プロジェクトを作成してHTML公開 - Firebaseで遊ぼう!
Firebaseを使って遊ぶ記事です。スクリーンショット満載でやった気になれます。
概要
Firebaseのホスティング機能を使用した Hello World です。
ホスティング用のHTMLを作成してプロイします。
ゴール
Firebaseにプロジェクトを作成してHTMLを公開します。

必要なもの
- 作業時間:30分
- 費用:無料
- googleアカウント
作業手順
Firebaseプロジェクトの作成
https://firebase.google.com をブラウザで表示して、「使ってみる」ボタンを押下します。

「プロジェクトの作成」を押下します。

「プロジェクト名」に任意のプロジェクト名を入力して「Firebaseの規約に同意します」と「自身の取引、ビジネス~」の2つのチェックボックスをオンにして「続行」を押下します。

「このプロジェクトでGoogleアナリティクスを有効にする」をオンにして「続行」を押下します。

「新しいGoogleアナリティクスアカウント名」を入力して「保存」を押下します。
ここではFirebaseプロジェクト名と同じ名前が使用できます。

「Googleアナリティクスデータ共有~」と「Googleアナリティクス利用規約~」の2つのチェックボックスをオンにして「プロジェクトを作成」を押下します。

プロジェクトの作成完了までしばらく待ちます。私が試したときは1分ぐらいでした。

プロジェクトが完成したら「続行」を押下します。

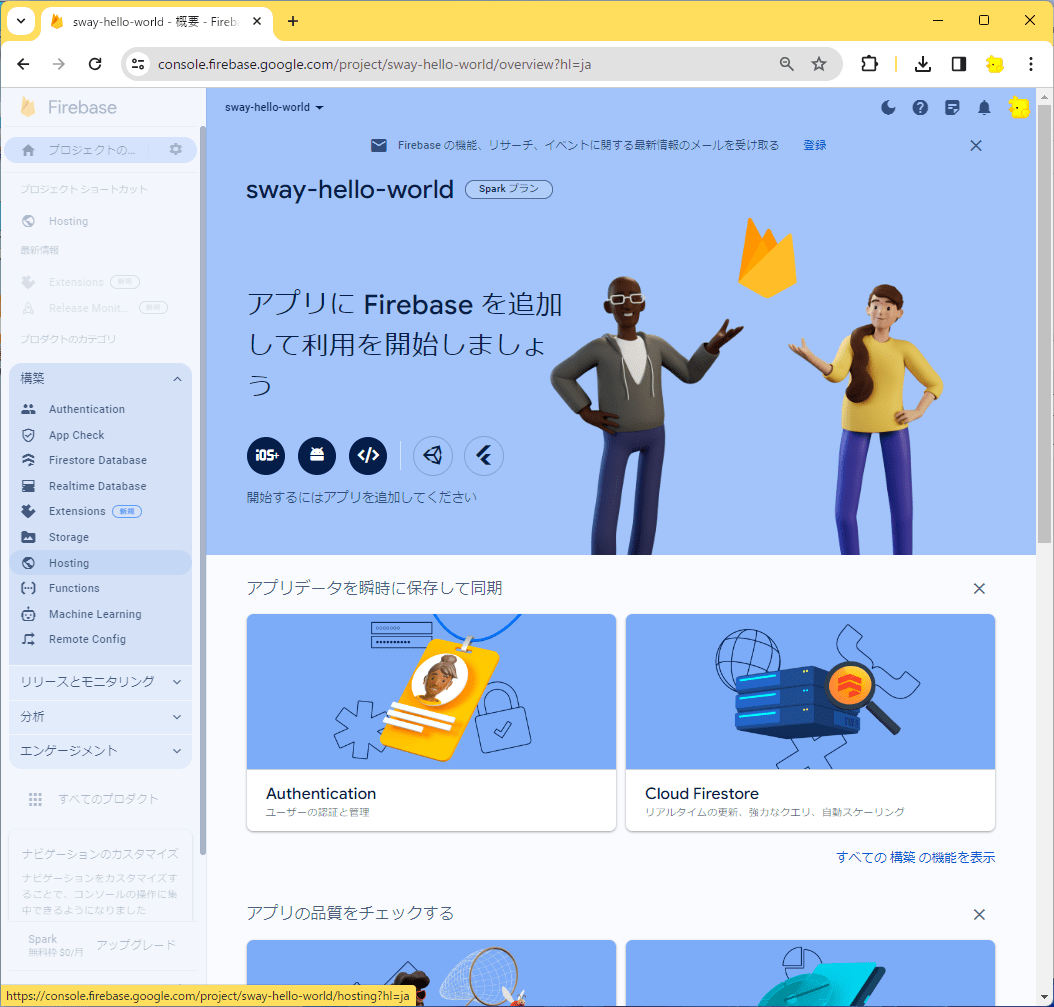
プロジェクトのダッシュボード画面に遷移します。これで、作成作業はすべて完了です。

