p5.js のスケッチを録画するライブラリを作った
p5.js のスケッチを簡単に録画できるライブラリ「p5.capture」をリリースしました 🎉
これはこれまで作品を簡単に録画する方法がなかった p5.js の課題の解決を目的としたもので、多くの p5.js ユーザーにとって役立つものだと思うので、この場をお借りして紹介させていただきます。
きっかけ
p5.js はプログラミングに精通していない人でも簡単に扱えるクリエイティブコーディング環境であり、動きのあるアニメーション作品も比較的簡単に作ることができます。
作ったアニメーション作品を Twitter などにシェアするにはスケッチを録画し動画ファイルとして書き出す必要がありますが、既存のライブラリは必要な手順が多かったり様々な制約があるなどの課題があり、確立されたスタンダードな方法はほぼ存在しないように思いました。 困った経験をされた方も多いのではないでしょうか?
これらの課題を解決して作品をシェアする障壁を取り除くことで、クリエイティブコーディングのコミュニティをもっと活性化させたい…との想いからライブラリを開発しました。
コンセプト
1コードで使える ✨
なによりもプログラミングに不慣れな初学者でも簡単に使えることを念頭に置いています。
p5.capture を使うために最低限必要なのはライブラリを読み込む1行のコード追加だけです。
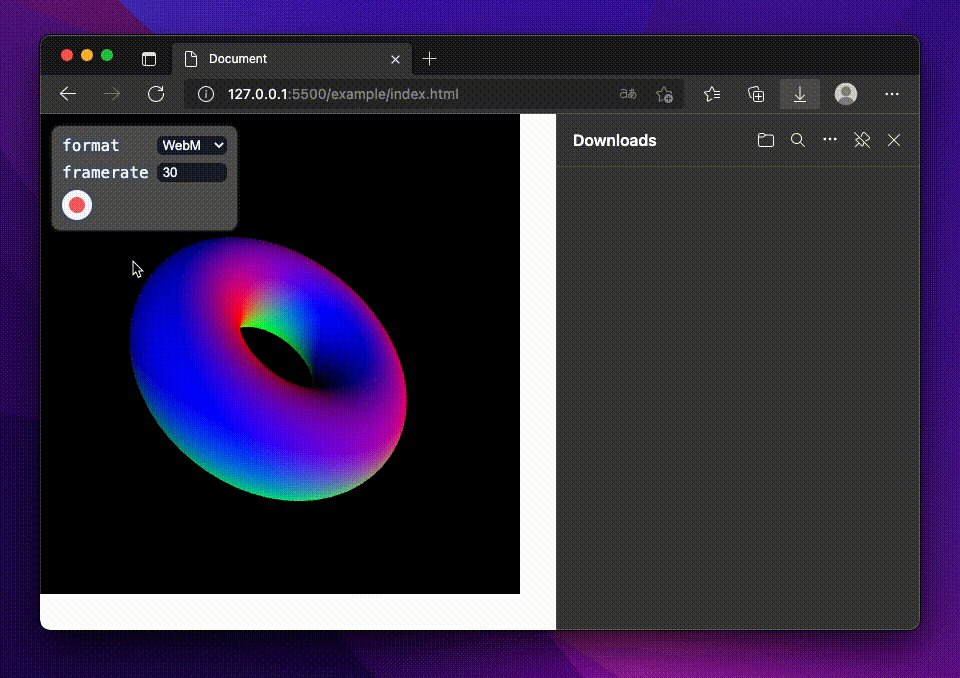
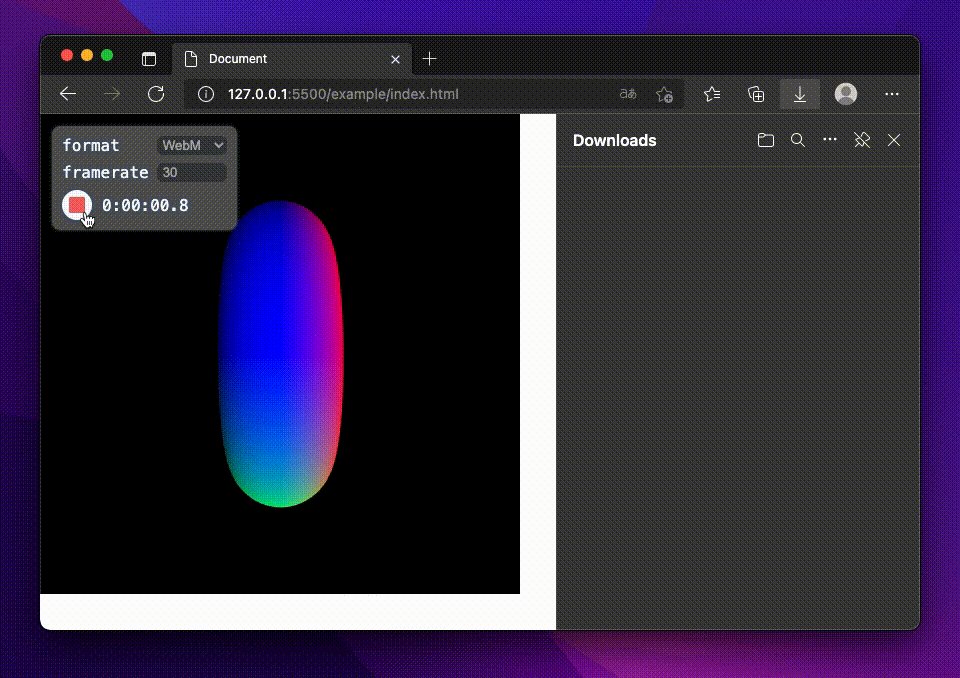
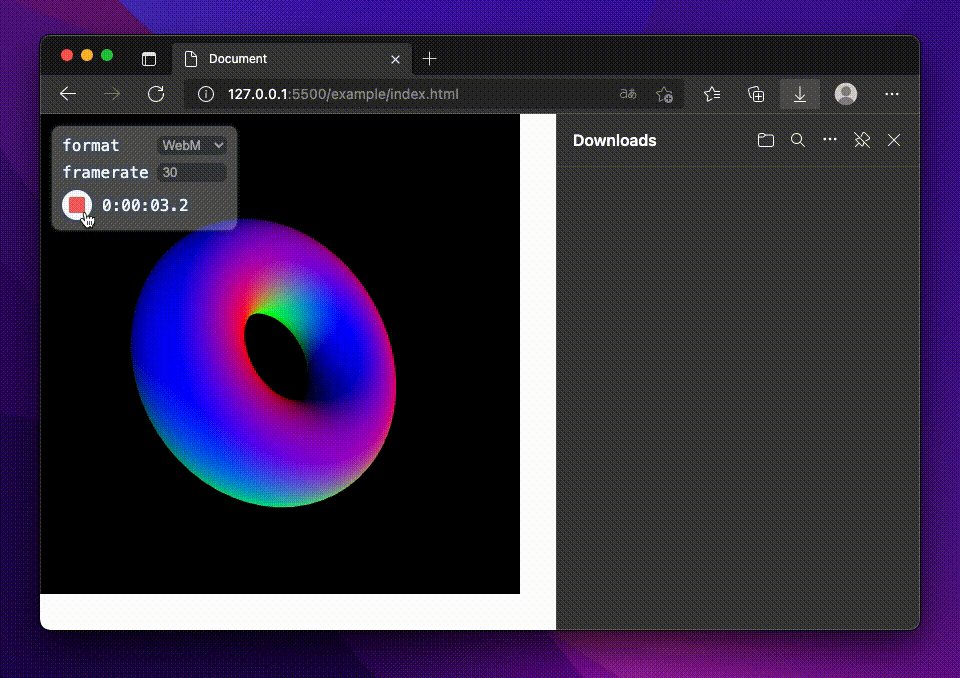
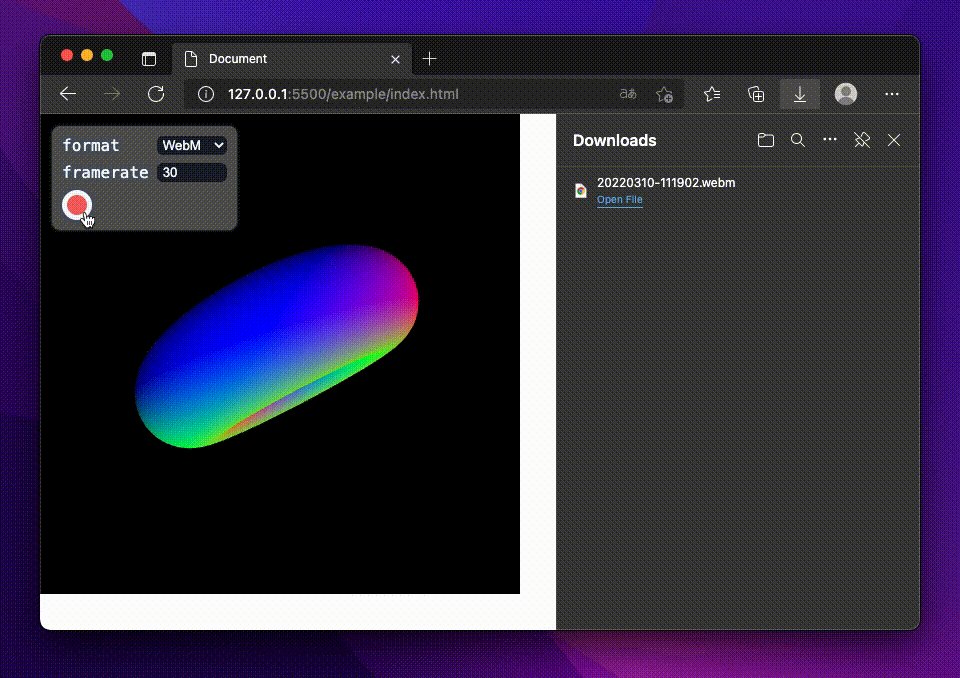
ライブラリを読み込むと録画用の GUI が表示され、ボタンをクリックすることで動画ファイルができあがります。

既存のライブラリの多くは録画のためのコードを自分で追加する必要がありますが、p5.capture では GUI を追加することでそれらの面倒事をライブラリで引き受け、ほとんどすべての作業をすっ飛ばすことができます。
とっても手軽かつスケッチを本質的でないコードで汚す必要がありません。
幅広い動画形式をサポート 🤹
既存のライブラリは対応する動画形式がまちまちとなっています。
| ライブラリ | webm | gif | mp4 | png | jpg | webp |
