Node.jsでAuth0を利用してAPI認可を実装する
この記事について
この記事ではNode.jsで Auth0 を使って Express のバックエンドにAPI認可(OAuth 2.0)を実装する方法について紹介します。
また、動作確認のために auth0-spa-js を使って下記4点の機能を備えたユーザーインタフェース(UI)をシングルページWebアプリケーションとして作成します。
- ログイン
- ログアウト
- アクセストークン取得
- バックエンドへのAPIアクセス
おおまかな手順
おおまかな手順を下記に示します。
- APIの登録
- APIの設定
- アプリケーションの登録
- アプリケーションの設定
- APIのコーディング
- UIのコーディング
- 動作確認
APIの登録
Auth0を利用するにはAPIに加え、APIにアクセスするアプリケーションの両方を事前に登録する必要があります。
まずAPIを登録する手順について紹介します。
APIを登録するにはまず Auth0のWebサイト にアクセスしてログインします。
なお、Auth0のアカウントを持っていない場合は サインアップ ページから利用登録をします。

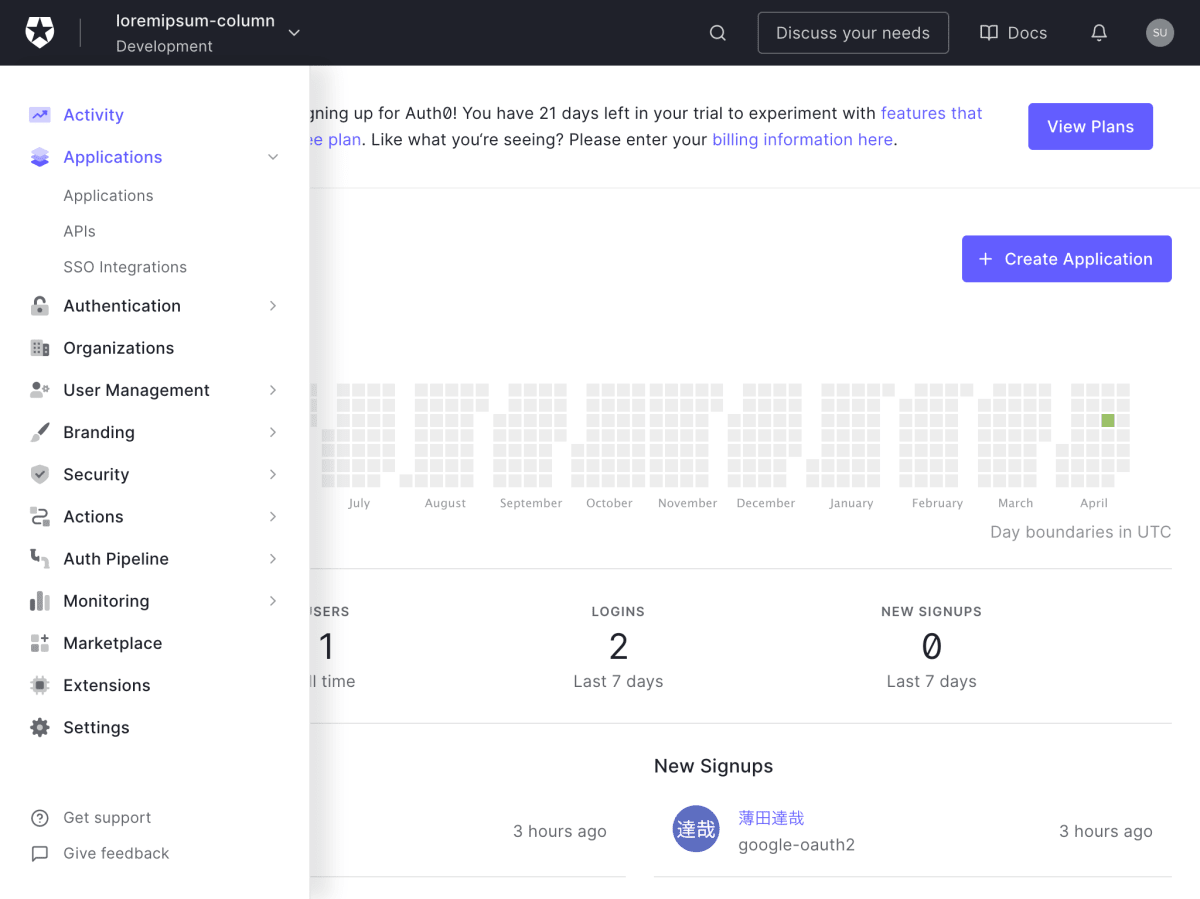
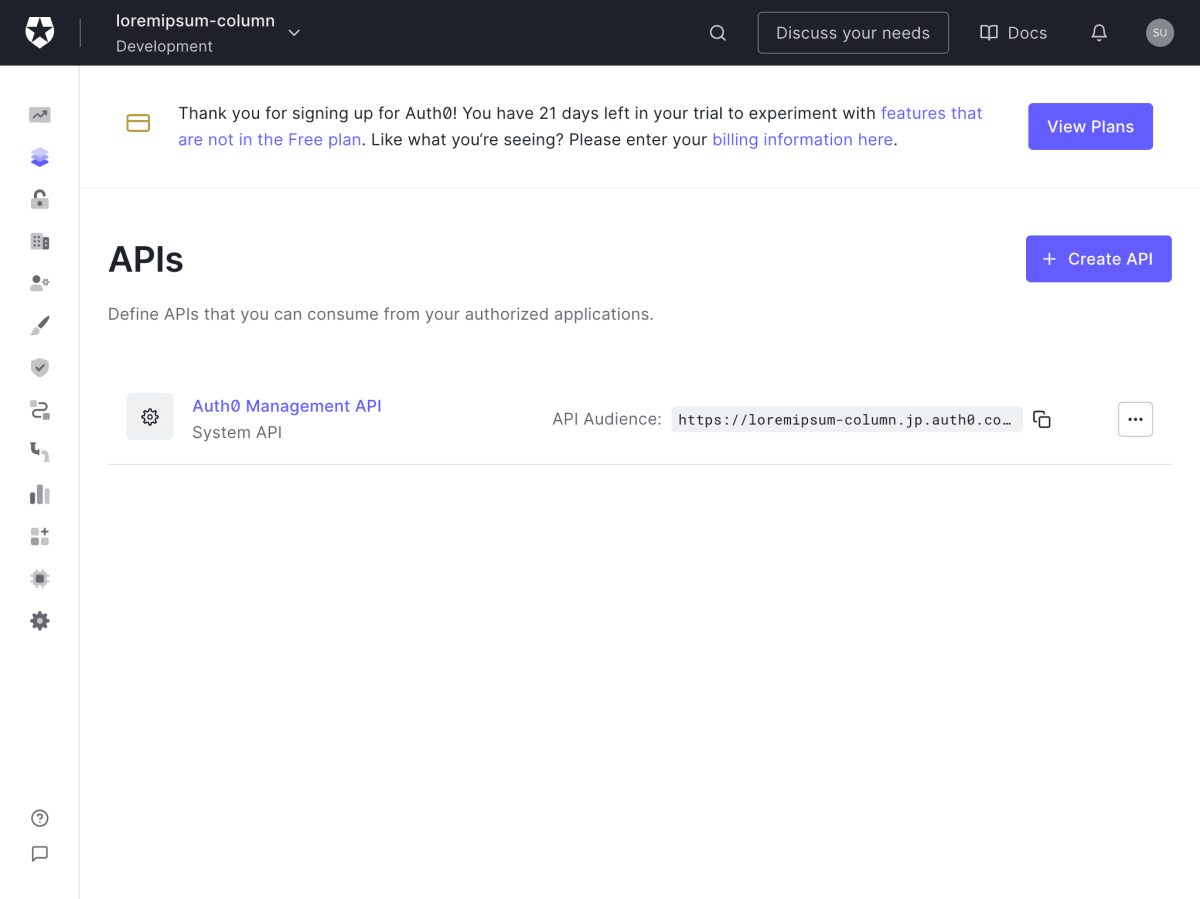
Auth0にログインしたらページ左のナビゲーションからAPIsのページへ移動します。

