TailwindCSS入門講座
対象読者
- TailwindCSSを初めて聞いた人
- 一方、HTMLとCSSは把握していている人
- 駆け出しフロントエンドエンジニア
TailwindCSSとは
人気の高いCSSフレームワークの1種となります。
まずは公式ドキュメントを一読しましょう。
Rapidly build modern websites without ever leaving your HTML.
HTMLから離れることなくモダンなウェブサイトを高速に作れるみたいです。
早速、TailwindCSSを導入して使ってみましょう。
セットアップ手順
息を吸うかのごとく、当たり前のように公式ドキュメントに目を通しましょう。
WEB系の技術は、トレンド変化が速いので、一次ソースから調べるのが吉です。
npmと呼ばれるノードパッケージマネージャを利用したコマンドによるインストールが推奨とのことです。
今回、Node.jsの環境がなくてもTailwindCSSを触れるようにCDN(Content Delivery Network)を使います。
CDNとは、インターネット上にあるコンテンツ(今回はスクリプト)となります。
実際にTailwindCSSのCDNにアクセスしてもらえれば、実体がわかります。
まずはHTMLファイルを作成していきます。
適当な場所にindex.htmlファイルを作成してください。
公式ドキュメント通りに書いてみます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
index.htmlをブラウザで表示してみます。

太文字かつアンダーラインが引かれていることを確認できます。
headタグにCDN参照のスクリプトタグを記述するだけで、
<h1 class="text-3xl font-bold underline">
のようにクラスにTailwindCSSプロパティを設定して装飾することができます。
作るもの
本来であれば、AdobeXDなどのツールを駆使して、WEBデザインからはじめます。
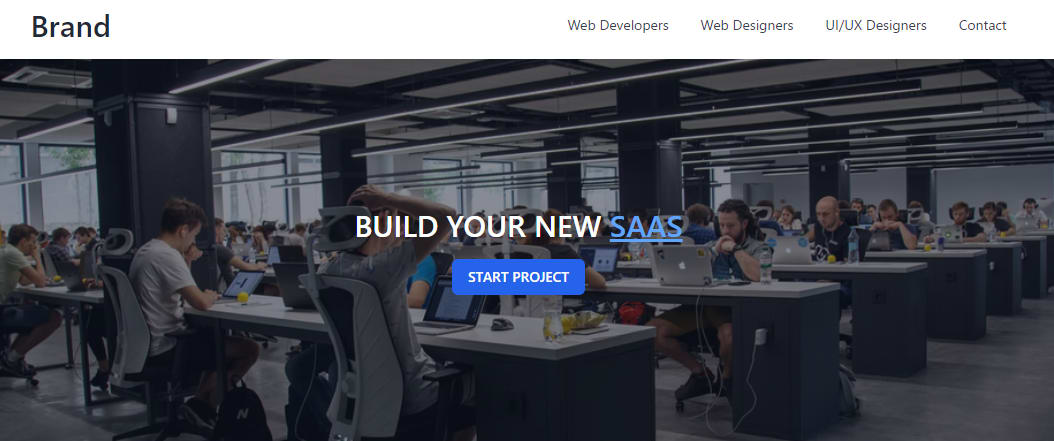
今回、WEBデザインはこちらを模倣します。