ホスティングの作成とデプロイ
プロジェクトダッシュボードのメニューから「Hosting」を選択します。

Hostingメニューに遷移するので「始める」を押下します。

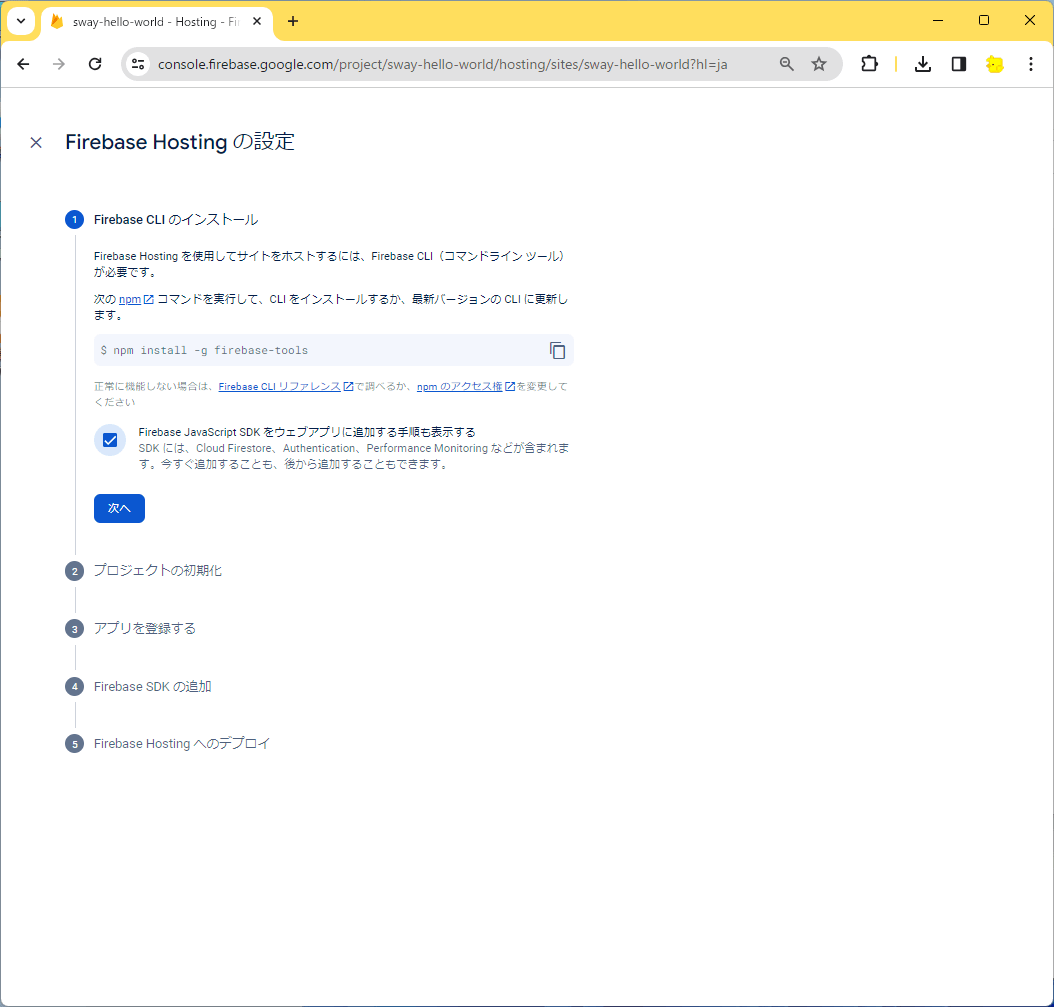
Hostingのセットアップ画面に遷移するので指示に従って操作を続けます。
まずは、コマンドプロンプトを表示してfirebase-toolsをインストールします。

