QuasarFrameworkでお手軽にVue3をはじめる - Vue3入門
概要
2020年9月にリリースしたVue3ですが、色々なライブラリが対応してきて身近になってきたので、そろそろ触っておこうと思います。せっかくなのでTypeScriptも使います。
Vue3を素で書いてもよいのですが、UIライブラリやCLIが充実しているQuasarFrameworkを使ってお手軽に始めます。
ゴール
QuasarFrameworkでhello Worldを表示します。

必要なもの
- 作業時間:15分
- nodejs(npm)
インストールとブラウザ表示
-
QuasarFrameworkのインストール
公式の手順ではグローバルインストールですが(-gオプションあり)、ローカルインストールします(-gオプションなし)。個人の好みです。npm install @quasar/cli

-
プロジェクトを作成する
QuasarCLIのnewコマンドを使用してプロジェクトの作成を開始します。npx quasar new
プロジェクトの設定を対話式で入力していきます。プロジェクト名やCSSはお好みで。Vue3はTypeScriptもイケるらしいので有効にします。

コンポーネントスタイルはVue3で導入されたCompositionAPを選択します。

lintやパッケージマネージャーはお好みで。

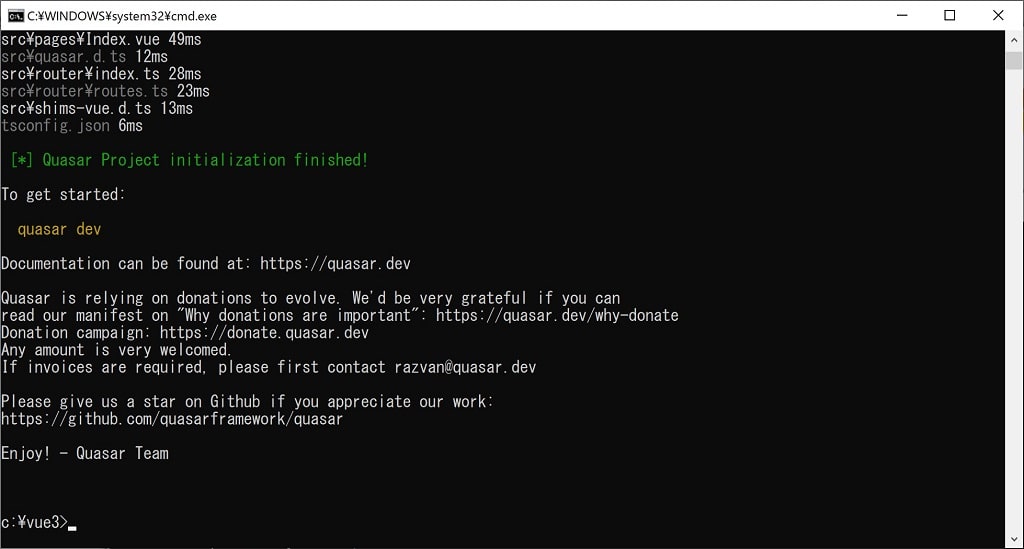
ここまでくれば、完了を待つだけです。


-
開発サーバーを起動する
開発サーバーの起動はquasar devコマンドを使用します。npx quasar dev起動中は以下のように状況が表示されます。

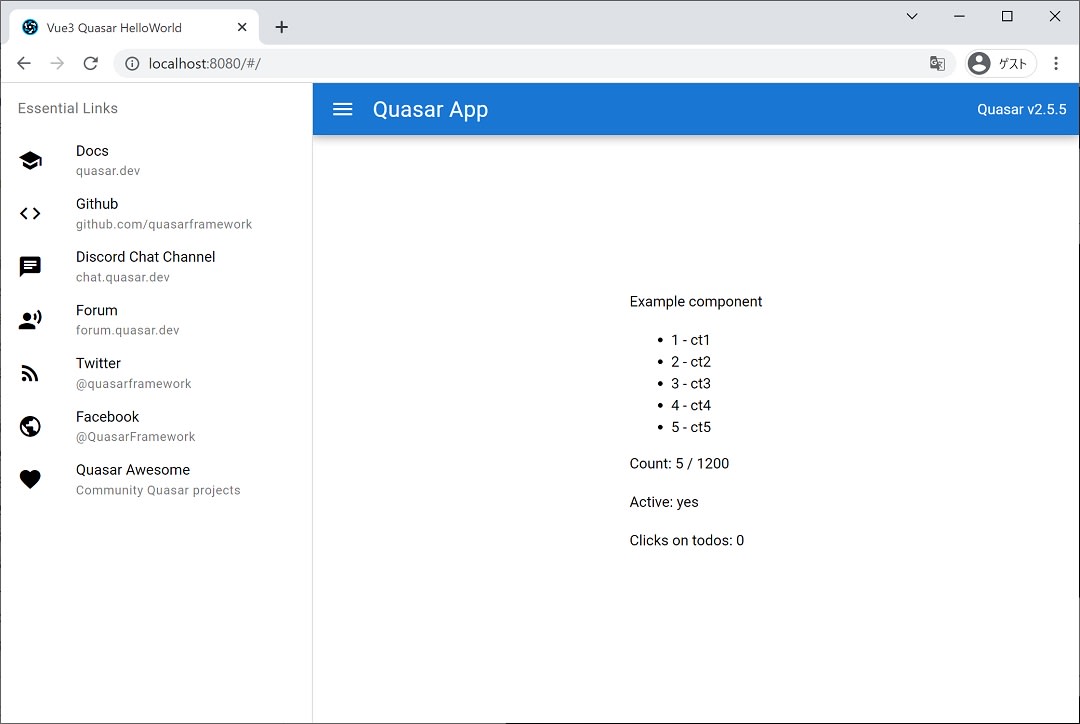
正常に起動すると以下のような画面となります。

-
ブラウザで表示する
サーバーが起動すると自動的にブラウザでhttp://localhost:8080が表示されています。

感想
私はちょっとしたものをVueで作る場合はQuasarFrameworkをよく使用します。UIライブラリがついていて、Vuexやaxiosなどよく使われるライブラリを使った構成を簡単に作れるためです。
この記事はインストールのみでVue3にまったく入門してませんので、次の記事からVue3の特徴に触れていきたいと思います。
Discussion