上部にロゴとメニュー、その下に背景画像とタイトル、ボタンが配置されています。
非常によく見るWEBデザインの構成です。

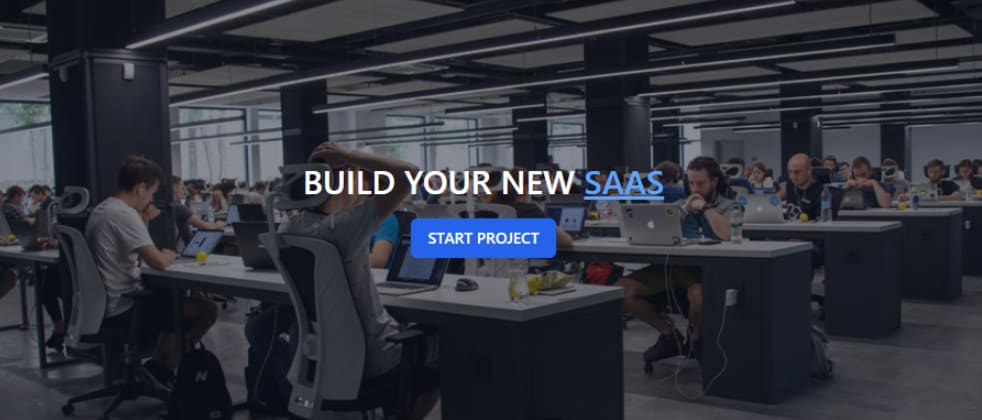
画面サイズを小さくするとヘッダ部分がハンバーガーメニューに変わります。
ただし、ハンバーガーメニューをクリックしても何も起きません。
ボタンクリックの処理を実装する必要があります。今回、クリック処理は実装を割愛します。
構築手順
1.ヘッダーの作成
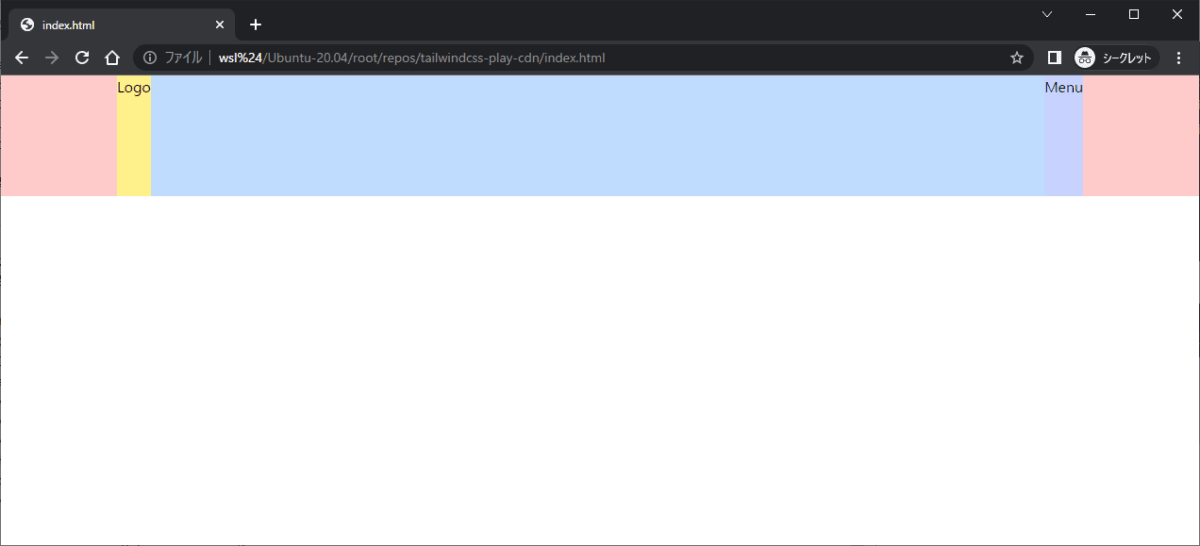
まずはヘッダーを作成します。
ヘッダー部分と視認できるよう各エリアに適当なバックグラウンドカラーを設定します。
flex justify-betweenは、こちら参照してください。
アイテムの並びを制御します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<nav class="w-full bg-red-200">
<div class="flex justify-between bg-blue-200 max-w-5xl mx-auto">
<div class="bg-yellow-200">Logo</div>
<div class="bg-indigo-200">Menu</div>
</div>
</nav>
</body>
</html>

ロゴとメニューのエリアができました。
2.ロゴ部分の作成
続いてロゴを作成していきます。
画像はHero Iconから拝借します。
svgタグを黄色背景色のエリアに配置します。
またロゴの右側にタイトルを記載したいので、flex属性と中央揃えを追記します。
<nav class="w-full bg-red-200">
<div class="flex justify-between bg-blue-200 max-w-5xl mx-auto">
<div class="flex items-center bg-yellow-200">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-8 w-8"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
stroke-width="2"
>
<path d="M12 14l9-5-9-5-9 5 9 5z" />
<path
d="M12 14l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14z"
/>
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M12 14l9-5-9-5-9 5 9 5zm0 0l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14zm-4 6v-7.5l4-2.222"
/>
</svg>
<h2 class="text-xl font-bold">タイトル</h2>
</div>
<div class="bg-indigo-200">Menu</div>
</div>
</nav>

黄色エリアにロゴができました。
黄色背景色はあとで削除しておきましょう。
3.メニューの作成
インディゴカラーのエリアにMenuを追記していきます。
lg:hiddenのような記述があります。
詳細はこちらをご確認ください。
スクリーンサイズに合わせてスタイルを適用する際の記述方法です。
簡単にレスポンシブ対応することができます。
<div class="bg-indigo-200">
<!-- Mobile menu button -->
<div class="flex lg:hidden">
<button
type="button"
class="text-gray-500 dark:text-gray-200 hover:text-gray-600 dark:hover:text-gray-400 focus:outline-none focus:text-gray-600 dark:focus:text-gray-400"
aria-label="toggle menu"
>
<svg viewBox="0 0 24 24" class="w-6 h-6 fill-current">
<path
fill-rule="evenodd"
d="M4 5h16a1 1 0 0 1 0 2H4a1 1 0 1 1 0-2zm0 6h16a1 1 0 0 1 0 2H4a1 1 0 0 1 0-2zm0 6h16a1 1 0 0 1 0 2H4a1 1 0 0 1 0-2z"
></path>
</svg>
</button>
</div>
<!-- Mobile Menu open: "block", Menu closed: "hidden" -->
<div class="hidden -mx-4 lg:flex lg:items-center">
<a
href="#"
class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400"
>Web developers</a
>
<a
href="#"
class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400"
>Web Designers</a
>
<a
href="#"
class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400"
>UI/UX Designers</a
>
<a
href="#"
class="block mx-4 mt-2 text-sm text-gray-700 capitalize lg:mt-0 dark:text-gray-200 hover:text-blue-600 dark:hover:text-indigo-400"
>Contact</a
>
</div>
</div>