APIsのページへ移動したらページ右上の「Create API」リンクをクリックします。

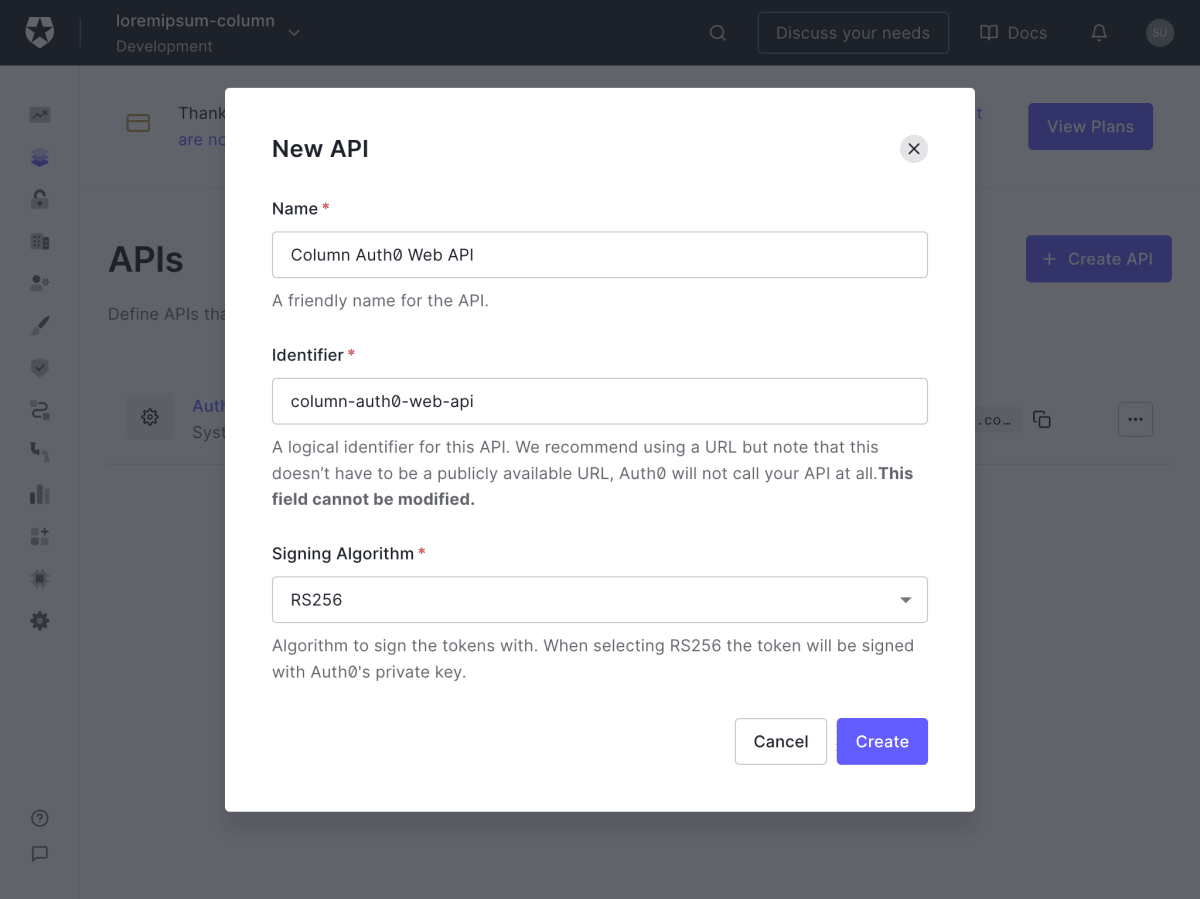
「New API」モーダルが表示されたら下記の内容を入力/選択してから右下の「Create」ボタンをクリックします。
- Name: API名(例:Column Auth0 Web API)
- Identifier: APIの識別子(例:column-auth0-webapi)
- Signing Algorithm: RS256

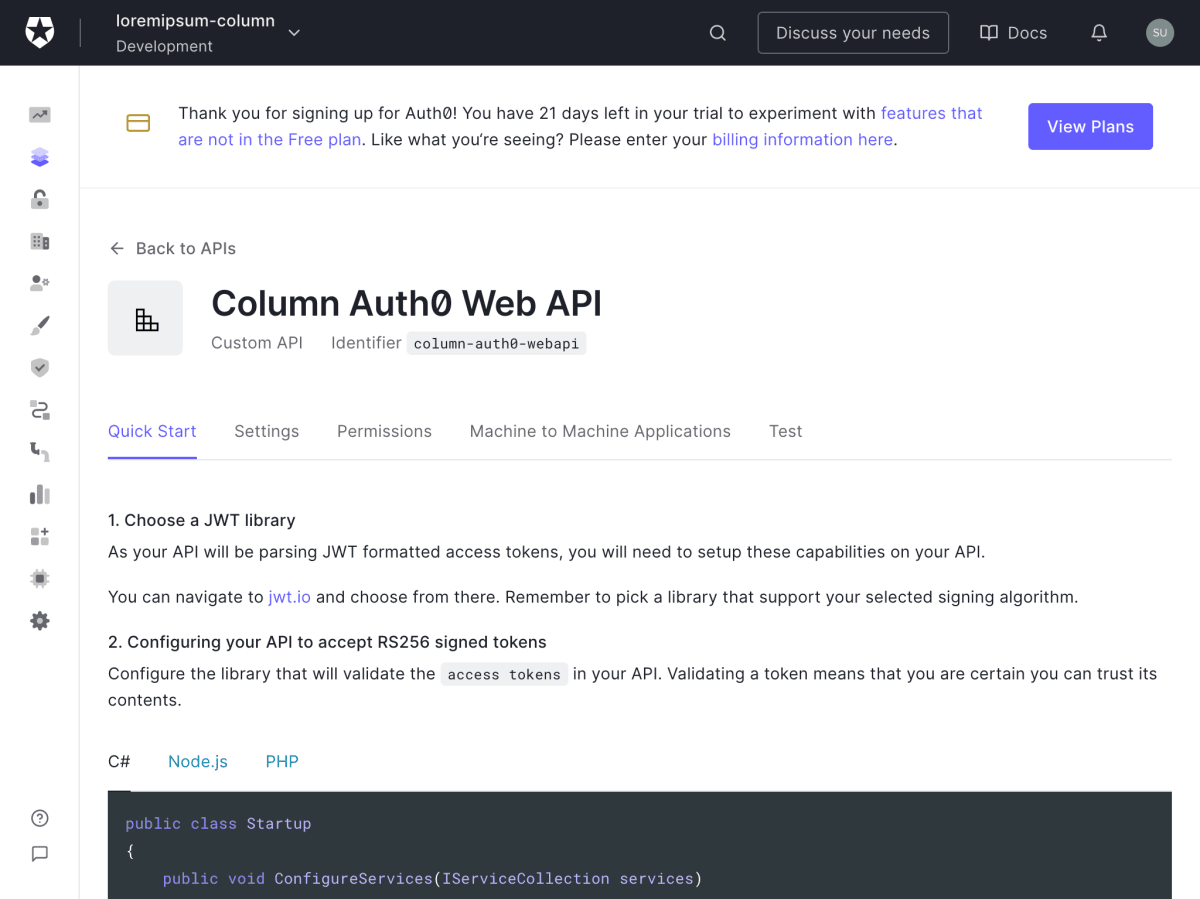
APIの登録が完了するとQuick Start(APIの詳細ページ)が表示されます。

