📝
Proofdict を使って textlint の辞書管理を行う
はじめに
textlint を使用している場合、公開されているルールプリセットを使用する方法もありますが、
自身でチェックしたいキーワードを辞書登録したいケースがあります。
その場合 textlint-rule-prh を利用して、prh.yml を書いていくという方法もありますが、
今回は web エディタ上で辞書ファイル作成が完結できる Proofdict を試してみます。
環境
- Node.js 16.13.0
- @proofdict/textlint-rule-proofdict 3.1.2
- textlint 12.0.2
Proofdict とは
Proofdict は表記揺れや typo などを検知するための辞書管理ツールです。
GitHub Pages 上に公開する辞書ファイルを web エディタ経由で辞書登録でき、textlint で読み込むことができます。
辞書ファイルを作成する
-
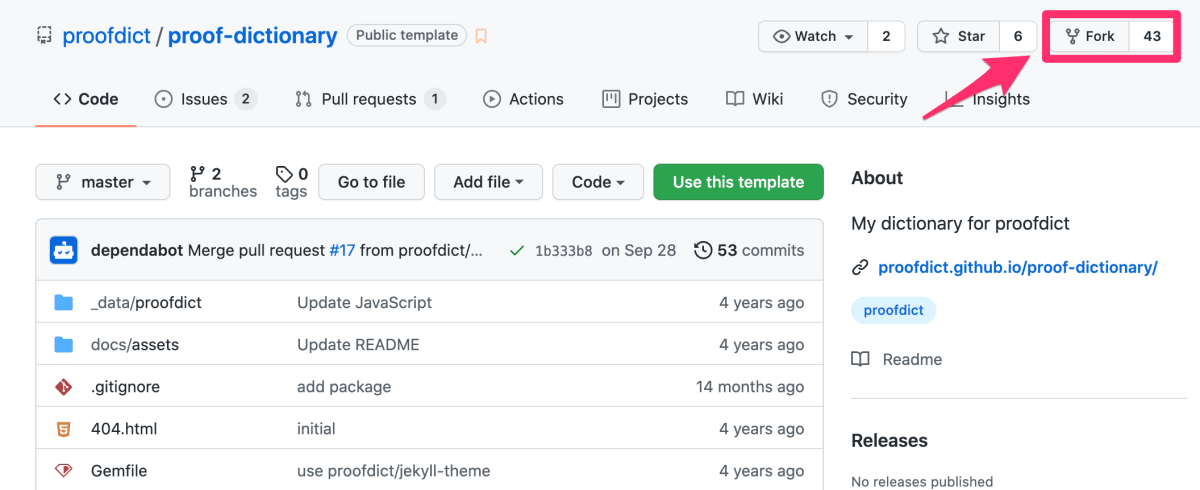
proofdict/proof-dictionary にアクセスして
Forkボタンからフォークします。