セットアップに使用するフォルダを作成して、カレントディレクトリにします。
mkdir firebase_helloworld
cd firebase_helloworld

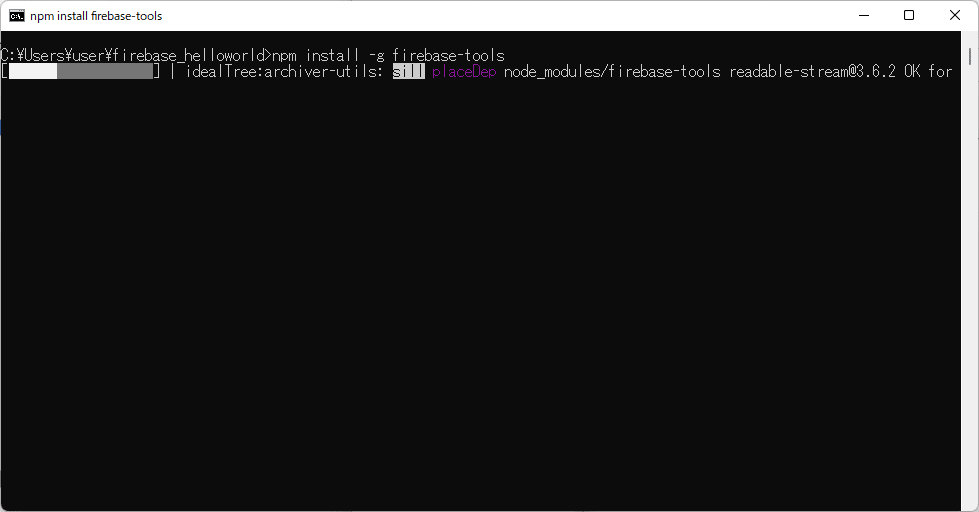
以下のコマンドを実行して firebase-tools のインストールを始めます。
npm install -g firebase-tools

インストールが完了したらブラウザのセットアップ画面に戻ります。

「Firebase Javascript SDKをウェブアプリを~」のチェックボックスをオンにして「次へ」を押下します。

次のような画面となるので、再びコマンドプロンプト画面に切り替えます。

以下を実行してgoogleアカウントへのログインを開始します。
firebase login

Firebaseによる情報収集の許可を求められるためエンターキーを押下します。(Yを入力してもOKです)

