【Flutter】Windows Desktop アプリのビルド方法と開発環境の構築
はじめに
普段は MacBookPro を使って仕事をしていますが、Flutter は Windows Desktop アプリを作ることも出来ますので、試しに家用の Windows PC に Flutter の開発環境を構築して Windows Desktop アプリをビルドして実行するところまで出来ましたのでその方法を紹介します。
環境
- Suface Laptop 3
- Windows 10 Home
- Intel Core i5
- メモリ 8 G
- Flutter SDK 2.10.4
- Android Studio Bumblebee | 2021.1.1 Patch 2
環境構築
Android Studio を準備する
Android Studio からインストーラをダウンロードして起動します。

Next ボタンを押します。

Next ボタンを押します。

Next ボタンを押します。

Install ボタンを押してしばらく待ちます。

Next ボタンを押します。

インストールが完了しました。Finish ボタンを押してインストールは終了です。

次に、Android Studio の Flutter Plugin をインストールします。
Android Studio を起動し、Welcome to Android Studio 画面の Plugins を選択して Flutter と検索すると見つかります。

途中で Dart Plugin をインストールするか聞かれるので Install ボタンを押します。

続いて、Android SDK Command-line Tools をインストールします。Android Studio を再起動してください。
More Actions の SDK Manager を選択してください。

もしくは、プロジェクトを開いた後に右上のほうにある SDK Manager を起動してください。

SDK Manager を開いたら SDK Tools タブを開き、Android SDK Command-line Tools のチェックをいれて OK ボタンを押してインストールしてください。

これで Android Studio の準備が出来ました!
Flutter SDK を準備する
Flutter Windows install から Flutter SDK の zip ファイルをダウンロードします。

少し下にスクロールするとダウンロードボタンが出てきます
zip ファイルを任意の場所(例: C:¥Users¥<your-user-name>¥Documents 配下)に展開します。ちなみに私は C:¥Users¥susa¥Develop 配下に展開しました。
展開した Flutter SDK 内の各コマンドが使えるようにするためにパスを通します。
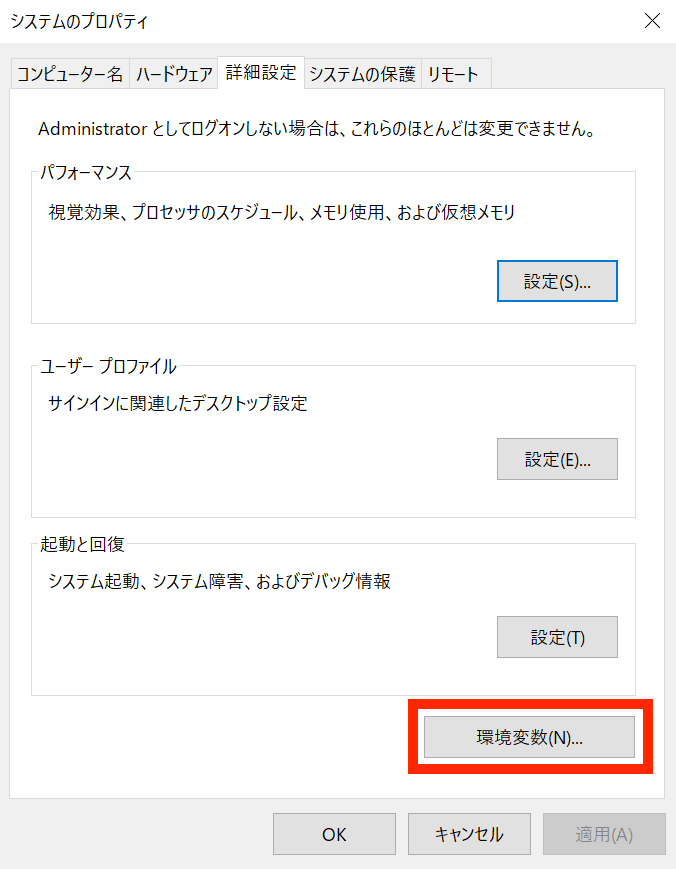
Windowsの 設定 > システム > 詳細情報 > システムの詳細設定 からシステムのプロパティを開いて環境変数ボタンを押してください。

