リアルタイム美顔エフェクトで革新する音楽ソーシャル体験
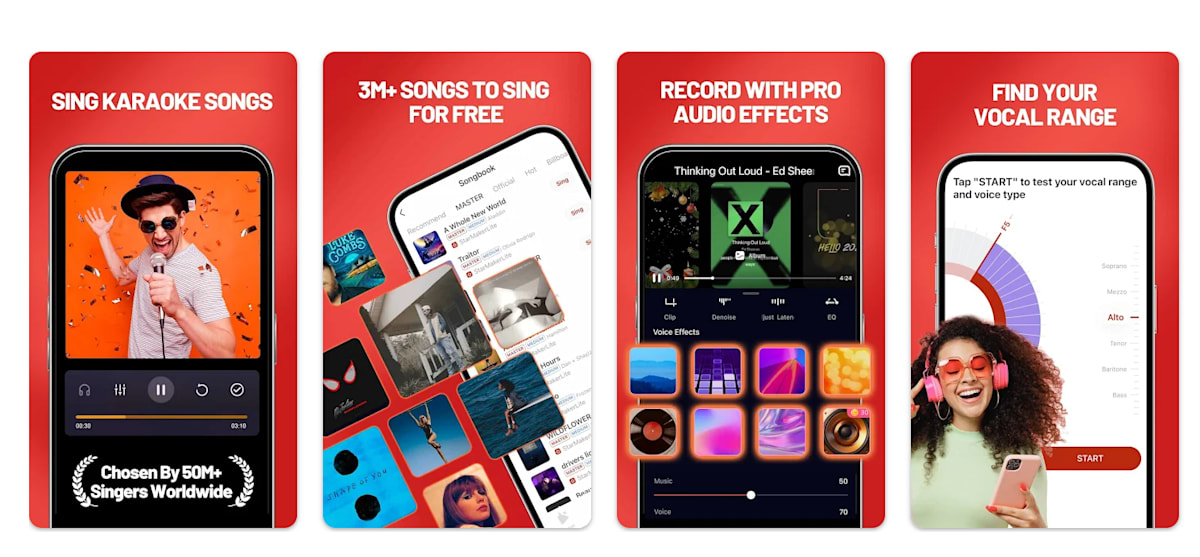
多くの人がショート動画プラットフォームに注目する中、StarMaker という音楽ソーシャルアプリが世界的に静かに台頭しています。StarMaker は「カラオケ + ソーシャル」を特徴とし、ボイスルーム、ライブ配信、カジュアルゲームなどを組み合わせています。2016年のリリース以来、高品質の音声・映像体験、多彩なインタラクション機能、そして充実した音楽ライブラリによって急速に世界的ユーザー数を拡大し、現在は 130 を超える国・地域の音楽/オーディオアプリランキングで常に上位を占めています。

しかし、爆発的なユーザー増加に伴い、StarMaker ではパフォーマンスやユーザー体験に関する新たな課題が浮上しました。
CHALLENGE
1. ローエンド端末での互換性 & 美顔性能の最適化
StarMaker のユーザーベースは主に中東、東南アジア、南米などに分布しており、安価な Android 端末が広く普及しています。中には 5 年前のデバイス(CPU クロック周波数 1.8GHz~2.4GHz、Android 11 より下のバージョン)を利用しているケースも少なくありません。こういった性能の低い端末でオンラインカラオケやライブ配信、美顔エフェクトを動かすと、ラグや過熱、頻繁な接続切れが発生しやすいのです。
これらのローエンド端末であっても、満足のいく美顔エフェクトのパフォーマンスを実現することは、StarMaker にとって喫緊の課題でした。当初、StarMaker チームは独自の開発を試みましたが、数多くの端末ごとの対応やフィルター(小顔、目の拡大、ステッカーなど)最適化には膨大な手間がかかることがわかりました。
2. ハードウェア互換性から各地域に合わせた美顔スタイルへの拡張
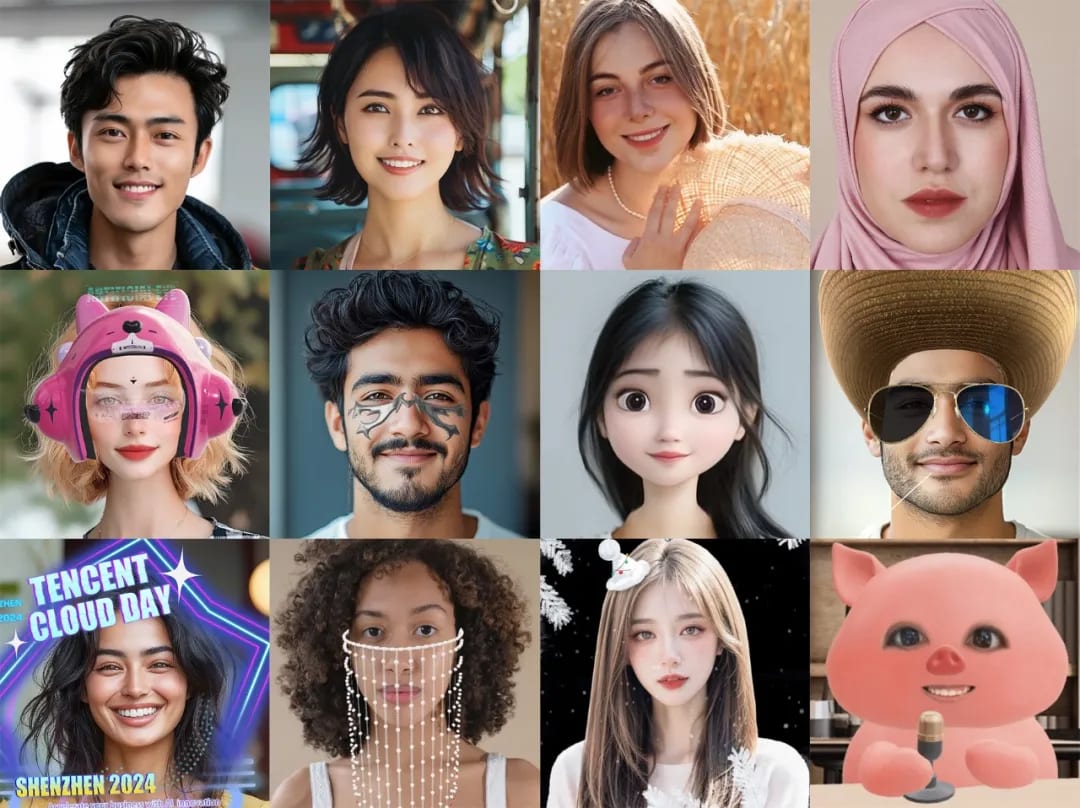
StarMaker のユーザー層が多様化するに従い、アプリ側ではさまざまな肌の色や顔の輪郭、文化的な美的感覚に対応する必要が出てきました。
- 顔認識とエフェクト適応: さまざまな人種の輪郭・骨格データをもとにアルゴリズムを訓練およびテストすることで、より正確かつ自然な美顔効果を実現します。
- 世界各地の文化イベントや日常シーンを反映した豊富なステッカー素材ライブラリが用意されており、定期的なアップデートによってユーザーは常に流行や個性に合ったステッカーを楽しめます。

CORE STRATEGY: 美顔品質を維持しつつパフォーマンスを最大化
資源投入とプロダクト要件を検討した結果、StarMaker は Tencent RTC Beauty AR SDK の導入を決断しました。わずか 2 週間という短期間で性能面・ビジュアル面の両方を徹底的に最適化し、10 年以上前の端末でも美顔フィルターを適用しながら 30 fps の安定動作を可能にしました。
-
レンダリングパイプラインの効率化
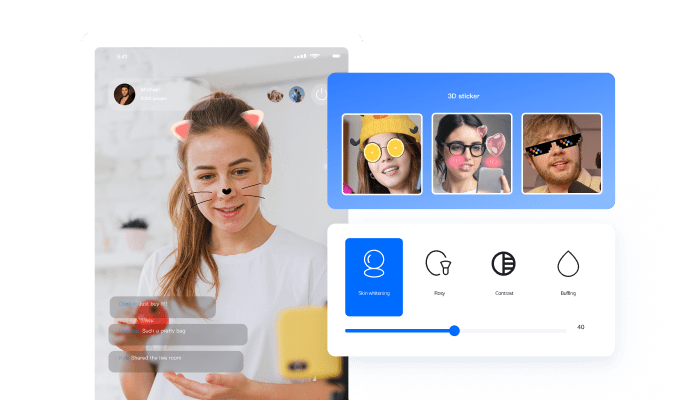
