モダンな Adobe Extension 開発手順について調べてみた
この記事の内容
- Adobe Extensionの概要
- Vite + Svelte + TypeScriptでPremiere ProのExtensionを作る。
そもそも Extension ってなに?
ExtensionとScriptとPluginの違い
- Script:
- ちょっとしたことの自動化に使える
- 凝ったUIは作れない
- ExtendScriptで書く。
- e.g. roll-it
- Extension:
- Scriptの上位互換。
- Svelte, React, Vueとかモダンなフロントエンドフレームワークを使ってUIを構築できる
- e.g. Flow
- Plugin:
| Scripts | Extensions | Plugins | |
|---|---|---|---|
| Language | ExtendScript | JavaScript + ExtendScript | C++ |
| Fast Development | Yes | Yes | No |
| Automate Tasks | Yes | Yes | Yes |
| Change Pixels (Effects) | No | No | Yes |
| Format | .jsx, .jsxbin | .zxp | .aex, .plugin |
Extension (CEP) について
実行環境は、次のとおりらしい。Electronみたいな感じ。
フロントエンド: Chromium
バックエンド: Node.js
なお、ホストアプリ(e.g. AE, PS, ...)との通信には、従来のExtendScript[1]がいる。ExtendScriptはES3ベースで速度も遅いしごみなので、出来る限りのことはJavaScriptレイヤーで行って、必要最低限のことだけをExtendScriptレイヤーで行うべき。
デバッグ
- JavaScriptレイヤー(Chromium+Node.js):
- 普通のweb開発と同じで、localサーバー建ててChromeDevToolsでデバッグ。
- ExtendScriptレイヤー:
- VSCode拡張機能のExtendScript Debuggerを使う
配布
ZXPSignCMDでZXPファイルにして配布すると良い。
インストールには、ZXP/UXP Installerを使うと便利(後で開発の際にも使います)。
UXPについて
- 現在Adobeは、CEPに代わるextension開発システムとして、UXPを絶賛開発中
- 将来的には、CEPはUXPに代わる予定。
- 現状、PhotoshopとXDしか対応してない (2023/04/05)
- ExtendScriptとばいばい出来るので、大分高速化できるらしい。
- Adobe的には結構本気っぽいけど、Premire Proにいつ対応するかは全く不明。
参考文献
いざ尋常に開発!!
必要なソフトを入れる
実際にCEPを開発していく!!