画面上部の ○○ のユーザー環境変数 の Path を選択して編集ボタンを押して下さい。

新規ボタンを押して、先ほど展開した Flutter SDK の bin ディレクトリへのパス(例: C:¥Users¥susa¥Develop¥flutter¥bin)を登録して下さい。

コマンドプロンプトを開いて、適当な場所で flutter --version を実行してください。ちゃんとバージョン情報が出てくれば 成功です!
C:¥Users¥susa>flutter --version
Flutter 2.10.4 • channel stable • https://github.com/flutter/flutter.git
Framework • revision c860cba910 (9 days ago) • 2022-03-25 00:23:12 -0500
Engine • revision 57d3bac3dd
Tools • Dart 2.16.2 • DevTools 2.9.2
最後に、Android SDK Licenses の許諾をします。
コマンドプロンプトで以下のコマンドを実行すると、許諾するかを聞かれるのですべて y で許諾してください。
flutter doctor --android-licenses
Visual Studio を準備する
Windows Desktop アプリをビルド出来るようになるために、Visual Studio をインストールします。無料ダウンロードボタンを押してインストーラをダウンロードしてください。

インストーラを起動して、C++によるデスクトップ開発 にチェックをいれてインストールボタンを押します。

環境構築が出来たか確認する
flutter doctor を実行して、すべて OK になっていることを確認してください。もしエラーがあれば flutter doctor -v を実行してエラー詳細を確認してエラーを解消してください(たぶん VS Code は無くても大丈夫です)。
C:¥Users¥susa>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.10.4, on Microsoft Windows [Version 10.0.19042.1415], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
[√] Chrome - develop for the web
[√] Visual Studio - develop for Windows (Visual Studio Community 2022 17.1.3)
[√] Android Studio (version 2021.1)
[√] VS Code (version 1.66.0)
[√] Connected device (3 available)
[√] HTTP Host Availability
• No issues found!
Windows Desktop アプリをビルドする
開発環境が構築できましたので、Windows Desktop アプリをビルドしてみましょう!
プロジェクトを作成する
作業ディレクトリで以下のコマンドを実行して Flutter プロジェクトを作成します。--org com.example はご自分の所属する組織などにあわせて変更してください。
flutter create --org com.example your_project_name
Windows Desktop ビルドを有効化する
Android Studio を起動して作成したプロジェクトを開いて下さい。
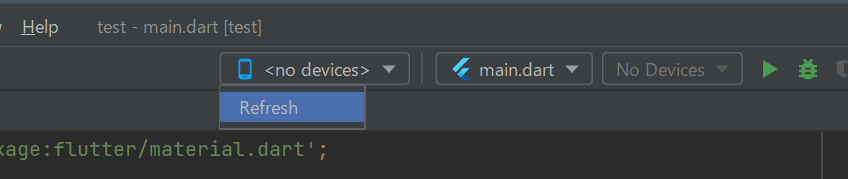
そして、Flutter Device Selection を確認すると、何も表示されていません。もしくは Android や Web をビルドしたことがあればそれらが表示されているかもしれません。

Windows Desktop ビルドを有効化するために以下のコマンドを実行してください。実行する必要があるのは1回だけです。
flutter config --enable-windows-desktop
Flutter Device Selection を Refresh してみると、今度は Windows(desktop) が表示されました。これで Windows Desktop ビルドが有効化されました。

