📱
ローカルの挙動をスマホでもデバッグしたいんじゃ!!!!!
レスポンシブでの挙動が要件として重要な案件で、ブラウザ間で挙動が異なる問題が発生し、その際に行ったデバッグの方法が開発者体験が良かったのでシェアします。
レスポンシブでのデバッグの問題点
- ブラウザ、OS、デバイスによって挙動が異なる場合がある
- 私のケースでは同じ端末でもsafariとchromeで挙動が異なることがありました ><
- 検証ツールのレスポンシブモードでは、実際のデバイスとは異なる挙動をすることがある
- 実機デバッグのために、毎回デプロイすると検証までの時間がかかる
どうやってデバッグする??
vscodeのポートフォワーディング機能 ✖️ vConsole が素早くデバッグできて良い感じ!!!
vscodeのポートフォワーディング機能
- ローカルのポートを指定すると、vscode側でURLを発行してくれる機能
- ローカルで動かしている開発中の画面をスマホで確認できる
- 最初の接続では、GitHubの認証が入る
vConsole
- READMEを翻訳すると
軽量で拡張可能なモバイルWebページ用のフロントエンド開発ツール。
vConsole はフレームワーク不要で、Vue や React、その他のフレームワークのアプリケーションで使用できます。
vConsole は、WeChat ミニプログラムの公式デバッグツールです。 - 使い方
-
npm i -D vconsoleでインストール -
const vConsole = new VConsole();で初期化- この状態で、画面にログを確認できるボタンが出現
- ログの確認後は、
vConsole.destroy();で解除する必要がある
-
- 個人的な使い方としては、ログを確認したいコンポーネントで
useEffectで初期化して、returnでアンマウント時に解除するのが良さそうuseEffect(() => { // NOTE: レンダリング時に初期化 const vConsole = new VConsole(); // NOTE: アンマウント時に解除 return () => { vConsole.destroy();}; }, []);
実際に体験したい方向けにサンプル
このリポジトリはvsoncoleを使ったサンプルです。
動かしてみたい方は、以下の手順で実行してみてください。
- リポジトリをクローン
git clone https://github.com/tamashiro-syuta/debug-by-port-forward-vconsole -
npm installで依存関係をインストール- ※ パッケージマネージャはなんでも良いですが、一番多そうなnpmで書いてます(リポジトリではbunを使ってます)
-
npm start devでローカルサーバーを立ち上げ- カウントアップの記録と同時にログを吐くようになってます。

- カウントアップの記録と同時にログを吐くようになってます。
- vscodeのポートタブから、ポートの転送 をクリック

- ポート番号を入力する欄が出てくるので、そこに使用しているポートを入力
- ※ vite はdefaultで 5173番 を使用しているので、それを入力
- 初めての利用の場合、GitHubでの認証を挟む必要があるので、認証を行う

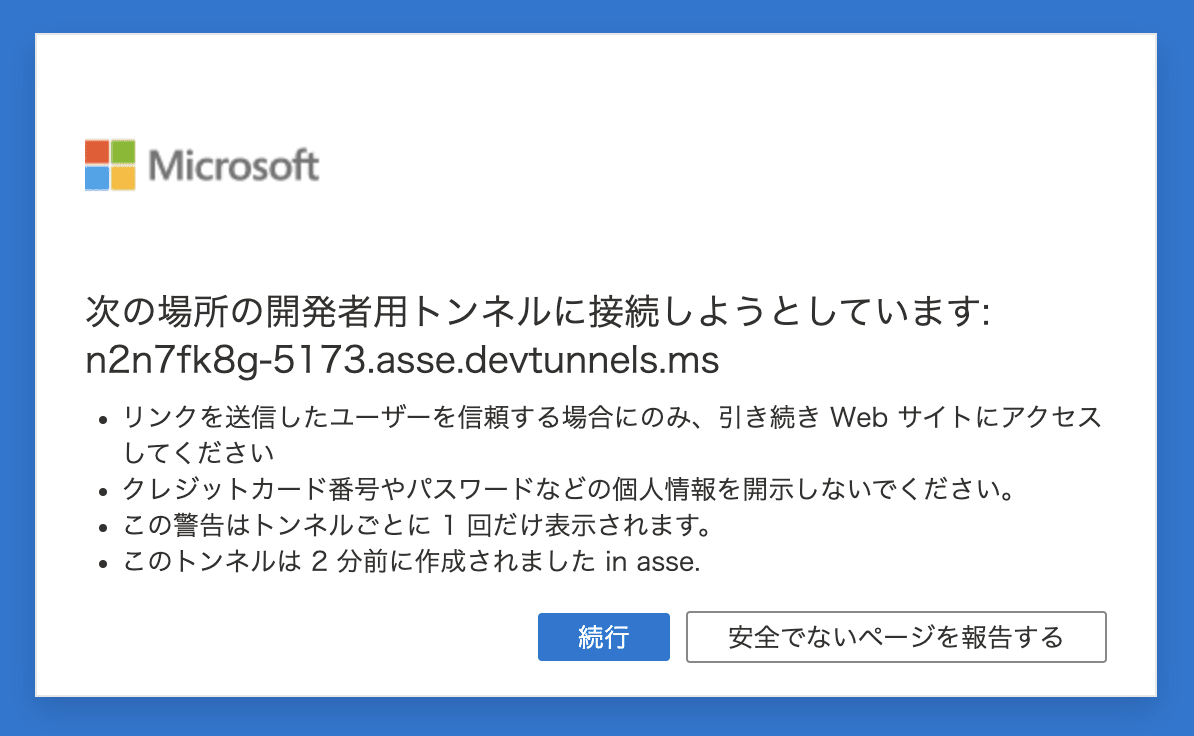
- vscodeが発行したURLを開く(初回アクセス時には、画像のような確認が入るので続行をクリック)

- 完成👏
これで、スマホでローカルの挙動を確認できるようになりました!!!!
ログも確認できるので、デバッグに最適!!!!
Discussion