Figma × Storybook × Tokensで、デザインツールのその先へ
いきなりですが、デザイナーさんってすごいですよね。
彼らは、エンジニアより鮮明にユーザーのイメージを描いているように思います。
デザインチームの指摘にはユーザーの視点に基づいた理由があって、納得することも多いです。
なればこそ、できるだけ丁寧にデザインの意図をコードに反映したい...
とはいえ、なかなかそれが難しいのが現実。
デザインと実装が乖離してきてしまうケースは、否応なく生じてきます。
そこで今回は、Figmaをデザインと実装を統合するプラットフォームとして使うことで、デザインと実装のズレを減らしていく試みについて書いていきます。
デザインツールのその先へ
FigmaにStorybookを連携する
まずStorybook Connectを使って、FigmaにStorybookを連携してみます。
難しいことは何もなく、Figma上でプラグインをインストールして、ChromaticなどにデプロイしたStorybookのリンクを貼るだけです。

こうすると、↓のように違いが少し分かりやすくなりましたね。

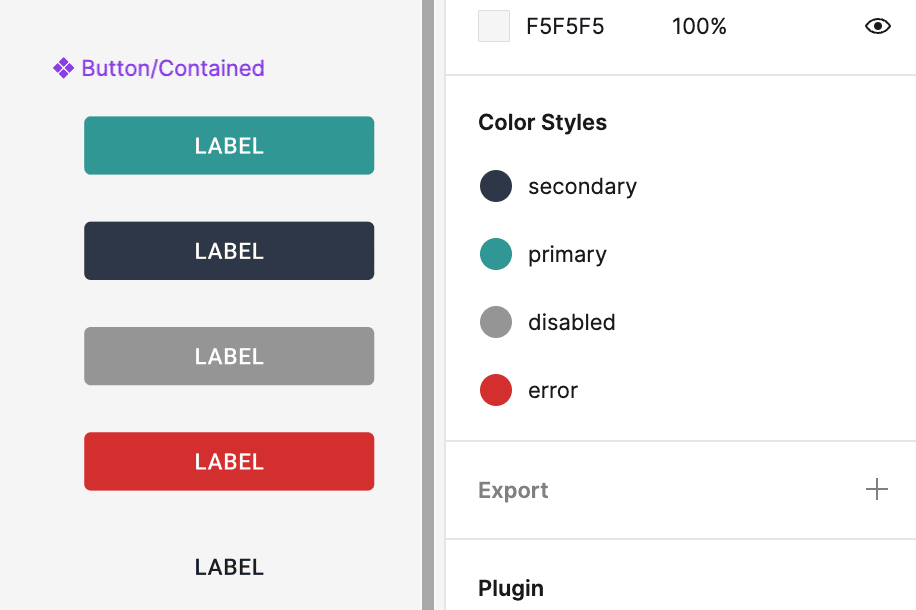
Storybookを使って、違い見ていくと、次のようなこともわかります。


デザインチームではボタンの色は「primary/secondary/disabled/error」の四色だと捉えているのに対し、エンジニアチームでは「primary/secondary/disabled」の三色だと捉えているようです。
これは特に大きな問題のないことのようにも思えますが、放っておくと次のようなCSSが至る所で書かれるようになるかもしれません。
const errorButton = css`
color: #d32f2f;
`
また、誰かがついうっかりして、別のところで、微妙に異なった色のエラーボタンを作ってしまうかもしれません。
const errorButton = css`
color: #c62828;
`
このようにして、デザインと実装のズレが生じていきます。
つまり、
「デザイナー/エンジニア間のパターン認識のズレ」→「デザインと実装のズレ」
ということことです。
図にすると、こんな感じです。

デザインと実装のズレという問題の背後には、「デザイナー/エンジニア間のパターン認識のズレ」というより大きな問題が眠っているのです。
以下では、これを仮に『デザインと実装のズレ、氷山の一角説』と呼んでみることにします。
(まんまやないかい)
デザイントークンを活用する
今見つけたボタンのパターンに関する認識のズレを修正します。
import styled from "@emotion/styled"
import { Button } from "../components/ui"
type StyleProps = {
- color: "primary" | "secondary" | "disabled"
+ color: "primary" | "secondary" | "disabled" | "error"
}
export const Button = styled("button")<StyleProps>(({ color }) => ({
backgroundColor: {
primary: "#319795",
secondary: "#2D3748",
disabled: "rgba(0, 0, 0, 0.12)",
+ error: "#d32f2f"
}[color]
}))
これで良し
..な気もしますが、先ほどの
const errorButton = css`
color: #d32f2f; // red
`
というところで、HexColorCodeをベタ書きしているのも、これはこれで問題な気がします。
次のように、変数として宣言してあげたら、微妙に違う色を作ってしまうミスも減るでしょうし、デザインの変更にも強くなるのではないでしょうか?
export const designTokens = {
color: {
primary: "#319795",
secondary: "#2D3748",
disalbed: "rgba(0, 0, 0, 0.38)",
error: "#d32f2f",
}
}
import { css } from "@emotion/css"
import { Button } from "../components/ui"
+ import { designTokens } from "../components/designTokens"
const errorButton = css`
+ color: ${designTokens.color.error};
`
よしこれで完璧
..な気もしますが、先ほどの『デザインと実装のズレ、氷山の一角説』を信じるなら、
designTokenという変数こそ、エンジニア側で勝手に決めないで、デザインチームと認識を合わせた方が良さそうです。
そこで、Figma Tokensの出番です。
Storybook Connectと同じようにFimgaのプラグインで、使い方もさして難しくありません。
まず、右下のstylesのところからimport stylesを選択して、すでにFigma本体の機能で定義していた色をFigma Tokensに取り込みます。