APIの設定
APIの登録が完了したので続けてAPIの設定を行います。
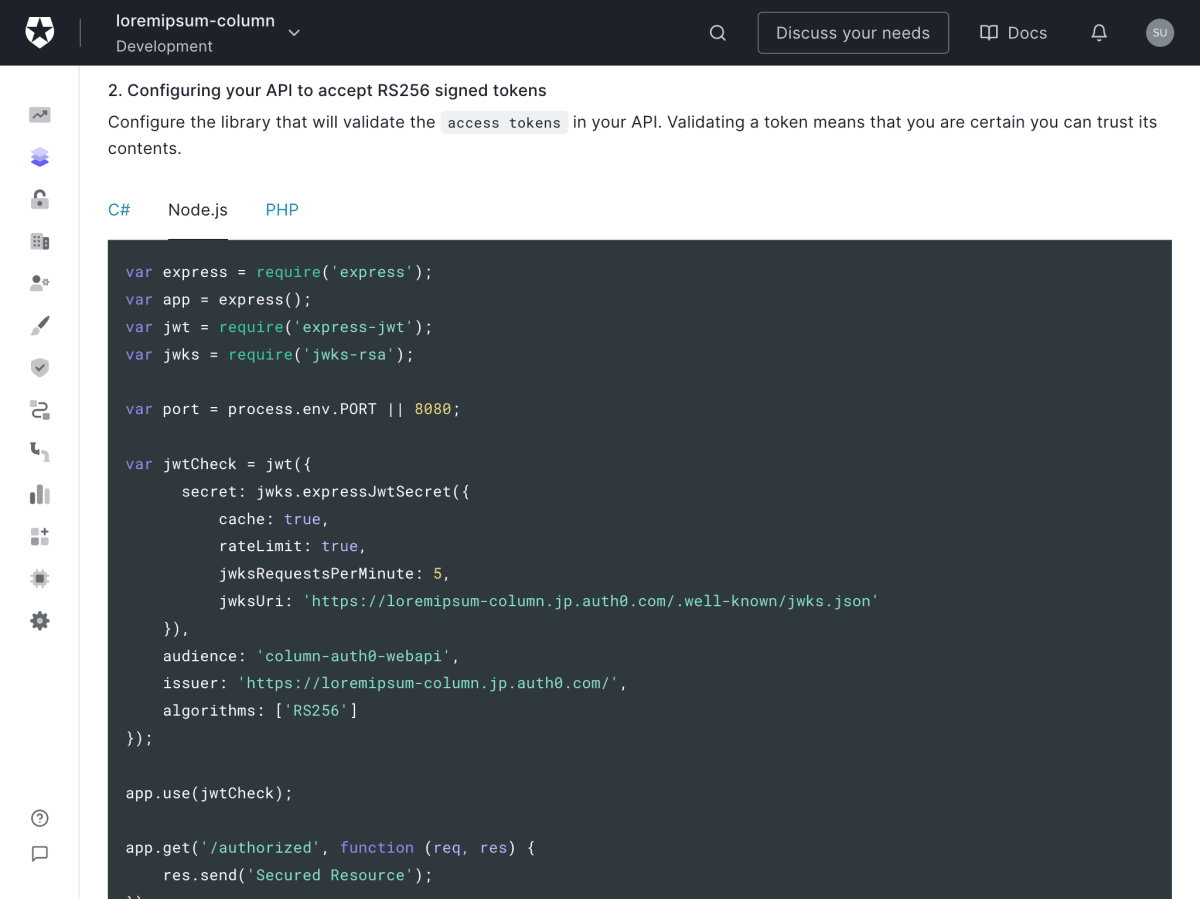
Quick Startのページの「2. Configuring your API to accept RS256 signed tokens」セクションに含まれるC♯、Node.js、PHPのタブの中から「Node.js」を選んでクリックすると、Node.jsのソースコードのサンプルが表示されるので下記3点の情報を後の手順のために控えます。
- jwksUri
- audience
- issuer

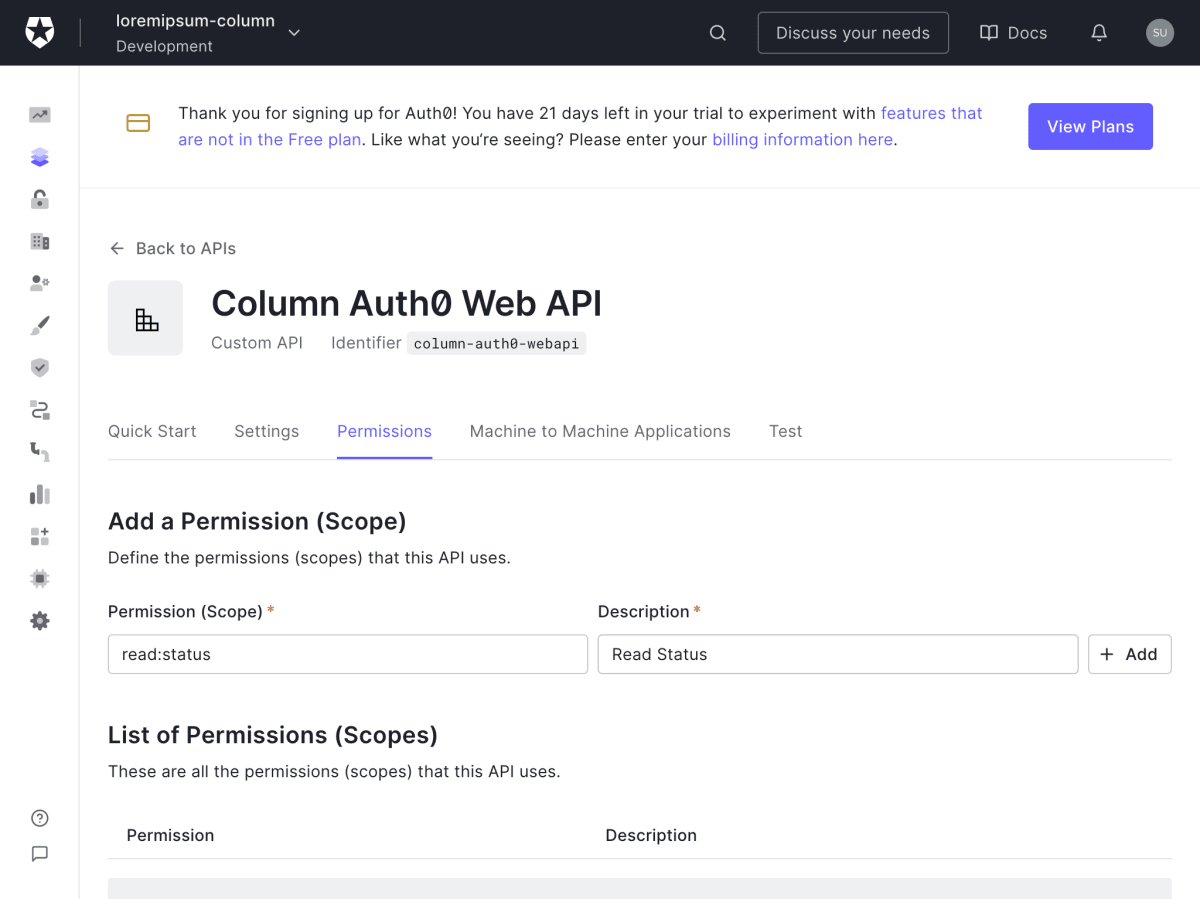
続いてページの先頭に戻ってから「Permissions」タブをクリックすると「Add a Permission (Scope)」のフォームが表示されるので下記の内容を入力してから「Add」ボタンをクリックします。
- Permission (Scope): read:status
- Description: Read status

