🀄
NestJSでバックエンドアプリを構築する際に気をつけたいこと
はじめに
NestJSバックエンドアプリはデフォルトのままだと、サーバ情報がバレます。
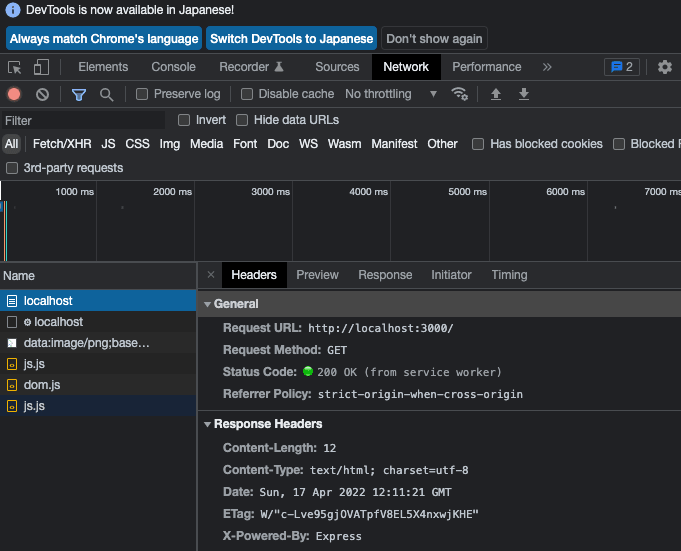
下記のResponse HeadersのX-Powered-Byをご覧ください。Expressだとバレます。

例えば、Expressの脆弱性が発見された場合、サーバに対して攻撃を受ける可能性があります。
そこで、サーバ情報を隠す方法があります。
main.tsにimport文を1行追記します。
main.ts
import { NestExpressApplication } from '@nestjs/platform-express'; // 追記
NestFactory.createを修正して、更にコードを1行追記します。
main.ts
// const app = await NestFactory.create(AppModule); // 修正前
const app = await NestFactory.create<NestExpressApplication>(AppModule); // 修正後
app.disable('x-powered-by'); // 追記
下記のようにレスポンスヘッダーにX-Powerd-Byの項目が非表示となりました。
これでサーバ情報が、ExpressなのかApacheなのかNginxなのかバレません。

以上です。




Discussion