↓取り込まれました。

Figma Tokensを使うメリットは、Figmaのデフォルトで定義できるスタイルが色やタイポグラフィだけに限られているのに対し、border-radiusやpadding、z-indexなどあらゆるトークンを自由自在に定義できることです。
さらに、エンジニアにとって嬉しい機能もついていて、定義したトークンをjsonファイルとして吐き出し、GitHubに投げることができます。

これにより、デザインチームが主導権を持って、運用中のデザインに修正を加えることができるので、なかなか便利です。
ちなみに、吐き出したjsonを扱いやすいjsファイルに自動的に置き換えることも可能です。
この変換方法については、【Figma Tokens × Style Dictionary】デザインシステムはじめの一歩に詳しく書かれているようです。
Figmaでデザインシステムを作成する
ここまでの内容で、ボタンの色のパターンに関する認識のズレは解消され、デザイナー/エンジニア間で認識の揃ったトークンが活用されるようになりました。
しかし、パターン認識の齟齬が、今後も発生しないとは言い切れません。
それを防ぐにはどうすればいいでしょうか?
「デザインシステム」という取り組みは、その役に立つかもしれません。
デザインシステムがどんな感じのものなのかは、
Gaudily DesignSystemやmikan Design Systemを覗いてみるとイメージがつきやすそうです。
デザインシステムがあると、どんなデザインのパターンがあるかを把握しやすくなります。
エンジニアがパターンを正しく認識すると、コードが重複している箇所は少なくなって、スピーディーに実装を行うことができるようになり、そして、デザインの変更にも強くなります。
とはいえ、デザインシステムは作るのは、骨が折れる作業のように思えますよね。
これについては、SmartHR Design Systemに良いことが書いてありました。
SmartHR Design Systemには、書きかけのコンテンツや内容が不足している箇所があります。
これは、いっときの整った完成を目指すのではなく、目の前の課題を解決するために、小さくてもすばやい提供と改善を続けているからです。
「社会の非合理をハックする」をミッションとする私たちのサービスは、常に改善を続け、完成することはありません。
SmartHR Design Systemもまた、小さな改善をすばやく繰り返し、更新を続けます。
未完成の状態を恐れずに、課題の解決を優先するために、WIP(Work In Progress:進行中の取り組み)の精神で、運営します。
世の中に公開されているデザインシステムには、しっかり作りこまれているものが多いです。
そういうのを見ていると、つい「デザインシステムはしっかり作りこまないと」と考えがちです。
しかし、最初は公開することなど考えないで、社内向けのざっくりした内容でも良いと思います。
「ないよりはあった方がマシ」くらいの軽い気持ちで作り始めてしまっても良いのかもしれません。
まずは、ShopifyのPolaris Styles辺りをコピペして、始めてみるのが良さそうです。
おわりに
もともとデザイン✖️エンジニアリングの領域にはあまり詳しくなかったのですが、社内でデザインシステムが話題になっていたので、色々と自分なりに調べて、今回の記事にしてみました。
調べていく中で、特に以下の記事は非常に参考になったので、書かれた方にお礼を言いたい気持ちです。ありがとうございました。
デザイントークン
デザインシステム
- ゼロから始めるデザインシステム - チーム開発を加速させるデザインアプローチ! #全文公開
- デザインシステムの目的を考える
- デザインシステムを作る上で最初にやることとは?
- 「完璧」を目指さないデザインシステムのコンテンツ作り
- デザインシステムが浸透するために取り組んでいること
- デザインシステムは、作ってからが本番。
- 死なないデザインシステムを作るために必要なこと
Fimga
- エンジニアのための Figma 知識
- エンジニアのためのFigma超入門
- デザイナーやエンジニアの作業効率が向上するFigmaの運用方法を考える
- SmartHRのプロダクトデザイングループのFigmaの運用を大公開!第1弾:デザインデータに対する考え方
- デザイナーやエンジニアの作業効率が向上するFigmaの運用方法を考える
その他
今回紹介しなかったのですが、デザインシステムを作るツールで「Zeroheight」というものもあります。
これは便利ですがちょっと手間なので、まずはFimgaから始めてみる方がきっと好手です。
と言いつつ、Zeroheightを使ったデザインシステムの叩き台を公開しているので、ついでによかったら覗いていってください。
最後までお読みいただきありがとうございました🙇♂️
Discussion