自動的にブラウザが起動するので(起動済みの場合はタブ追加)、Googleにログインするアカウントを選択します。

説明画面が表示されるので「次へ」を押下します。

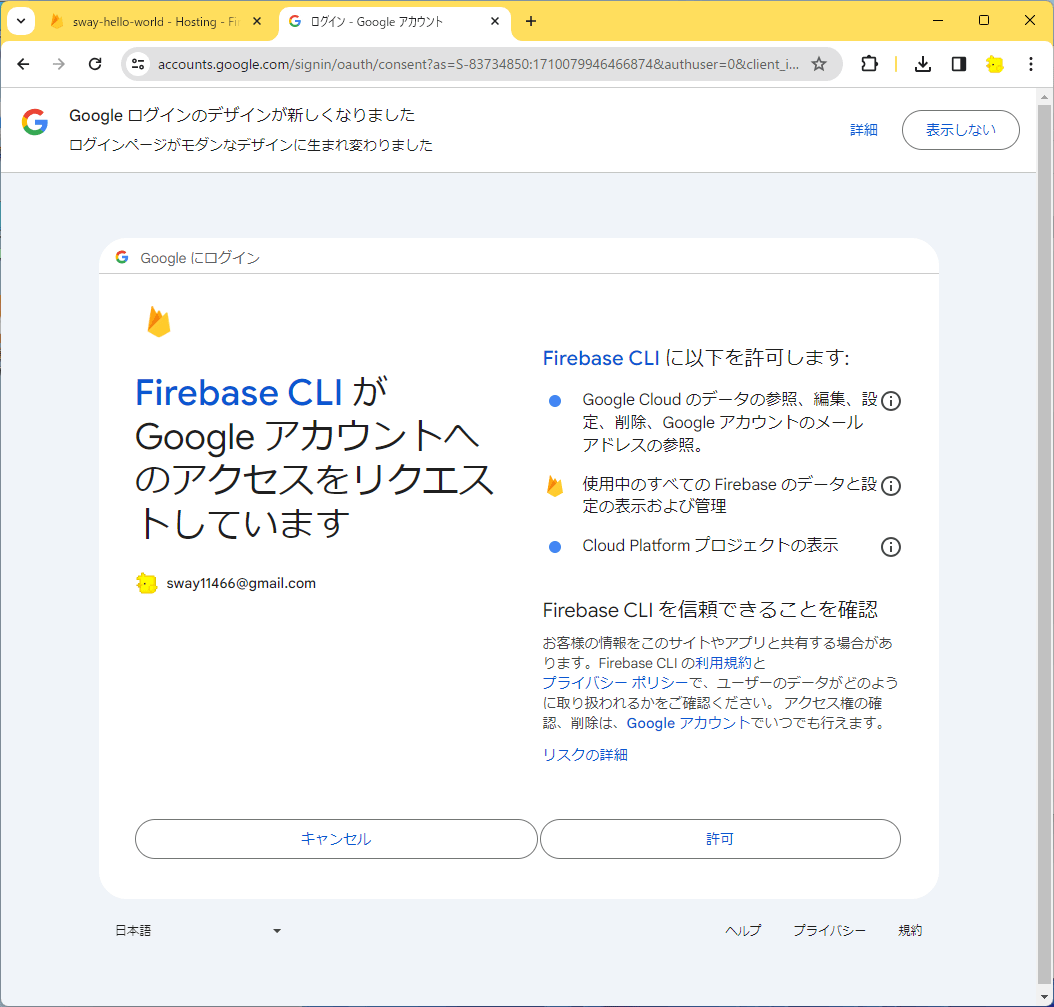
FirebaseCLIが要求するアクセスを求められるため「許可」を押下します。

以下の画面が表示されれば権限付与は完了です。