Tencent RTC SDK はベーシックな美顔、メイクアップ、動的エフェクトといった複数の要素を調整し、重複するレンダリングを取り除き、不要なレンダリングノードを削減して全体的なパフォーマンスを向上させています。
-
軽量化メイクアップ
従来の「フルメイクアップ」を細分化し、それぞれの要素を最小限のコンフィグファイルで組み合わせる手法に変更。これにより、他のエフェクトとの柔軟な重ね掛けが可能となり、CPU やメモリ使用量の大幅削減に成功しました。
-
動的ステッカーの読み込み & キャッシュ最適化
キャッシュヒット率を高め、読み込みロジックを改良することで、頻繁なパース処理を削減し、大きなアニメーションオーバーレイのパフォーマンスを改善。ステッカーの読み込みや再生速度も向上しました。
一般的な最適化に加え、Tencent RTC はローエンド端末向けにさらに深いチューニングを行っています。
- シーン要件に応じて異なる AI モデルを導入 — 美顔や美型には軽量モデル、高度なメイクエフェクトには高精度モデルを使い分け。
- カスタムの高速スキン平滑化アルゴリズムや柔軟なフェイスメッシュ構成を実装し、不要な機能を随時オフにすることで CPU とメモリ使用量を最小限に。
このような多層的かつターゲットを絞った最適化の結果、SDK はローエンド端末におけるフレームごとの処理時間を最大 50% も短縮しました。1080p、720p、480p のいずれで配信しても滑らかな美顔エフェクトをほぼ 30 fps で実現します。

ウェブ向けリアルタイム美顔アプリを作る方法
Beauty AR Web を活用すると、ウェブ上で AR 美顔、フィルター、メイク、ステッカーなどの機能を実装できます。このガイド では、ローカル環境でリアルタイム美顔をサポートするウェブアプリを簡単に実行する手順を説明します。
Step 1. ライセンスを作成する
1. トライアルライセンスの申請
Applying for a trial license の手順に従って、Web 用ライセンスを作成してください。
プロジェクト名を入力し、ドメインとしてローカル開発用のアドレス(例: test.webar.com)を設定して「Confirm」をクリックすると、ライセンスが作成されます。
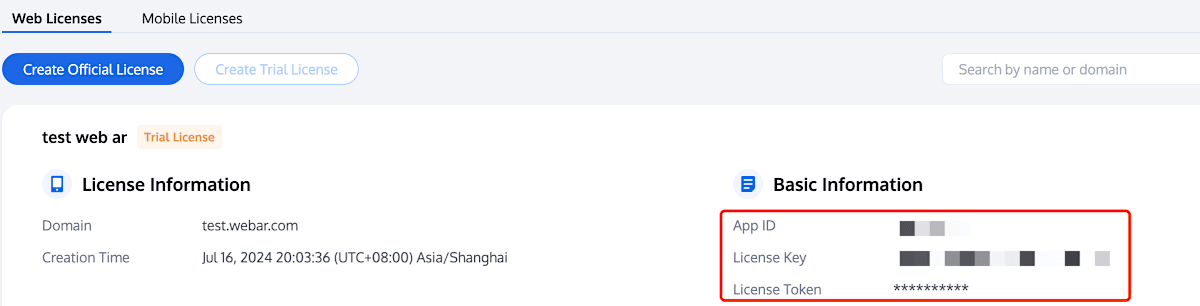
App ID、ライセンスキー、トークンを取得する
作成完了後、プロジェクト一覧からテストプロジェクトの情報を確認できます。そこでは、Beauty AR Web に必要な License Token とテストプロジェクト用 License key、および App ID が取得可能です。

Step 2. ローカルで実行する
- サンプルプロジェクトをクローンします。
git clone https://github.com/tencentcloud-webar/web-demo-en.git
cd quick-start
-
ステップ1で取得したライセンスキーやトークン、
APPIDをindex.jsの指定箇所に置き換えます:
/** ----- Authentication configuration ----- */
/**
* Tencent Cloud account's APPID