アプリケーションの登録
APIの登録と設定が完了したので続けてアプリケーションの登録を行います。
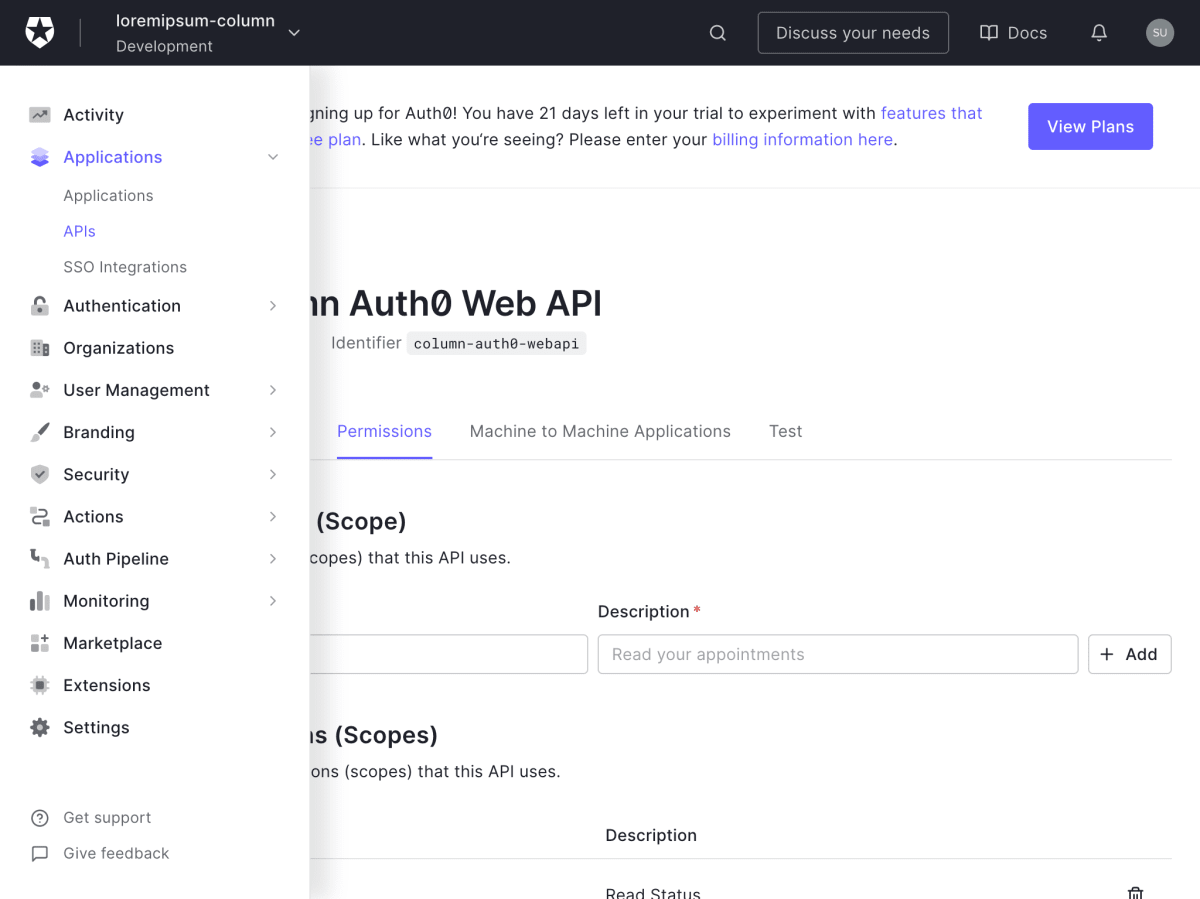
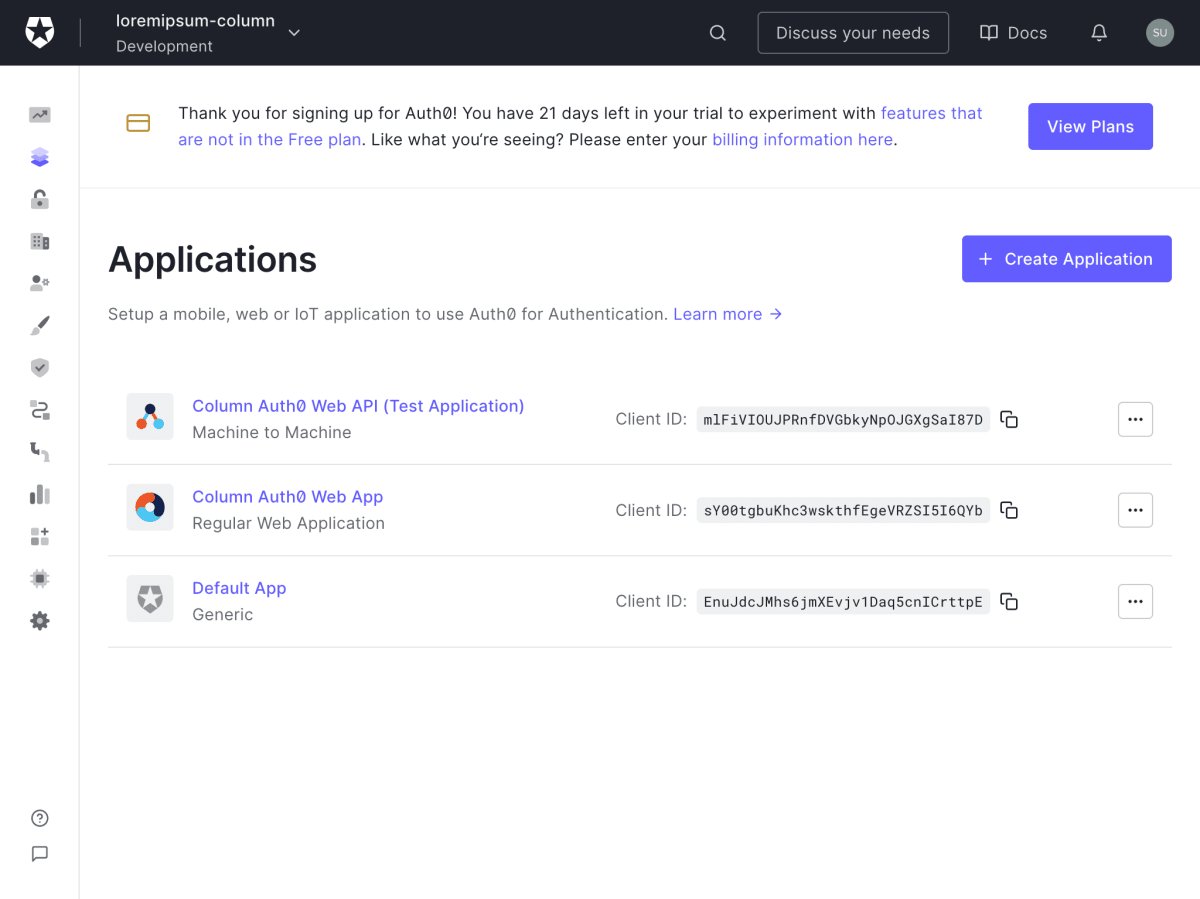
ページ左のナビゲーションからApplicationsのページへ移動します。