セットアップ画面に戻って次の手順を確認します。再びコマンド実行のためコマンドプロンプト画面に切り替えます。

以下を実行してホスティング用に初期化します。処理続行を聞かれるのでエンターキーを押下します。(Yを入力してもOKです)
firebase init

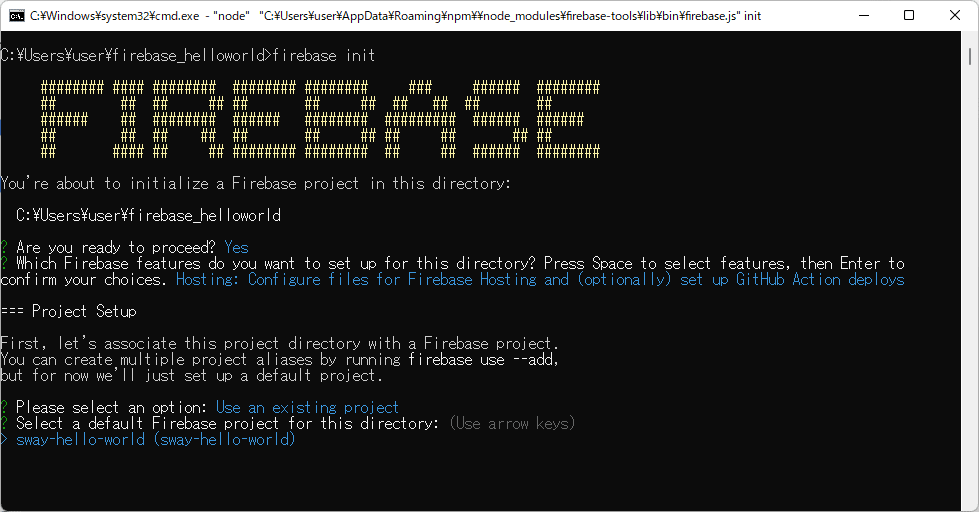
作成対象のプロジェクトの種類が聞かれるので「Hosting: Configure files for~」を選択します。