まずは、開発に必要なツール類をインストールする。一応この記事では、非エンジニアの方でも戸惑わないように、VSCodeなど基本的なソフト類も記載しておく。具体的には、以下のソフトをインストールする必要がある。
必要なソフト一覧
- VSCode
- 言わずと知れたテキストエディタ。ExtendScriptのデバッグにも使うので必要。
- URL: https://code.visualstudio.com/
- ExtendedScript Debugger
- Adobe公式が開発してるVSCodeの拡張機能
- ExtendedScriptのデバッグに必要
- URL: https://marketplace.visualstudio.com/items?itemName=Adobe.extendscript-debug
- Node.js
- JavaScriptの実行環境。開発に必要。
- URL: https://nodejs.org/ja/
- Yarn
- Node.jsのパッケージ管理ツール。開発に必要。
- URL: https://classic.yarnpkg.com/en/docs/install
- ZXP/UXP Installer
- Extensionのインストーラ―。開発に必要。
- 今回は、全てのCEPバージョンで
playerDebugModeを有効にするのに使う - URL: https://aescripts.com/learn/zxp-installer/
プロジェクトの作成
ようやく開発環境が整ったので、実際にプロジェクトを作っていく。bolt-cepというプロジェクト作成用の神CLIが第三者によって開発されているので、それを使う。
実際に、ターミナル上で以下のコマンドを実行する。尚、yarnはv1でないといけないらしいので注意[2]。
yarn create bolt-cep
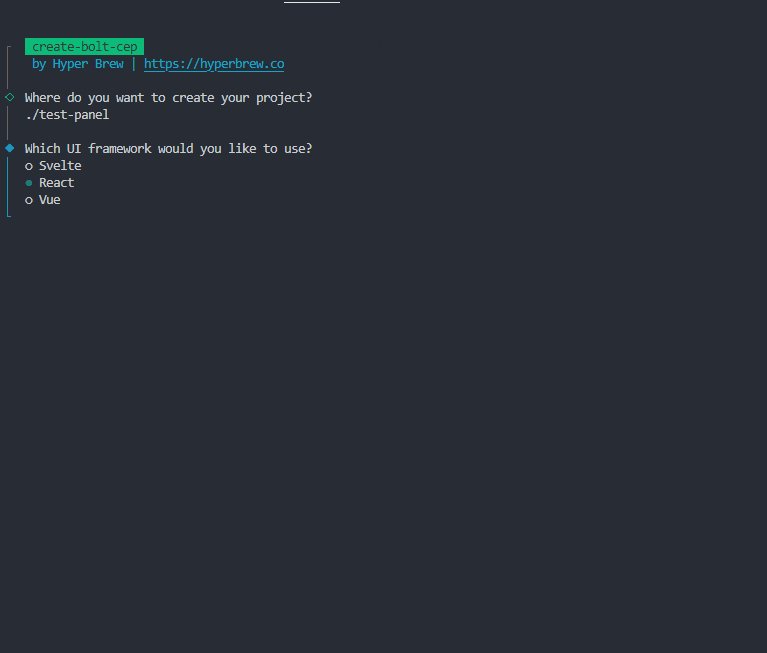
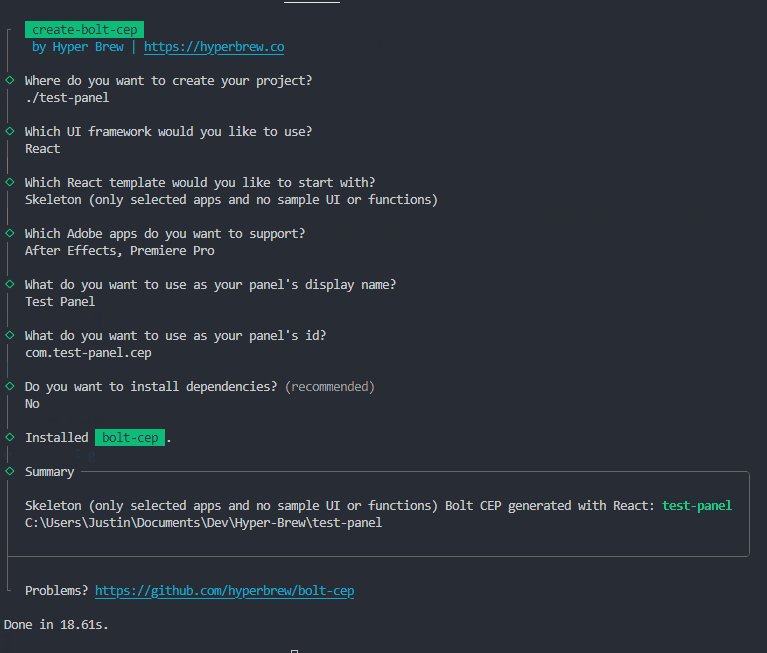
すると、以下のような質問が出てくるので、適宜答える。

今回は、以下のような内容でプロジェクトを作成した。
┌ create-bolt-cep
│ by Hyper Brew | https://hyperbrew.co
│
◇ Where do you want to create your project?
│ ./sampleApp
│
◇ Which UI framework would you like to use?
│ Svelte
│
◇ Which Svelte template would you like to start with?
│ Skeleton (only selected apps and no sample UI or functions)
│
◇ Which Adobe apps do you want to support?
│ Premiere Pro
│
◇ What do you want to use as your panel's display name?