メニューが出来上がりました。
インディゴ背景色は消しておきましょう。
4. 背景イメージの追加
navタグの下に以下のコードを追記します。
バックグラウンド画像やタイトル、ボタンを追加します。
<div
class="w-full bg-center bg-cover h-96"
style="
background-image: url(https://images.unsplash.com/photo-1504384308090-c894fdcc538d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80);
"
>
<div
class="flex items-center justify-center w-full h-full bg-gray-900 bg-opacity-50"
>
<div class="text-center">
<h1 class="text-2xl font-semibold text-white uppercase lg:text-3xl">
Build Your new <span class="text-blue-400 underline">Saas</span>
</h1>
<button
class="w-full px-4 py-2 mt-4 text-sm font-medium text-white uppercase transition-colors duration-200 transform bg-blue-600 rounded-md lg:w-auto hover:bg-blue-500 focus:outline-none focus:bg-blue-500"
>
Start project
</button>
</div>
</div>
</div>

これが表示されればOK。
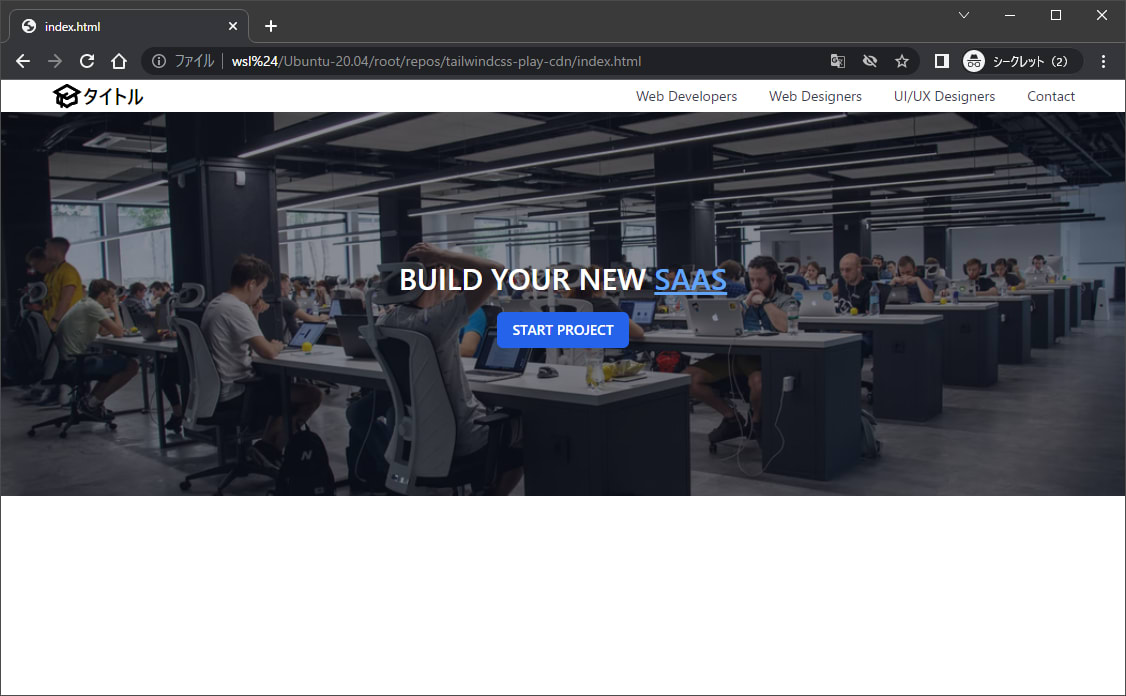
完成
完成コードはこちらです。

完成品
おわりに
TailwindCSSでは、class属性にTailwindCSSプロパティをセットしていくことで簡単にスタイリングできることが分かりました。
今回は、1つのhtmlファイルに詰め込んだため、コードの可読性が非常に悪いです。
TailwindCSSのFunctions & Directivesなどを活用することで、コード分割および削減しましょう。
以上です。




Discussion