|---|---|---|---|---|---|---|
| saveFrames | ✅ | ✅ | ||||
| CCapture.js | ✅ | ✅ | ✅ | ✅ | ||
| p5.rec | ✅ | |||||
| p5.MovRec | ✅ | |||||
| p5.recorder | ✅ | |||||
| p5.capture | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
初学者にとっては自分の求めている形式をサポートするライブラリを探すだけでも大変ですし、複数の形式が必要な場合は複数のライブラリを使い分けなければなりません。 これは骨の折れる作業です。
p5.capture では動画ファイルとして webm, gif, mp4、連番画像として png, jpg, webp といった一般的によく使われる形式をサポートしており、幅広い用途で使用できます。
録画の安定性 🎩
p5.js ではリアルタイムにアニメーションを生成する性質上、計算コストの高い処理を用いるとフレームレートが落ちるといったことはよくあると思います。 こうしたケースで録画を行うと通常はフレームレートが落ちた状態で録画されてしまいます。
p5.capture ではそれを避けるため draw function が完了しすべての描画が終わった後に動画にフレームを追加します。 このため、たとえ録画中にフレームレートが落ちてカクカクになっていたとしても録画された動画ファイルはスムーズに再生できます。
使ってみる
html ファイルにライブラリを読み込むコードを追加します。
p5.js より後に追加してください。
<script src="https://cdn.jsdelivr.net/npm/p5@1.4.1/lib/p5.min.js"></script>
<!-- p5.js より後に追加する -->
<script src="https://cdn.jsdelivr.net/npm/p5.capture@1.1.0/dist/p5.capture.umd.min.js"></script>
利用できるバージョンは jsDelivr で見つけることができます。
また OpenProcessing の場合はライブラリ設定から URL を追加します。

ライブラリが読み込まれると GUI が表示され、ボタンをクリックすることで録画を開始・停止できます。 framerate はアニメーションのフレームレートと一致することが望ましい点に注意してください。