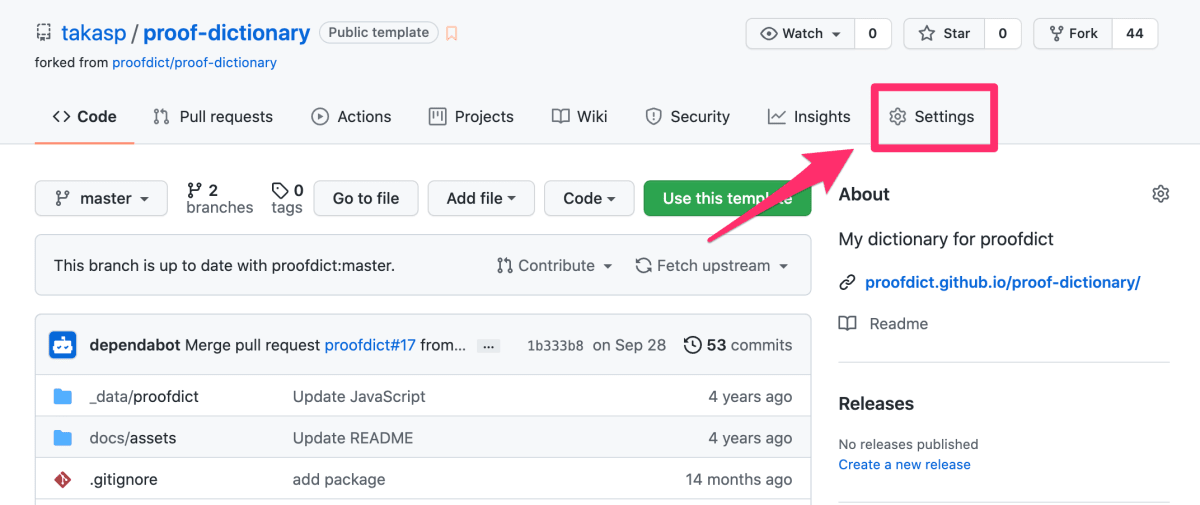
- フォークしたリポジトリの
Settingsタブから設定を開きます。

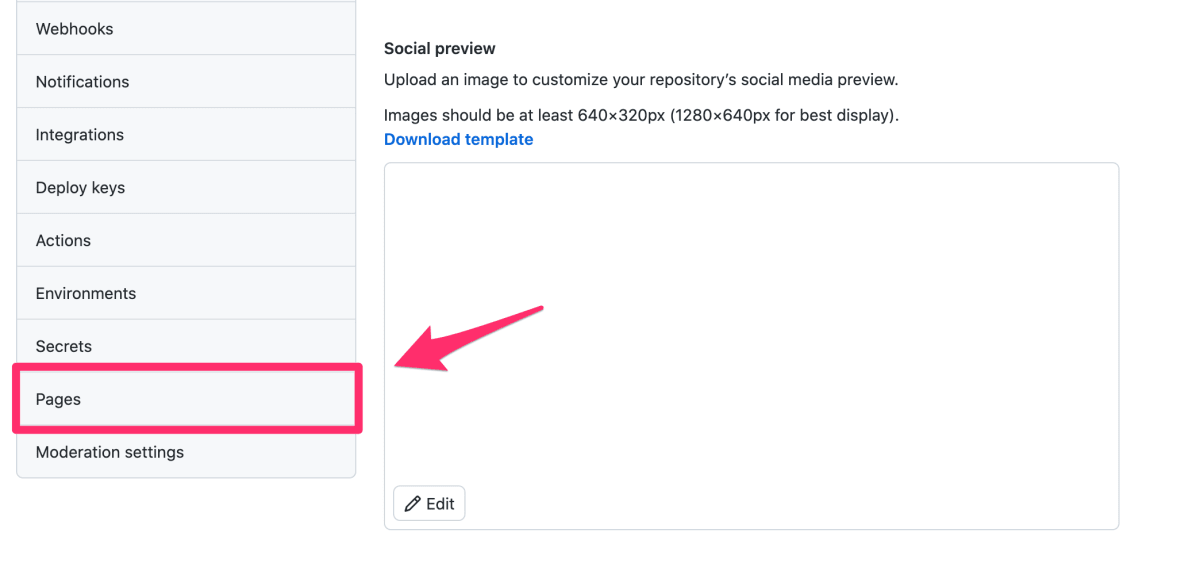
- サイドバーにある
Pagesから GitHub Pages の設定を開きます。

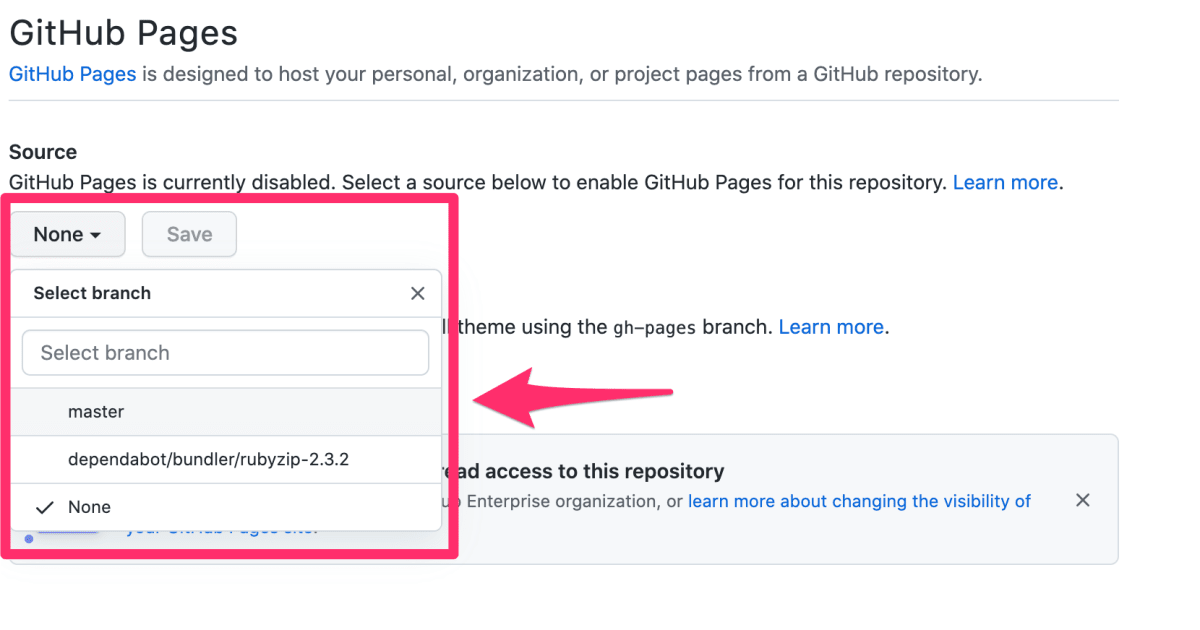
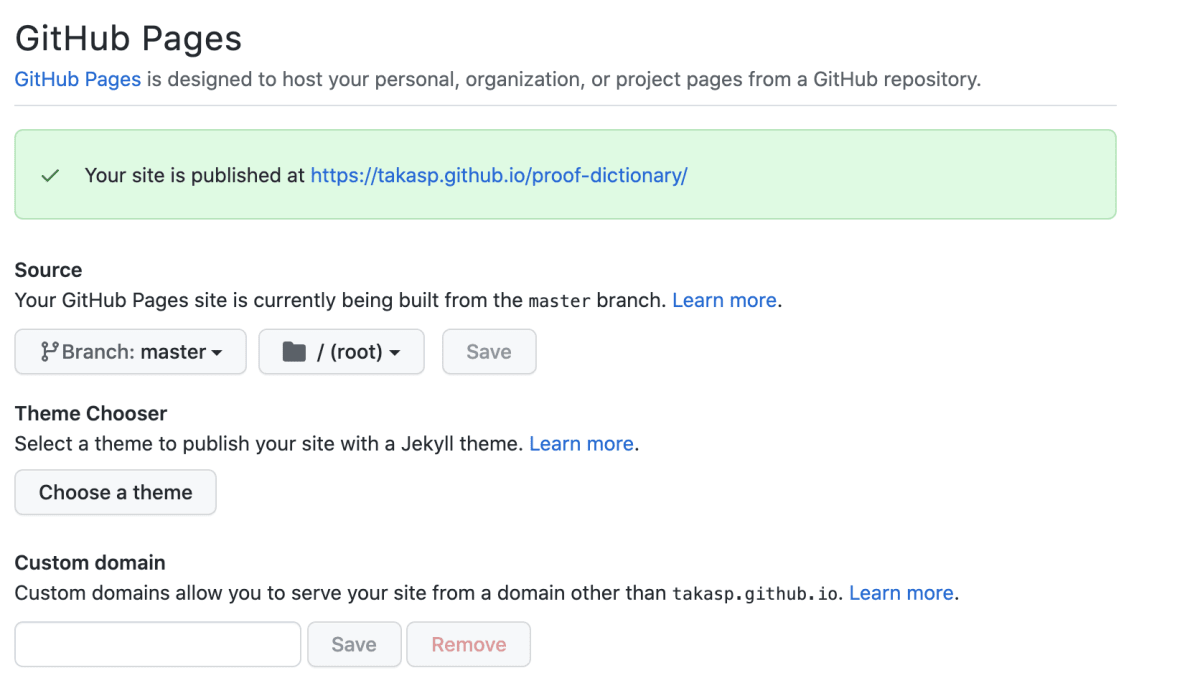
- Source ブランチの設定を開き GitHub Pages にデプロイされるブランチ名を master に設定します。

