Figma初心者がとりあえず抑えておくと良いこと
はじめに
Figmaをさわったことがなかった自分が勉強してみてここを抑えとけばとりあえず扱えるはずというものをまとめてみました。
Figmaとは
Figmaは、ブラウザベースのコラボレーション・インターフェース・デザイン・ツールです。
MacOSまたはWindows用のデスクトップアプリケーションでオフラインでも利用できます。
Figmaの機能セットは、ユーザーインターフェイスとユーザーエクスペリエンスのデザインにフォーカスされており、リアルタイムでのコラボレーションに重点を置かれています。
Figmaの特徴
SketchやAdobeXDと比較した場合、Figmaは以下のような特徴を持っています。
共同編集機能が強力でペアデザインやMTG中にみんなで作業する体験は非常に新鮮です。
- 共同編集可能
- バージョン管理不要(30日間履歴保存)
- 無料で利用可能
- ブラウザで利用可能
- 共有が容易
プランと価格
Figmaには4つのプランが用意されています。
Figmaの無料プラン、プロフェッショナルプラン、およびビジネスプランの価格設定。
スターター
スタータープランは無料で利用できます。
登録したユーザはまずこのプランが設定されています。
プロジェクトには3つのFigmaファイルを作成でき各Figmaファイルには3つまでページが作成可能です。
またプロジェクト以外(個人用ファイル)ではFigmaファイルの制限やページ数の制限なしで利用可能です。
- 3つのFigmaファイルと3つのFigJamファイル
- 個人用ファイル数無制限
- コラボレーター数無制限
- プラグイン、ウィジェット、テンプレート
- モバイルアプリ
プロフェッショナル
価格は1編集者あたり月額1,800〜2,225円で無料プランにあったプロジェクト内のFigmaファイル数制限がなく無制限で利用可能です。
また無料プランでは30日間のバージョン履歴数制限も無制限になります。
- Figmaファイル数無制限
- バージョン履歴数無制限
- 権限の共有
- 共有プロジェクトとプライベートプロジェクト
- チームライブラリ
- 音声での会話
ビジネス
価格は1編集者あたり月額6,750円(年払いのみ)でプロフェッショナルのすべての機能および以下の機能が利用できます。
- 組織全体のライブラリ
- デザインシステムアナリティクス
- ブランチ機能とマージ機能
- ファイルの一元管理
- 管理・請求の一元化
- プライベートのプラグインとウィジェット
- シングルサインオン
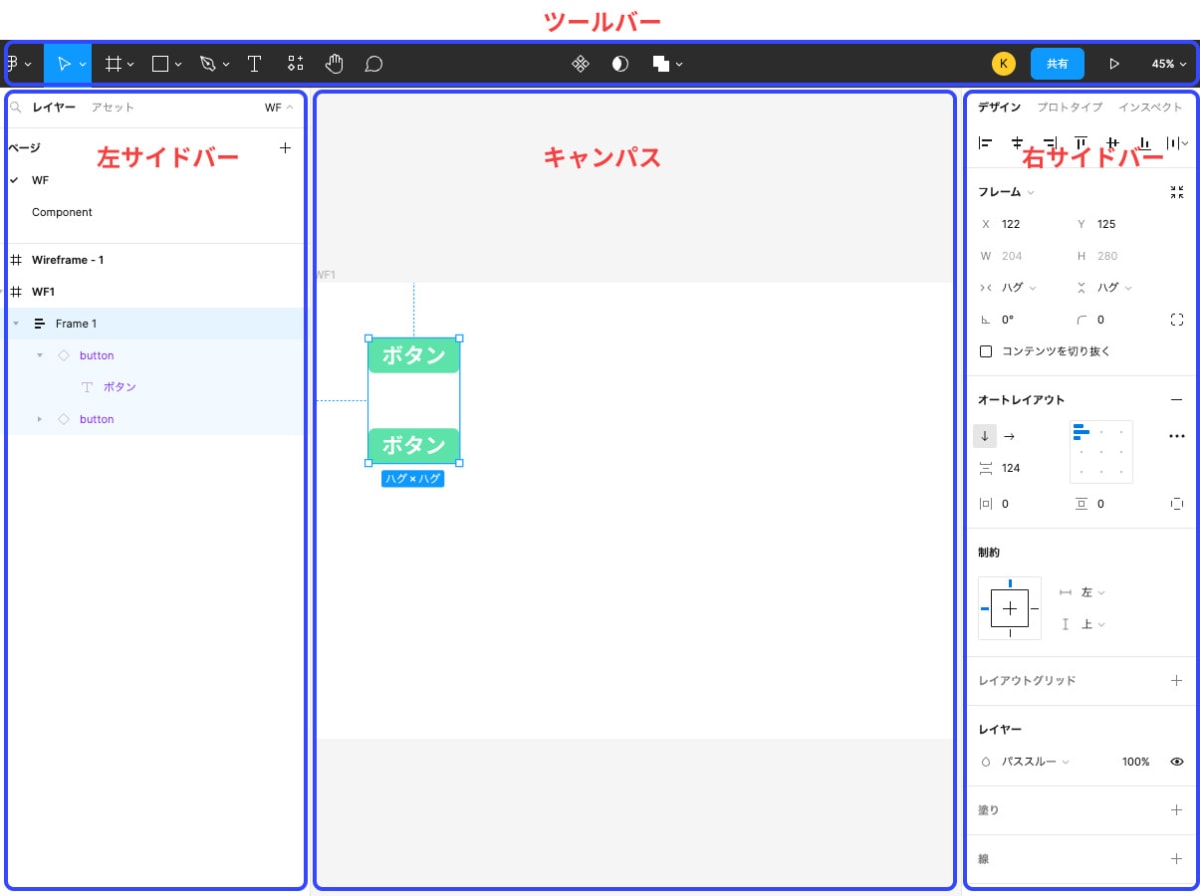
外観
外観はツールバー、左サイドバー、キャンパス、右サイドバーという構成です。

