🙌
【Github】iPadでソースコードを確認・編集する方法【テキストエディタ】【VSCode】
出先で実装方法を確認できないジレンマ
外出中に「ここの実装、どうしてたっけ…?」と気になったことはありませんか…?
もちろんGithub上で確認することも出来ますが、検索しづらいですし若干不便さを感じますよね。
なんとかテキストエディタで確認する方法はないかな…と調べていた時に発見しました。
GithubのCodespace機能を活用することで、ブラウザ上でVSCodeを使うことが出来ます。
ちゃんと拡張機能も使えるらしいので、活用方法次第ではとても便利ですね!
Codespaceの使い方
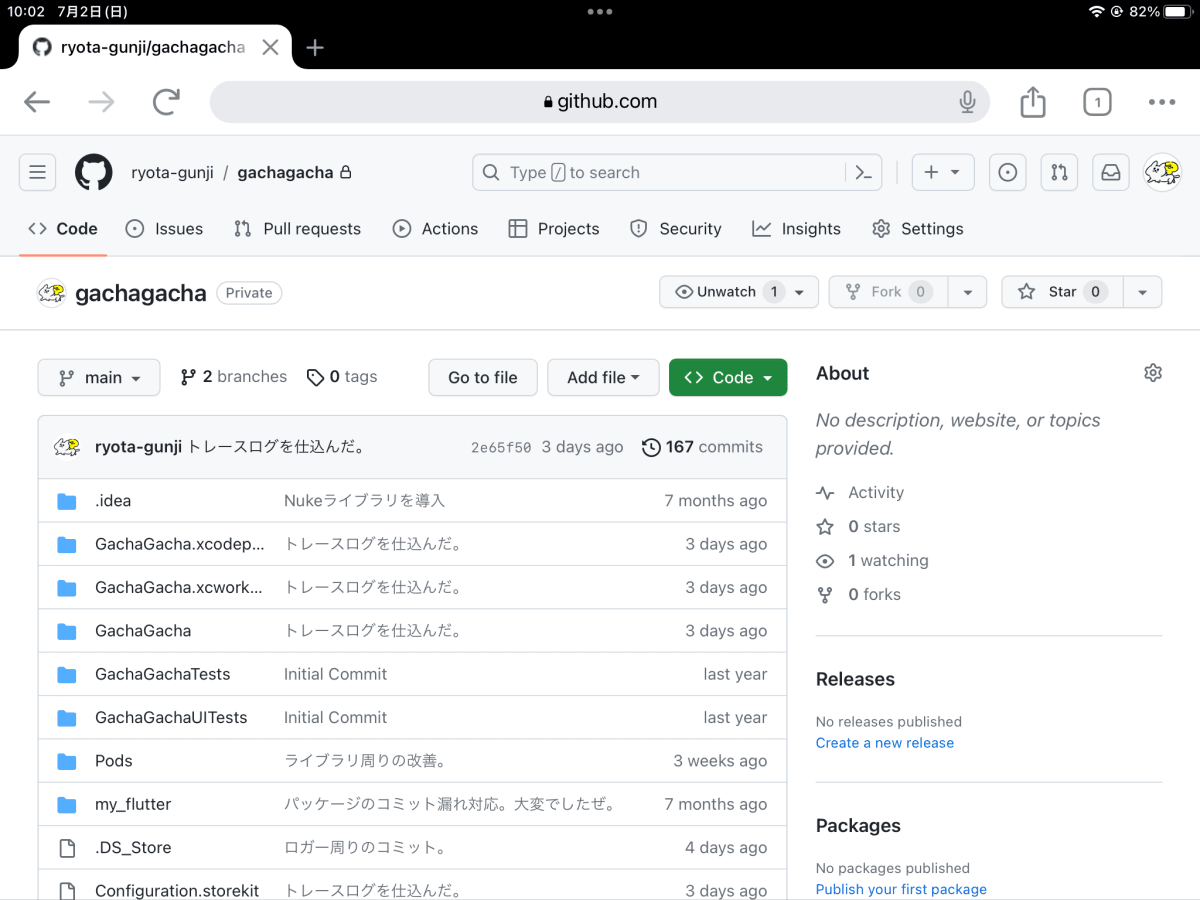
1. iPadのブラウザでGithubの画面を開き、該当プロジェクトのリポジトリを開く