-
Saveボタンをクリックすると GitHub Pages へのデプロイが始まります。

- published の表記になったらデプロイ完了です。

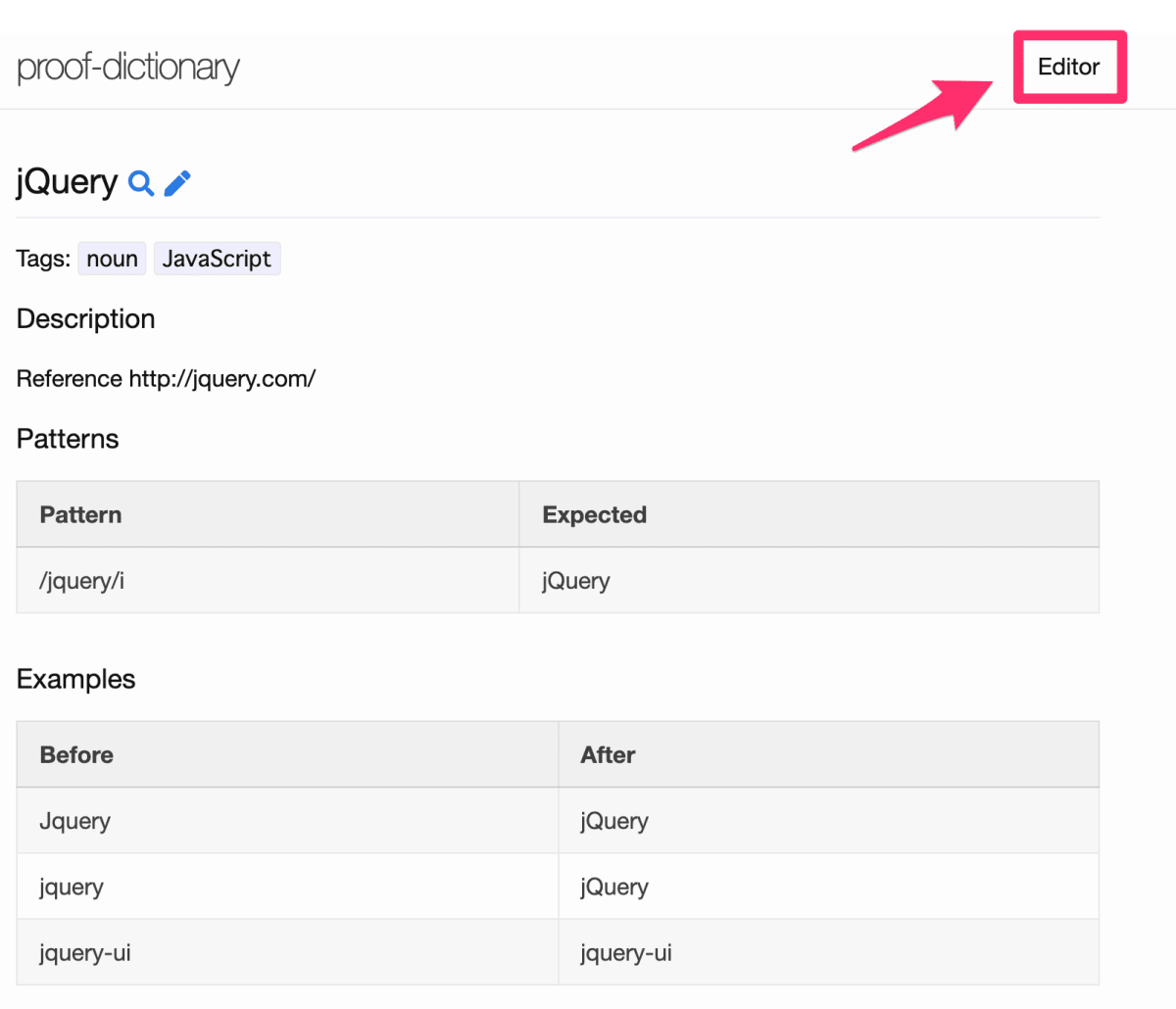
- デプロイされたリンクにアクセスすると proof-dictionary が表示されます。
Editorをクリックすると web エディターが表示されます。

