【Golang】DevContainersとAirを活用したホットリロード対応環境の構築
はじめに
最近golangを使用して個人開発を始めました。楽にデプロイしたいのでコンテナで開発してそれをそのまま本番環境にデプロイする方針で進めることにしました。VSCodeのDev Containersを使用してgolangコンテナに入った状態で開発を始めたのですが、コードを変更してもそれが反映されない。。
これでは開発体験最悪なのでホットリロードな環境を構築することにしました。
環境
- Golang: 1.19
- Echo: 4.11.1
- air: 1.45.0
- Dev Containers: 0.309.0
airの導入
airはGoアプリケーションを開発するためのライブリローディングユーディリティです。
ローカル環境でairの動作確認
airのインストール
curl -sSfL https://raw.githubusercontent.com/cosmtrek/air/master/install.sh | sh -s -- -b $(go env GOPATH)/bin
airコマンドが使えるようになったので設定ファイルを生成します。
air init
するとカレントディレクトリに.air.tomlファイルが生成されます。
そのまま以下のコマンドを実行するとアプリケーションが起動します。
air
コードを変更するとホットリロードがかかっていることがわかりますね。
main.go has changed
building...
running...
Dockerfileとdocker-compose.ymlの準備
airを使ったアプリケーションのホットリロードを確認できたので、コンテナ内でairを実行できるようにします。
Dockerfileとdocker-compose.ymlを以下のように設定しました。
FROM golang:1.19-alpine3.18 as dev
WORKDIR /go/src/app
# airインストール
RUN go install github.com/cosmtrek/air@latest
RUN apk update && apk add git
COPY go.mod go.sum /go/src/app
RUN go mod download
CMD ["air", "-c", ".air.toml"]
version: '3.8'
services:
app:
build:
context: .
dockerfile: Dockerfile
target: dev
container_name: bookmap_backend
volumes:
- .:/go/src/app
ports:
- "8000:8000"
Dev Containersの設定
コンテナ内で開発を行うためDev Containersをインストールしておきます。
devcontainer.jsonは以下のように設定しました。
workspaceFolderのフォルダ名とDockerfileのWORKDIRのフォルダ名は対応しており、異なるフォルダ名を指定してしまうとコンテナ内での開発ができなくなるので気をつけましょう。(少しハマったポイント)
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/go
{
"name": "bookmap_backend",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
// "image": "mcr.microsoft.com/devcontainers/go:1-1.21-bullseye"
"dockerComposeFile": "../docker-compose.yml",
"workspaceFolder": "/go/src/app",
"service": "app",
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
"forwardPorts": [
5434,
8000
],
"customizations": {
"vscode": {
"extensions": [
"golang.go"
]
}
}
}
開発を始める
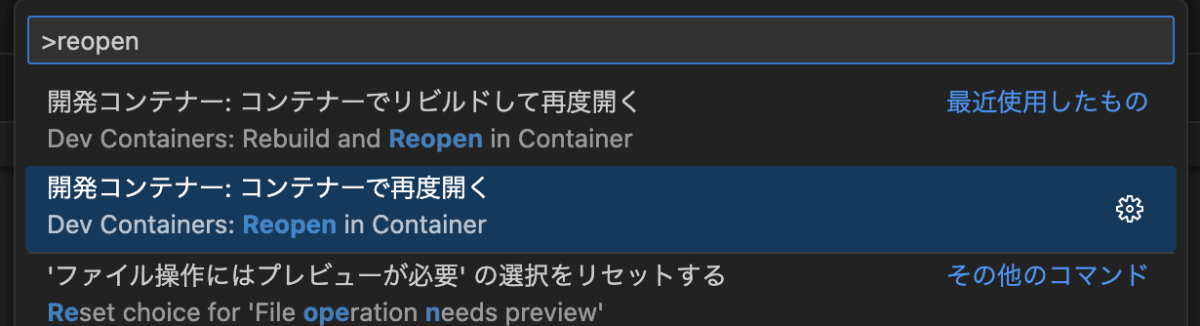
command + Shift + Pでコマンドパレットを開いて、Dev Containers: Reopen in Containerを選択することでイメージの作成、コンテナの起動が完了し、コンテナ内開発の環境が整います。

まとめ
DevContainersとAirを活用してGolangのホットリロードに対応した開発環境を構築してみました。
やはり開発者体験を向上させる取り組みはモチベーション維持にも繋がりますし、実践にも活用できる部分があるので継続していきたいですね。
参考
Discussion