIを有効化します。
参考画像






OAuth同意画面の作成
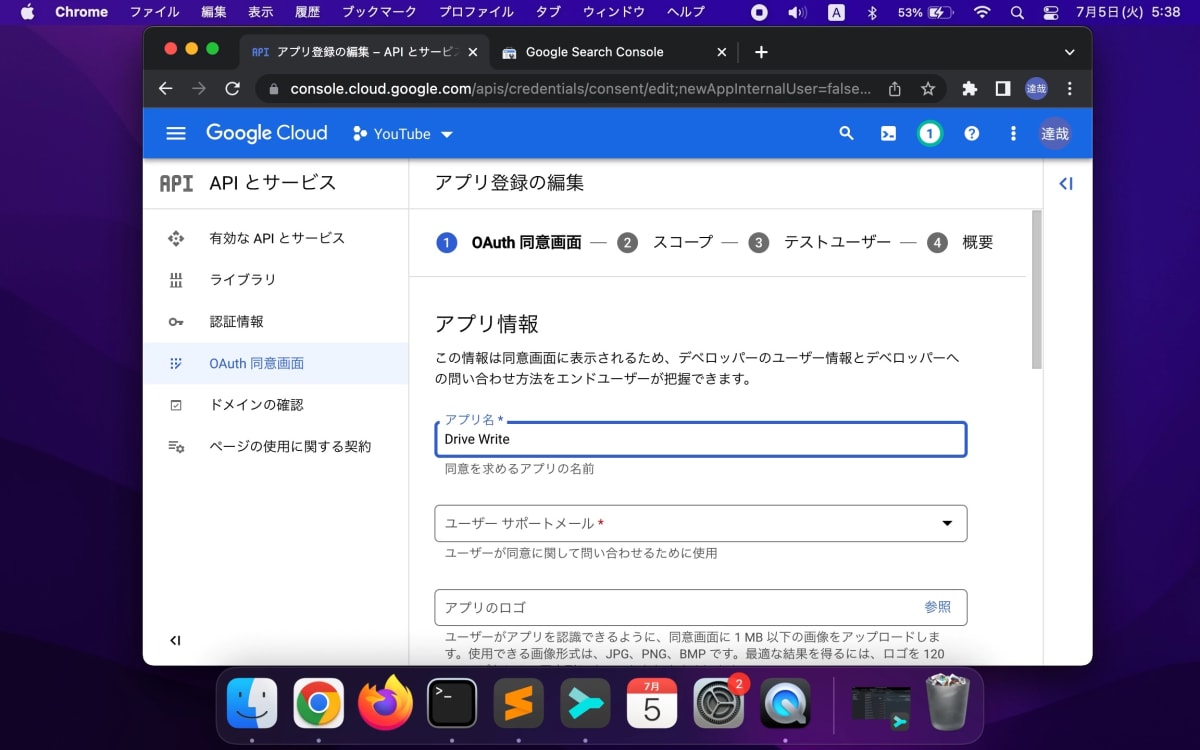
APIとサービスのOAuth同意画面のページにアクセスして下記の内容を入力してから「保存して次へ」ボタンをクリックします。
- アプリ名|例: Drive Write
- ユーザーサポートメール
- デベロッパーの連絡先情報
なお、アプリ名に「Google」などの商標が含まれているとエラーメッセージが表示されて次へ進めないので留意します(ただ「Google Drive OAuth」とかは大丈夫なんですよね、何でだろう...)。
続いてスコープの画面で下記のスコープを追加してから「保存して次へ」ボタンをクリックします。
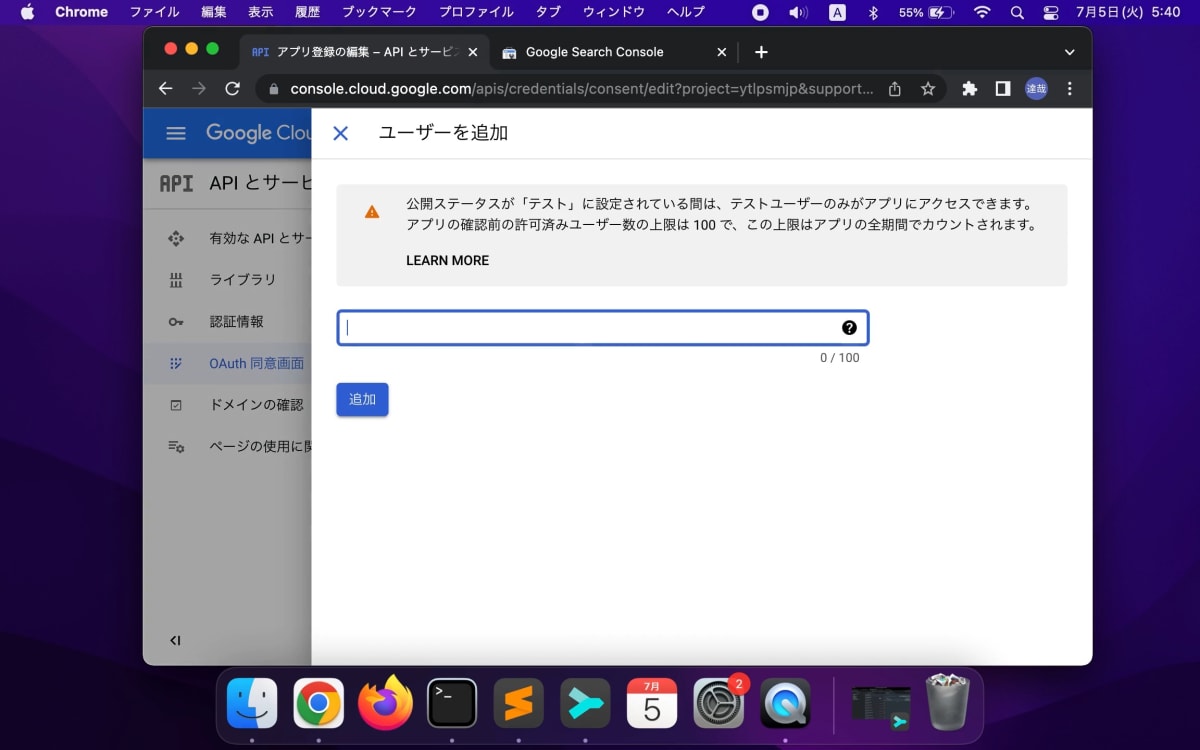
続いてテストユーザーの画面でご自身のGoogleアカウントのメールアドレスを追加してから「保存して次へ」ボタンをクリックします。
参考画像








認証情報の作成
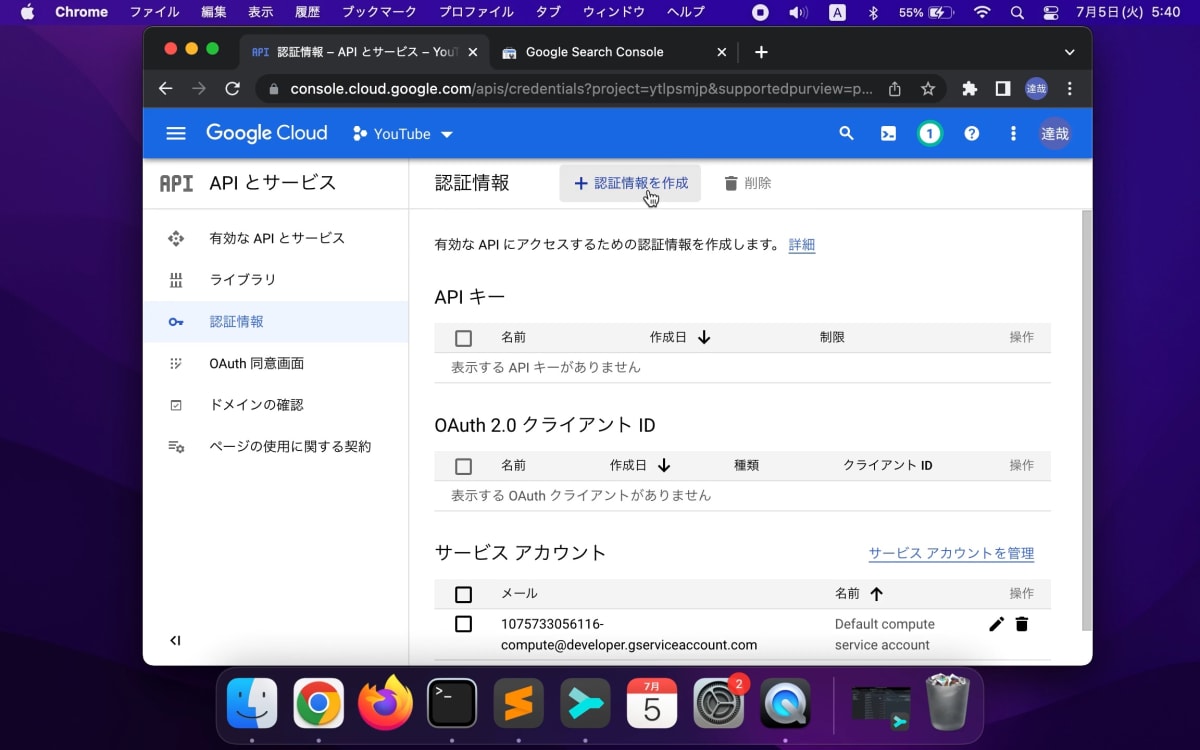