Applicationsのページへ移動したらページ右上の「Create Application」リンクをクリックします。

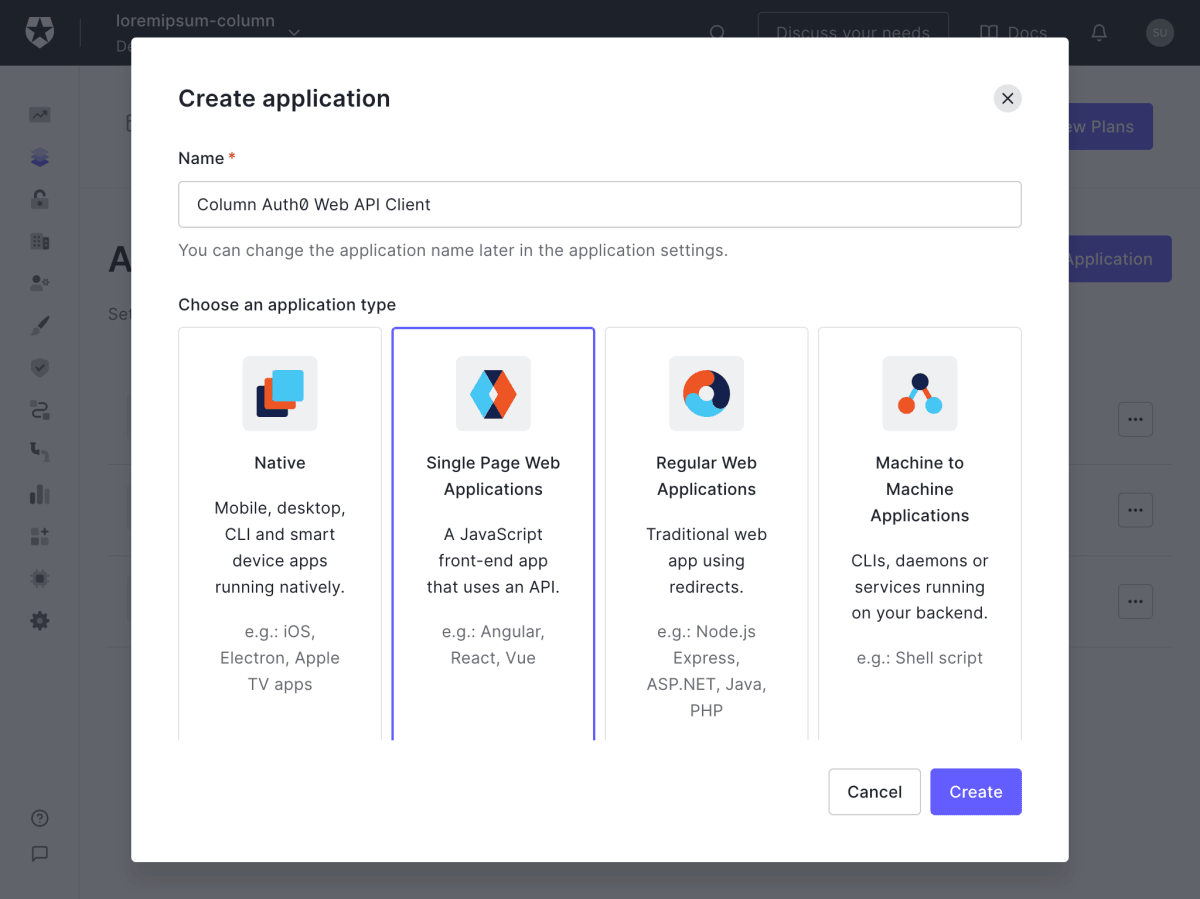
「Create application」モーダルが表示されたら下記の内容を入力/選択してから右下の「Create」ボタンをクリックします。
- Name: アプリ名(例:Column Auth0 Web API Client)
- Choose an application type: Single Page Web Application

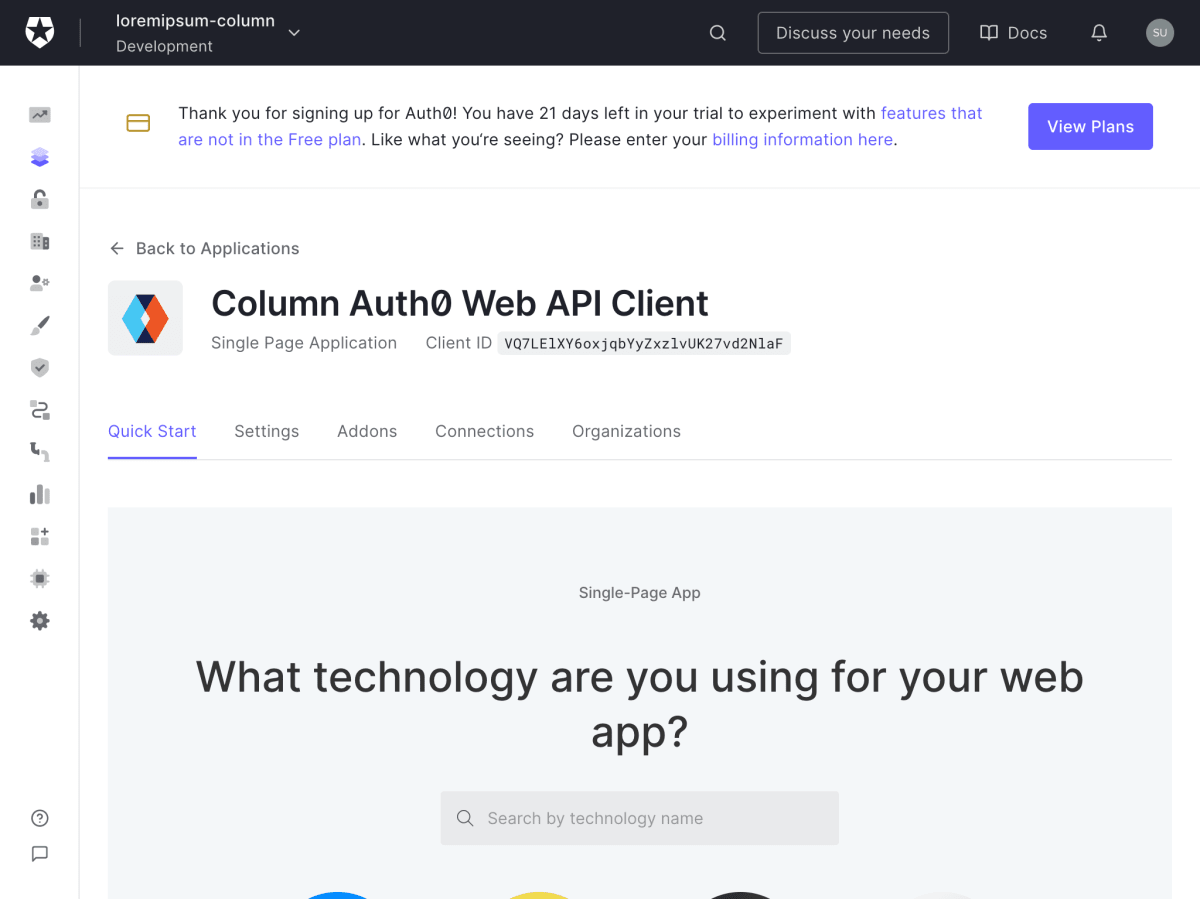
アプリケーションの登録が完了するとQuick Start(アプリケーションの詳細ページ)が表示されます。

アプリケーションの設定
アプリケーションの登録が完了したので続けてアプリケーションの設定を行います。
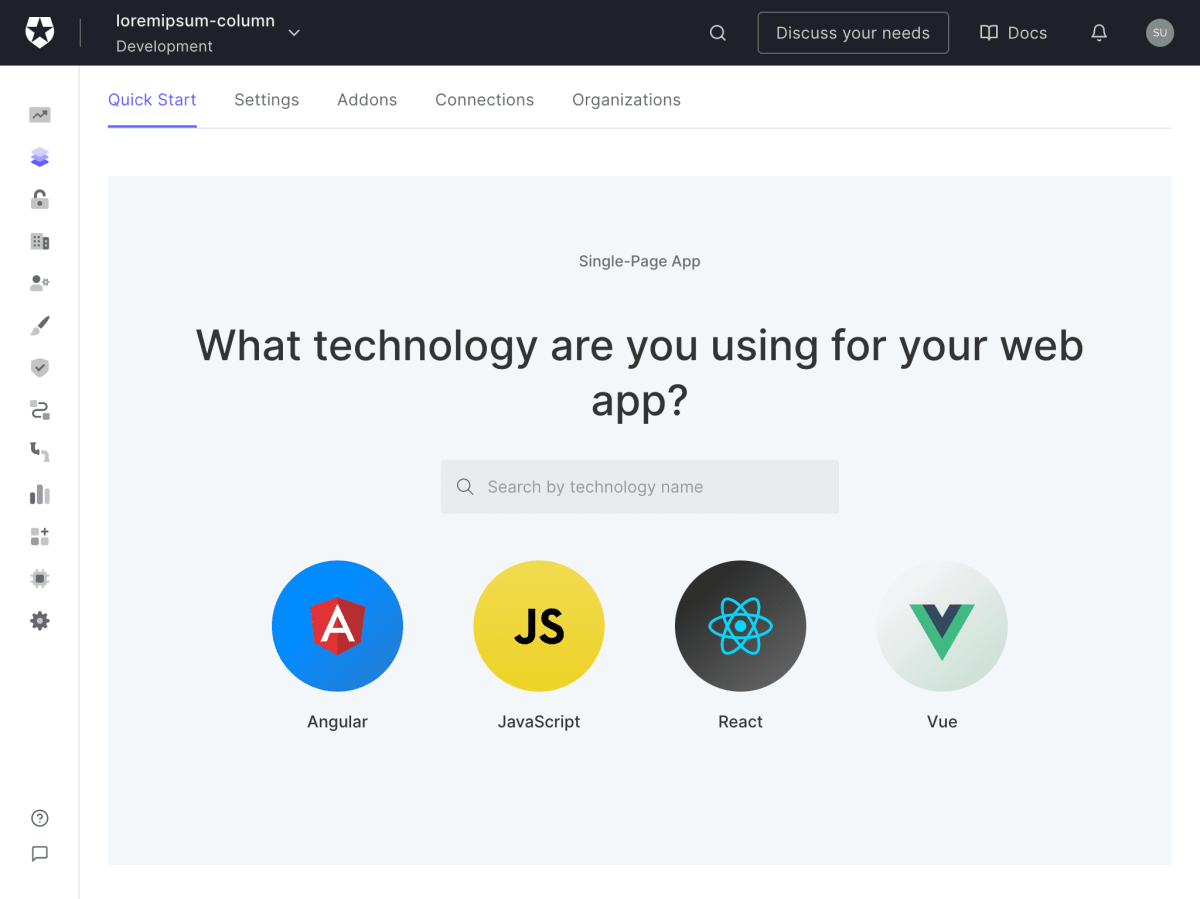
アプリケーションの初期設定時はQuick Startを利用するのが便利です。
Quick Startはフレームワーク別に用意されているので「JavaScript」を選んでクリックします。

