🕌
placeholderの補足テキストを入力欄に残しておく方法
はじめに
みなさん、入力フォームを作るとき、Placeholderのテキストを入力欄に残しておきたいときってありませんか?
個人的に、Placeholderの補足テキストが入力時にも表示されていると、配慮が行き届いているなと感じます。
そこで今回は、この実装方法について共有したいと思います。
前提
この記事では、tailwindcssを使った実装例を紹介します。
ポイント
・peerを使う。
className内にpeerが記述されているものが選択されたとき、それをトリガーとしてデザインを変えることができる。
・peerを指定するタグのplaceholder(今回だとinputタグ)は空にしておく。
実装例
入力フォーム部分のコンポーネントです。
input.tsx
const Input = () => {
return (
// inputタグとlabelタグの位置を揃えるには、親タグのclassNameにrelativeを指定する
<div className="relative">
<input
className="
block
rounded-md
px-6
pt-7
pb-3
w-full
text-md
text-white
bg-neutral-700
appearance-none
focus:outline-none
focus:ring-0
peer
"
// この空のplaceholderがないと、カーソルを合わせる前から文字が小さくなってしまう。
placeholder=""
/>
<label
// 入力時はplaceholderの文字が上側に表示されるようにする
className="
absolute
text-md
text-zinc-400
duration-150
transform
-translate-y-3
scale-75
top-5
z-10
origin-[0]
left-5
peer-placeholder-shown:scale-100
peer-placeholder-shown:translate-y-0
peer-focus:scale-75
peer-focus:-translate-y-4
"
htmlFor="email">
Email
</label>
</div>
)
}
export default Input
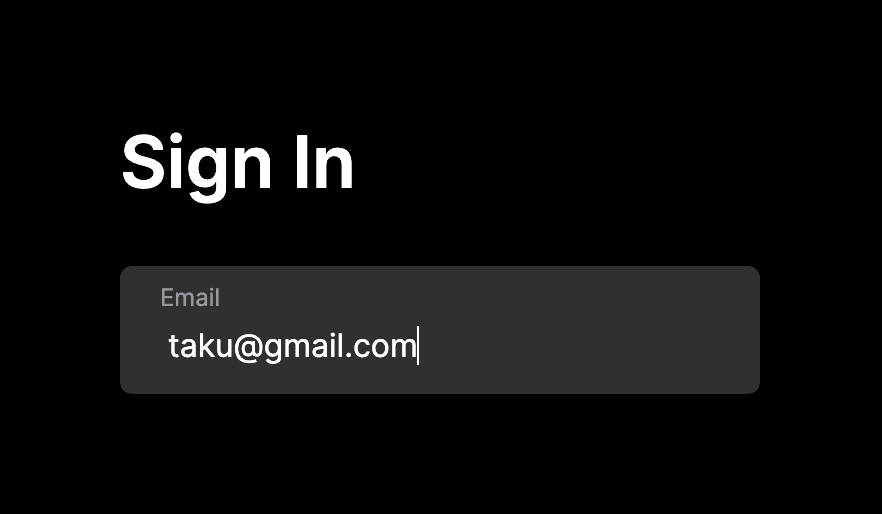
ブラウザ画面
初期状態

入力時

最後に
peerを使えば、色々なことが実現できそうですよね!
少しでも参考になれば嬉しいです。
公式ドキュメントも豊富なので、ぜひ色々調べてみてください!
tailwindcss_公式ドキュメント
Discussion