🍏
[Gather.town]スペースキーで自身の最短距離にある操作可能なオブジェクトの情報を取得
- リモートコミュニケーションツールとしてGatherを利用しています。
- Gatherは基本機能以外の仕掛けが沢山あり、その中の1つがブラウザコンソール等で扱えるSocket APIの存在です。
- 「現在位置の取得」や「参加者情報の取得」など豊富に存在しており、それらを適切に組み合わせることで色々な操作を行うことが可能です。
- 今回はスペースキーで自身の最短距離にある操作可能なオブジェクトの情報を取得する方法を記録いたします。
- 過去の実装記事一覧はこちら
結果
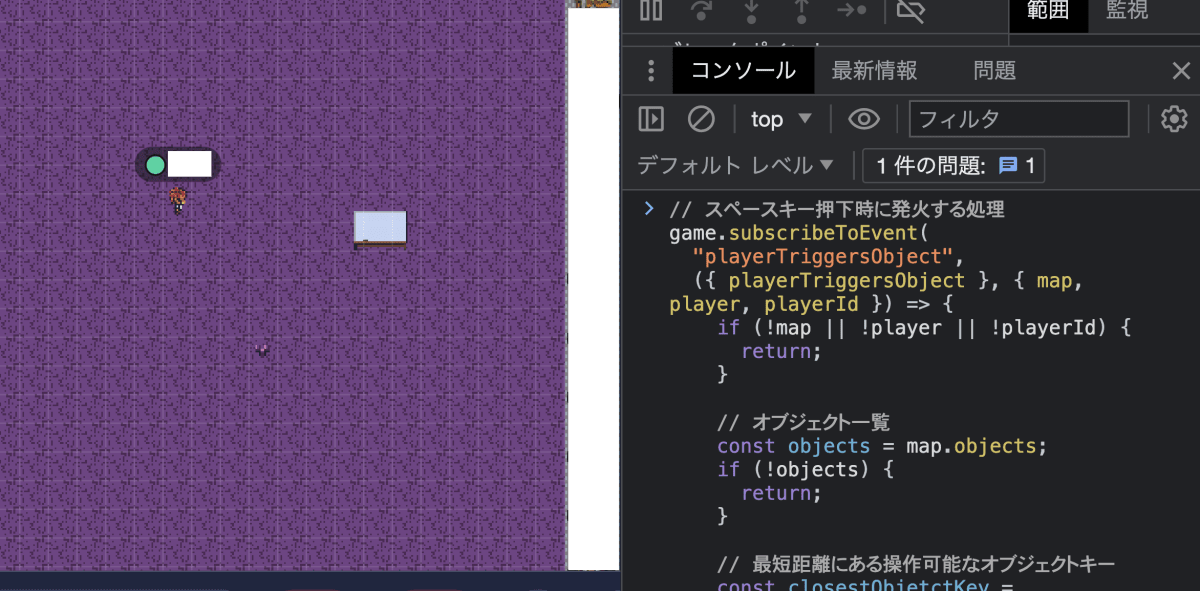
- このマップ内で以下の内容をChromeコンソール画面に入力して実行すると、スペースキーで自身の最短距離にある操作可能なオブジェクトの情報を取得することができます。
- ※実行には権限が必要です。
// スペースキー押下時に発火する処理
game.subscribeToEvent(
"playerTriggersObject",
({ playerTriggersObject }, { map, player, playerId }) => {
if (!map || !player || !playerId) {
return;
}
// オブジェクト一覧
const objects = map.objects;
if (!objects) {
return;
}
// 最短距離にある操作可能なオブジェクトキー
const closestObjetctKey = playerTriggersObject.key;
if (!closestObjetctKey) {
return;
}
// 最短距離にある操作可能なオブジェクト情報
const closestObjetct = objects[closestObjetctKey];
// 「名前・座標」出力
const result = {
name: closestObjetct._name,
x: closestObjetct.x,
y: closestObjetct.y,
};
console.log(result);
},
);