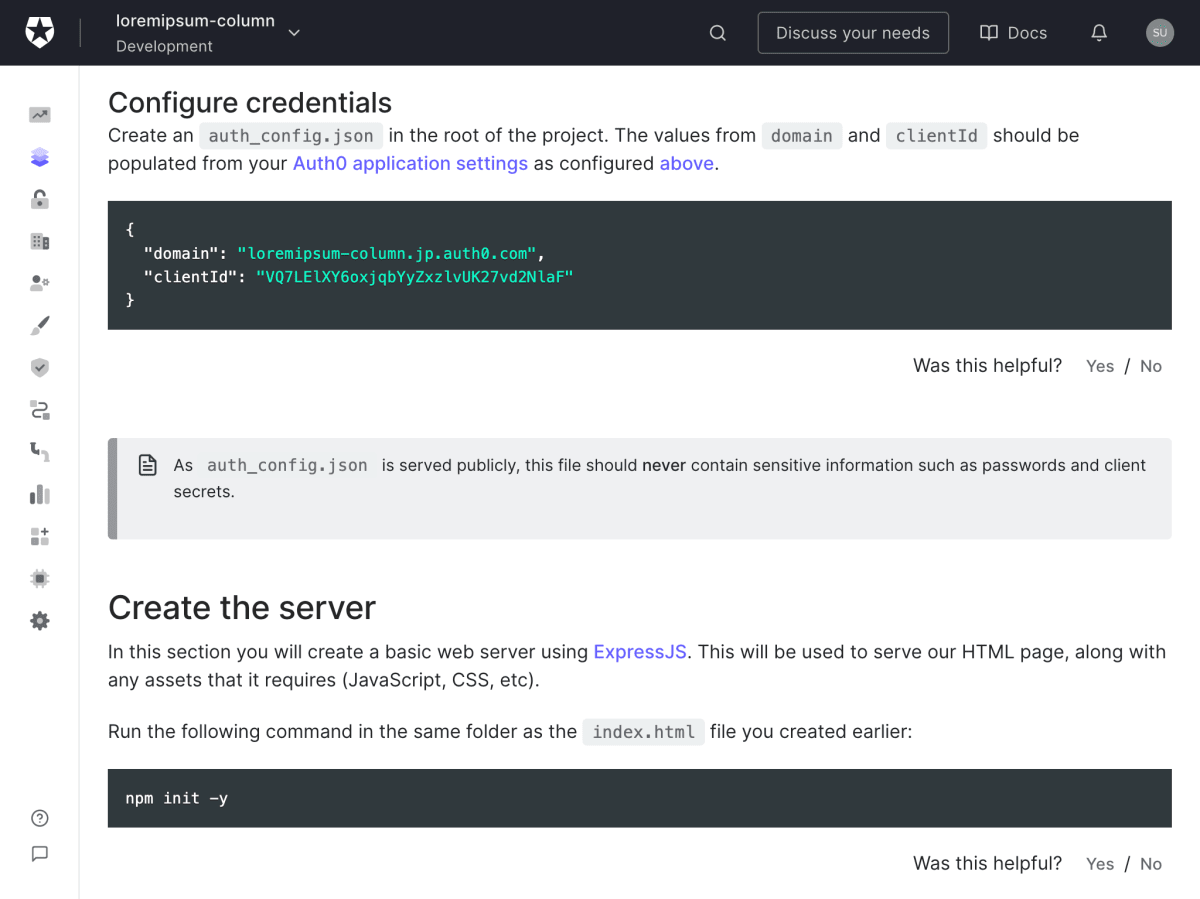
JavaScriptのQuick Startのページが表示されたら「Configure credentials」セクションまでスクロールして下記2点の情報を後の手順のために控えます。
- domain
- clientId

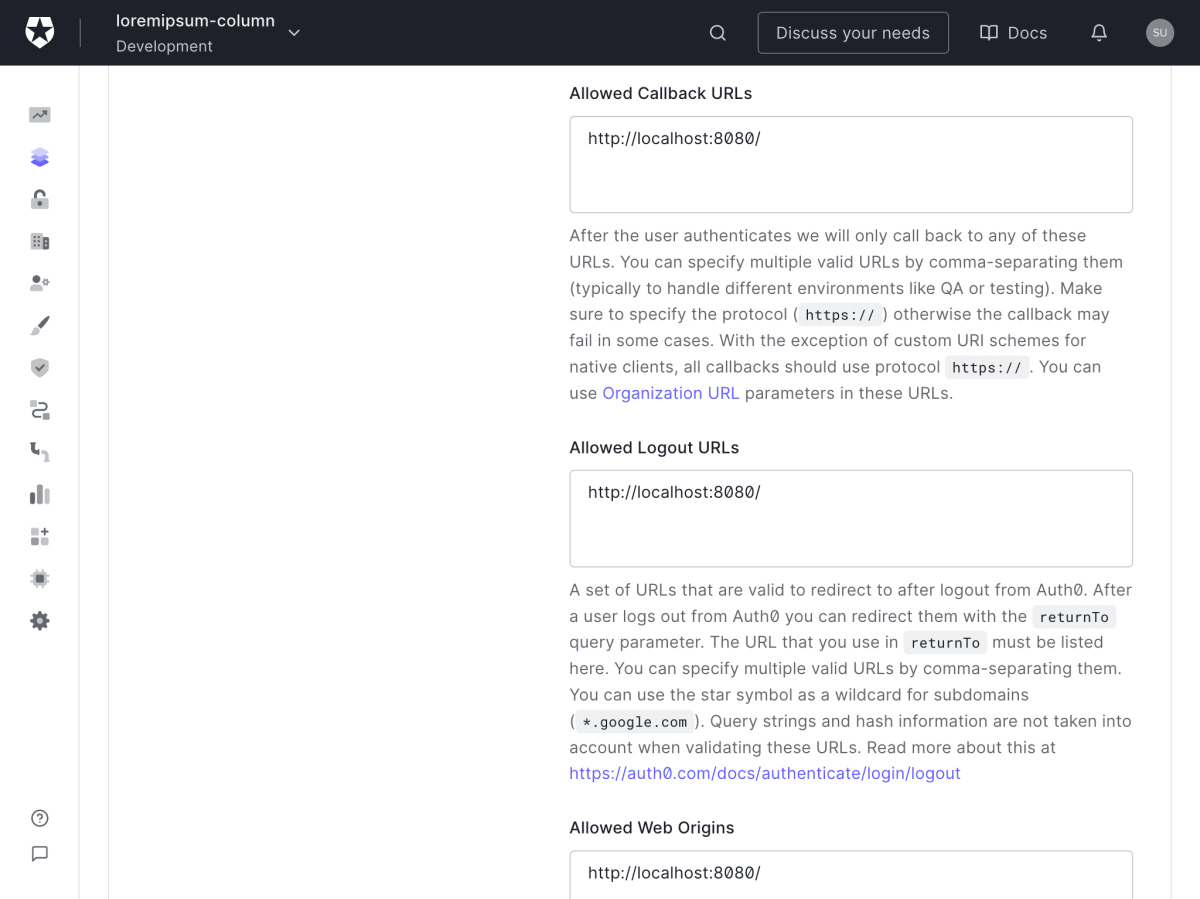
続いてページの先頭に戻ってから「Settings」タブをクリックすると設定フォームが表示されるので下記3点の内容を入力します(いずれも「Application URIs」セクションに含まれています)。
- Allowed Callback URLs: http://localhost:8080
- Allowed Logout URLs: http://localhost:8080
- Allowed Web Origins: http://localhost:8080

