GWにFigmaに入門したエンジニア
スターフェスティバル株式会社 エンジニアの@nano72mkn です!
今回は、GW にエンジニアが Figma に入門した時のこれ覚えておけば Figma 活用できるんじゃない(個人的意見)のまとめをしていこうと思います!
Figma 活用技術
これから紹介する機能たちは、同じ要素を使い回す場合にとても力を発揮します!
エンジニアで Figma を触らないといけなくなった時、使い回し技術だけでも習得しておけばデザインを崩すことがなく手を入れることが可能です!
AutoLayout
フロントエンジニアの方にはFlexBoxとpaddingが設定できるようになる機能といえばイメージが湧くと思います!
- 等間隔で配置させることができる
- 各要素間をひとつひとつ調整する必要はないです!
- 要素の内側に余白を持たせることができる
- ドラッグ&ドロップで簡単に並び替えができる
- 並び替えた後に他の要素の位置を調整する必要がなくなります!
といったことができます!

最初はリストやナビゲーションまわりからAutoLayout化していくと便利さを実感できると思います!
コンポーネント化
本日の目玉機能。これだけは必須で使えるようになりましょう!
コンポーネントとは、ボタンやヘッダーなどの共通要素を使い回す時に活躍する機能です。
フロントエンジニアの方は、React や Vue で出てくるコンポーネントと同じものをイメージしてもらえれば大丈夫です!
さっそくコンポーネント化をしていきます!


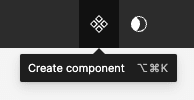
コンポーネント化するには、要素(今回はボタン)を選択し、ヘッダーにある菱形(windows のアイコンを 45 度傾けたっぽい)アイコンをクリックするだけで完了。

コンポーネント化した要素は左サイドの Assets から ドラッグ&ドロップ でもってくることが可能です。
(コンポーネント自体をコピー&ペーストで複製することも可能です!)
元となったコンポーネントを編集することで複製したコンポーネントに変更が反映されるのでメンテナンスがしやすくなります!
プロパティ
コンポーネントにはプロパティというものが存在します。
例えばボタンの場合、Hover した時に若干透過したいだったり、Disabled の時はグレーにしたかったり...
そのような状態を管理できるものがプロパティです!
プロパティにも複数種類があるので一つひとつ紹介していきます
Variant
ひとつ目はVariant
これは、最初に紹介したような Hover や Disabled の状態を表したり、
Main Color、Secondary Color などの色が変化する時などに使えます!

さらに Variant を増やす!!

Variant を使うことで、ボタンが状態によってどのような挙動になるかを表現できるようになりました。(最高
Text
ボタンコンポーネントを他のページにも使いたい!
けど、ボタンのテキストがButtonだと使えなくないですか?
そんな時はTextを使いましょ!

編集した時に位置がズレてしまっていたり、フォントが変わっていたり...
そんなこともTextを使うことで、指定したフォント/文字サイズを使ってデザインを崩すことなく編集ができます!(最高
Boolean
まって!Icon ずっと表示しっぱなし!
アイコン無しバージョンはVariantで作らないといけない?
そんなことはないです!

Booleanを使ってアイコンの表示/非表示を簡単に制御することが可能です!
使い方によっては、SwitchやCheckBoxなんかはVariantよりもBooleanの方が適切だったりします。
Instance swap
アイコンをpen以外にも使用したいんだけど...
そんな時はInstance swapを使うことで、一部コンポーネントの変更もできるようになります!

選択時に表示されるコンポーネントはFrameで囲ってあげたり、
コンポーネント名を[Group名]/penとすることでグルーピングできます!(おすすめ

Styles
フロントエンジニアの方も嬉しい機能、Stylesです!
名前から滲み出ていますが、カラーやフォント系(サイズや太さ)などを使いまわせる機能です!
デザイン見ると、色が#3AA4DFで太さはbold、サイズは24pxと指定されている...
UI ライブラリを使っていると(MuiやChakra UI)Theme管理されているからPrimaryやh2で統一したいなと思うことがあると思います。
そんなときはStylesを使うことで解決できます!

まとめ
GW もすでに過ぎ去り 5 月も終わりに差し掛かってやっと書くことができました(書けてえらい!最高!
Figma は簡単に操作でき、position: absolute;のように上に重ねるだけでそれっぽいものができてしまいます。
便利な機能がたくさんありますが、隠れていることが多いため見つけられていない人もいると思います。
この記事で、少しでも Figma を活用できる人が増えると嬉しいです!
今回の記事までに使い倒すことができなかったので紹介できなかったのですが、
プラグインで機能を追加することも可能です!
Figma から React のコードに変換するものや、Storybook を Figma 上に表示するものなど...
フロントエンジニアとデザイナーを繋げてくれるものもあるので今後も Figma を使いまくっていきたいと思います!
採用もやっていますよー!!!!
Figma に興味が出たエンジニアさん!デザイナーさん!
スターフェスティバルで Figma いじり倒していきませんか?
気軽に相談、ご応募お待ちしております!
ウェルウェルカムカム!!
Discussion