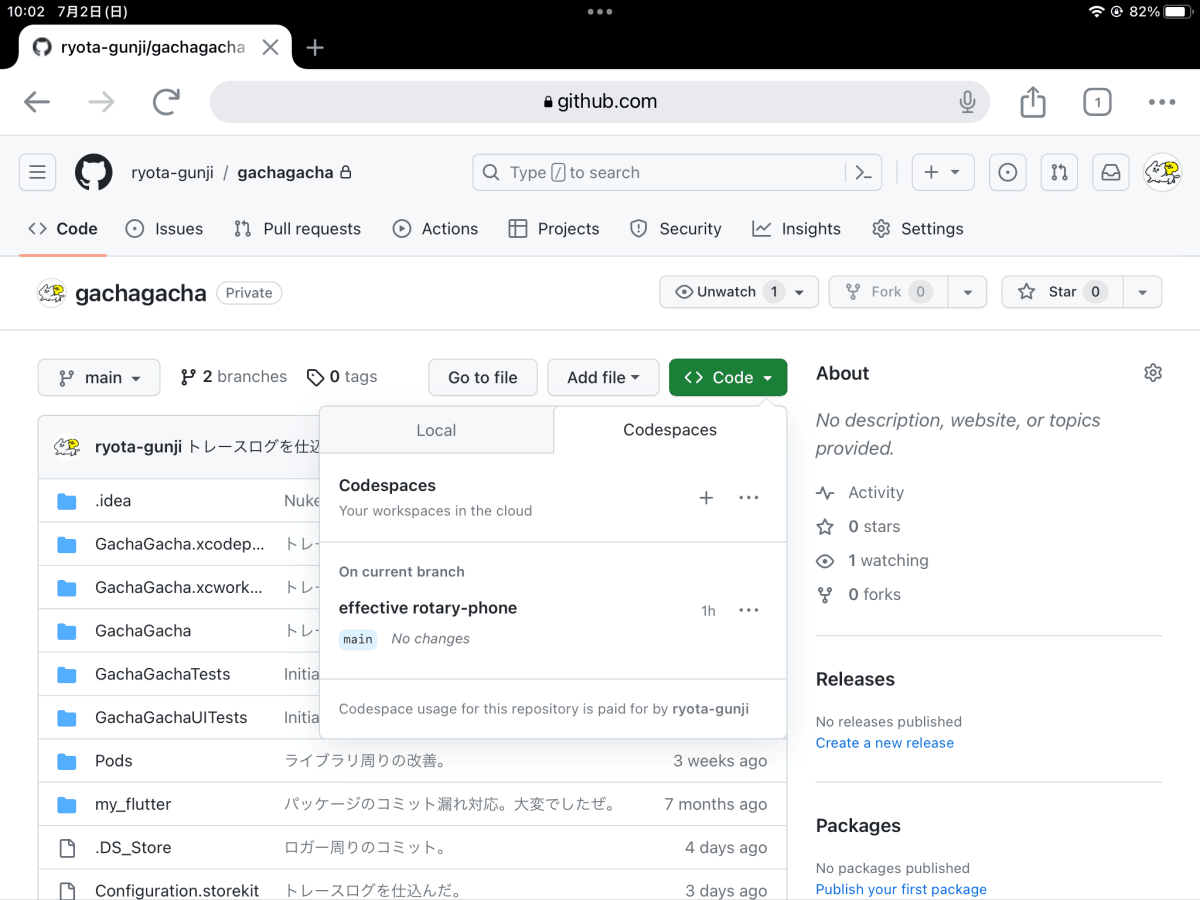
2. Codeボタンを押し、Codespacesを押下

たったこれだけの手順で、以下のようなVSCodeの画面が表示されます。
拡張機能も使えるらしく、簡単に操作することが出来ます。
ソースコードの確認はもちろん、簡単な内容ならその場で編集することも出来そうです。

おまけ
Twitterもやってます。 開発したアプリの一覧はこちらから!
一番バズったアプリは「ガチャメーカー」です!
参考URL
Discussion