🎮
[Gather.town]自身と一番近い参加者とじゃんけんをする方法
- リモートコミュニケーションツールとしてGatherを利用しています。
- Gatherは基本機能以外の仕掛けが沢山あり、その中の1つがブラウザコンソール等で扱えるSocket APIの存在です。
- 「現在位置の取得」や「参加者情報の取得」など豊富に存在しており、それらを適切に組み合わせることで色々な操作を行うことが可能です。
- 今回はそれらを利用して自身と一番近い参加者とじゃんけんが出来る仕組みを実装します。
過去の実装記事一覧はこちら
結果
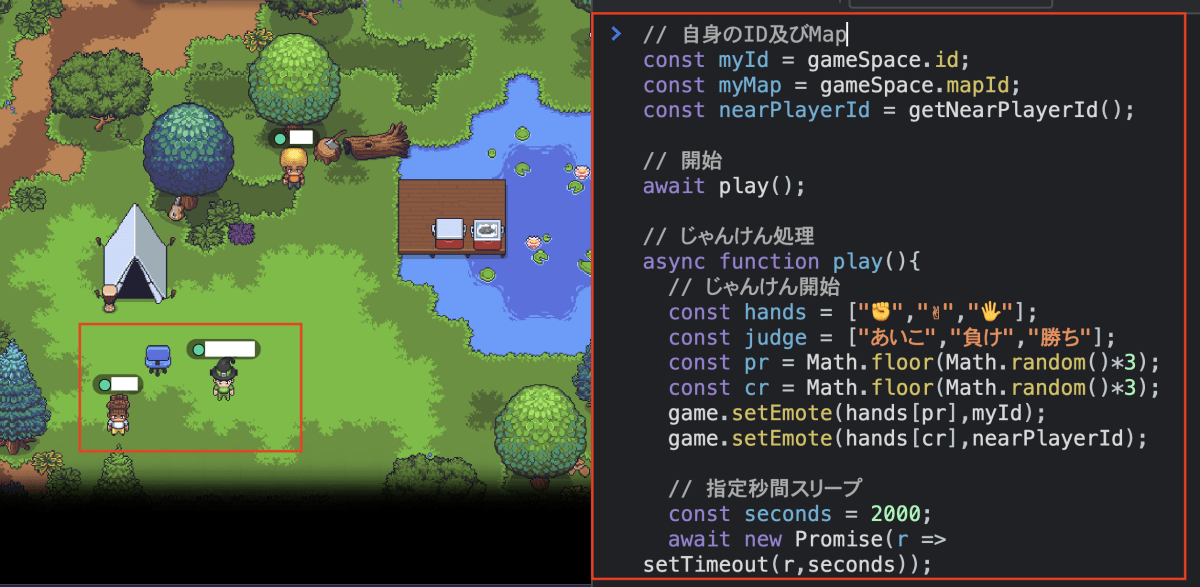
- 以下の内容をChromeコンソール画面に入力して実行すると、自身と一番近い参加者とじゃんけんをすることができます。
- ※実行には一定の権限(Admin or Builder)が必要です。
// 自身のID及びMap
const myId = gameSpace.id;
const myMap = gameSpace.mapId;
const nearPlayerId = getNearPlayerId();
// じゃんけん開始
await play();
// じゃんけん処理
async function play(){
// じゃんけん開始
const hands = ["✊","✌","🖐"];
const judge = ["あいこ","負け","勝ち"];
const pr = Math.floor(Math.random()*3);
const cr = Math.floor(Math.random()*3);
game.setEmote(hands[pr],myId);
game.setEmote(hands[cr],nearPlayerId);
// 指定秒間スリープ
const seconds = 2000;
await new Promise(r => setTimeout(r,seconds));
// 判定
const result = (3 + pr - cr) % 3;
if(result === 0){ // あいこ
// 再実行
play();
return;
}else if(result === 1){ // 負け
game.setEmote("",myId);
game.setEmote("🎉",nearPlayerId);
}else { // 勝ち
game.setEmote("🎉",myId);
game.setEmote("",nearPlayerId);
}
// 指定秒後に初期化して終了
await new Promise(r => setTimeout(r,seconds));
game.setEmote("",myId);
game.setEmote("",nearPlayerId);
}
// 自身と一番近い人のプレイヤーID
function getNearPlayerId() {
// 自身の現在位置の座標
const myCoordinate = (({ x, y }) => ({ x, y }))(gameSpace.gameState[myId]);
// 自身以外の参加者の情報(ID, 名前, x座標, y座標)
const otherInfo = Object.values(gameSpace.gameState).filter(obj => obj.map === myMap && obj.id !== myId).map(({ id, name, x, y }) => ({ id, name, x, y }));
// 近い座標の取得
function getClosestCoordinate(targetCoordinate, coordinates) {
return coordinates.reduce((closest, current) => {
const closestDistance = getDistance(targetCoordinate, closest);
const currentDistance = getDistance(targetCoordinate, current);
return currentDistance < closestDistance ? current : closest;
});
}
// 2点間の座標距離の計算
function getDistance(firstCoordinate, secondCoordinate) {
return Math.hypot(firstCoordinate.x - secondCoordinate.x, firstCoordinate.y - secondCoordinate.y);
}
// 近い人の情報
const closestOther = otherInfo.find(({ x, y }) => {
const otherCoordinates = otherInfo.map(({ x, y }) => ({ x, y }));
const closestCoordinate = getClosestCoordinate(myCoordinate, otherCoordinates)
return x === closestCoordinate.x && y === closestCoordinate.y
});
return closestOther.id
}