- この web エディターから辞書のパターンを確認したり、追加・編集できます。
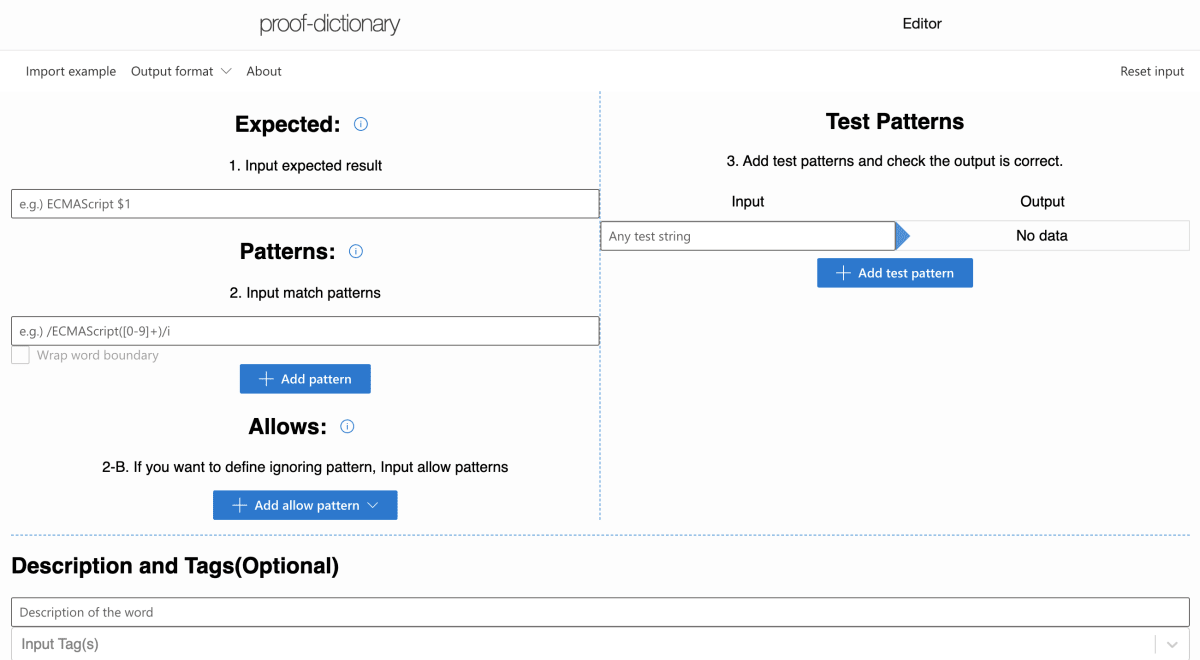
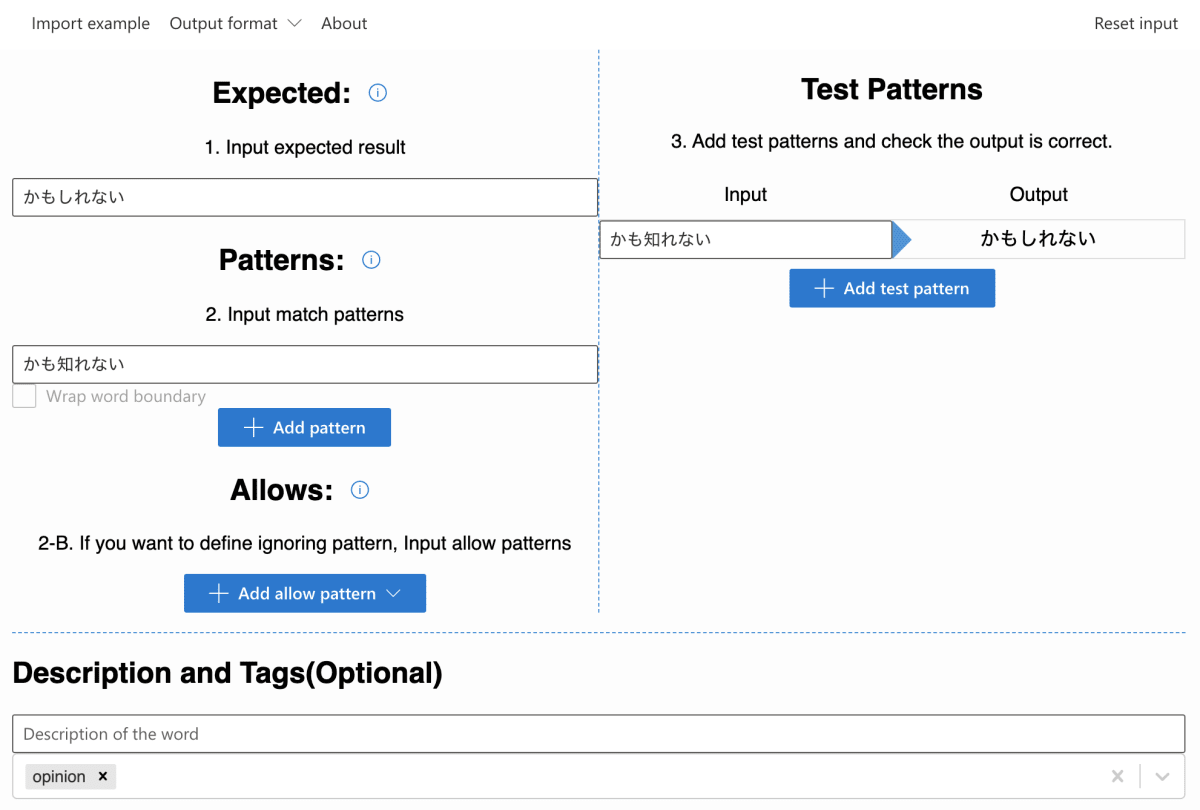
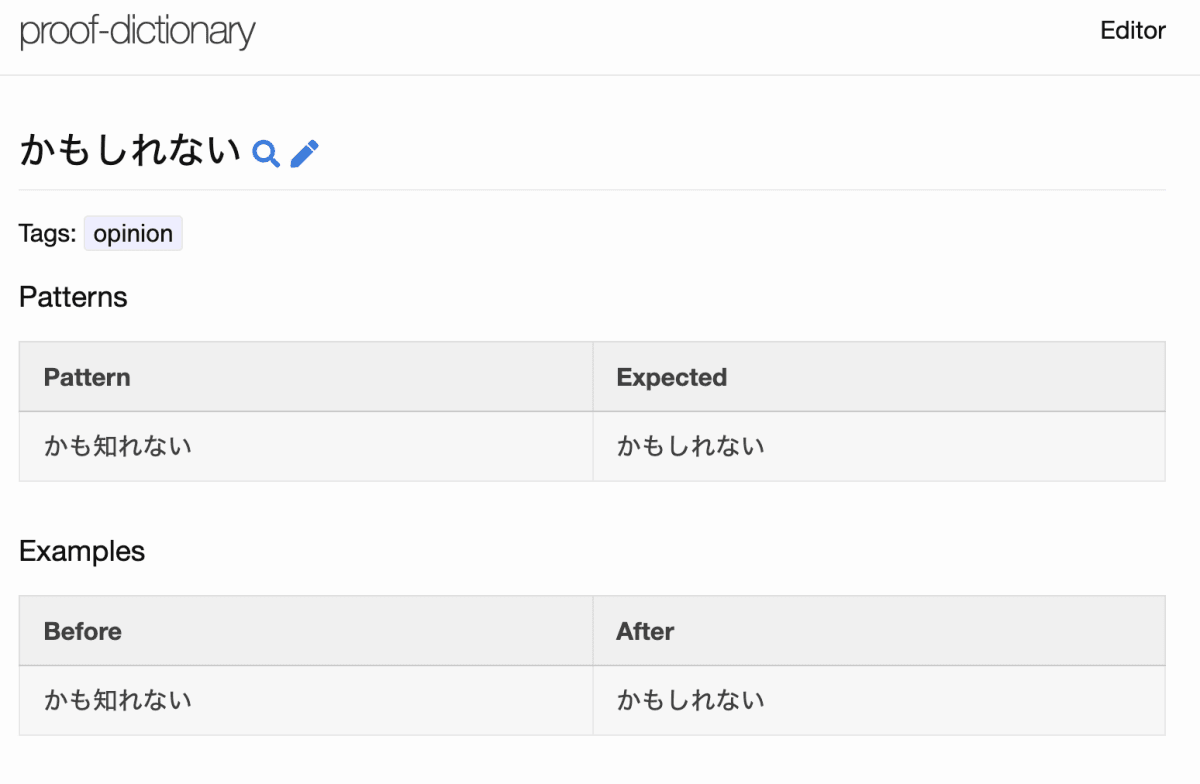
今回は例として「かも知れない」という表記揺れを検知するための「かもしれない」という辞書を追加してみます。

