🀄
爆速でモックAPIサーバをセットアップする
prismのドキュメントを通読する
prismをインストールする
npm install -g @stoplight/prism-cli
# or
yarn global add @stoplight/prism-cli
yamlを用意する
サンプルのyamlをとってくる
動かしてみる
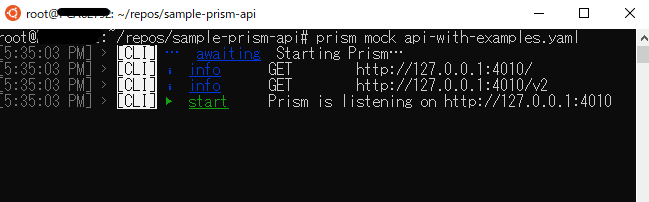
prism mock api-with-examples.yaml

別ターミナルからモックサーバにアクセスする
curl 127.0.0.1:4010/

apiのyamlに記載されているexamplesのjson文字列が返ってくる。

docker-compose.ymlを用意しておきました。
すぐ試せるようにサンプルコードを用意しておきました。
使い方
ソースコードをとってくる
git clone https://github.com/hiyasichuka/sample-prism-api.git
# or
git clone git@github.com:hiyasichuka/sample-prism-api.git
ソースコードからモックサーバを立ち上げる
docker-compose up
別のターミナルを立ち上げて、テスト的にアクセスしてみる。
curl 127.0.0.1:4010/
# or ブラウザアクセスで確認
終わりに
APIの仕様が書かれたyamlファイルさえ用意すればコマンド1つで簡単にモックサーバを立ち上げることができました。
フロントエンド開発が捗りそうです。
以上。
Discussion