firebaseプロジェクトの設定について聞かれるので「Use an existing~」を選択します。

先ほど作成したプロジェクトが表示されるのでエンターキーを押下します。(スクショではsway-hello-worldが表示されています)

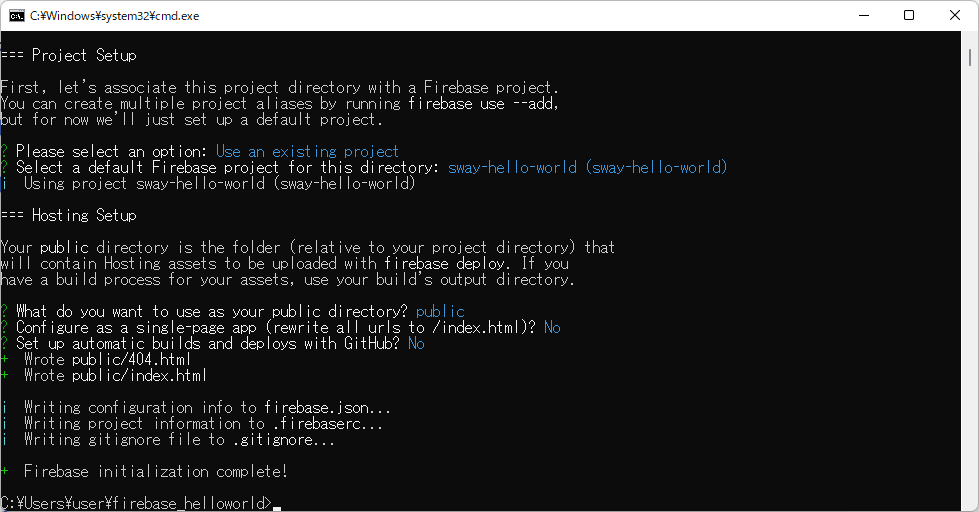
ディレクトリの作成有無を聞かれるのでエンターキーを押下します。

シングルページアプリか聞かれるので「N」を入力します。

GitHubとの連携について聞かれるので「N」を入力します。

これで初期設定は完了です。

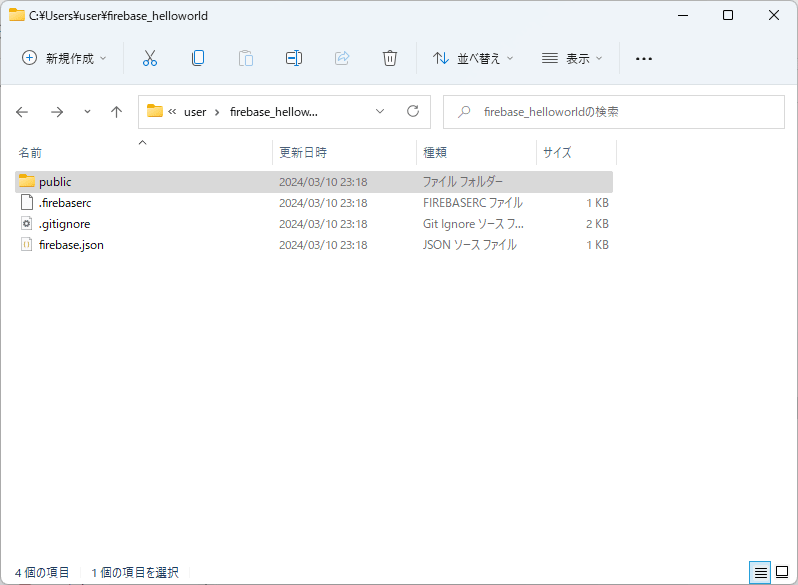
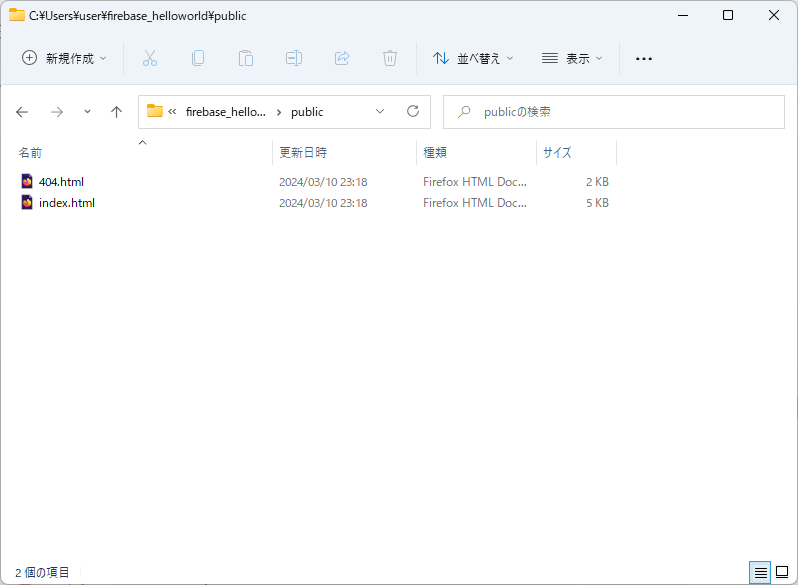
フォルダ内にファイルが生成されていることを確認します。

publicフォルダにはHTMLが作成されているので表示して確認します。

Firebase Hostingセットアップ完了のHTMLであることが確認できます。

セットアップ画面に戻って「次へ」を押下します。

ウェブアプリの名前を入力して「登録して続行」を押下します。

「Firebase SDKの追加」は「npmを使用する」のまま「次へ」を押下します。
コマンドの実行が記載されていますが、このタイミングで実行する必要はありません。(実行しても問題ありません)