Windows Desktop アプリを実行する
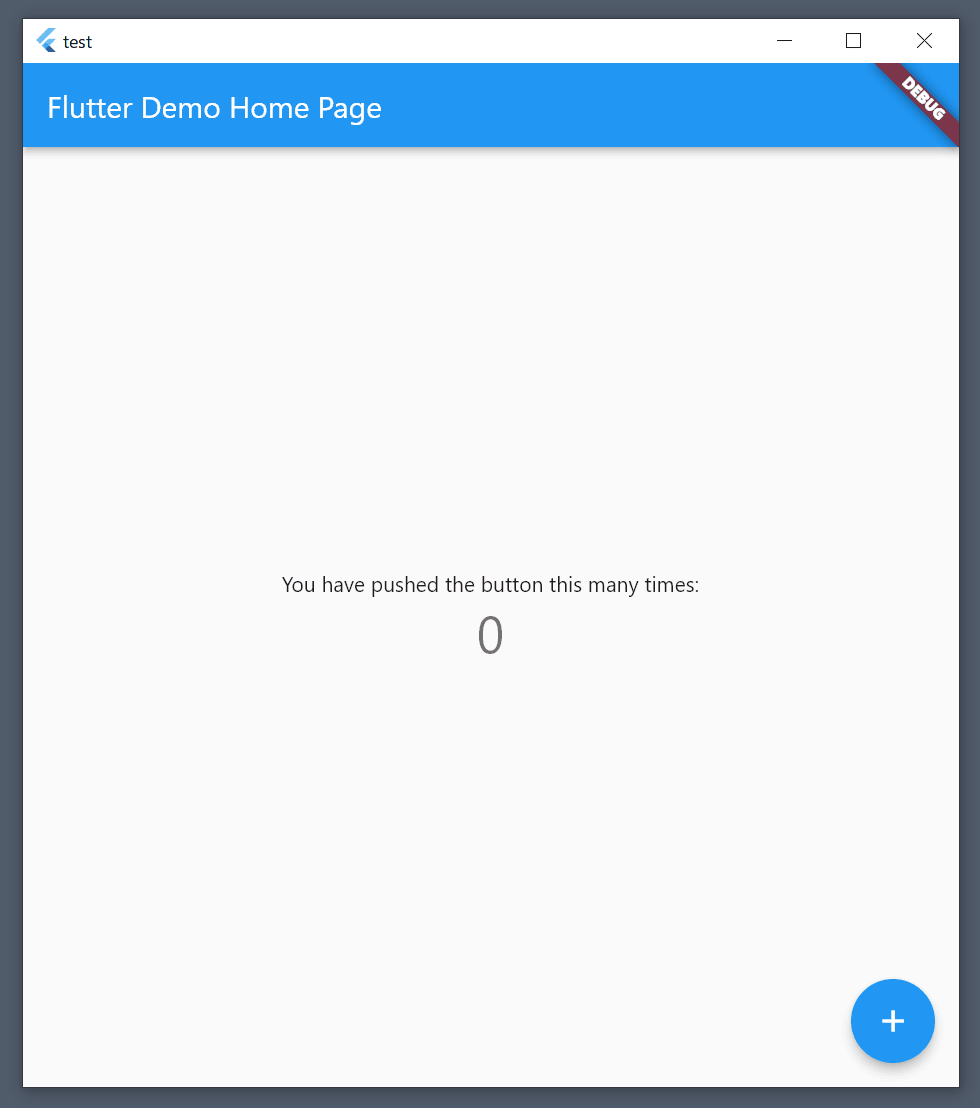
Windows(desktop) を選択して、実行してください。以下のように Windows Desktop アプリが立ち上がれば成功です。お疲れさまでした!

ちなみに、デバッグ実行時のアプリは build¥windows¥runner¥Debug¥<アプリ名>.exe にあります。
Windows Desktop アプリをリリースビルドする
以下のコマンドでリリースビルドができます。リリースビルドしたアプリはbuild¥windows¥runner¥Release¥<アプリ名>.exe にあります。
flutter build windows --release
最後に
Flutter 大学という Flutter エンジニアに特化した学習コミュニティに所属しています。オンラインでわいわい議論したり、Flutter の最新情報をゲットしたりできます!ぜひ Flutter 界隈を盛り上げていきましょう!
あわせて読みたい
Discussion