Project Spirare による AR コンテンツ作成 [ARFoundation, QR マーカー編]
2024/11/22 追記
2024/11/21 に Project Spirare ドキュメントサイトを公開しました。
本記事の内容は少し古いものになっているため、今後は以下のドキュメントサイトのページをご参照ください。
Project Spirare を使って AR コンテンツの作成と表示を行う方法について紹介します。
Project Spirare では AR コンテンツのロードを実行時に行えるため、Unity プロジェクトの再ビルドを行わずにコンテンツを変更できます。
今回の記事では、表示端末は AR Foundation 対応端末、位置合わせには QR コードをマーカー画像として利用するバージョンについて紹介します。
デモ動画
一連の流れをまとめたデモ動画です。
本記事の 「AR コンテンツの作成」 と 「AR コンテンツの表示」 の内容に対応しています。
必要機材
- AR Foundation 対応端末
(ARKit 対応 iOS 端末 または ARCore 対応 Android 端末) - PC
(Windows または Mac)
また、AR 用端末と PC は同一ネットワークに接続されており、通信が許可されている必要があります。
事前準備
Spirare Browser (AR アプリケーション) のビルド
リポジトリのクローン
まず、以下のリポジトリをクローンしてください。
Unity プロジェクトのセットアップ
unity/SpirareBrowser-ARFoundation-Marker フォルダを Unity Editor で開いてください。
(Unity のバージョンは Unity 2022.3.16f1 を利用してください)
プロジェクトのビルド
プラットフォームを Android または iOS に変更し、ビルドと端末へのデプロイを行ってください。
Spirare Editor Desktop のダウンロード
以下のページから、最新の Spirare Editor Desktop アプリの zip ファイルをダウンロードし、展開してください。
ファイル名に darwin とついているものが Mac 用, win32 とついているものが Windows 用です。
QR コードの準備
英数字の文字列を格納した QR コードを作成してください。格納されている文字列を位置合わせにおける ID として利用します。
本記事では下記リンクの PDF を印刷したものを利用しています。QR コードの文字列は QR です。
AR コンテンツの作成
シーンの作成
PC で Spirare Editor Desktop アプリを起動し、"空間配置モード" ボタンをクリックしてシーンを作成してください。