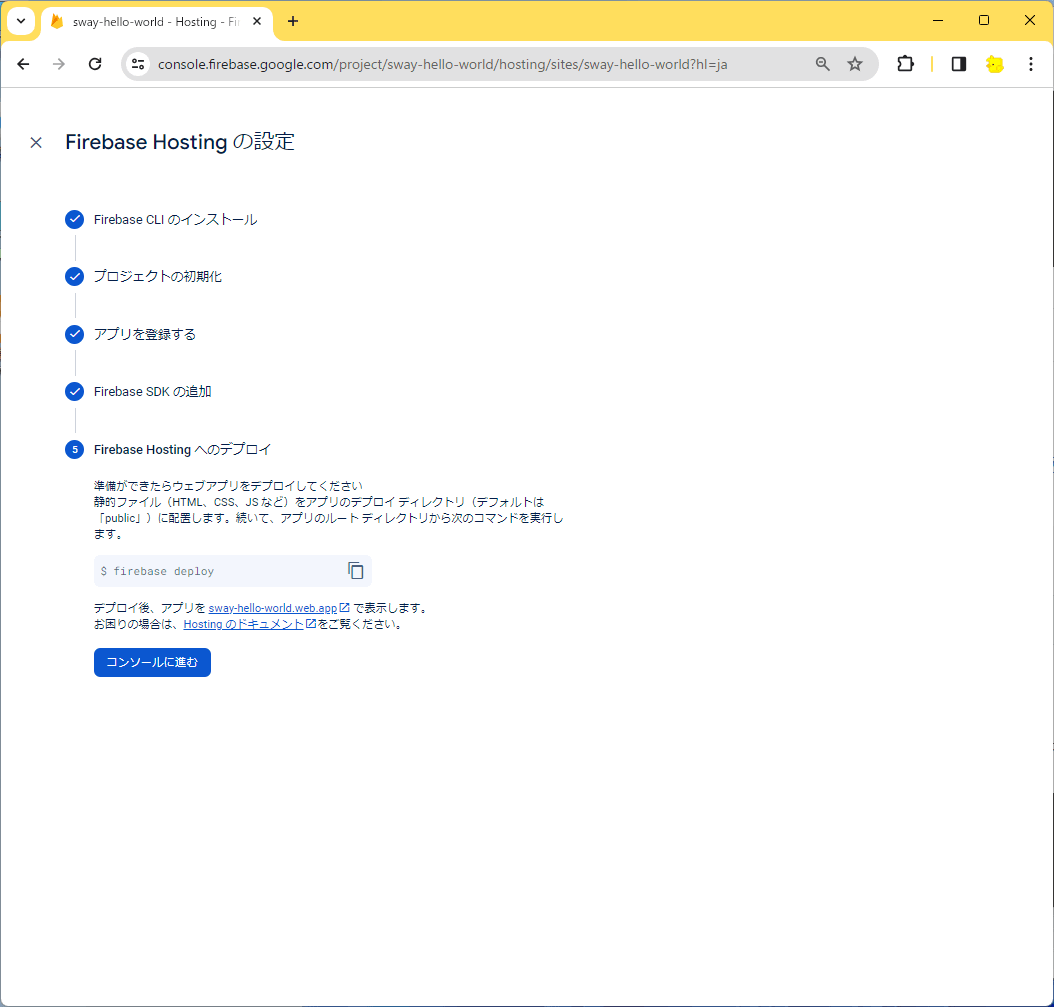
以下の内容が表示されます。再びコマンド実行のためコマンドプロンプト画面に切り替えます。

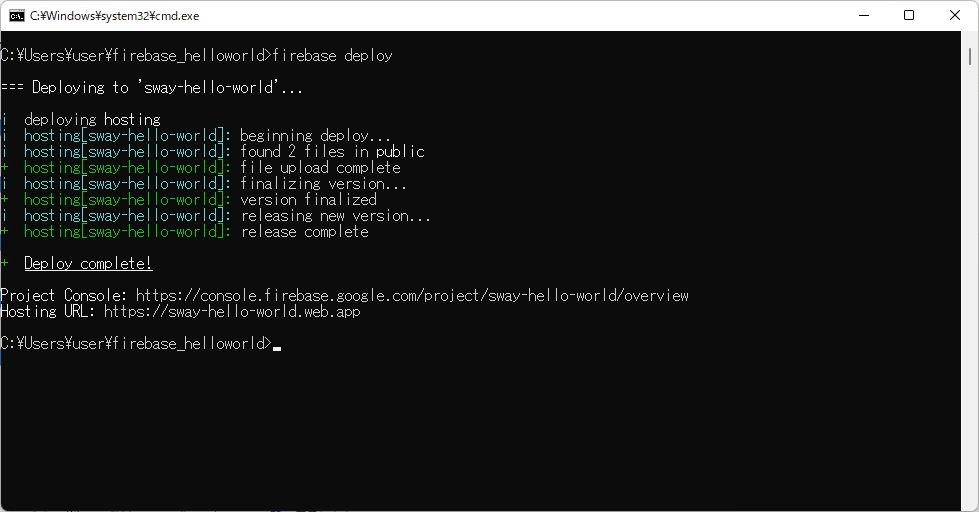
コマンドプロンプトで以下を実行してデプロイを開始します。
firebase deploy