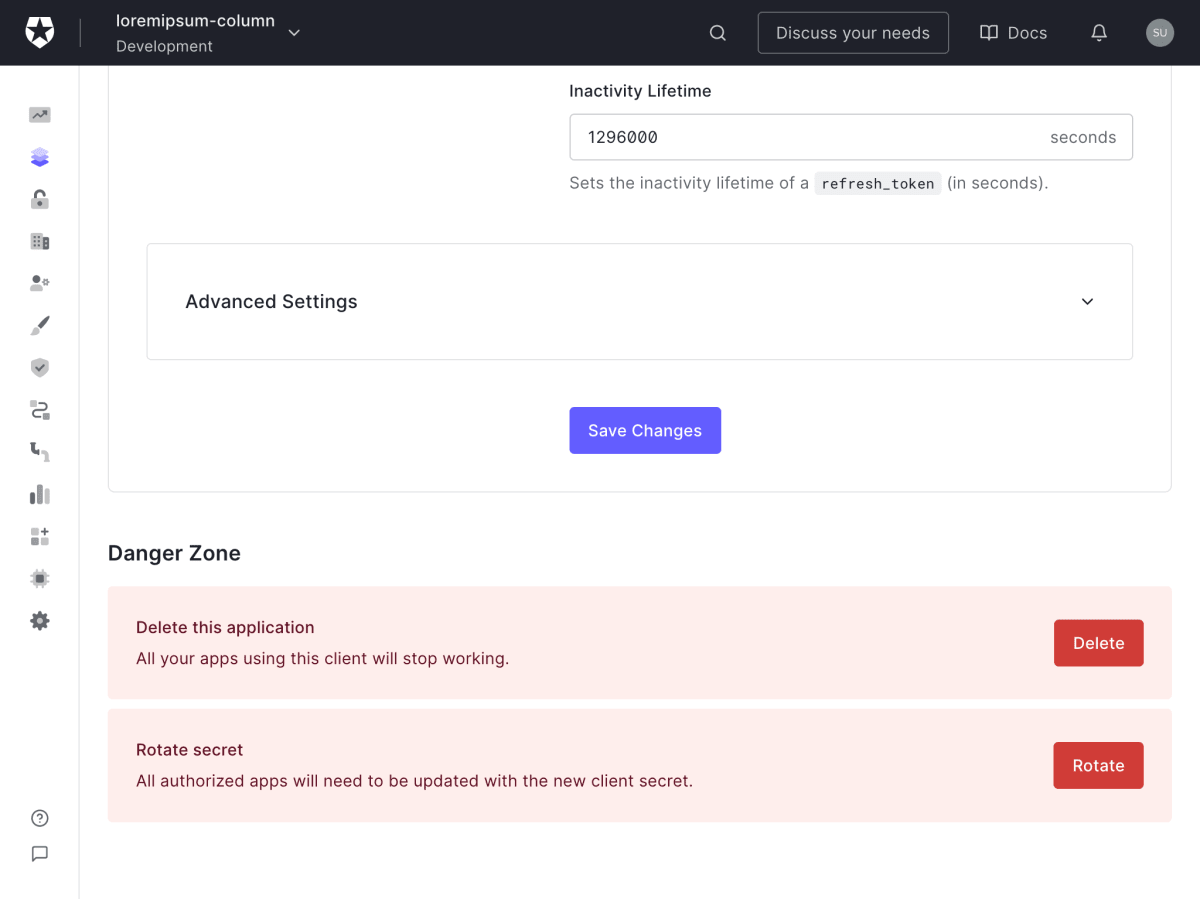
入力が終わったらページの最後の方にある「Save Changes」ボタンをクリックします。

以上でAuth0のAPIとアプリケーションの登録が完了しました。
あとは楽しいコーディングだけです。
APIのコーディング
ターミナルで下記のコマンドを実行してコーディングの準備をします。
mkdir column-auth0-webapi
cd column-auth0-webapi
npm init -y
npm install --save cors dotenv express express-jwt@6 express-jwt-authz jwks-rsa
touch .env
touch main.js
.env
エディタで.envを開いて先の手順で控えた内容を入力します。
main.js
エディタでmain.jsを開いて下記の内容を入力します。
ポイントを下記に示します。
- CORS を許可するためのミドルウェアを登録しています。
- 認証のためのミドルウェアを登録しています。
- "/status"へのGETリクエストのハンドラを登録しています。jwtAuthzのミドルウェアを使ってread:statusが許可されているかどうかを検証しています。
- リクエスト処理中にエラーが発生した時のハンドラを登録しています。
- 環境変数PORTで指定されたポートでリクエストの待ち受けを開始します。
下記のコマンドを実行してAPI(バックエンド)を起動します。
node -r dotenv/config main.js
UIのコーディング
新しいターミナルを開いてから下記のコマンドを実行してコーディングの準備をします。
mkdir column-auth0-webapi-client
cd column-auth0-webapi-client
touch auth_config.json
touch index.html
touch main.js
auth_config.json
エディタでauth_config.jsonを開いて先の手順で控えた内容を入力します。
index.html
エディタでindex.htmlを開いて下記の内容を入力します。
main.js
エディタでmain.jsを開いて下記の内容を入力します。
ポイントを下記に示します。
- auth_config.jsonから設定を取得しています。
- auth0のクライアントを生成しています。
- 認証が完了しているかどうかを確認しています。
- 認証が完了していない場合はクエリ文字列を確認してcodeとstateの両方が含まれる場合はhandleRedirectCallbackメソッドを呼び出して認証を完了させます。
- HTMLページの要素を取得しています。
- ログインボタンがクリックされた時のハンドラを登録しています。
- ログアウトボタンがクリックされた時のハンドラを登録しています。
- ステータス取得ボタンがクリックされた時のハンドラを登録しています。
- getTokenSilentlyメソッドを呼び出してアクセストークンを取得しています。
- 取得したアクセストークンをAuthorizationヘッダーに設定しています。
- 認証が完了しているかどうかに基づいてボタンの有効/無効を切り替えています。
下記のコマンドを実行してUI(フロントエンド)を起動します。
npx http-server -c-1
なお-c-1はキャッシュを無効にするためのパラメーターであり、トライ&エラーを繰り返すときに変更が反映されないことを防ぐために設定しています。
動作確認
Webブラウザを開いて http://localhost:8080 にアクセスします。

