🐈
【Next.js】ボタンのデザインを変えたいが修正箇所が分からない人へ
対象読者
Next.jsでボタンのデザインの変えたいが、どこを修正すればよいか分からない人
前提
・ Next.jsの雛形は作成済み
やり方
以下のコマンドを実行
npx shadcn-ui@latest add button
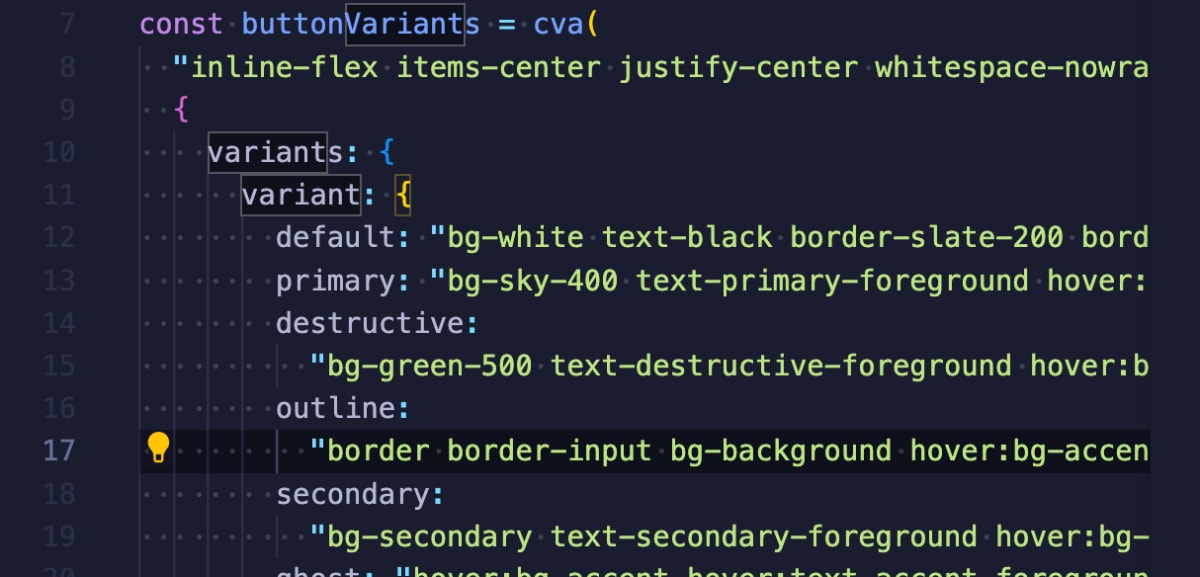
button.tsxが作成される。
variant部分に作りたいボタンのcssを書いていく。

variantに追加した名称(primaryなど)を、Buttonコンポーネントのプロパティとして渡すことでそのデザインが適用される。

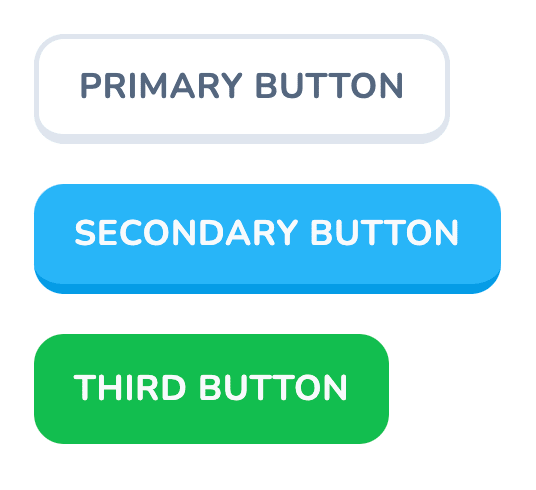
※ Secondary Buttonにはprimaryで指定したcssが反映される。
↓ こんな感じ

primaryとdestructiveのcssは以下のように指定している。
button.tsx
primary:
"bg-sky-400 text-primary-foreground hover:bg-sky-400/90 border-sky-500 border-b-4 active:border-b-0",
destructive:
"bg-green-500 text-destructive-foreground hover:bg-destructive/90",
以下の動画の、Buttons libraryの章で詳しく解説されているので良ければ参考までに ↓





Discussion