🔥
lumeで作成したサイトにBasic認証をかける
- 静的サイトジェネレータとしてDeno製のlumeを利用しています。
- Deno製なので設定ファイル数が少なく高速に動作するので重宝しています。
- 今回はlumeでBasic認証をかける方法を記録いたします。
環境
- macOS 13.5.2
- deno 1.38.2
準備
- 以下でlumeプロジェクトを用意します。
- ※用意済みであれば次のステップに進みます。
# ディレクトリ作成&移動
mkdir hoge
cd hoge
# lumeプロジェクト作成
deno run -Ar https://deno.land/x/lume/init.ts
# indexページ作成
touch index.md
echo "# こんにちは" > index.md
# 開発サーバー起動
# localhost:3000で確認
deno task serve

サーバー設定
- lumeにはデフォルトとは別にサーバー設定をカスタマイズすることが可能です。
- まずルートディレクトリに
server.tsファイルを作成します。
touch server.ts
- 中身を以下にします。
import Server from "https:/deno.land/x/lume/core/server.ts";
const PORT = 8000;
const server = new Server({
port: 8000,
root: `${Deno.cwd()}/_site`,
});
server.start();
console.log(`Listening on http://localhost:${PORT}`);
- 編集後、以下のコマンドで起動して別ポートで表示できることを確認します。
- ※こちらはホットリロードはしないので、開発時は
deno task serveを利用するのが便利です。
- ※こちらはホットリロードはしないので、開発時は
deno run --allow-net --allow-read server.ts
- 次にBasic認証の設定を追加します。
- lumeではBasic認証はmiddlewareとして実装されているので、こちらを利用します。
-
server.tsの中身を以下に変更します。
import Server from "https:/deno.land/x/lume/core/server.ts";
// 追記
import basicAuth from "https:/deno.land/x/lume/middlewares/basic_auth.ts";
import "https://deno.land/std@0.207.0/dotenv/load.ts";
const PORT = 8000;
const server = new Server({
port: 8000,
root: `${Deno.cwd()}/_site`,
});
// 追記
const username = Deno.env.get("USERNAME") ?? "";
const password = Deno.env.get("PASSWORD") ?? "";
if (!username && !password) {
throw new Error("not env USERNAME or PASSWORD");
}
// 追記
server.use(basicAuth({
users: {
[username]: password,
},
}));
server.start();
console.log(`Listening on http://localhost:${PORT}`);
- 変更後、環境変数設定として
.envファイルを作成します。- ※開発時は
.envファイル、本番にあげるときは対象のホスティングサービス(例: Deno Deploy)の環境変数を利用するようにしましょう。
- ※開発時は
touch .env
- 中身を以下にします。
USERNAME=user1
PASSWORD=hogehoge
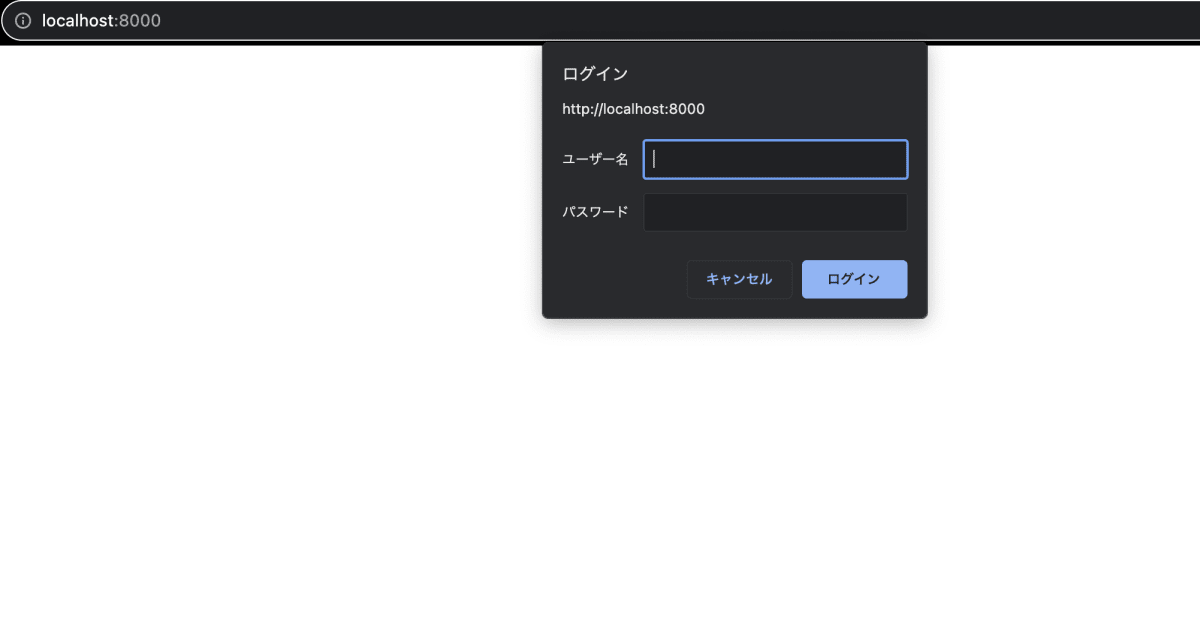
- 編集後、再度以下のコマンドで起動してBasic認証がかかっていることを確認します。
deno run --allow-net --allow-read --allow-env server.ts

- 以上です。

Discussion