ツールバー
選択、フレーム、シェイプ、ペイント、テキストなど利用可能なツールが表示されています。
このあたりはショートカットを覚えておくと効率よく利用できます。
左サイドバー
レイヤータブ
ページとレイヤーを確認できます。
ページの使い方は組織の運用によって様々ですがデサインで1ページ、コンポーネントで1ページのように使うと良いかと思います。
アセットタブ
作成したコンポーネントに素早くアクセスすることができます。
アセットタブに表示されたコンポーネントをキャンパスにドラッグアンドドロップすることでインスタンスを作成することができます。
右サイドバー
デザインタブ
デザインタブでは要素の整列、色、テキスト設定などができます。
プロトタイプタブ
インタラクションやアニメーション、動作のフロー(クリックした後どの画面へ遷移するか等)を設定できます。
インスペクトタブ
デザインのcssなどのコードや設定内容が確認できます。
個人的には使うことは有りませんでした。
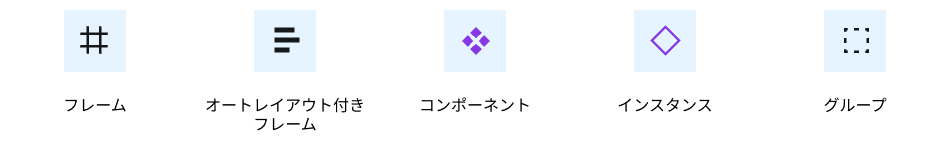
アイコン
個人的にレイヤータブに表示されているアイコンが何なのかを覚えておくと良いと感じています。
コンポーネントなのかインスタンスなのかグループなのかなどを意識していると操作がしやすいです。

機能
グループとフレーム
グループとフレームはどちらもまとめる機能ですが大きく違うのは、フレームは要素同様レイヤープロパティを持っていることです。
フレームは背景色やオートレイアウトなどの機能が利用できます。
フレームはグループの上位互換のように感じているので私はグループを使いません。
オートレイアウト
オートレイアウトとは一言でいうとフレーム内の要素の整列のルールです。
等間隔で縦または横に要素を配置したりパディングを設定することができます。
ここで注意が必要なのはオートレイアウトは縦と横同時に設定することはできません。

コンポーネントとインスタンス
コンポーネントとインスタンスは親子関係にあります。
コンポーネントが親でそこから派生したものがインスタンスと呼ばれ基本的には親のプロパティ情報を引き継ぎます。
デザインやWFに配置する場合はコンポーネントを直接配置せずインスタンスを利用します。
以下の例では上側にあるのがコンポーネントで下側にあるのがインスタンスです。

基本的には親情報を引き継ぎますがインスタンスで個別に設定された情報は上書きされません。
インスタンス1の例では個別に色情報を変更しているため、親であるコンポーネントの色を変更しても変更の影響を受けません。
インスタンス2では色情報を個別に変更していないためコンポーネントの変更がそのまま引き継がれます。
またインスタンス1、2ともにボタン名は個別に変更していないためコンポーネントの変更が反映されています。
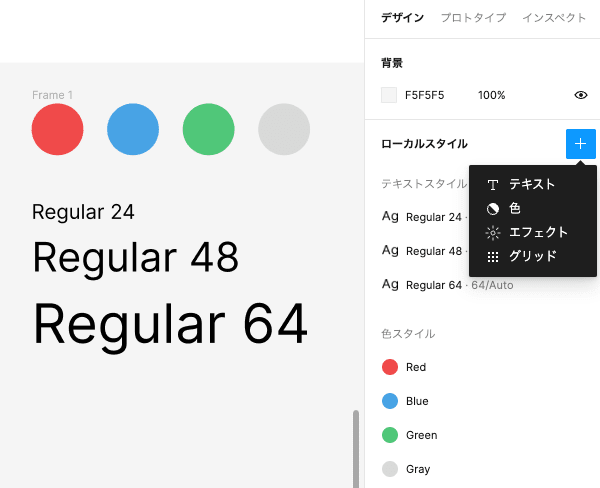
スタイル
Figmaにはスタイルという機能が備わっています。
スタイルはテキスト、色、エフェクト、グリッドをテンプレートとして作る事ができるので統一感のあるデザインを行うのにもってこいの機能です。
スタイルは右サイドバーのデザインタブから登録できます。
登録したスタイルを個別の要素に設定していればそのスタイルの変更がそのまま反映されるためちょっと色を変えたいとなった場合もすべての要素に反映することができます。

