🤖
React Native with Expo 開発環境 2023
概要
React Nativeとは
React Nativeは、Facebookによって開発されたオープンソースのモバイルアプリケーションフレームワークです。これを使用すると、JavaScriptとReactの知識を活かしてiOSとAndroidの両方のプラットフォームで動作するネイティブアプリケーションを構築できます。React NativeはネイティブコンポーネントとJavaScriptコードを組み合わせることで、ユーザーに優れたパフォーマンスと一貫したエクスペリエンスを提供します。
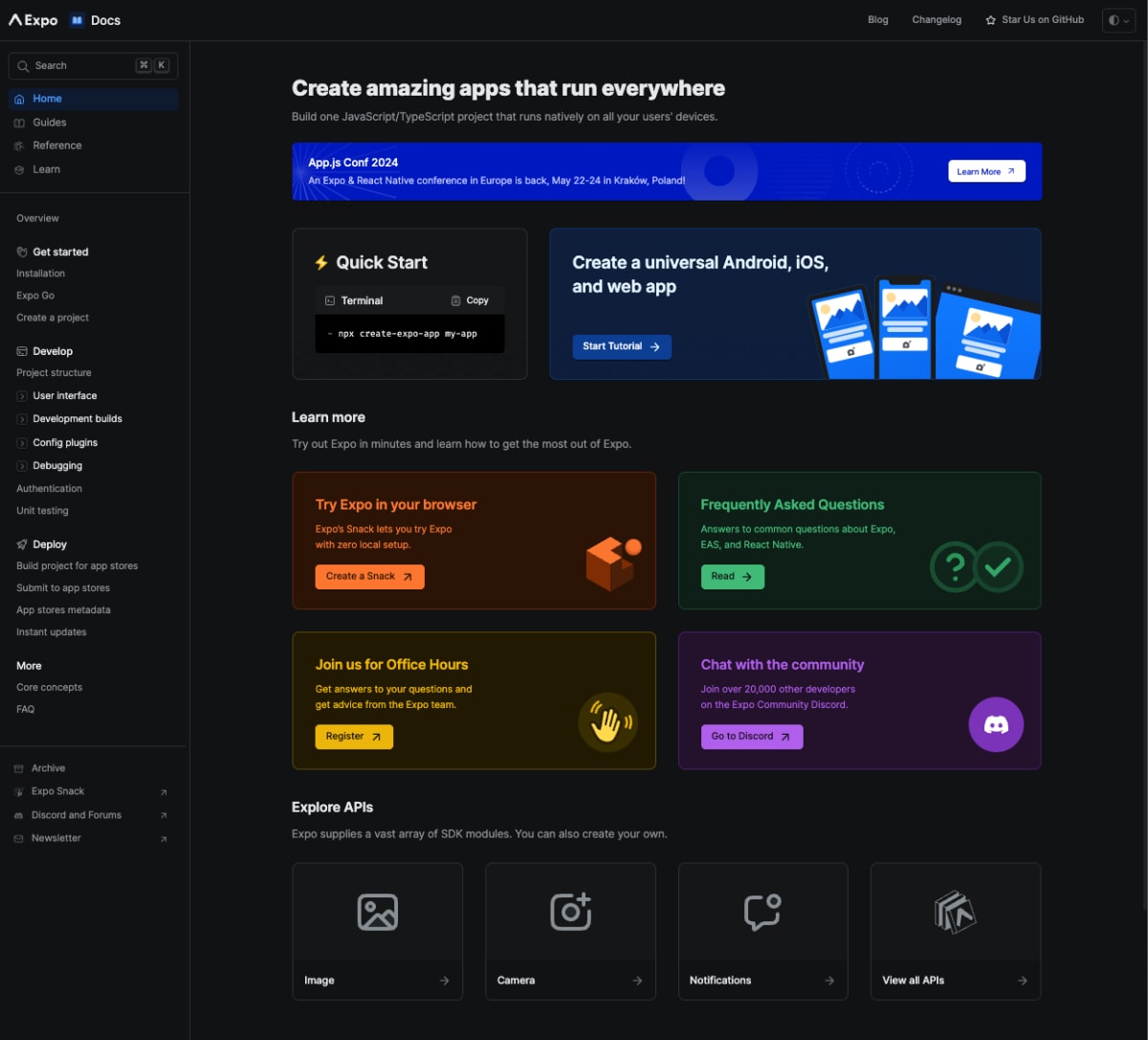
Expoとは
Expoは、React Nativeアプリケーションの開発を簡素化するフレームワークおよびプラットフォームです。初期設定が済んでおり、数分で開発を開始できるという利点があります。Expoは、エミュレータ、デバイス、またはWebでアプリケーションをプレビューするためのツールも提供しています。さらに、Expoはビルド設定やアプリ配信のプロセスを簡単にし、開発者がより迅速にアプリケーションを市場に投入できるよう支援します。
ドキュメントが読みやすく初学者にも優しい気がしました。