*
* You can also view your APPID in the [Account Center](https://console.tencentcloud.com/developer).
*/
const APPID = ''; // あなたのアカウントのAPPIDを設定してください
/**
* Web LicenseKey
*
* obtained from Before You Start
*/
const LICENSE_KEY = ''; // ライセンスキーを設定してください
/**
* The token used to calculate the signature.
*
* Note: This method is only suitable for debugging. In a production environment, you should store the token and calculate the signature on your server. The front end can get the signature by calling an API. For details, see
* https://trtc.io/document/50099?platform=web&product=beautyar#e4ce3483-41f7-4391-83ae-f4b61e221ea0
*/
const token = ''; // トークンを設定してください
/** ----------------------- */
- プロジェクトディレクトリで以下のコマンドを順に実行し、ブラウザで
localhost:8090にアクセスすると、Beauty AR Web の機能をテストできます。
# 依存関係をインストール
npm i
# コードをコンパイルしてローカルで実行
npm run dev
上記の手順を完了すると、デスクトップブラウザ向けに用意された各種フィルターやエフェクトを試すことができます。Start Integration の指示に従い、組み込み済み素材でさまざまなメイクフィルターやエフェクトを試せるほか、カスタムステッカーやメイク、フィルターなどBeauty AR Webの機能をさらに活用することも可能です。
Conclusion
ローエンドハードウェアのパフォーマンス対応から、多様な文化や美的感覚への配慮まで、StarMaker が音楽・ソーシャル分野で成長を遂げられたのは、ユーザー体験を徹底的に追求し続けた結果です。真にユーザーニーズを優先し、プロダクト機能を磨き上げることで、音楽とコミュニケーションが自然に融合する「歌って話せる」新しいエンタメ体験を、世界のユーザーに提供できるのです。
私の名前は Susie です。ライター兼メディアサービスのプロダクトマネージャーとして、グローバルのスタートアップと協力し、SDK や API を用いたリアルタイムコミュニケーションソリューションの構築をサポートしています。
アプリに顔フィルターやその他の特殊効果を実装したい場合は、こちら からお気軽にお問い合わせください。
Discussion