ログインボタンをクリックするとAuth0のログインページへ移動します。

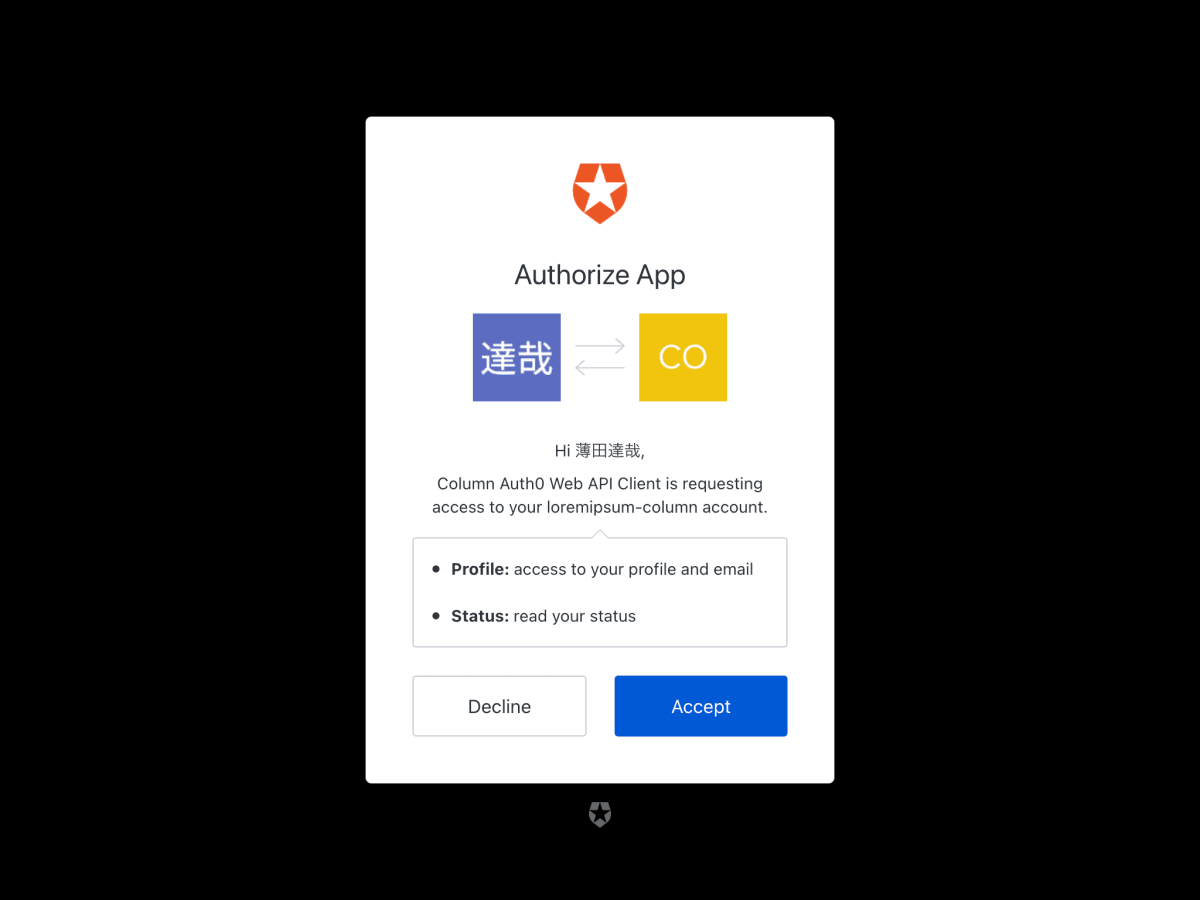
Googleアカウントを利用するなどしてログインするとアプリの認可ページ(Authorize App)が表示されるので「Accept」をクリックしてアプリを認可します。

アプリの認可が完了するとアプリのトップページに戻ります。
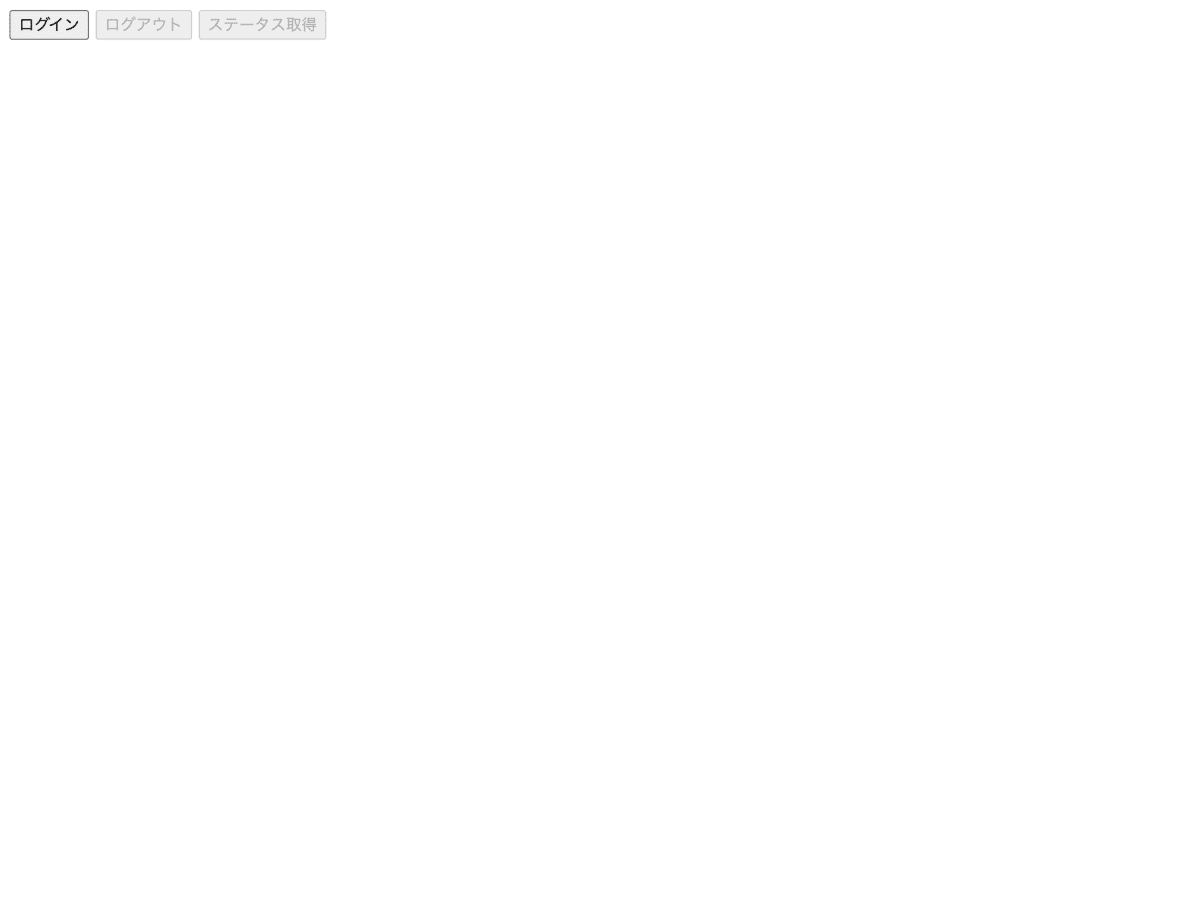
この際、ログインが完了しているのでログインボタンが無効になり、ログアウトボタンとステータス取得ボタンが有効になっています。

ステータス取得ボタンをクリックしてバックエンドへのリクエストが成功し、メッセージが表示されることを確認します。

参考にしたWebページ
記事を作成する上で参考にしたWebページを下記に示します。
おわりに
Auth0はAPI認可だけではなく、Webアプリにユーザー認証を実装するためにも利用することができます。
詳しい手順については 別の記事 で紹介していますので興味がありましたらご覧いただければ幸いです。
最後までお読みいただきありがとうございました。
改訂記録
2022年4月27日
-
npm install corsが抜けていたので追加しました。 -
npm install express-jwtを実行するとメジャーバージョンが7のnpmパッケージがインストールされてエラーが発生するのでインストール時に@6を末尾に追加してバージョンを指定しました。
変更前のnpm installコマンドは下記の通りです。
npm install --save dotenv express express-jwt express-jwt-authz jwks-rsa
変更後のnpm installコマンドは下記の通りです。
npm install --save cors dotenv express express-jwt@6 express-jwt-authz jwks-rsa
Discussion