Expo vs React Native
要件によってはNativeのコードを書く必要があるので、その場合はReact Nativeを使うことになると思います。
| Expo | React Native | |
|---|---|---|
| セットアップの容易さ | ◎: 簡単 | △: 複雑 |
| ネイティブコードのカスタマイズ | ◎: 制限あり | ◯: 制限なし |
| サードパーティライブラリの使用 | △: 制約あり | ◯: 制約なし |
| アプリサイズ | △: 比較的大きい | ◯: 最適化可能 |
| パフォーマンスの最適化 | ◯: 基本的な最適化のみ | ◎: 詳細な最適化が可能 |
| ビルドプロセス | ◎: クラウドビルドサービス | ◯: ローカルでのビルド |
| プラットフォームAPIへの対応 | ×: 更新が遅れることがある | ◎: 即時対応可能 |
| プロジェクトの適用性 | ◯: 初心者/プロトタイピングに最適 | ◎: 大規模/カスタマイズが必要なプロジェクトに最適 |
| メンテナンス | ◎: 管理が容易 | ◯: 継続的なメンテナンスが必要 |
| 開発速度 | ◎: 迅速 | ◯: ケースバイケース |
| OTAアップデート | ◯: 対応 | ×: 非対応 |
実行環境
- macOS(Arm64)
- Node.js v16.13.0
実行手順
1. デフォルトプロジェクトのセットアップ
npx create-expo-app my-app
2. 起動
npx expo start
コマンド実行後、エミュレーターが起動する。
※ Android, iOSのエミュレーターがXCode, Android Studioにインストールされていないとエラー発生の可能性あり。
※ エミュレーターの設定方法について
- https://docs.expo.dev/workflow/android-studio-emulator/
- https://docs.expo.dev/workflow/ios-simulator/
~/git/mobile/my-app ‹main*› $ npx expo start 1 ↵
Starting project at /Users/shuhei/git/mobile/my-app
Starting Metro Bundler
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
█ ▄▄▄▄▄ █▄▀▀▄▄ ▀█ █ ▄▄▄▄▄ █
█ █ █ ███▄█ ▄▄█ █ █ █
█ █▄▄▄█ ██▄▀▄▀ ██▀█ █▄▄▄█ █
█▄▄▄▄▄▄▄█ █ ▀▄▀ ▀ █▄▄▄▄▄▄▄█
█ ▄▀ █▄█▀ ▄▄▀▀█▀ █▄█▀█▀▀▄█
█ ▄ ▄▄▄▀▀▀ ▀█▄▄▀▀███▄▀▀ █
█▀▄█▄█▄▄▀ ▄█▄▄▀▄ █ ▄▀▀█▀ ██
█ ▄ █▀ ▄▄▄█ ▄▄▀ ▄▀ ██▄▀ █
█▄█▄▄██▄▄ ▀█▀▀ █ ▄▄▄ ▄▀▄█
█ ▄▄▄▄▄ ██▀▀▄▀ █ █▄█ ██▀▄█
█ █ █ █ ▀ █▄██▄ ▄ ▄ █ █
█ █▄▄▄█ █▀█▀█▄█ ▄█▀▀▄█ █
█▄▄▄▄▄▄▄█▄▄▄█▄▄▄▄▄▄█▄▄███▄█
› Metro waiting on exp://192.168.0.11:8081
› Scan the QR code above with Expo Go (Android) or the Camera app (iOS)
› Using Expo Go
› Press s │ switch to development build
› Press a │ open Android
› Press i │ open iOS simulator
› Press w │ open web
› Press j │ open debugger
› Press r │ reload app
› Press m │ toggle menu
› Press o │ open project code in your editor
› Press ? │ show all commands
Logs for your project will appear below. Press Ctrl+C to exit.
› Opening on iOS...
› Opening exp://192.168.0.11:8081 on iPhone SE (3rd generation)
Downloading the Expo Go app [=====================================================] 100% 0.0s
› Press ? │ show all commands
› Opening the iOS simulator, this might take a moment.
起動画面

参考文献
その他
- ブラウザで動くエミュレーターツール

- デバッグ方法
どこの処理で落ちているか、プレースホルダーでアラートを表示するなどして確認する。


Discussion