chatGPT先生に聞きながら、Render×Docker×Playwright構成を通すまでの全記録
はじめに
生活系スケジューラーの個人開発を進めています。
一部の処理に自動ブラウザ操作が必要だったため、これまではローカルでPython+Seleniumを動かしていましたが、更新や実行が煩雑だったためRenderへ移行することにしました。
この記事では、Playwright入りPythonスクリプトをRenderで動かすまでに行った設定、ハマった点、改善点を整理して記録します。AIを使えばすぐ動くと思ったら大間違いでした。
想定している読者
- RenderでPlaywrightを動かしたいが構成に不安がある個人開発者
- AIに聞きながらクラウド環境構築に挑戦している初心者
- 「無料枠 × 最小構成」でサービス運用を目指している人
- Docker・FastAPI・cron構成の全体像を掴みたい人
特に、AI任せで構成を進めた結果、爆死したくない人にはおすすめです。
今回やりたいこと
Render上で以下の処理を安定的に動かす構成を作ることが目的です:
- Playwrightでブラウザ自動操作を行い 🌟ココ!
- データを抽出・整形して
- PostgreSQLに保存する
将来的には、cron jobからもこの処理を呼び出す予定です。
なぜPlaywrightを選んだのか
元々はSeleniumを使用していましたが、以下の理由でPlaywrightに移行しました。
- headlessモードの安定性が高い(Seleniumは挙動に差があった)
- 処理速度が高速
- JavaScriptのDOM変化への対応が強い
Playwrightについて深く理解せず導入しましたが、今後導入結果を書きたいと思います。
現在の構成(2025年6月時点)
以下の構成ファイルで管理しています:
- main.py:処理本体(エントリーポイント)
- Dockerfile:Playwrightを含むPython環境を構築
- requirements.txt:FastAPI, Playwrightなど依存定義
※render.yaml(導入未定):複数サービスをコードで管理するための定義ファイル
記事最後に初心者メモ記載✍️
開発・実装ステップ(Renderで動かすまで)
✅ 手順まとめ
-
GitHubにプロジェクトをpush(requirements.txt / Dockerfile / run_all.py など)
構成例: /app /scripts Dockerfile run.py requirements.txt -
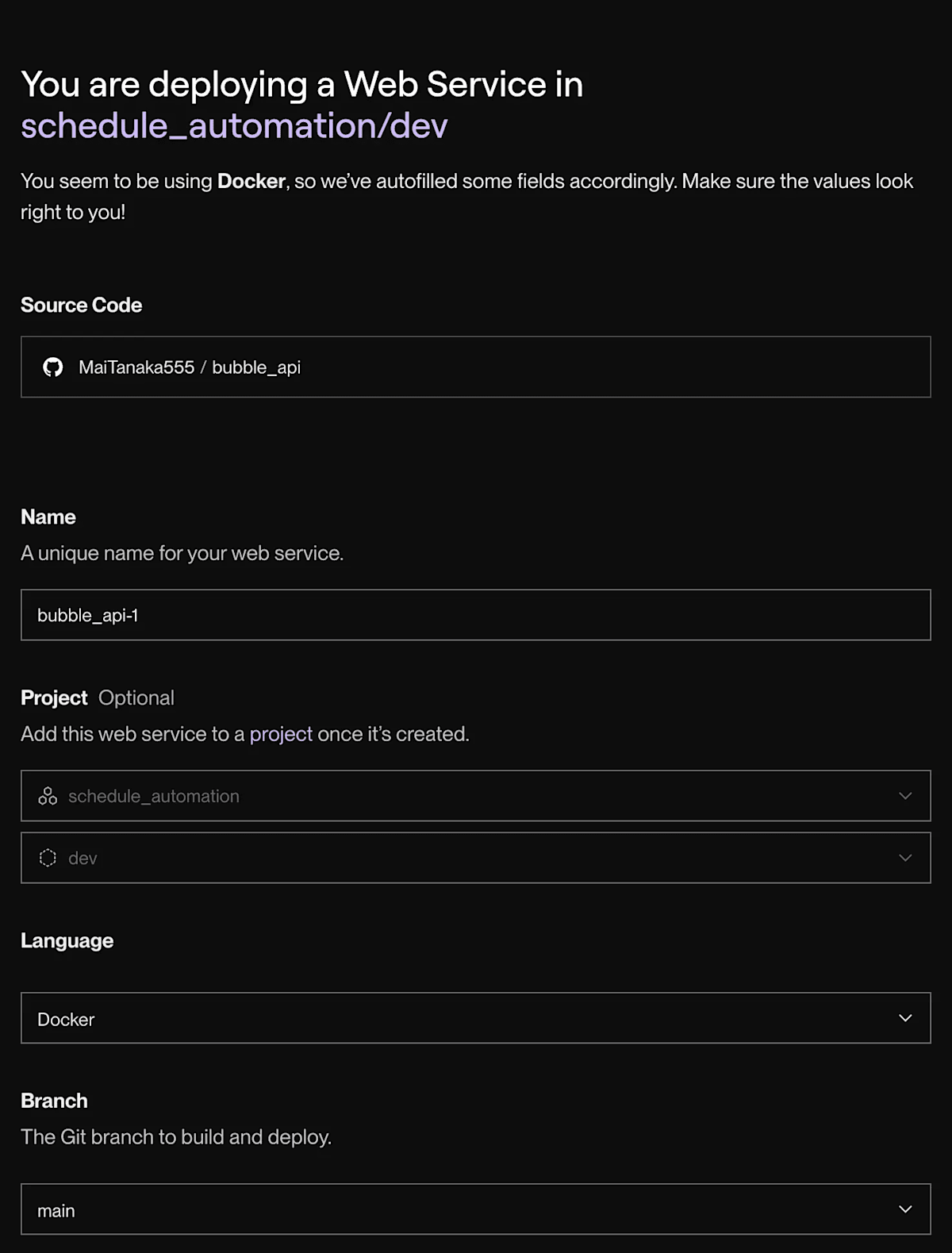
RenderでWeb Serviceを新規作成(Lnguag: Docker)

-
requirements.txtを整備(fastapi, playwrightなど)
fastapi uvicorn psycopg2-binary playwright beautifulsoup4 google-api-python-client google-auth google-auth-oauthlib google-auth-httplib2 -
Dockerfileを記述し、Playwright環境を構築(参考)
FROM python:3.11-slim # 必須のOS依存ライブラリをインストール RUN apt-get update && \ apt-get install -y wget gnupg curl libnss3 libatk-bridge2.0-0 libxkbcommon0 libgtk-3-0 libasound2 && \ rm -rf /var/lib/apt/lists/* # 必要なPythonパッケージをインストール COPY requirements.txt . RUN pip install --upgrade pip && pip install -r requirements.txt # Playwrightのブラウザバイナリをインストール ENV PLAYWRIGHT_BROWSERS_PATH=/ms-playwright RUN python -m playwright install --with-deps #RUN mkdir -p /ms-playwright && chmod -R 777 /ms-playwright /tmp RUN echo "💡 playwright install実行済" # アプリケーションのコードをコピー WORKDIR /opt/render/project/src COPY . . # ポート指定(例: 10000番) EXPOSE 10000 # サービス起動コマンド(FastAPI例) CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "10000"] -