│ Sample App
│
◇ What do you want to use as your panel's id?
│ com.sampleApp.cep
│
◇ Do you want to install dependencies? (recommended)
│ No
│
ビルド
次に、作ったディレクトリに移動してコマンドを実行していく。
cd sampleApp
yarn
yarn build
これで sampleApp/dist/cep ディレクトリにextensionが生成された。
なお、筆者の環境(windows11)では yarn build 時にシンボリックリンクが生成出来なかった旨のエラーが出たので、次のコマンドで手動でシンボリックリンクを作成した。
New-Item -ItemType Junction -Path "C:Path\To\PremierPro\CEP\extensions\com.your_app_name.cep" -Target "C:\MyPath\to\sampleApp\dist\com\"
playerDebugMode を有効にする
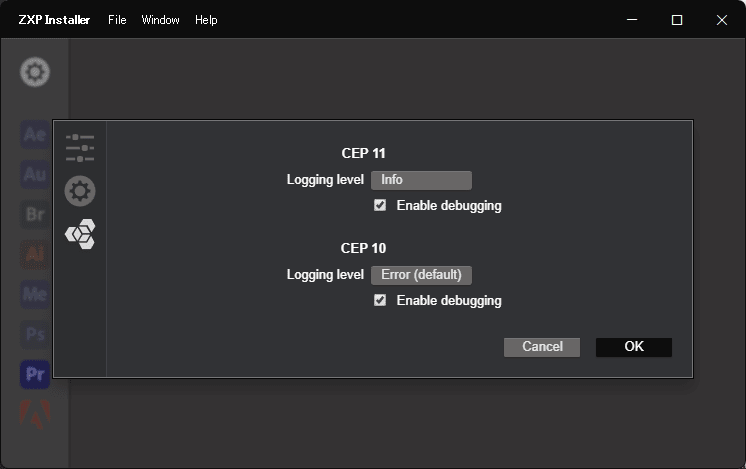
先ほどインストールしたZXP/UXP Installerを使って、playerDebugMode を有効にする。これをしないと、作ったExtensionのウィンドウが開けない。
- ZXP/UXP Installerを起動する
- 画面左上の歯車アイコンをクリックして、設定画面を開く
- 設定画面左下のボタンをクリックする
- CEP11とCEP10の
enable debuggingをチェックする

ちなみに私は最初これをしてなくて焦った。
動作確認
実際にExtensionをPremiere Proで動かしてみる。
-
yarn devで開発サーバーを起動する。 - Premiere Proを起動する
- 適当なプロジェクトを開く
- メニューバーの
Window->Extensions->Sample Appをクリックする

すると、以下のようなウィンドウが開く。

これで動作確認は完了。
おまけ
tailwindcss の導入
基本は、公式ドキュメントに従えばよい。
- Install Tailwind CSS
yarn add -D tailwindcss postcss autoprefixer
yarn tailwindcss init -p
- tailwindcssの設定を変更する
/** @type {import('tailwindcss').Config} */
export default {
- content: [],
+ content: ['./src/js/**/*.{html,js,svelte,ts}'],
theme: {
extend: {}
},
plugins: []
};
-
index.cssを作って@tailwindをimportする
+ @tailwind base;
+ @tailwind components;
+ @tailwind utilities;
-
index.cssをindex.htmlでimportする
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sample App</title>
+ <link rel="stylesheet" href="./index.css" />
</head>
<body>
<div id="root"></div>
<script type="module" src="./main.ts"></script>
</body>
</html>
- 実際に使ってみる
- <h1 style="color: #ff5b3b;">Welcome to Bolt CEP!</h1>
+ <h1 class="text-red-400">Welcome to Bolt CEP!</h1>
これで、yarn build でビルドして変更が反映されていれば成功。
参考文献
おわりに
本当は、実際にコードを書くところまでやりたかったが力尽きたのでここで終わる。力が沸いたらまた追記する。
Discussion