APIとサービスの認証情報のページにアクセスして下記の内容を入力してから「認証情報を作成 > OAuth クライアント ID」メニューをクリックします。
OAuth クライアント IDの作成のページが表示されたらアプリケーションの種類として「ウェブ アプリケーション」を選んでから作成ボタンをクリックします。
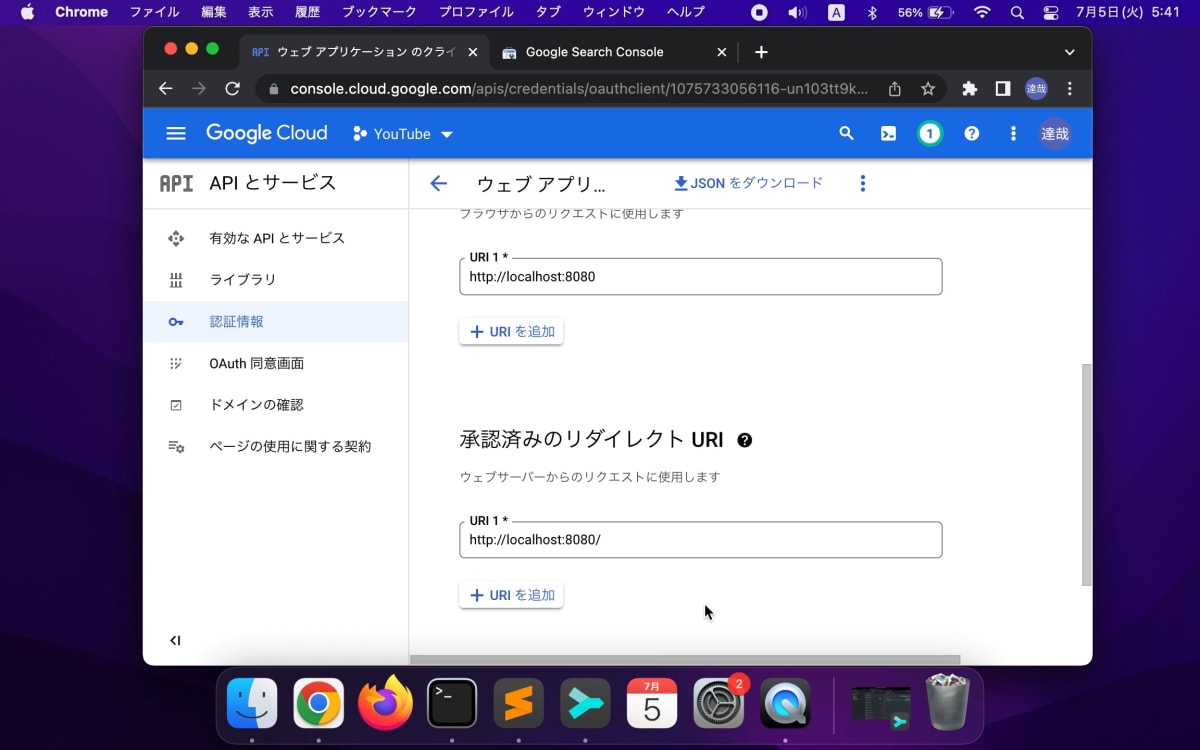
認証情報の一覧ページが表示されたら作成されたOAuth 2.0 クライアントIDの「編集」ボタンをクリックして下記の2点を追加します。
- 承認済みの JavaScript 生成元: http://localhost:8080
- 承認済みのリダイレクト URI: http://localhost:8080/
作成されたOAuth 2.0 クライアントIDを後の手順のためにコピーします。
参考画像








コーディングの準備
ターミナルで下記のコマンドを実行してコーディングの準備をします。
mkdir google-drive-write
cd google-drive-write
npm init -y
npm install --save-dev http-server
touch config.mjs index.html main.mjs signin.mjs upload.mjs