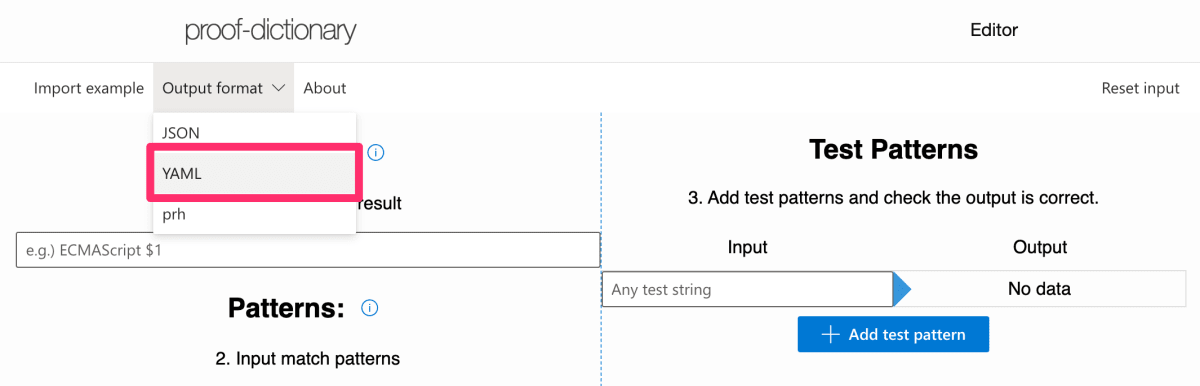
- 辞書ファイルのアウトプット形式としては JSON、YAML、prh の 3 種類から選べますが、今回はフォーク元のサンプルで管理されている YAML 形式を選択します。

