🦜
[Gather.town]Denoでチャット内にオウム返しBOTを作成
- リモートコミュニケーションツールとしてGatherを利用しています。
- Gatherは基本機能以外の仕掛けが沢山あり、その中の1つにSocket APIがあり、プログラムでGather上の操作が可能です。
- 今回はそちらとDenoを利用してGatherのチャット内に簡単なBOTを実装する方法を記録いたします。
結果
- 成果物として、以下のようにチャット内でオウム返しするBOTを実装します。

環境
- macOS 13.0
- deno 1.36.0
- ※未インストールの場合はこちら
準備
- 操作する対象のGatherのスペースを用意してください。
- 用意後、そのスペースのスペースID及びスペース名をメモしておいてください。
- ※スペースIDはスペースURL(https://app.gather.town/app/xxxx/yyyy)の「xxxx」です。
- ※スペース名はスペースURL(https://app.gather.town/app/xxxx/yyyy)の「yyyy」です。
手順
BOT用アカウント作成
- 対象のGatherスペースに別のメールアドレスでBOT用アカウントとして参加してもらいます。
- 参加後、対象のスペースに管理者アカウントで参加して設定画面でメンバーを確認します。
- ※アカウント権限は「Mapmaker」以下で問題ありません。

APIキーの取得
- APIキーを取得するために https://app.gather.town/apikeys にBOTアカウントにてアクセスします。
- 以下の「generate new key」ボタンをクリックするとAPIキーが生成されます。

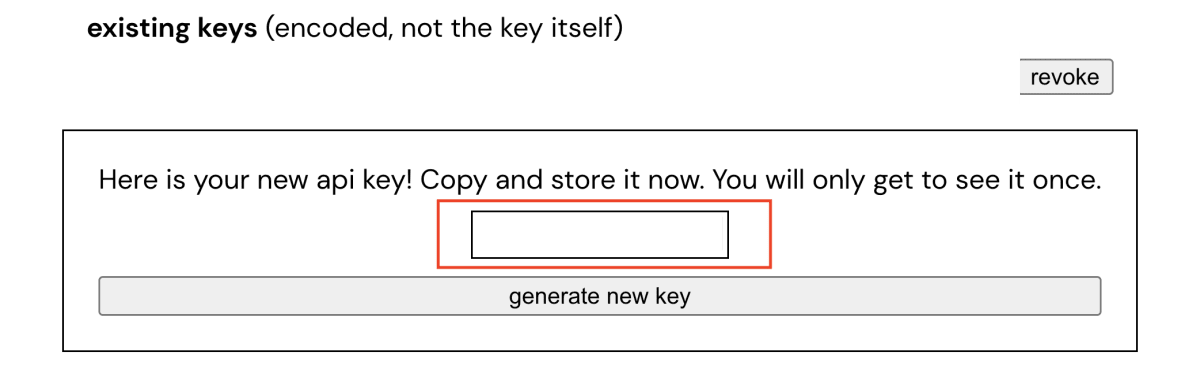
- 生成後に以下の画面が表示されるため、赤枠で囲んでいる部分のキーをメモしておきます。

プログラム記述
- スペース情報及びAPIキーが揃ったのでプログラムを書いていきます。
- ローカルの任意のディレクトリにjsファイル及び環境変数ファイルを作成します。
# 任意のjsとenvファイルを作成
touch app.js .env
- 作成後、
app.jsの中身を以下のように記述します。
import { Game } from "npm:@gathertown/gather-game-client@42.0.0";
import { load } from "https://deno.land/std@0.197.0/dotenv/mod.ts";
const env = await load();
// 設定情報
const BOT_NAME = "TOD_BOT";
const API_KEY = env["API_KEY"];
const SPACE_ID = env["SPACE_ID"];
const SPACE_NAME = env["SPACE_NAME"];
const SPACE_INFO = `${SPACE_ID}\\${SPACE_NAME}`;
// 初期化
const game = new Game(SPACE_INFO, () => Promise.resolve({ apiKey: API_KEY }));
// 接続
game.connect();
// ボット参加
game.enter({
name: BOT_NAME,
isNpc: true,
});
// 接続時の処理
game.subscribeToConnection((connected) => {
console.log(`接続可否: ${connected}`);
});
// チャット動作時の処理
// イベント: playerChats
// URL: http://gather-game-client-docs.s3-website-us-west-2.amazonaws.com/classes/Game.html#subscribeToEvent
game.subscribeToEvent("playerChats", (data) => {
// 「/todbot」で発火
const contents = data.playerChats.contents;
if (!contents.startsWith("/todbot ")) {
return;
}
// 「/todbot」より右を抽出。
const text = contents.replace(/\S+\s+/, "");
console.log(text);
// 返信
// URL: http://gather-game-client-docs.s3-website-us-west-2.amazonaws.com/classes/Game.html#chat
game.chat(
data.playerChats.recipient,
[],
data.playerChats.roomId || "",
{
contents: text,
},
);
});
- 記述後、上記でメモしたスペースID・スペース名・APIキーを
.envに記述します。
SPACE_ID=スペースID
SPACE_NAME=スペース名
API_KEY=APIキー
実行
- 記述後、以下のコマンドを実行します。
deno run -A app.js
- 実行後、BOTアカウント以外のユーザーでアクセスして、以下のようにオウム返しBOTが動作していることを確認します。


- 以上です。
補足
- 他の操作の情報はこちらのサイトから確認できます。
Discussion