【Flutter】最速で Flutter Web を Cloudflare Pages にデプロイする
はじめに
さくっと Flutter Web を公開する手段がないかと調べていたら以下のサイトで Cloudflare Pages という静的サイトホスティングサービスが良さそうということでさっそく試してみました。
特定のブランチに push すると Cloudflare Pages にデプロイされる仕組みです。ほぼほぼ GitHub Pages と同じ構成です。
環境
Flutter 2.10.3 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 7e9793dee1 (5 weeks ago) • 2022-03-02 11:23:12 -0600
Engine • revision bd539267b4
Tools • Dart 2.16.1 • DevTools 2.9.2
手順
GitHub リポジトリを作成する
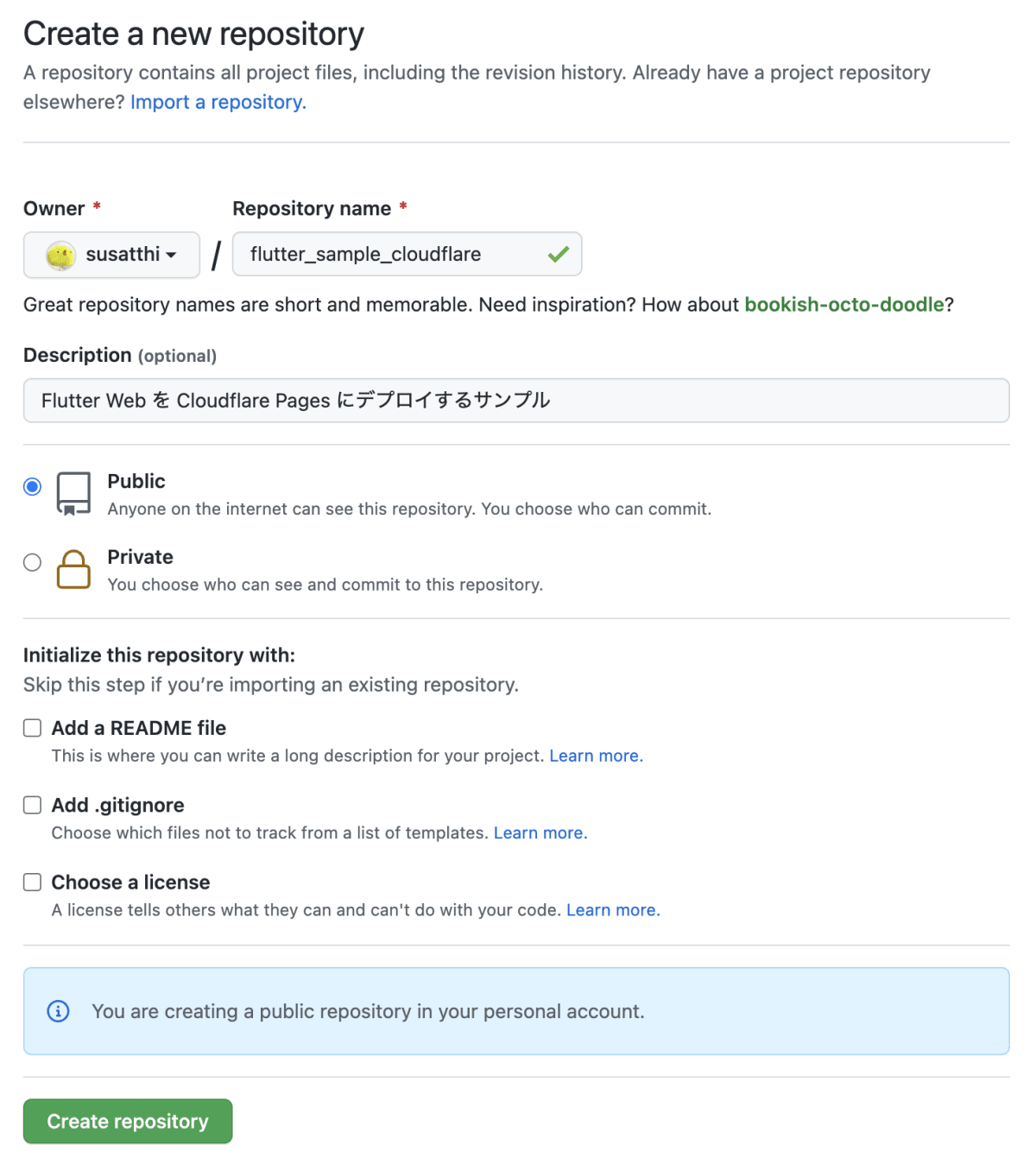
GitHub に flutter_sample_cloudflare というリポジトリを作成します。リポジトリ名はお好きな名前にしてください。