- Expected、Patterns、Test Patterns、Tags などを追加していきます。

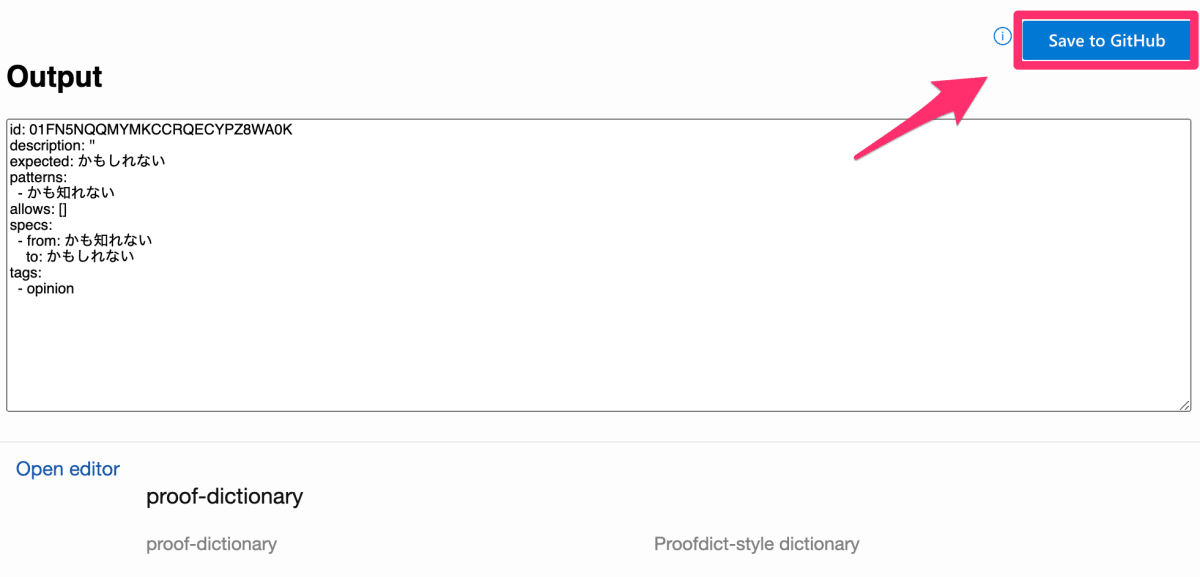
- 下にスクロールすると YAML 形式でアウトプットされているので
Save to GitHubボタンから辞書ファイルを作成します。