コーディング
エディタで下記のファイルを開いて内容を入力します。
index.html
main.mjs
config.mjs
clientIdには先の手順でコピーしたOAuth 2.0 クライアントIDをペーストします。
signin.mjs
詳細についてはGoogle Identity Platformのクライアントサイド ウェブ アプリケーション用の OAuth 2.0のページが参考になります。
upload.mjs
詳細についてはGoogle Drive for DevelopersのUpload file dataのページが参考になります。
動作確認
下記のコマンドを実行してWebサーバーを起動します。なお -c-1 オプションはキャッシュを無効にするために指定しています。
npx http-server -c-1
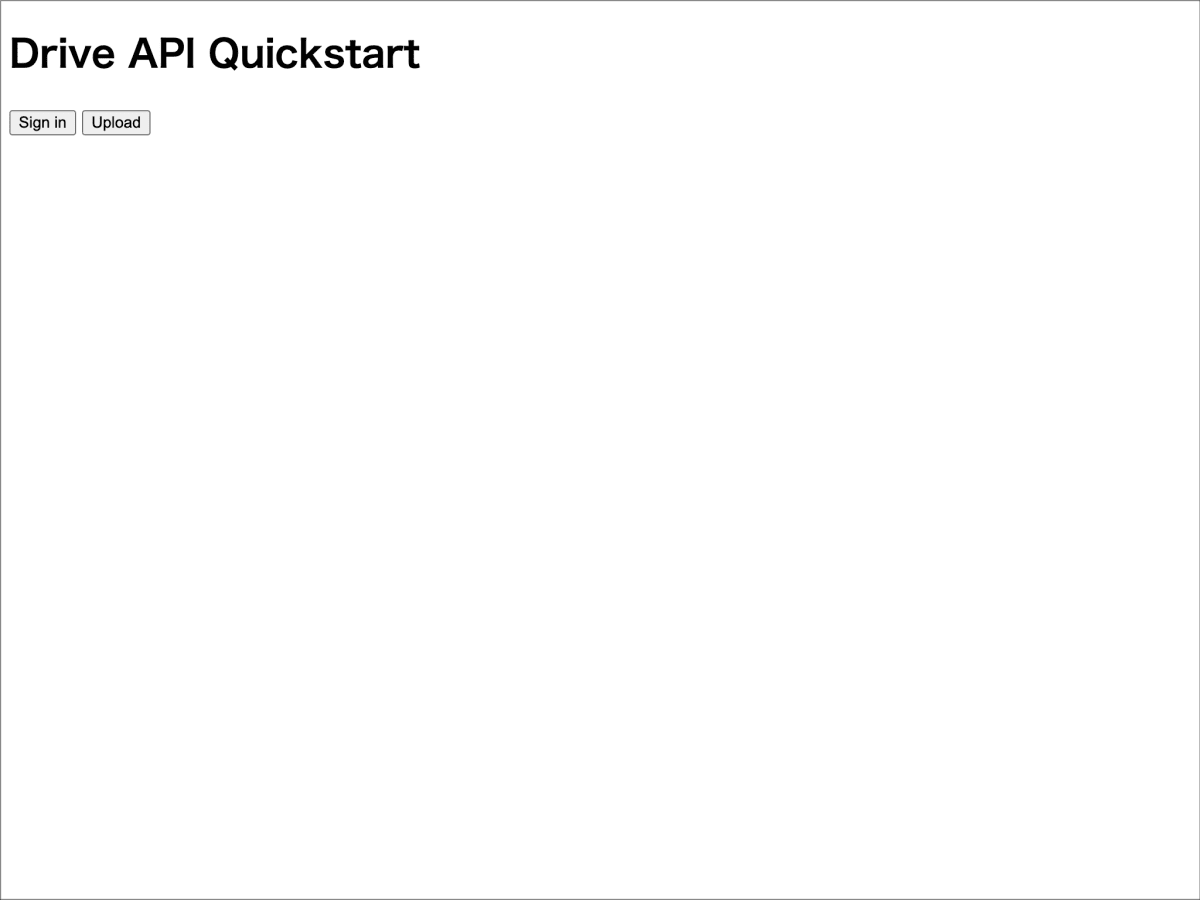
ブラウザで http://localhost:8080/ にアクセスします。
「Sign in」ボタンをクリックするとGoogleのログインページが表示されるのでテストユーザーとして登録したアカウントでログインします。
