🗂
[Flutter]async/await(非同期処理)の意味と使い方の個人的まとめ
自分の同期非同期のまとめ記事はこちら
ここでの「処方箋に並んでる処理さん達」のイメージで記事にしました。
同期・非同期処理の復習(主にFutureクラスとして表現)
-
同期:処理が直列で前の処理が終わるのを待って次の処理を行う。
(処理が一列に処方箋に並ぶ)
-
非同期:処理が並列で前の処理を待たず、各々独立して処理開始する。
(処理が並列に処方箋に並ぶ)
(Futureではなく、Stream(流れるようにデータを断続的に更新する場合) を扱う時はまた変わったりもするがイメージは似ている。また後日まとめる。FutureとStreamに関しては僕の記事のこちらから。)
async/await の意味
async
- 非同期処理したいメソッドの{の前につける
await
- Futureの非同期処理が完了するまで待ち、非同期処理の結果を取り出せる。
注意点・要点
-
awaitは、asyncが定義されているメソッド内でのみ使用できる。
-
asyncを定義したメソッドの戻り値は、Futureでラップした値とする。
戻り値がない場合はFuture<void>が推奨されてるらしい
Sample code1
main.dart
Future task2() async {//asyncで囲み、②戻り値があるのでFuture型でメソッド宣言する
String result = 'タスク2未完了';
await Future.delayed(Duration(seconds: 3), () {
//①:awaitはasyncが定義されているメソッド内でのみ使用可能。
//await:Future.delayed...の部分の処理が完了した後に次の処理を実行するために置く!!!!
//await:「この処理を待ってくれい!!」 感。笑
result = 'タスク2完了';
});
return result;
}
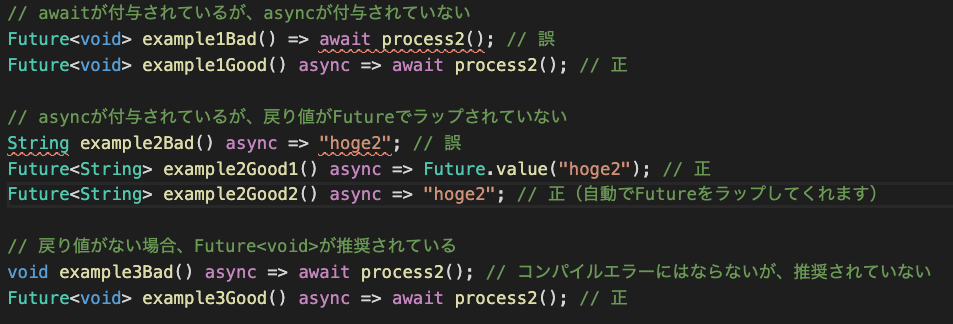
Sample code2

以上です。間違えが見つかり次第、或いは知識がアップデートされ次第改訂していきます。🙏
Streamでの扱いもまとめよ、自分的に理解が甘いとこ。


Discussion