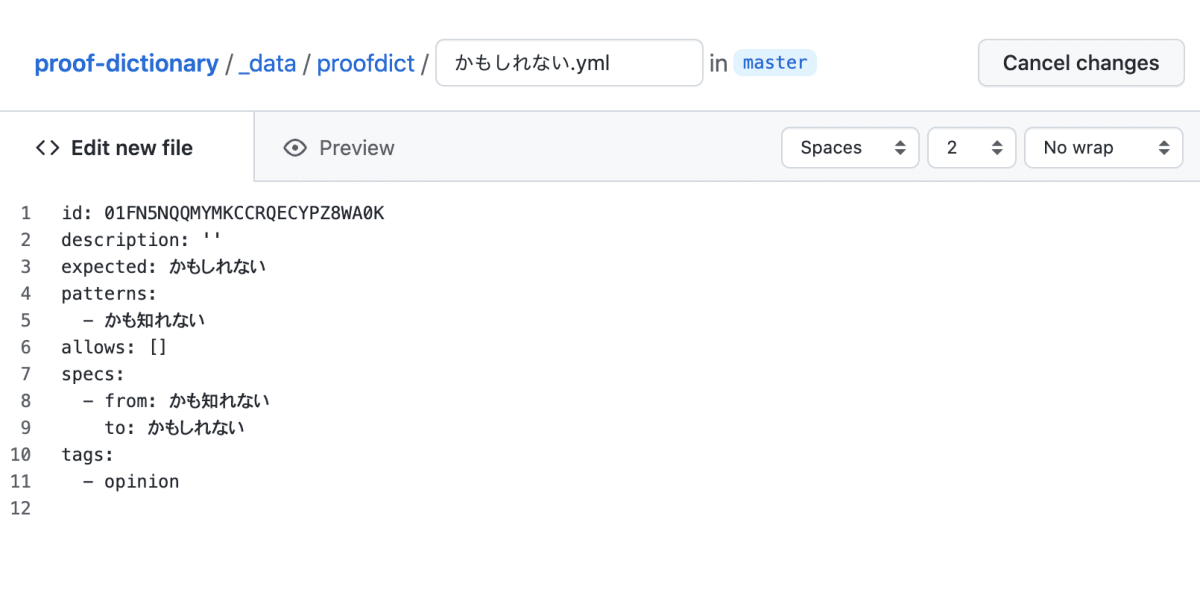
- すると辞書ファイルが入力された状態で GitHub のエディタが表示されます。

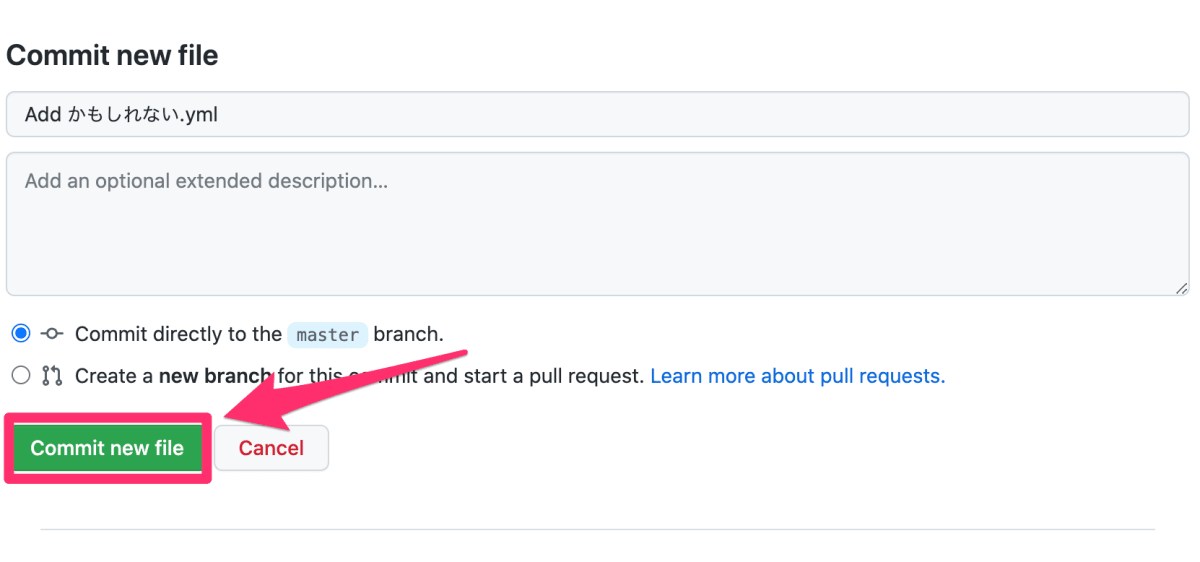
- 任意のコミットメッセージを入力して、
Commit new fileボタンから辞書ファイルがコミットできます。