Flutter プロジェクトを新規作成し GitHub に push します。
# Flutter プロジェクトを作成する
flutter create flutter_sample_cloudflare
# カレントディレクトリを変更
cd flutter_sample_cloudflare
# GitHub に push する
git init
git add .
git commit -m "flutter create"
git branch -M main
# ↓ご自分のリポジトリに読み替えてください
git remote add origin https://github.com/susatthi/flutter_sample_cloudflare.git
git push -u origin main
Flutter Web を使うので Web アプリのビルドを有効化しておきます(まだの方だけ)。
flutter config --enable-web
デプロイ用のブランチを作成する
Flutter Web をリリースビルドして別のブランチにコミットしてくれる peanut をインストールします。
flutter pub global activate peanut
以下のコマンドを実行すると、 Flutter Web をリリースビルドして成果物を web-pages ブランチにコミットしてくれます。
flutter pub get
flutter pub global run peanut -b web-pages --release -m "built web by peanut"
| オプション | 説明 |
|---|---|
-b web-pages |
コミットしたいブランチ名を指定します。 |
-m "built web by peanut" |
コミットメッセージです。 |
続けて、web-pages を remote に push します。
git push origin web-pages:web-pages
以上で GitHub の準備は完了です。次は Cloudflare Pages の準備に進みます。
Cloudflare Pages にサインアップする
Cloudflare Pages のアカウントを作成します。右上の Sign Up ボタンを押して下さい。

メールアドレスとパスワードを入力してアカウントを作成します。GitHub アカウントでサインアップが出来ればうれしいのですが、メールアドレスのみのようです。。。

Cloudflare Pages のアカウントが作成出来ました。
Cloudflare Pages にデプロイする
GitHub に push した Flutter Web を Cloudflare Pages にデプロイしてみます。
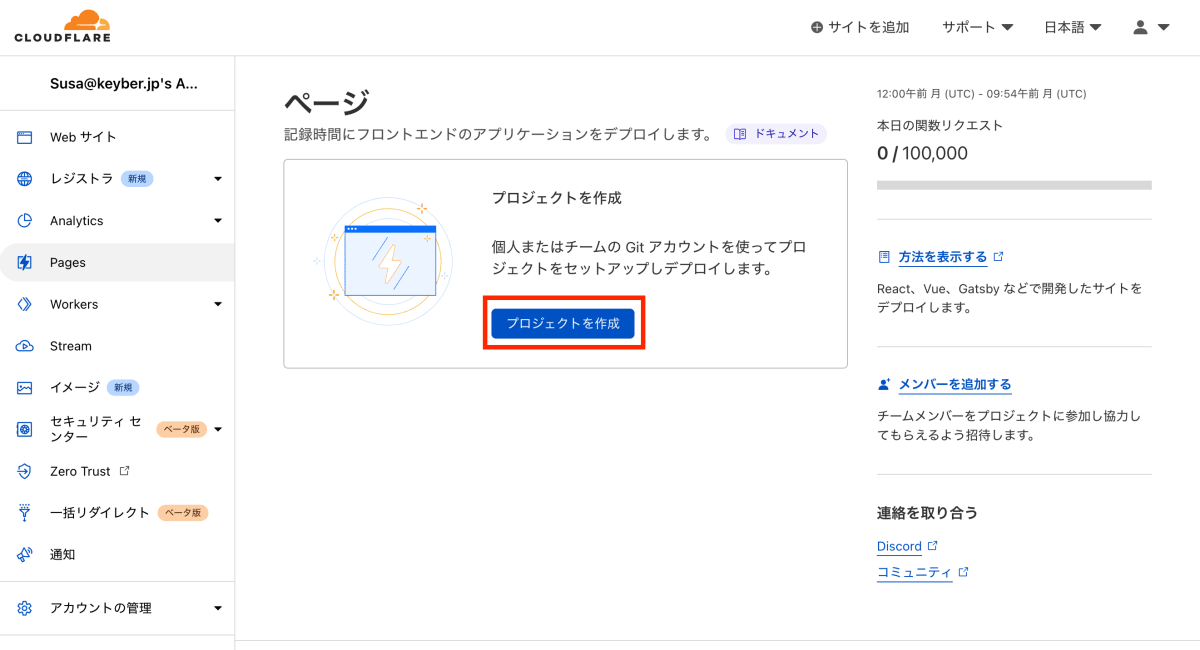
左のメニューの Pages を選択して、プロジェクトを作成ボタンを押してプロジェクトを作成します。

GitHubに接続ボタンを押します。

連携したい Organization を選択します。

先ほど作成したリポジトリを選択して Install & Authorize ボタンを押します。

リポジトリを選択してセットアップの開始ボタンを押します。

本番環境のブランチは web-pages を選択してください。
Flutter Web のリリースビルドの成果物をそのままデプロイするので、フレームワーク プリセットは None を選択し、ビルド コマンド と ビルド出力ディレクトリは空のままにしておきます。
保存してデプロイするボタンを押してしばらく待ちます。

