🔖
[Flutter]Drawerについての個人的まとめ
Drawer とは
Drawer(Drawer Widget/Drawer Class)とは、モバイルアプリなどである、左側からスライドして表示される「メニューリスト」的なやつ。
使い所
-
Scaffold内で使う。AppBar()と同階層のイメージ。
以下は公式さんの例より。公式さん
main.dart
Scaffold(
appBar: AppBar(
title: const Text('Drawer Demo'),
),
drawer: Drawer(//①appbar:と同階層に配置
child: ListView(//②child:としてListViewを配置
padding: EdgeInsets.zero,
children: const <Widget>[//③ListViewのchidrenにはHeaderをひとつ、子要素を複数個配置。
DrawerHeader( // ここでのHeader:DrawerHeader()を入れて、
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(
'Drawer Header',
style: TextStyle(
color: Colors.white,
fontSize: 24,
),
),
),
ListTile( // 子要素としてはListTileを入れる
leading: Icon(Icons.message),
title: Text('Messages'),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Profile'),
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
),
],
),
),
)
Point
1. appbar:と同階層に配置
-
Scaffoldのdrawer:プロパティにDrawer()ウィジェットを配置している。
2. child:としてListViewを配置
-
Drawer()のchild:として、ListView()を設置する。
3. ListViewのchidrenにはHeaderをひとつ、子要素を複数個配置する。(DrawerHeader()とListTileに注目)
-
ListView()のchildren:には、
headerとしてDrawerHeader()を持たせて、子要素としてListTile()を持たせる
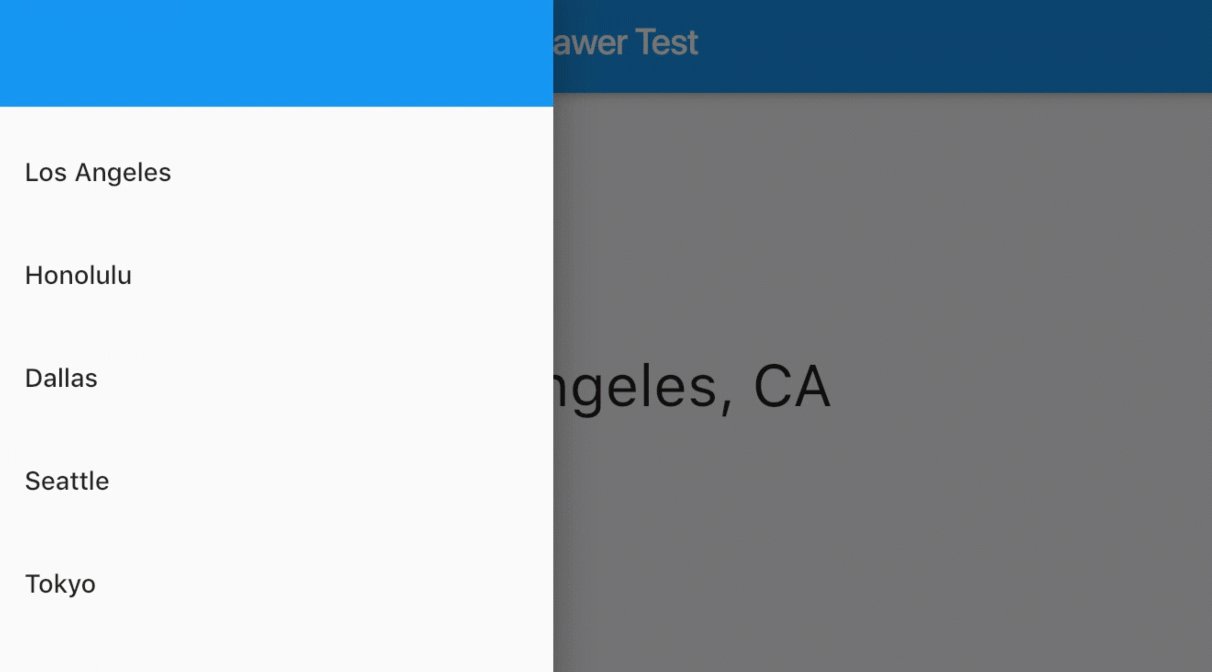
イメージ動画

出典
以上です。間違えが見つかり次第、或いは知識がアップデートされ次第改訂していきます。🙏


Discussion