Render GUIでBuild & Deployし、ログで確認
詰まったこと・壁になったこと(AI泥沼記録)
知識ほぼゼロ領域をAIに導かれて沢山のエラーにぶち当たったので、備忘録がてら全部記事にします。
1.logger.pyやutilsがimportできない
- ModuleNotFoundError が出続ける
- sys.path.append() に頼っていたが環境によって壊れる
- 解決:絶対import + プロジェクトルート固定で安定化
PYTHONPATH・loggerで死なないためのプロジェクト構成原則
2.playwright installしてもchromiumが見つからない
- エラー:Executable doesn't exist at /ms-playwright/...
- ENV PLAYWRIGHT_BROWSERS_PATH=/ms-playwright を追加し解消
playwright installしてもchromiumが見つからない
3. GUI起動系でRenderがクラッシュ(headless=False)
- RenderはXサーバを持たない
- 解決:全処理 headless=True に強制変更
PlaywrightがRenderでクラッシュした理由と対策(headless=FalseはPaaSでは動かない)
4. Dockerfileが反映されていない?問題
- GUIでBuild Commandを空にできず困惑
- 解決策:
- RUN echo "Dockerfile通過中" などを入れて反映確認
- render.yaml管理なら確実にDockerfileを使わせられる
DockerfileがRenderに読み込まれていない?を疑うときのログ確認術
5. ChatGPT先生に何度聞いても同じアドバイス
- 「installすればいい」と繰り返すだけで進展せず
- 問題の切り分け方を学ぶきっかけにはなった
今後の予定
- データを抽出・整形してPostgreSQLに保存する(既存コードのチューニング)
- Slack通知などの外部連携
- cron jobによる定期実行
💡 初心者ポイント:render.yaml(サービス定義)ってなに?必須?
Renderにおける「サービス定義」とは、render.yaml やGUI上で設定する「どの種類のアプリを、どう動かすか」の構成情報です。
render.yamlを使う理由として、最大の理由は構成をコードで管理できること。
- GUIでポチポチ設定しただけだと、設定の再現性がない。
- render.yaml で定義すれば、構成ごとGitで管理&共有できる(インフラのバージョン管理に近い)。
→ 複数環境(dev / prod)やチーム開発時に超重要。
CI/CD時の自動デプロイ設定に使える
- render.yaml があると、GitHubのmainブランチにpushされたときにRenderが構成ごと認識して自動デプイできる。
- 複数サービスをまとめて定義できるので、Web API+Cron Jobなどの複合構成が簡単になる。
GUIでは制御しきれない設定がある
- autoDeploy, dockerfilePath, envVars, schedule などはGUIだけでは記述しにくい。
- 特に Cron型サービス(定期実行)や複数サービス管理をするには render.yaml が必要。
✅ Render公式ドキュメント
Render Blueprints (IaC)
→ render.yaml の全体仕様と例
→ 上記のように、環境変数・Dockerfile・Git連携含めて全設定を1ファイルに集約できるのがメリットです。
🧭 補足:書かなくても動くけど…
GUIだけで作っても動きますが、render.yamlがないと設定がブラックボックス化すします。
なので、書いておくとデプロイや環境再構築が格段に楽になる!
→ 実践的には“後回しでいいけど、最終的には必ず書くべき”という立ち位置です。
...とchatGPT先生に聞きましたが、
私は完全個人で複雑なことしていないので、render.yamlは設定していません。
まとめ
初心者がAIに教えてもらうと爆死しますね。
「PlaywrightスクリプトをRenderで動かすだけ」と思っていたのに、環境依存や設定ミスで多くの時間を費やしました。。
次は、Private Serviceの導入やcron連携に進みます。
ここまで読んでいただき、ありがとうございました。
Discussion