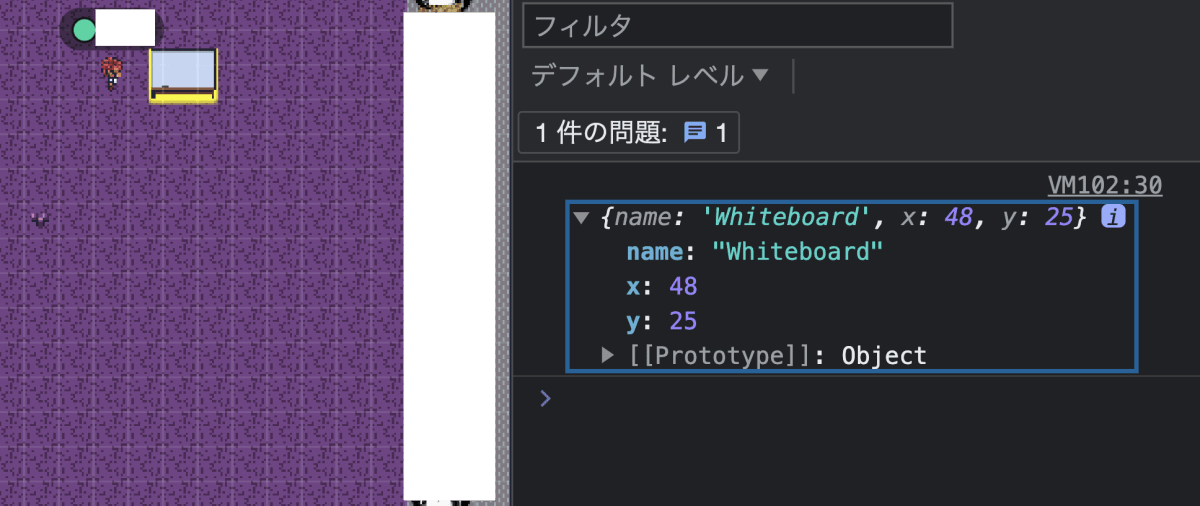
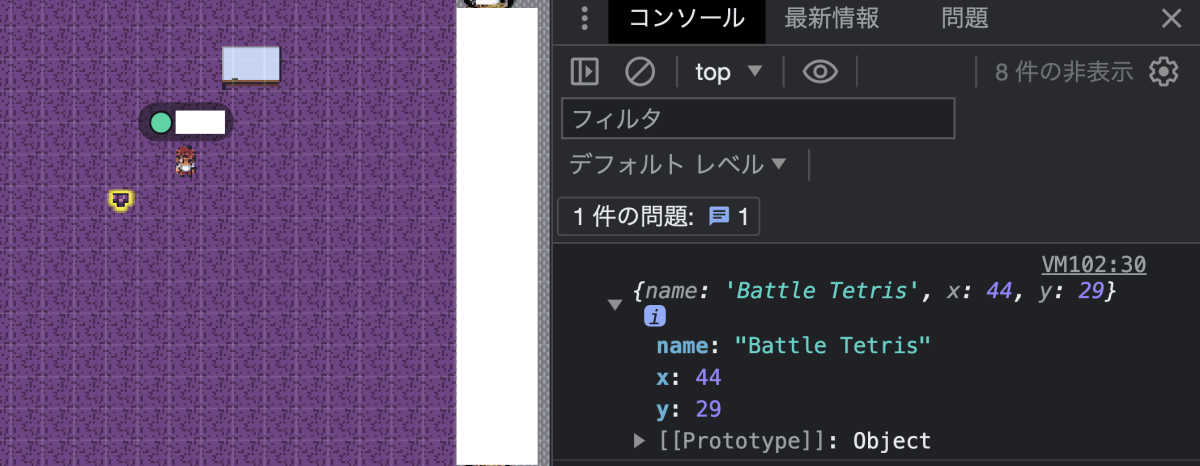
- 実行後、それぞれ「テトリス」「ホワイドボード」の近くまで行ってスペースキー押下して、以下のようにコンソールに最短距離のオブジェクト情報が出力されることを確認します。
- 近くに操作可能なオブジェクトがなければ何も出力されません。


内容
- 上記のスクリプトは以下のGather.townで用意されているSocket APIを利用しています。
- game.subscribeToEvent(イベント,ハンドラ) : 指定のイベントが起こった時のイベントハンドラ。
- まずマップ内でスペースキー押下時のイベントハンドラを登録します。
- その他のイベント一覧はこちらを参考。
- その処理が発火した際にコード内の「playerTriggersObject」や「map」等の変数にオブジェクトの詳細情報が格納されます。
- ※近くに操作可能なオブジェクトが無ければundefinedを返すため処理を終了させています。
- 最後にそのオブジェクト情報から「名前」「座標」を出力するというスクリプトとなっております。
補足
- 他の操作の情報はこちらのサイトから確認できます。

Discussion