SORACOM Lagoon で信号機のようなランプ表示をする
やりたいこと
SORACOM Lagoonで可視化を行う際に、信号灯のように正常な場合は緑、異常な場合は赤のランプ表示で状態を確認できるダッシュボードを作る。
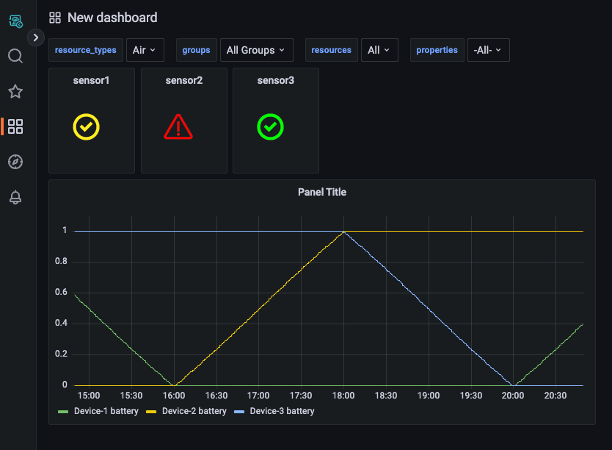
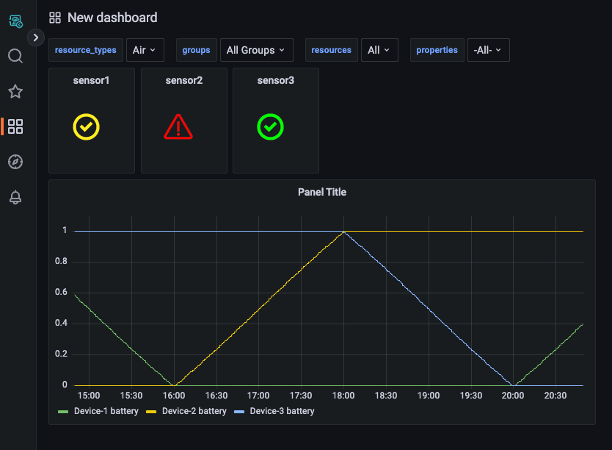
こんな感じのやつ

または

事前準備
1. SORACOM Harvest Dataにデータを貯める
※まだデータがない場合はデモデータが使えるので必須ではない
2. SORACOM Lagoon 3 の利用を開始する
方法1 Soracom Image Panel を使った方法
1. Folder を作成する
Dashboards の Browse タブ から New をクリックして

New Folder を選択して

適切なフォルダ名を入力して Create をクリックする

2. DashboardとTime Series(時系列の折れ線グラフ) Panel を作成する
遷移した画面から + Create Dashboard をクリックして

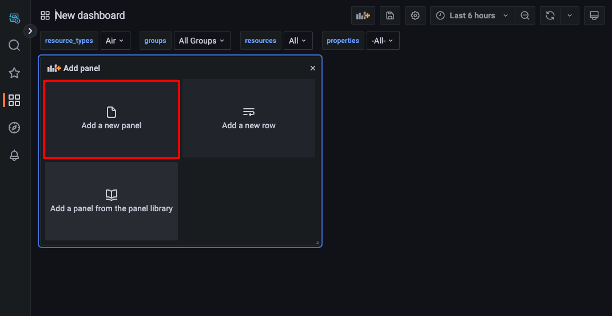
Add a new panel を選択

Resource Type で Demo を選択

Resources で Device-1、Propertiesでbatteryを選択し、その状態で
duplicate アイコンを2回クリックし、Query B と C のResourcesをDevice-2、Device-3に変更する。

Dashboard に戻り、Panel Title をクリックして More...からDuplicate をクリック

Timeseries Panel が2枚できました。

3. 信号機のようなランプ表示のパネルを作る
Panel Title をクリックして出てくるプルダウンから Edit をクリック

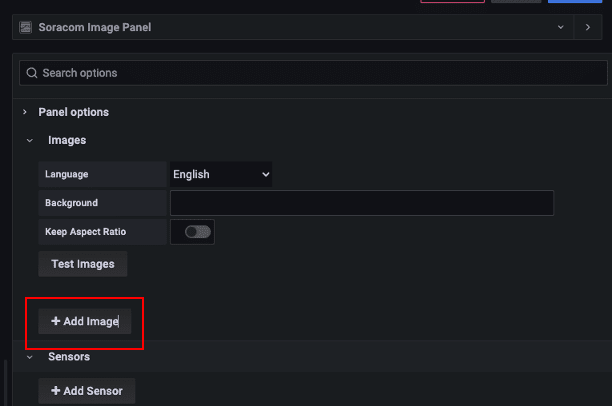
Visualization で Soracom Image Panel を選択

+ Add Image を3回クリック

Image0、Image1、Image2 をそれぞれ以下のとおり設定する。

| Image0 | Image1 | Image2 | |
|---|---|---|---|
| Name | A-Device-1 battery | B-Device-2 battery | C-Device-3 battery |
| Threshold | 0.3 / 0.7 | 0.3 / 0.7 | 0.3 / 0.7 |
| X/Y Positions | 30 / 50 | 50 / 50 | 70 / 50 |
Save をクリックして保存するとこのようなダッシュボードができます。

Device-1のbattery値が0.32、Device-2のbattery値が1、Device-3のbattery値が0の場合の表示です。
これでもいいのですが、これだとどのアイコンがどのデバイス/センサーの値かわからないので、アイコンごとにパネルを分けてしまうのも一つの手です。

方法2 canvasを使った方法
Panel Title をクリックして出てくるプルダウンから Edit をクリック

Visualization で Canvas を選択

Layerの中にあるElementsでデフォルトで入っているElement1を削除

Layerの中にあるElementsで+ Add Elementをクリックし、Iconを選択

これを3つ追加します。
以下のようになっているはずです。

Element1をクリックすると、Selected element(Element1)というフィールドが現れます。

SVG pathをクリックして好きなアイコンを選択したらSelectをクリックします。

Fill colorを選択して、Devuce-1 batteryを選択します。
Thresholdsを設定します。0.3と0.7を入力します。

Elements2とElements3も同様に設定します。
このとき、Layoutのleftを100,200にして、それぞれのアイコンを配置します。
こんな感じになればOKです。Applyをクリックして保存します。

パネルのサイズを調整して、

更にtextのElementを追加して、そこにSensor-1、Sensor-2、Sensor-3を表示するとわかりやすくなります。
設定画面

結果

Canvasのほうが設定はめんどくさいですが、配置設定の柔軟性やIconと色を比較的自由に決めることができて便利です。
以上、お疲れ様でした。
Discussion