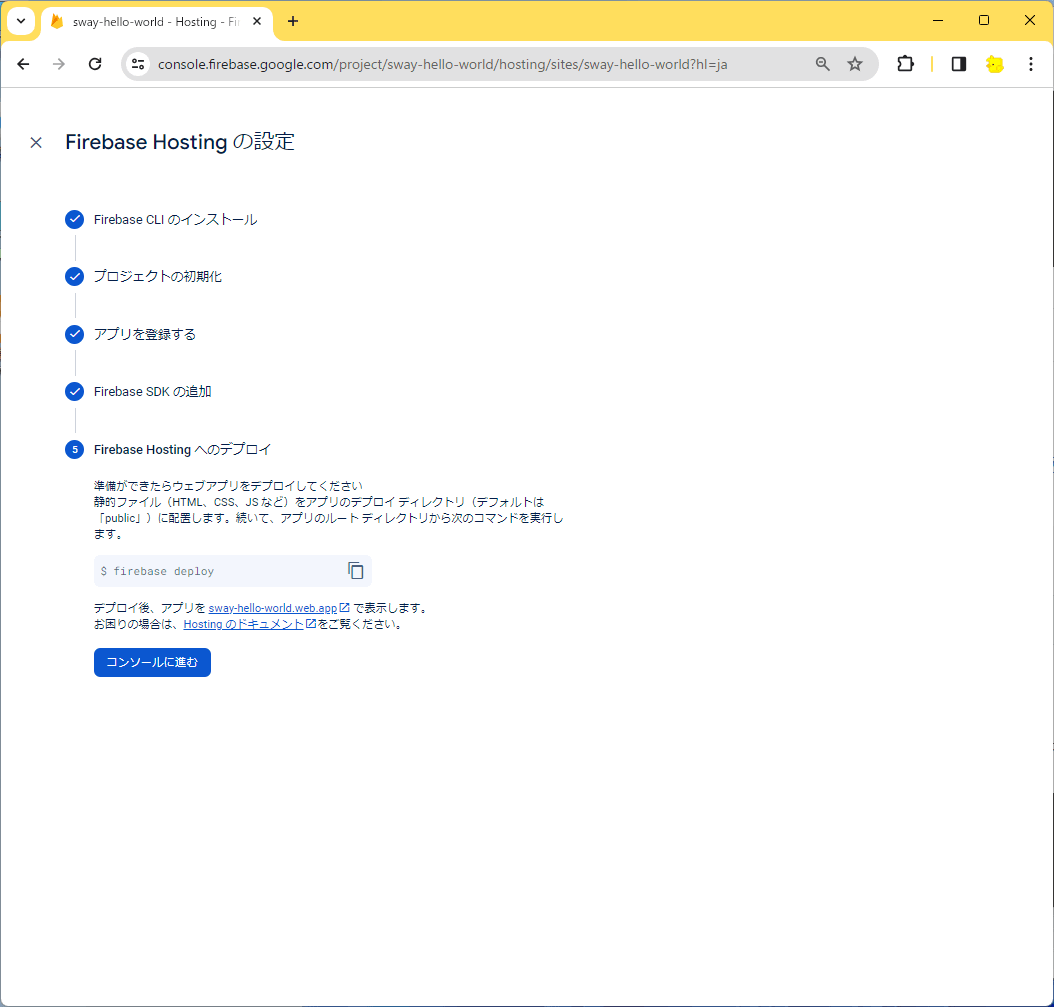
デプロイが完了する以下のような画面となります。

セットアップ画面に戻って「コンソールに進む」を押下します。

ダッシュボードでアプリがデプロイされていることを確認できます。
「ドメイン」にあるURLをクリックするとデプロイしたHTMLを表示することができます。

以下のような画面となり、ローカルで確認したHTMLがデプロイされていることが確認できます。
以上でHostingのデプロイが完了です。

まとめ
スクリーンショットは多いのですが、少ない手順でHTMLのデプロイが行えました。
ローカルでHTMLを修正して「firebase depoly」コマンドでデプロイする。というのがFirebase Hostingでの基本の流れとなります。
Discussion