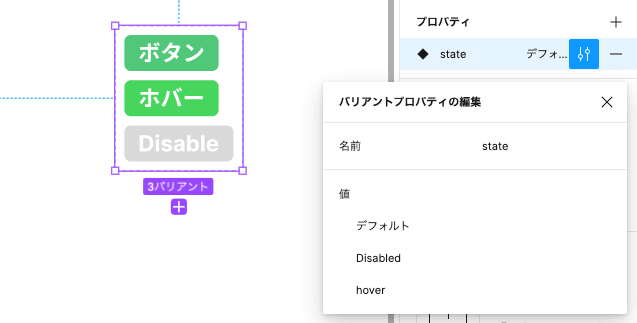
バリアント
バリアントとはコンポーネントの状態を複数作れる機能です。
例えばボタンであればデフォルト状態、ホバー状態、選択状態、非活性状態など1つのボタンであってもとり得る状態が複数あります。
こういった場合バリアント機能を用いて1つのコンポーネントで複数の状態をもたせることでコンポーネントの状態管理が扱いやすくなります。
バリアントは右サイドバー -> デザインタブ -> プロパティ -> + -> バリアントから設定可能です。

ブーリアン
ブーリアンは真偽値です。
これによりコンポーネントの属性のON/OFFを管理できいます。
例えばボタンであればアイコン有りとアイコン無しのボタンをON/OFFできます。
ブーリアンは右サイドバー -> デザインタブ -> プロパティ -> + -> ブーリアンから設定可能です。

ショートカット
ショートカット一覧
おすすめ度:⭐⭐⭐⭐⭐
ショートカット一覧を開きます。
Figmaでは利用したことがあるショートカットがハイライトで表示されます。
| mac | win |
|---|---|
| ⌃ + ⇧ + ? | Ctrl + Shift + ? |

ネスト要素を選択する
おすすめ度:⭐⭐⭐⭐⭐
Figmaではよくテキストなどの要素を選択したいのにうまく選択できなかったりします。
そういった場合、フレーム内の最深部の要素を選択するためにこのショートカットを利用します。
| mac | win |
|---|---|
| ⌘ + クリック | Ctrl + クリック |

要素を複製する
おすすめ度:⭐⭐⭐⭐⭐
作成した要素を複製できます。
またShiftを押すことで複製する軸を固定できます。
| mac | win |
|---|---|
| ⌥ + ドラッグ&ドロップ | Alt + ドラッグ&ドロップ |
| ⌥ + ⇧ + ドラッグ&ドロップ | Alt + Shift + ドラッグ&ドロップ |

要素にオートレイアウトを追加する
おすすめ度:⭐⭐⭐⭐⭐
オートレイアウトは非常によく使うため覚えておくと効率的に作業できます。
| mac | win |
|---|---|
| ⇧ + A | Shift + A |

要素のオートレイアウトを解除する
おすすめ度:⭐⭐⭐⭐⭐
| mac | win |
|---|---|
| ⌥ + ⇧ + A | Alt + Shift + A |

要素を複数選択する
おすすめ度:⭐⭐⭐⭐
| mac | win |
|---|---|
| ⌘ + ⇧ + クリック | Ctrl + Shift + クリック |

選択中の要素の色をスポイト選択する
おすすめ度:⭐⭐⭐
| mac | win |
|---|---|
| I + クリック | I + クリック |

繰り返す
おすすめ度:⭐⭐⭐
| mac | win |
|---|---|
| ⌘ + D | Ctrl + D |

選択した要素を最前面へ移動する
おすすめ度:⭐⭐⭐
| mac | win |
|---|---|
| ] | ] |

選択した要素を最背面へ移動する
おすすめ度:⭐⭐⭐
| mac | win |
|---|---|
| [ | [ |

要素を水平方向に中央揃えにする
おすすめ度:⭐⭐
| mac | win |
|---|---|
| ⌥ + H | Alt + H |

要素を垂直方向に中央揃えにする
おすすめ度:⭐⭐
| mac | win |
|---|---|
| ⌥ + V | Alt + V |

Discussion