QR マーカーによる位置合わせ設定
下記リンクより、QR コードの glb モデルをダウンロードしてください。
ダウンロードした glb モデルをアプリウィンドウにドラッグ&ドロップし、シーンに追加してください。
さらに、右側の "INSPECTOR" パネルにて以下のように設定してください。
Clickable in Editor: 無効
AR Display Mode: hidden
Space origin: 有効
Space origin space id: <QR コードに格納された文字列>
Scaling: <QR コードのおおよそのサイズを設定>
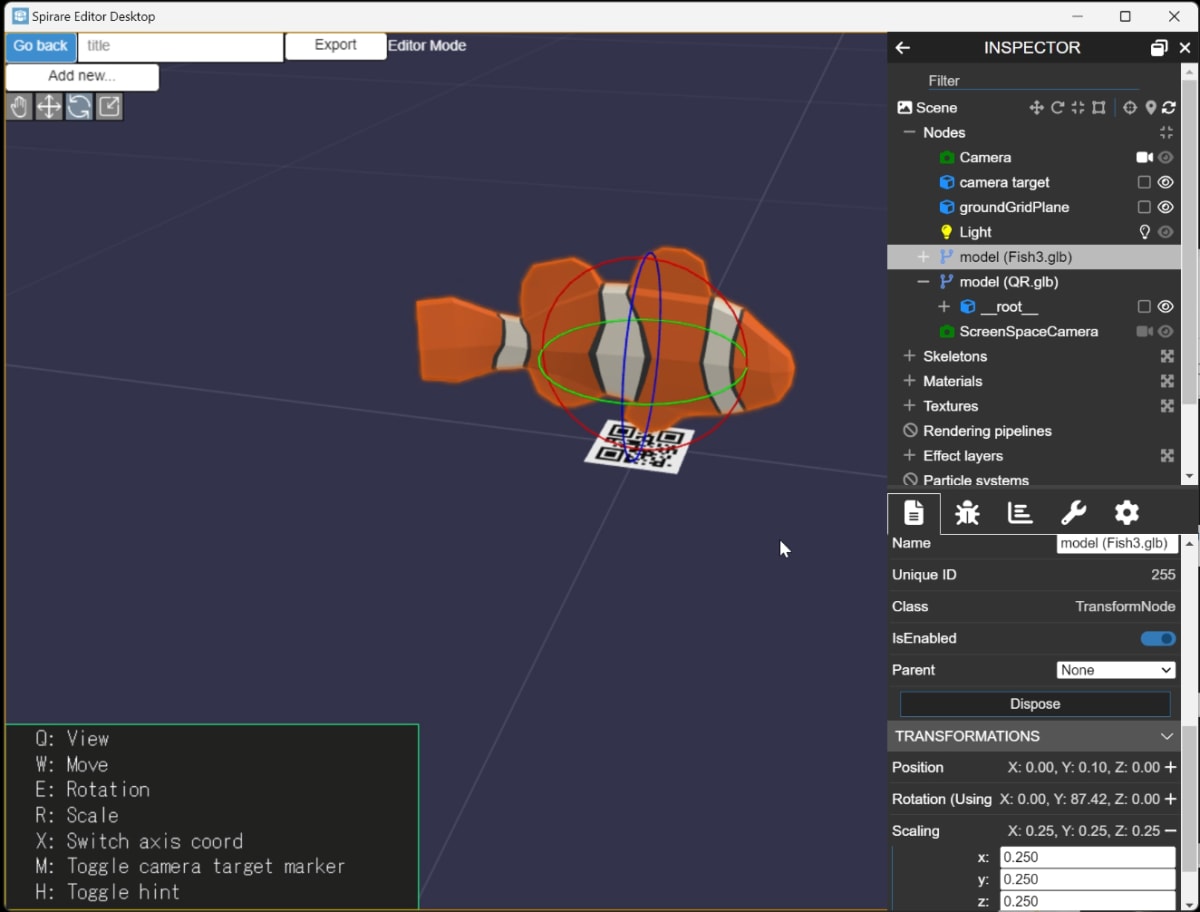
コンテンツの配置
AR で表示したい 3D モデル (.glb), 画像 (.jpg, .png, .gif), 動画 (.mp4) をアプリウィンドウにドラッグ&ドロップし、シーンに追加してください。
その後、GUI で位置、回転、スケールを調整してください。
以下のホットキーが利用可能です。
| キー | 機能 |
|---|---|
| Esc | オブジェクトの選択解除 |
| Q | ギズモ表示オフ |
| W | 移動用ギズモ表示 |
| E | 回転用ギズモ表示 |
| R | スケール変更用ギズモ表示 |
| Ctrl + Z | オブジェクト操作の Undo |
| Ctrl + Y | オブジェクト操作の Redo |
また、オブジェクトを削除したい場合には、オブジェクトを選択した状態で "INSPECTOR" 内の "Dispose" ボタンを押してください。

AR コンテンツの表示
AR 用端末でマーカー位置合わせ版の Spirare Browser アプリ (表示名はSB Marker) を起動してください。
QR コードの認識と AR コンテンツのロードを行うと、AR コンテンツが表示されます。
この 2 つはどちらを先に行っても構いません。
QR コードの認識
カメラ正面に QR コードが映るようにして、数秒間待ってください。
その後端末を少し左右に動かすと、QR コードが認識されます。
AR コンテンツのロード
画面上の UI に http://<PC の IP Address>:8080 を入力し、"Load" ボタンを押してください。
一度 "Load" を行うと、その後の Spirare Editor でのコンテンツの変更は自動的に反映されます。
関連記事
- Project Spirare による AR コンテンツ作成 [ARFoundation, Geospatial API 編]
- Project Spirare による AR コンテンツ作成 [ARFoundation, Immersal 編]
商標について
QR コードは(株)デンソーウェーブの登録商標です。








Discussion