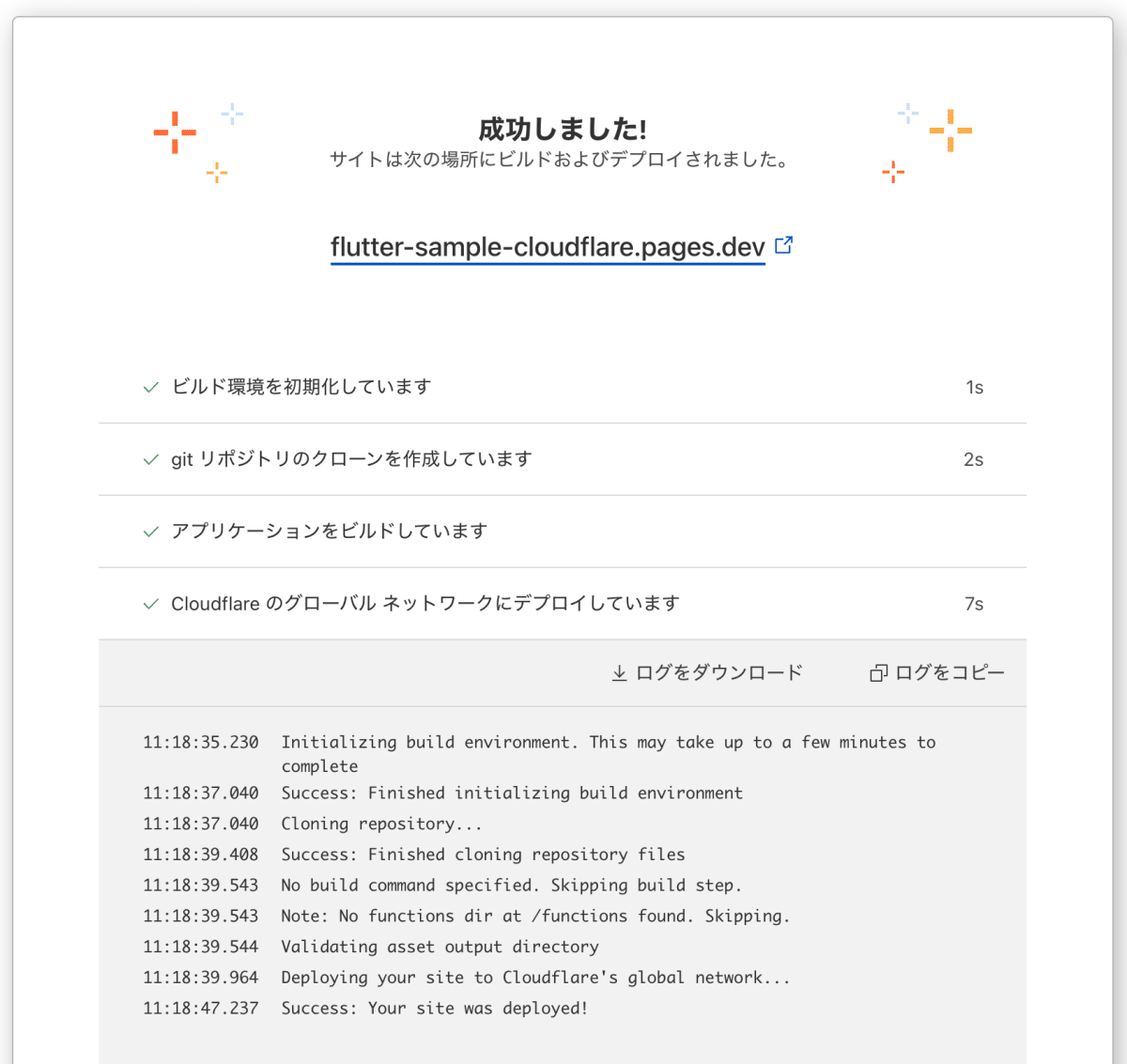
無事デプロイが完了したようです。リンクを開いて確認してみてください。

いつものカウントアップアプリが Web として公開できました🎉

自動デプロイ
web-pages に push すると自動でデプロイするかを確認してみます。
デプロイ後の違いがわかるように AppBar の title を変更してみました。
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
- home: const MyHomePage(title: 'Flutter Demo Home Page'),
+ home: const MyHomePage(title: 'Flutter Sample Cloudflare'),
);
一応 main ブランチに commit & push をしておきます。
git add .
git commit -m 'Change AppBar title'
git push origin main
続けて web-pages に commit & push します。
flutter pub get
flutter pub global run peanut -b web-pages --release -m "built web by peanut"
git push origin web-pages:web-pages
しばらく待ってサイトを開いてみると、無事自動デプロイされました🎉

ブランチ毎にデプロイは出来ない
実は、こういうことが出来るかと期待して試してみたんですが出来ませんでした。1つのリポジトリに対して1つのプロジェクト(サイト)しか対応していないようです。これが出来れば GitHub Pages を使わず Cloudflare Pages を使う理由になるのですが。。。
🙅こういうことは出来ない
最後に
Flutter 大学という Flutter エンジニアに特化した学習コミュニティに所属しています。オンラインでわいわい議論したり、Flutter の最新情報をゲットしたりできます!ぜひ Flutter 界隈を盛り上げていきましょう!
あわせて読みたい
Discussion