「Upload」ボタンをクリックします。
Google Driveにアクセスして名称が「test-google-drive-write」であるテキストファイルが作成されていることを確認します。
参考画像


おわりに
Google DriveのAPIはシンプルなのでライブラリなしでも簡単に利用することができます。
FitbitアプリやシングルページのWebアプリを作成しているとアプリデータをどこに保存すればよいか悩むことがあります。Firebaseや自前のバックエンドでもよいですが、単純にデータを読み書きするだけであればGoogle Driveも有力な選択肢の一つだと思いました。
Discussion
良記事をありがとうございます。
1点、
signin.mjsのは
のように最後にスラッシュを入れないとOAuthの認証画面でエラーになってしまうようだったので、ご確認お願い出来ますと幸いです
aki kure さん、コメント大変ありがとうございます、とても励みになります。
ご指摘についても貴重なお時間をいただきまして感謝いたします。
検証したところご指摘の通り signin.mjs で
redirect_uri: 'http://localhost:8080'の部分がredirect_uri: 'http://localhost:8080/'だとエラーになることを確認しました。redirect_uriの内容は GCP の Web コンソールから OAuth クライアント ID 作成時に設定した認証済みのリダイレクト URI の内容と一致している必要があるみたいです。ちなみに僕の環境では認証済みのリダイレクト URI を http://localhost:8080/ ではなく http://localhost:8080 に設定していたので問題なく動作したようでした。
http://localhost:8080 か http://localhost:8080/ のどちらに統一しても大丈夫そうですが、ご指摘の通り signin.mjs を
redirect_uri: 'http://localhost:8080',の部分をredirect_uri: 'http://localhost:8080/',にした方が参考画像とも整合しているので(+ Gist のソースコードを修正するだけで楽なので笑)早速修正いたしました。この度は大変ありがとうございました。
僕も aki kure さんの投稿した記事を拝読して勉強させていただきます😄