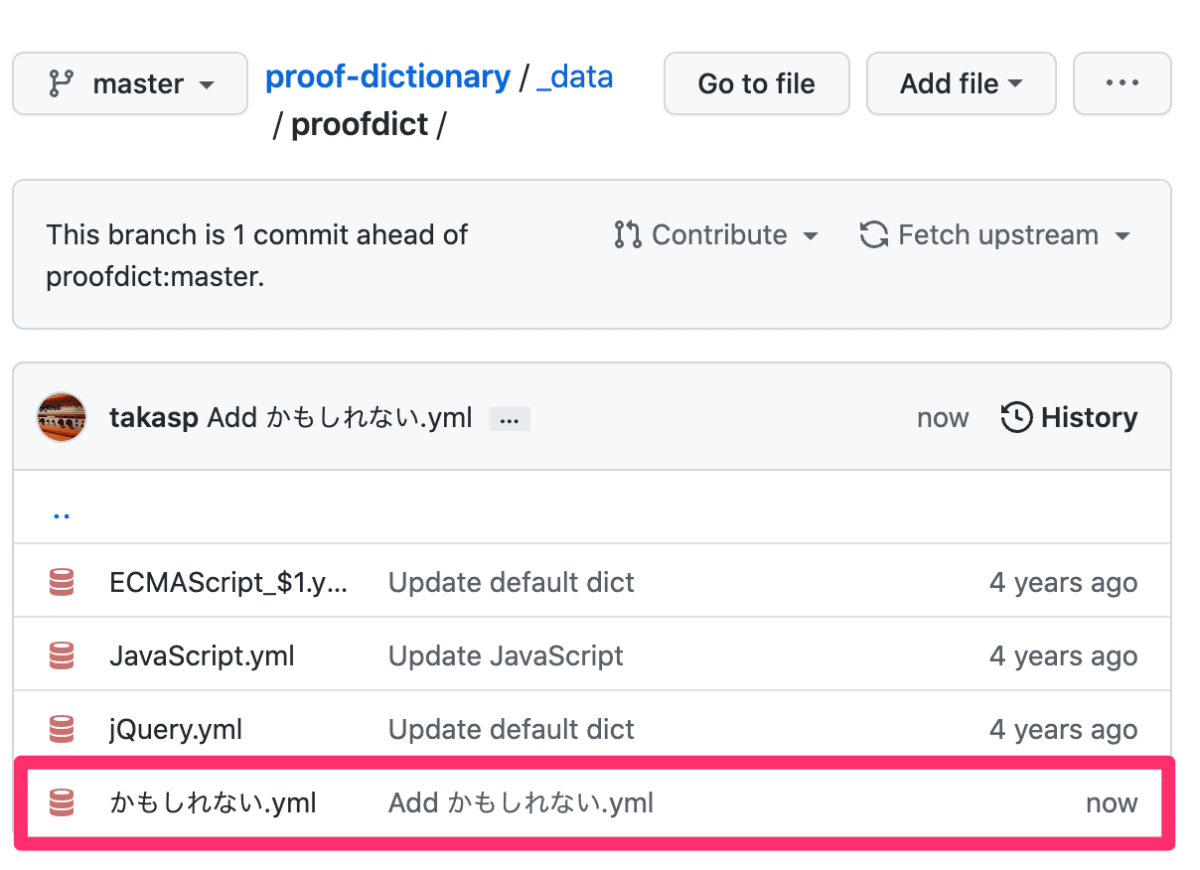
- コミットが終わると master ブランチに辞書ファイルが作成されました。

- proof-dictionary を確認すると追加した辞書ファイルが表示されていることが分かります。

textlint から Proofdict を使用する
textlint 自体のインストール方法や利用方法については下記の記事を参考にどうぞ。
ここでは textlint の設定が完了していることを前提に進めます。
- @proofdict/textlint-rule-proofdict をインストールします。
npm install --save-dev @proofdict/textlint-rule-proofdict - .textlintrc に Proofdict のルールを設定します。
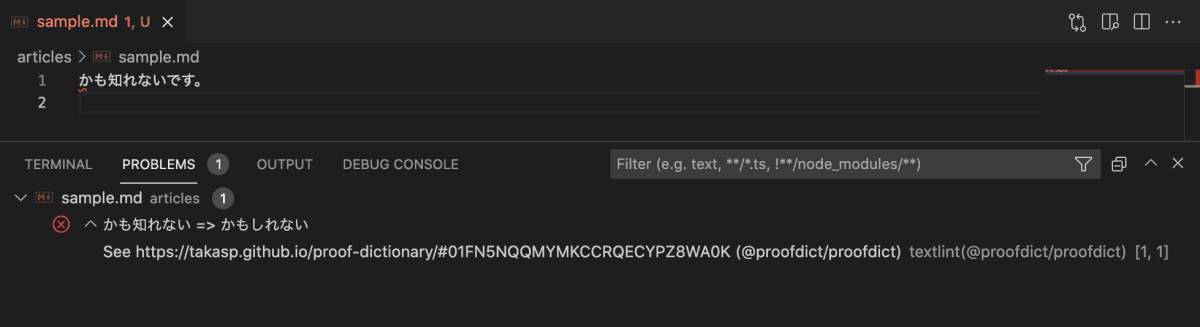
dictURLはフォークして作成した GitHub Pages の URL を設定します。.textlintrc{ "rules": { "@proofdict/proofdict": { "dictURL": "https://<your-name>.github.io/proof-dictionary/" } } } - 実際に textlint を動作させてみると追加した辞書ファイルを元に検出されていることが分かります。
以下の例は VS Code で表示した場合です。

さいごに
今回は Proofdict を利用して textlint 経由で辞書を利用できるようにしてみました。
気軽に web から辞書登録して、複数のプロジェクトから共通して参照できるので便利ではないでしょうか。
参考
Proofdict · A dictionary engine that based on one rule per one file.
Discussion