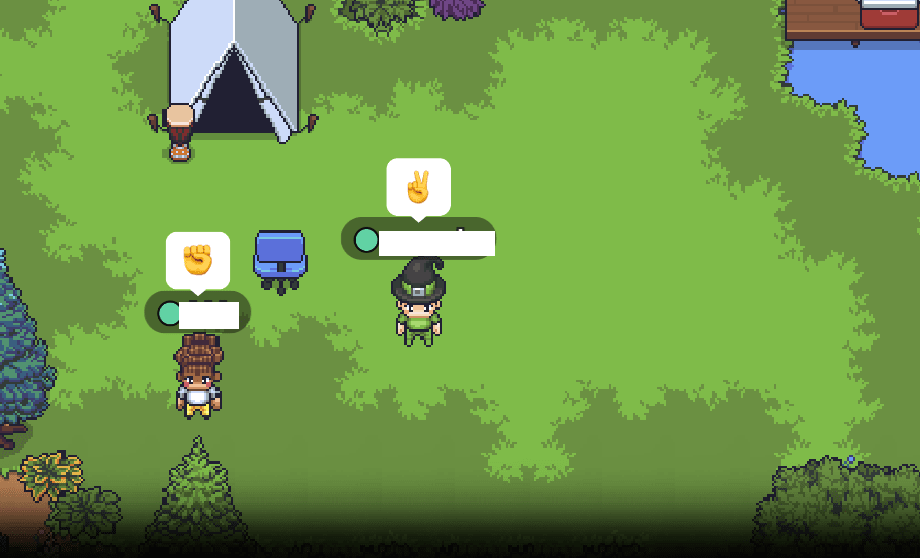
- マップ内を色々移動して実行後、自身(緑服)とその位置に応じた一番近い参加者と以下のようにじゃんけんが出来ていれば成功です。
- 開始後、じゃんけん参加者の上に手の絵文字(✊,✌️,🖐)が表示
- 勝敗がつけば、勝った方の絵文字の表示が🎉になり、負けた方は消える。
- あいこであれば、再度じゃんけんを開始。
- 🎉リアクションが消えたら、じゃんけんゲーム終了。



内容
- 上記のスクリプトは以下のGather.townで用意されているSocket APIを利用しています。
- gameSpace.id : 自身の参加者ID
- gameSpace.mapId : 自身がいるマップ名
- gameSpace.gameState.参加者(任意) : 参加者の情報。参加者指定も可
- game.setEmote(対象絵文字,対象者ID) : 対象者のリアクション設定。対象の絵文字を設定することで可能。
- まず自身と最も距離が近い参加者のIDを取得する関数を実装します。
- 次にじゃんけん処理を実装します。
- 最後にその処理内で指定秒ずつ(開始時、判定時、終了時)setEmote関数を使ってリアクション設定をすればGather内でじゃんけんを行なっているように見えます。
補足
- 他の操作の情報はこちらのサイトから確認できます。
- より詳細な情報を知るためには、以下のようにコンソール画面で「game」「gameSpace」を入力して実行すれば確認できます。

Discussion