基本的にはこれだけを覚えておけば使えると思います。
細かい設定をする
P5Capture.setDefaultOptions() メソッドを使用して、画質やリサイズなどの細かい設定を行うことができます。
例えば、画質とフレームレートを下げて横幅を 320px にリサイズした gif 動画を作る場合、以下のようなコードを追加します。
P5Capture.setDefaultOptions({
format: "gif",
framerate: 10,
quality: 0.5,
width: 320,
});
function setup() {
// do something...
}
このメソッドは p5.js の初期化前に実行する必要がありますが、GUI による録画と後述するコードによる録画の両方に適用されます。
設定項目や値の範囲については GitHub リポジトリ を参照してください。
コードで録画をコントロールする
p5.capture が提供するいくつかのメソッドを使用して、コードで録画の開始・停止をコントロールすることもできます。
以下の例では最初の 100 フレームを録画します。
function draw() {
if (frameCount === 1) {
const capture = P5Capture.getInstance();
capture.start({
format: "gif",
duration: 100,
});
}
// do something...
}
またキー操作で録画をコントロールするには、スケッチに以下のようなコードを追加することで実現できるでしょう。
function keyPressed() {
if (key === "c") {
const capture = P5Capture.getInstance();
if (capture.state === "idle") {
capture.start();
} else {
capture.stop();
}
}
}
すべの関数や説明については GitHub リポジトリ を参照してください。
Demo
以下の Demo で実際の動作を見ることができます。
さいごに
最後まで読んでいただきありがとうございます。
気になった方は是非使ってみてください! Pull Request 等も大歓迎です。
Discussion